ブロガー7年目のあかね猫です
当ブログでも愛用中の人気WordPressテーマ「ACTION AFFINGER6」における…
「スマホスライドメニュー」の作り方&カスタマイズ設定方法
について、ブログ初心者さん向けに1からわかりやすく解説していきます
まず!
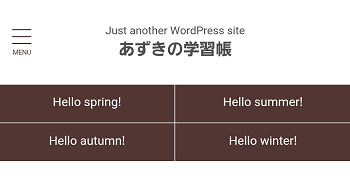
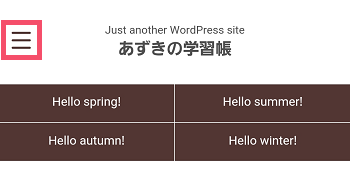
AFFINGER6における「スマホスライドメニュー」とは、スマホ画面の左上 or 右上に表示される…

↑ こちらのアイコン(左上の三本線!)を指し、またアイコンをタップすると…

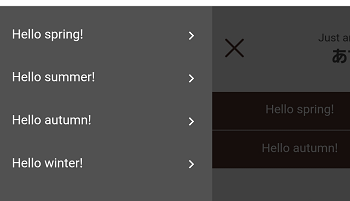
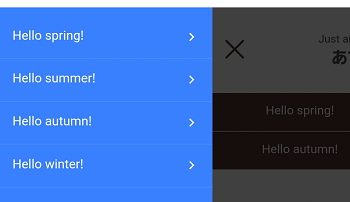
↑ このように、メニューが【スライド表示】されるタイプになります🐥
Contents
AFFINGER6「スマホスライドメニュー」の作り方&カスタマイズ設定方法【ワードプレスブログ完全初心者ガイド】
AFFINGER6「スマホスライドメニュー」の作り方

注意
当ブログガイドは、WordPressの編集エディタが「グーテンベルグ」ではなく…
クラシックエディタ
の前提で解説しています(圧倒的に使いやすく、またユーザー数も膨大であることから「情報もググりやすい」ので断然おすすめです)
そのため、お手元のWordPress環境が…
- 無料プラグイン「Classic Editor」を有効化していない!
- 代わりに、AFFINGERに付属の「Gutenbergプラグイン2」を有効化している!
という状態だと、画面のデザインや設定方法が(当ページの内容と)異なる可能性がありますのでご注意ください
▼ 「Classic Editor」を有効化する手順 ▼
- WordPress管理画面の左側一覧から、 プラグイン > 新規追加 をクリック
- 右上の検索フォームに Classic Editor と入力し、表示された「Classic Editor」の インストール > 有効化 を順にクリック
▼ 「Gutenbergプラグイン2」を停止する手順 ▼
- WordPress管理画面の左側一覧から、 プラグイン > インストール済みプラグイン をクリック
- 表示された一覧のなかから、「Gutenbergプラグイン2」の「無効化」をクリック
関連
「クラシックエディタとグーテンベルグってなに…?」という場合は、こちらで1から解説しています ↓ ※重要です
まずは、WordPress管理画面の左側一覧から…
外観 > メニュー
をクリックしましょう
メニュー編集の画面が表示されたら、下記【2つのパターン】のうち、該当するパターンの手順で「スマホスライドメニュー」を作成していきます
【パターン1】今回のスマホスライドメニュー用に、メニューを新規作成したい場合
どちらのパターンに該当するかわからない場合は、とりあえずこの【パターン1】の手順で作っておけばOKです
補足
「メニュー編集画面の基本的な操作」については、こちらの記事にて1から解説しています ↓
-

AFFINGER6「ヘッダー・フッターメニュー」の作り方。スマホ用も【ワードプレスブログ完全初心者ガイド】
続きを見る
step
1「新しいメニューを作成しましょう」をクリック!
まずは、画面上部にある「新しいメニューを作成しましょう」というボタンをクリックです
※メニューの作成そのものが初めての場合、こちらの「step1」は省略されます
step
2任意の「メニュー名」を入力!
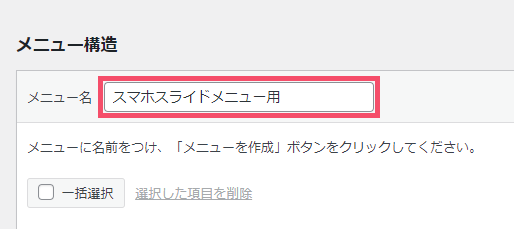
つづいて、「メニュー名」という項目に…

↑ 任意のメニュータイトルを入力して、右下の「メニューを作成」ボタンを一旦クリックします
step
3「メニュー項目を追加」で、スマホスライドメニューに掲載させたいページを選択!
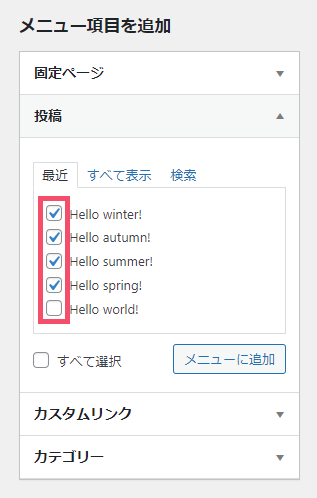
お次は、画面の左側に表示されている「メニュー項目を追加」というエリアにて…

↑ 「スマホスライドメニュー」に載せたい、任意の記事ページを選択していきます
step
4選択したページが、中央エリアに追加されたことを確認!
さきほど選択した記事ページが、画面の中央エリアに「横長のボックス」となって追加されていることを確認しましょう
なお、さきほどのステップで複数のページを選択した場合は、各ボックスをドラッグ&ドロップすることで「任意の順番」に並び替えできます
step
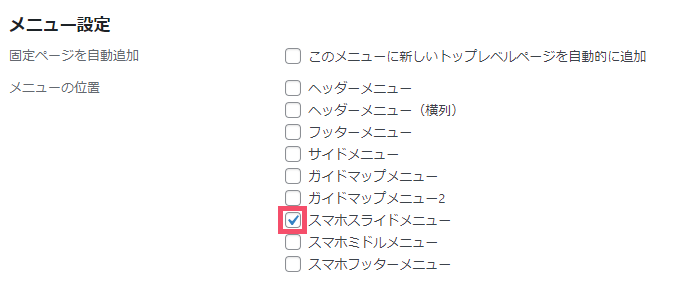
5「メニュー設定」で、【スマホスライドメニュー】にチェック!
最後に、画面の下部に表示されている「メニュー設定」というエリアにて…

↑ こちらの【スマホスライドメニュー】という項目にチェックを入れます
ここまで一通りできたら、右下の「メニューを保存」をクリックして、スマホスライドメニューの作成は完了です🐣
【パターン2】すでに作成してあるメニューの位置設定に、スマホスライドメニューを追加したい場合
「ヘッダーメニュー用」など、すでに作成済みのメニューと同じ内容で「スマホスライドメニュー」を作りたい場合、こちらの【パターン2】が手っ取り早くおすすめです
step
1「編集するメニューを選択」タブから、作成済みのメニューを選択!
まずは画面左上の「編集するメニューを選択」というタブを開き、任意の作成済みメニューを選択して呼び出しましょう
※作成済みのメニューが「1件だけ」の状態だと、(メニュー編集の画面を開いた時点で)そのメニューが自動的に呼び出しされます
step
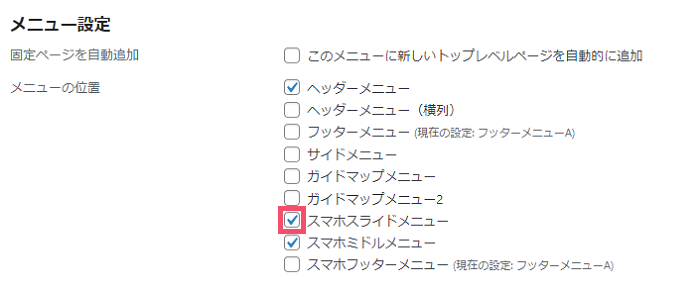
2「メニュー設定」で、【スマホスライドメニュー】にチェック!
つづいて、画面下部の「メニュー設定」というエリアにて…

↑ こちらの「スマホスライドメニュー」という項目に、チェックを付け加えます
最後に右下の「メニューを保存」をクリックして、「スマホスライドメニュー」の作成は完了です🐣
ただし!
AFFINGER6では、初期状態で「スマホスライドメニュー」のアイコン色が「白」に設定されているので、例えば…
ヘッダー(最上部)エリアの背景色を「白」などに設定している場合
は、背景色と同化して「スマホスライドメニュー」のアイコンが隠れてしまっている状態なので、注意が必要です
AFFINGER6「スマホスライドメニュー」色・位置・デザイン設定のカスタマイズ方法

スマホスライドメニューの「色設定」をカスタマイズしたい場合
まずは、WordPress管理画面の左側一覧から…
外観 > カスタマイズ
をクリックして「カスタマイズ」設定画面を開き、さらにそのなかの左側一覧から…
メニュー > スマホ スライドメニュー / 検索
という順にクリックしましょう
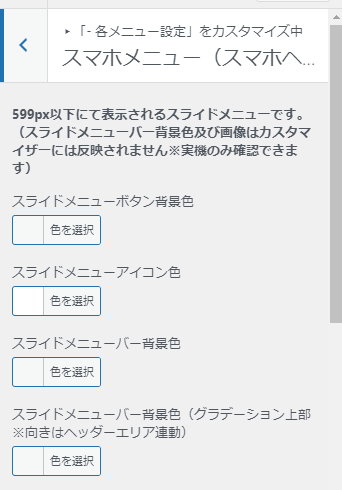
するとそのなかに…

↑ このように…
- スライドメニューボタン背景色
- スライドメニューアイコン色
- スライドメニューバー背景色
- スライドメニューバー背景色(グラデーション上部)
という項目があるので、こちらでまずスマホスライドメニューの「アイコン色」などを指定していきます
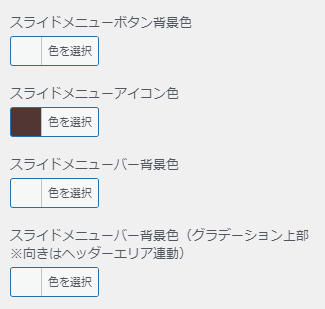
今回は例として…

↑ こちらの配色に設定してみますね(カラーコードは下記の通りです)
- スライドメニューボタン背景色 → デフォルトのまま
- スライドメニューアイコン色 → #523634
- スライドメニューバー背景色 → デフォルトのまま
- スライドメニューバー背景色(グラデーション上部) → デフォルトのまま
実際のスマホ画面上で見てみると…

↑ このような「スマホスライドメニュー」アイコンが表示されました
そして、こちらのアイコンをいざタップしてみると…

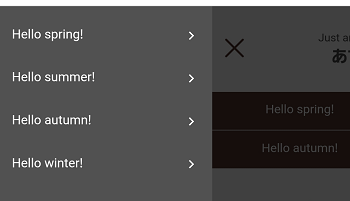
↑ 作成したメニューが、文字通り「スライド表示」されます
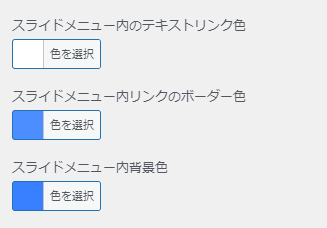
で、この「スライド表示されるエリア」の配色については、さきほどと同じ設定ページ内の「少し下側」に…

↑ このように…
- スライドメニュー内のテキストリンク色
- スライドメニュー内リンクのボーダー色
- スライドメニュー内背景色
という項目があるので、こちらで設定可能です
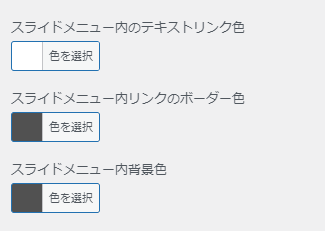
今回は例として…

↑ こちらの配色に設定してみます(カラーコードは下記の通りです)
- スライドメニュー内のテキストリンク色 → デフォルトのまま
- スライドメニュー内リンクのボーダー色 → #515151
- スライドメニュー内背景色 → #515151
「公開」ボタンを再度クリックしてから、実際のスマホ画面で「スマホスライドメニュー」アイコンを改めてタップしてみると…

↑ このようなスライド表示に変わりました🐥
スマホスライドメニューの「位置・デザイン設定」をカスタマイズしたい場合
まずはWordPress管理画面から、左下の…
AFFINGER管理
をクリックし、さらにそのなかの左側一覧から…
メニュー
というタブをクリックしましょう
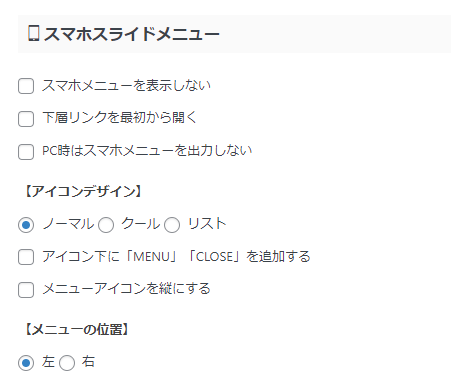
するとそのなかに…

↑「スマホスライドメニュー」という設定エリアがあるので、こちらでアイコンの【デザイン】や【位置】などを指定することができます
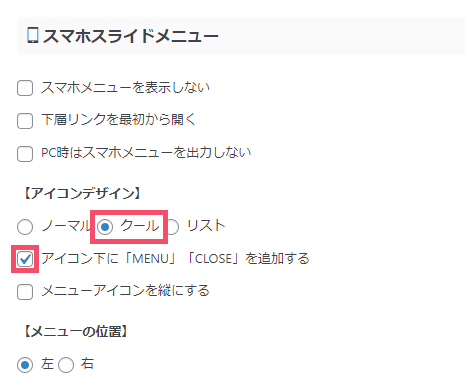
今回は例として…

↑【アイコンデザイン】内の…
- クール
- アイコン下に「MENU」「CLOSE」を追加する
という項目を選択してみますね
変更したら、右上の「Save」ボタンで設定の保存を忘れずに行いましょう
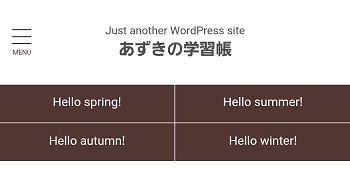
実際のスマホ画面で確認してみると、左上の「三本線」アイコンが…

↑ このようなデザインにカスタマイズされました🐥
あわせてどうぞ


