専業ブロガー5年目のあずきです🐥
WordPressでブログをやるなら必ず押さえておきたい「超重要」な施策の1つ…
WordPressの高速化
におすすめな方法を、ブログ初心者さん向けに1からわかりやすく解説していきます
まず「表示スピード」が遅いブログというのは読者にとって大きなストレスとなり、それによって「ページ離脱」や「SEO面のマイナス」にもつながりかねません
そんな「WordPressの高速化」について、専業ブロガーとしての経験から実践しているおすすめな方法は、次の6つです
- WordPressを構成している各種コードを「最適化」する
- 画像のサイズを「リサイズ」する
- 画像ファイルを「圧縮」する
- 画像ファイルを「遅延読み込み」させる
- 「キャッシュ」を生成、管理する
- 「Webフォント」を削除して、通常フォントを使う
\当ブログで愛用しています/
インフォトップ
2023年度 WordPressテーマ売上
第1位
WordPress記事作成ガイド付き
< 印刷もできる、初心者にうれしい実践型マニュアル!>
公式:「稼ぐ」に特化したワードプレステーマ『ACTION AFFINGER6』
関連:【2024年7月】AFFINGER6の購入&導入手順を徹底解説。子テーマの設定方法まで初心者向けに完全ガイド【WordPressブログ】
-

【1番の本質】AFFINGER6って実際おすすめ?良い点&気になる点を専業ブロガー7年目が本気レビュー【WordPress愛用テーマ】
続きを見る
WordPressの高速化におすすめな方法6選を初心者向けにわかりやすく解説【サイトスピード向上】
WordPress高速化におすすめな方法1:WordPressを構成している各種コードを「最適化」する

WordPressの高速化におすすめな方法、その1つ目は…
各種コードの最適化
です
WordPressを水面下で構成している…
- HTML
- CSS
- JavaScript
といった各種ソースコードを「最適化」してサイズを軽減させることで、表示スピードの高速化が期待できます
ちなみに!
ここで言う「最適化」とは、例えば…
- コード内のスペースや改行などを詰めて「縮小」させたり
- コードが記載された複数のファイルを「連結」させたり
といった処理のこと
そんな「各種コードの最適化」におすすめなのが…
Autoptimize
というプラグインです
最低限の初期設定だけで、あとは文字通り「Auto=自動」で「Optimize=最適化」を行ってくれます(もちろん無料です)
WordPress高速化におすすめな方法2:画像のサイズを「リサイズ」する

WordPressの高速化におすすめな方法、その2つ目は…
画像のリサイズ
です
まずカメラで撮影した写真にしても、画像サイトから取得した画像にしても…
画像ファイルというのは、想像以上に「容量がかさばる」もの
なんですね
言い換えれば…
画像ファイルを軽量化させる
だけでも、WordPressの高速化という面で「大きなプラス」になるということ
で!
そんな「画像を軽くする」ための方法はいくつかありますが、基本中の基本となるのが…
リサイズ
という処理です
具体的には、WordPressにアップロードする画像の…
- 横幅
- 高さ
の値(px)をリサイズ=縮小させることで、大幅な容量ダウンにつながります
この「画像リサイズ」を行う方法としては、大きく…
- 「ペイント」などの画像編集ソフトを使い、「手動でリサイズ」してからWordPressにアップする!
- 専用のプラグインを導入し、WordPressにアップした画像を「自動でリサイズ」させる!
という【2パターン】です
まず…
「自分でリサイズできる!」とか「いろいろ編集・加工してからブログに貼りたい!」という場合は、前者の「手動でリサイズ」が断然おすすめ(当ブログもこちらの方法です)
▼ 「ペイント」を使ったリサイズ方法はこちら ▼
-

「ペイント」で画像をリサイズ&「jpg・png」などを変換する方法。拡張子(ファイル形式)の変更手順【Windows10/初心者向け】
続きを見る
補足
ブログで使用する画像のサイズ(px)はもちろん任意ですが、ただ一般的には…
横幅 1024px
というのが、上限サイズとして定番です
参考までに当ブログでは…
- 画質を優先させたい画像(例:アイキャッチ画像) → 横幅 1024px
- そのほかの通常画像 → 横幅 700px
を上限に、その都度「画像編集ソフトでリサイズ」してから画像を貼っています(高さについては、「横幅のリサイズ比率にあわせて自動的に縮小」される形です)
※あくまで「上限サイズ」なので、そもそも上記より小さいサイズの画像をアップする場合は関係ありません
※Facebookで記事がシェアされる際のサムネ画像を「大きいサイズ」で表示させたい場合、「横幅1200px・高さ630px」が推奨されています
一方で!
「自分で毎回リサイズするのは面倒…」という人は、後者の「プラグインで自動リサイズ」という方法になります
なかでも…
Imsanity
という「自動リサイズ」専用のプラグインが定番です(もちろん無料)
補足
このあとご紹介するプラグイン「EWWW Image Optimizer」にも自動リサイズの機能はありますが、「自動リサイズ」に限って言えば、「Imsanity」の方がより ”詳細な設定” が可能です
WordPress高速化におすすめな方法3:画像ファイルを「圧縮」する

WordPressの高速化におすすめな方法、その3つ目は…
画像ファイルの圧縮
です
2つ目の「リサイズ」と混同されがちですが、この「圧縮」というのはあくまで…
画像の大きさ(px)はそのまま
で、容量=ファイルサイズを「縮小」させる処理を指します
で、そんな「画像の圧縮」におすすめなのが…
EWWW Image Optimizer
という、「画像の最適化」に特化した有名プラグインです
WordPressにアップロードした画像ファイルを「自動で圧縮」してくれるプラグインで、設定方法もいたって簡単です
\当ブログで愛用しています/
インフォトップ
2023年度 WordPressテーマ売上
第1位
WordPress記事作成ガイド付き
< 印刷もできる、初心者にうれしい実践型マニュアル!>
公式:「稼ぐ」に特化したワードプレステーマ『ACTION AFFINGER6』
関連:【2024年7月】AFFINGER6の購入&導入手順を徹底解説。子テーマの設定方法まで初心者向けに完全ガイド【WordPressブログ】
-

【1番の本質】AFFINGER6って実際おすすめ?良い点&気になる点を専業ブロガー7年目が本気レビュー【WordPress愛用テーマ】
続きを見る
WordPress高速化におすすめな方法4:画像ファイルを「遅延読み込み」させる

WordPressの高速化におすすめな方法、その4つ目は…
画像の遅延読み込み
です
まず「遅延読み込み」とか聞くと、一見「凄くマイナスな機能」にも思えるかもですが、むしろこの…
遅延読み込み = Lazy Load
によって、「WordPressの高速化」が期待できます
この「遅延読み込み」とは、簡単にまとめると…
- 本来Webページというのは、「読者がアクセスしたタイミングで、すべての画像を読み込む」仕様になっている!
- 一方で「遅延読み込み」なら、アクセス時点で読み込むのは「ファーストビュー(最初に映る画面)内の画像」だけ
- そこから下の画像については、「画像の付近まで画面がスクロールされてから、段階的に読み込む」ようにする!
というもの
で!
肝心の「遅延読み込み=Lazy Load」を有効化する方法についてですが、さきほど挙げた「画像の最適化」専用プラグイン…
EWWW Image Optimizer
のなかに、付属の機能として備わっています
WordPress高速化におすすめな方法5:「キャッシュ」を生成、管理する【ブラウザキャッシュ】

WordPressの高速化におすすめな方法、その5つ目は…
キャッシュの生成と管理
です
まずWeb上の「キャッシュ」とは、ページの読み込み情報を…
自動的に整理して「一時保存」しておく
ことで、「次回のページ表示にかかる工程」を簡略化させるための仕組みを指します
ひとえに「キャッシュ」と言っても実際にはいくつかの種類にわかれますが、ここでご紹介するのは…
ブラウザキャッシュ
という最も基礎的な種類になります
「ブラウザキャッシュ」とは、文字通り…
ブラウザ側
に保存されるキャッシュのこと
なおこの「ブラウザキャッシュ」を始め、各種キャッシュの生成を有効化するには「プラグイン」を導入するのが手っ取り早い方法です
参考までに、代表的なキャッシュ系プラグインとしては「WP Fastest Cache」や「WP Super Cache」などが挙げられます
ただし!
こうした「キャッシュ系プラグイン」というのは、「レイアウト崩れ」を始めさまざまな…
WordPressの不具合
が生じやすいというデメリットもよく聞くので、自分は現状使用していません
実際に自分は、過去に「WP Fastest Cache」という有名なキャッシュ系プラグインを使っていましたが、「スマホヘッダーメニューの表示が不安定になる」という不具合が起きたんですね(このプラグインを削除したところ、正常に戻りました)
で、こうした「プラグインを入れる」という手段の代わりに、現在は…
「レンタルサーバー」側のブラウザキャッシュ機能
という方法を採用しています(少なくとも自分のブログ環境では、この方法によるサイトの不具合などは起こっていません)
もちろんレンタルサーバーごとでキャッシュ機能の有無や内容はそれぞれですが、このブログで愛用中のレンタルサーバー「エックスサーバー ![]() 」における「ブラウザキャッシュ機能」の設定手順を、下記に載せておきますね ↓
」における「ブラウザキャッシュ機能」の設定手順を、下記に載せておきますね ↓
- 「サーバーパネル」にアクセスして、ログイン!
- 「高速化」という項目内の、「ブラウザキャッシュ設定」をクリック!
- 該当のドメインを選択!
- 「変更後の設定」タブで、 ON[全ての静的ファイル] ※推奨設定 という項目を選択!
- 「変更」ボタンをクリック!
キャッシュは「サイトパフォーマンスを向上させる」という魅力がありますが、一方で「古いページ情報が表示される」「ブログに不具合が生じる」といったリスクもあるため、よほどWeb知識に自信があるという方でない限りは…
最低限の設定だけ済ませたら、あとはなるべく深入りしない。プラグインにも頼らない
のが賢明だと、自身の経験から思っています🐥
WordPress高速化におすすめな方法6:「Webフォント」を削除して、通常フォントを使う

WordPressの高速化におすすめな方法、最後の6つ目は…
Webフォントの削除
です
まずWordPressでは、使用するテーマによって「Googleフォント」を始めとした…
Webフォント
というのが付属されていて、かつそれが「標準のフォント設定」になっている可能性があります
そもそも、普段目にするWEBサイトの「フォント=文字タイプ」というのは…
- 通常フォント
※例:「メイリオ」「游明朝」「游ゴシック」など - Webフォント
※例:「Noto Sans JP」「M PLUS Rounded 1c」など
この2タイプに大きくわかれるんですね
参考までに、当ブログでも愛用中のテーマ「ACTION AFFINGER6」の場合…
- 基本 → 通常フォント「メイリオ」
- 記事タイトル・見出しなど → Webフォント「Noto Sans JP」
というフォントが、それぞれデフォルトで設定されています
で!
後者の「Webフォント」というのは、限られた種類の「通常フォント」と違って…
ブログの雰囲気に合わせて、こだわりのフォントを自由にもってこれる
のが魅力ですが、その一方で「専用のフォントデータを読み込む」という処理が必要なため…
ページ表示が重たくなってしまう
といったデメリットも抱えているんですね
関連
「通常フォント」と「Webフォント」の違いについては、こちらをどうぞ ↓
-

Webフォントとは?通常フォントとの違いって?メリット&デメリットまで初心者向けにわかりやすく解説【WordPress】
続きを見る
結論、「WordPressの高速化」という面で見ると…
どうしても使いたいWebフォントがある!
ということでもない限り…
- WordPressのフォントに「Webフォント」を設定している場合、「通常フォント」に切り替える!
- かつ、すでに導入済みの「Webフォント」についてはWordPressから削除しておく!
というステップで、「Googleフォント」を始めとしたWebフォントは取り除いておくのが無難です
補足
「自分のWordPressがGoogleフォントを使用しているかどうか?」の確認方法は、お使いのWordPressテーマなどによって変わってきます
参考までに、当ブログでも愛用中のテーマ「ACTION AFFINGER6」における、設定フォントの確認・変更手順は下記の通りです
まずは…
- WordPress管理画面の左側一覧から「AFFINGER管理」
- 「AFFINGER管理」内の左側一覧から「全体設定」タブ
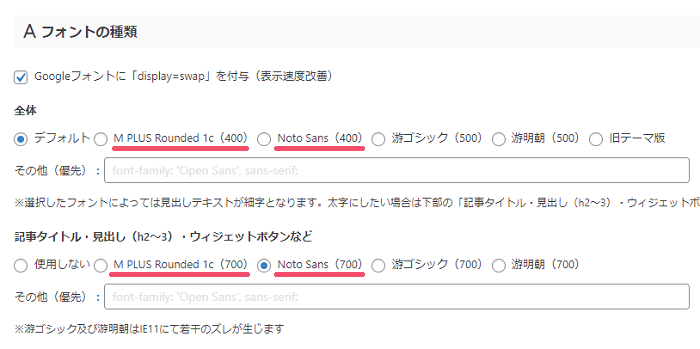
の順にクリックし、そのなかの「フォントの種類」というエリアに表示されている…

↑ こちらの…
- M PLUS Rounded 1c
- Noto Sans
という2つが、Googleフォントにあたります(ほかに、特定のGoogleフォントを自分で追加していない限り)
なお、デフォルトの設定では…

↑ このように「記事タイトル・見出し…」という項目で、Googleフォント【Noto Sans】が適用されています
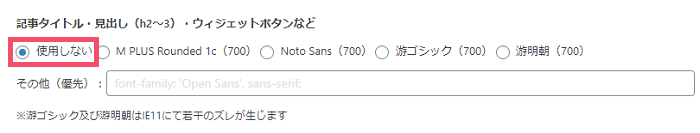
これを「通常フォント」に変更するには…

↑ こちらの【使用しない】を選択し、右上の「Save」ボタンをクリックすればOKです
これで、【メイリオ】というAFFINGER標準の通常フォントに変更されます
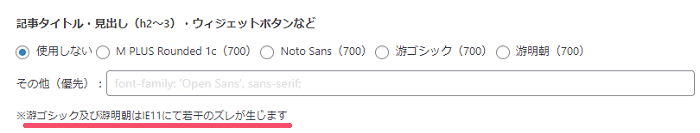
ちなみに右側の【游ゴシック】と【游明朝】も通常フォントですが、この2つは…

↑ こちらの注釈にもあるように、一部ブラウザで「若干のズレ」が生じてしまうことから、基本的には推奨しません
参考までに、Googleフォントの削除はプラグイン「Autoptimize」を使えば簡単です
なお、現在提供されているGoogleフォントの種類については「Google Fonts」で簡単に確認できます(「Language」というタブを開き、「Japanese」を選択!)
おしまい🐥
人気記事
各章のTOPページを【ブックマーク】などしておくと、迷わずスムーズに進められます
ワードプレスブログ「完全初心者」ガイド!
全8章の「総合TOP」ページです







