ブロガー7年目のあかね猫です
当ブログでも愛用中の人気WordPressテーマ「ACTION AFFINGER6」における…
ヘッダーメニュー・フッターメニュー
の作成方法について、ブログ初心者さん向けに1からわかりやすく解説していきます
まず、前者の「ヘッダーメニュー」とは…

↑ こちらの「最上部エリア」に設置するメニューのこと
そして後者の「フッターメニュー」とは、反対に…

↑ こちらの「最下部エリア」に設置するメニューを指します
ということで、さっそく見ていきましょー🐥
▼ ACTION AFFINGER6の「購入~導入手順」はこちらから ▼
【2024年7月】AFFINGER6の購入&導入手順を徹底解説。子テーマの設定方法まで初心者向けに完全ガイド【WordPressブログ】
-

【2024年7月】AFFINGER6の購入&導入手順を徹底解説。子テーマの設定方法まで初心者向けに完全ガイド【WordPressブログ】
続きを見る
- 「ACTION AFFINGER6」が実際に使用できるようになるまでの ”一連の手順” を、
画像付きでまるっと解説しています - 作業そのものは、正味【15分程度】でおわります(子テーマまで含めて)
AFFINGER6「ヘッダー・フッターメニュー」の作り方。スマホ用も【ワードプレスブログ完全初心者ガイド】

注意
当ブログガイドは、WordPressの編集エディタが「グーテンベルグ」ではなく…
クラシックエディタ
の前提で解説しています(圧倒的に使いやすく、またユーザー数も膨大であることから「情報もググりやすい」ので断然おすすめです)
そのため、お手元のWordPress環境が…
- 無料プラグイン「Classic Editor」を有効化していない!
- 代わりに、AFFINGERに付属の「Gutenbergプラグイン2」を有効化している!
という状態だと、画面のデザインや設定方法が(当ページの内容と)異なる可能性がありますのでご注意ください
▼ 「Classic Editor」を有効化する手順 ▼
- WordPress管理画面の左側一覧から、 プラグイン > 新規追加 をクリック
- 右上の検索フォームに Classic Editor と入力し、表示された「Classic Editor」の インストール > 有効化 を順にクリック
▼ 「Gutenbergプラグイン2」を停止する手順 ▼
- WordPress管理画面の左側一覧から、 プラグイン > インストール済みプラグイン をクリック
- 表示された一覧のなかから、「Gutenbergプラグイン2」の「無効化」をクリック
関連
「クラシックエディタとグーテンベルグってなに…?」という場合は、こちらで1から解説しています ↓ ※重要です
-

WordPressクラシックエディタとグーテンベルグとは?プラグイン「Classic Editor」の導入方法まで初心者向けに徹底ガイド
続きを見る
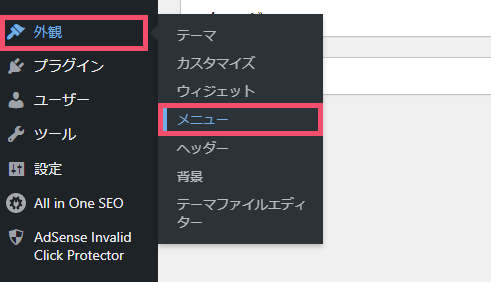
まずは、WordPress管理画面から…

↑ 外観 > メニュー をクリックして、メニュー編集の画面を開きましょう
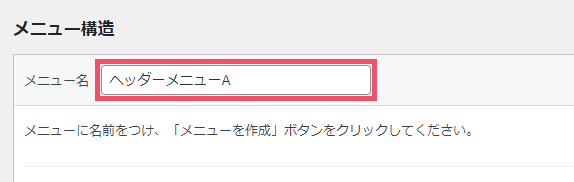
開いたら、画面中央に表示されている…

↑ こちらの「メニュー名」という入力欄に、これから作るメニューの「タイトル」を入力します
このメニュー名は、あくまで「作成したメニューを自分で管理する用」の名称なので、自身がわかりやすいと思う名前でOKです
任意の「メニュー名」を入力したら、右下の…
メニューを作成
というボタンをクリックしましょう
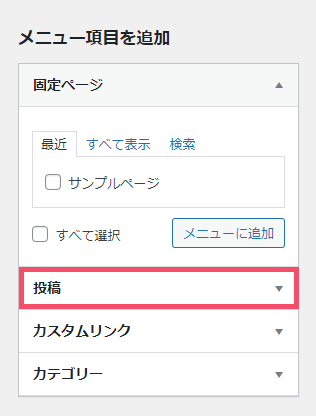
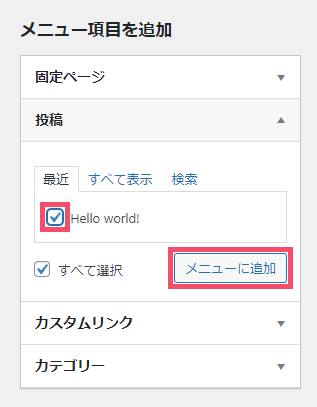
つづいて、画面の左側にある「メニュー項目を追加」というエリアから…

↑ 今回ヘッダーメニューやフッターメニューとして表示させたい、任意のページを選択していきます
今回は例として、上画像のように【投稿】というタブを開き…

↑ そのなかの「Hello world!」という記事を選んでみます(複数ページの選択も可能です)
選択したいページにチェックを入れたら、「メニューに追加」ボタンをクリックです
関連
「投稿と固定ページの違い」については、こちらをどうぞ ↓ ※重要です
-

WordPress「投稿・固定ページ」の違いとは?使い分けのポイントまとめ【ワードプレスブログ完全初心者ガイド】
続きを見る
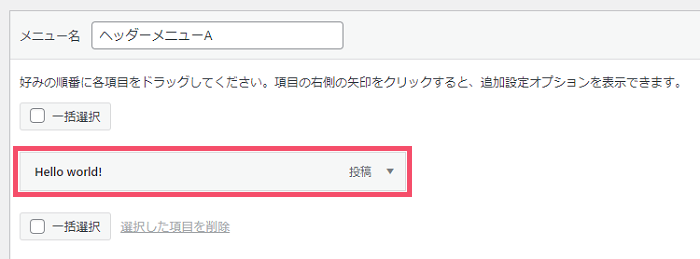
すると、メニュー編集の画面中央に「Hello world!」という記事が…

↑ このような「横長のボックス」となって追加されました
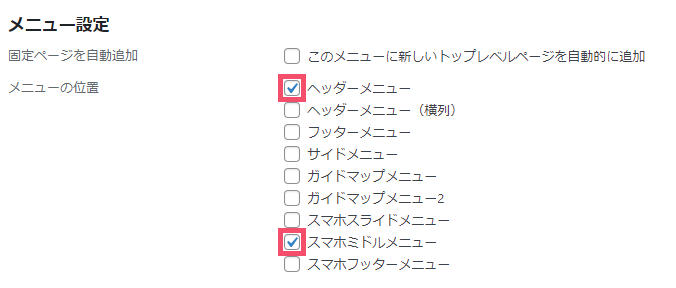
つづいて、画面下部にある…

↑「メニュー設定」というエリアで、まず【ヘッダーメニュー】を作りたい場合は…
- ヘッダーメニュー
- スマホミドルメニュー
の2つにチェックを入れます
ちなみに、前者の「ヘッダーメニュー」とは…
【PC画面】で表示させるヘッダーメニュー
のことで、後者の「スマホミドルメニュー」とは…
【スマホ画面】で表示させるヘッダーメニュー
のことを指します
一方で、ヘッダーメニューではなく【フッターメニュー】を作りたい場合は…
- フッターメニュー
- スマホフッターメニュー
の2つにチェックを入れればOKです
補足
複数のページを選択した場合は、さきほどご紹介した「横長のボックス」の順番をドラッグ&ドロップで入れ替えることで、「ページの並び順」を自由に変更できます
ということで…
ここまでできたら、最後に右下の メニューを保存 ボタンを忘れずにクリックして、このメニュー編集画面における作業は完了です🐣
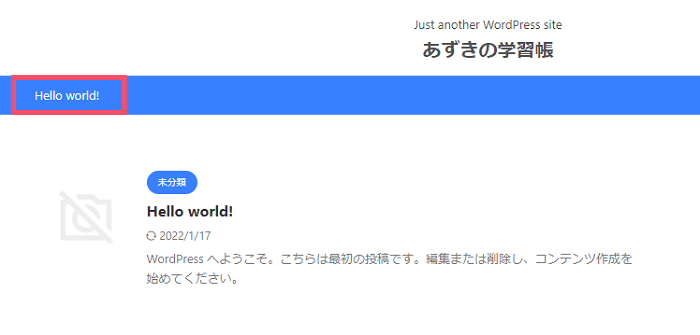
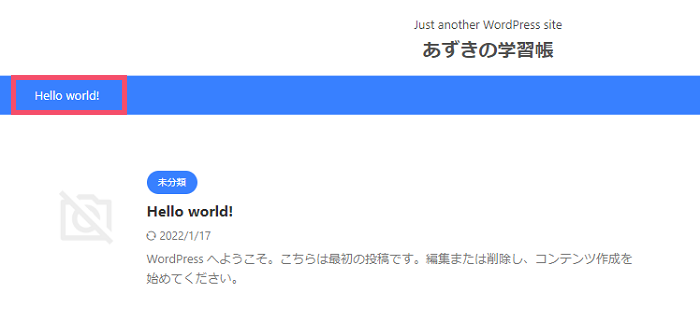
実際の画面上で確認してみると、【ヘッダーメニュー】の場合…

↑ さきほど選択したサンプル記事「Hello world!」が、ブログ最上部に表示されました
関連
上の画像例では、ヘッダー背景色(ヘッダーメニューのさらに上部エリア)を、解説の便宜上「真っ白」に設定しています
「ヘッダー背景色」の設定方法については、こちらをどうぞ ↓
-

AFFINGER6「ヘッダー&フッター、全体の背景色」カスタマイズ設定方法【ワードプレスブログ完全初心者ガイド】
続きを見る
ちなみに!
この【ヘッダーメニュー】や【フッターメニュー】に表示させる各ページの「タイトル」は、任意の表示名に変更することも可能です
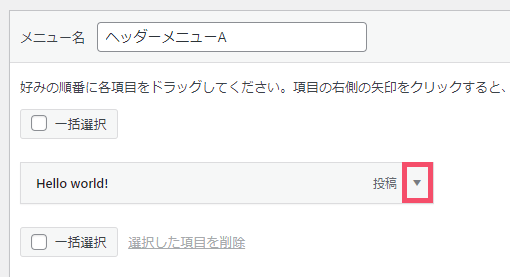
さきほどご紹介した手順のなかで…

↑ こちらの「横長のボックス」が中央に追加された際に、その右側にある ▼ をクリックすると…

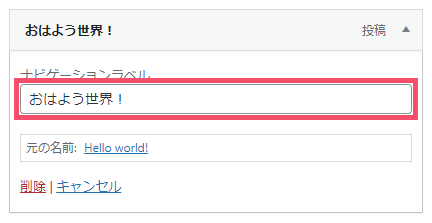
↑ このように「ナビゲーションラベル」という欄が開くので、こちらにヘッダーメニューやフッターメニューで表示させたい【任意の表示名】を、記事ごとで入力すればOK
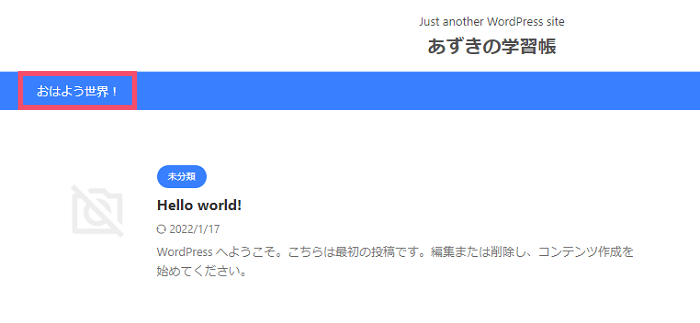
改めて実際の画面を確認してみると…

↑ このように、メニュー内で表示されるページタイトルが変更されました
補足
一度作成したメニューをあとから(ページの追加や表示名の変更など)編集したい場合は…
WordPress管理画面 > 外観 > メニュー
からメニュー編集の画面を再度開き、左上の…
編集するメニューを選択
というタブから、作成済みのメニュー(例 ヘッダーメニューA )を呼び出せばOKです
※作成済みのメニューが「1件のみ」の状態だと、メニュー編集の画面を開いた時点で自動的に呼び出されます
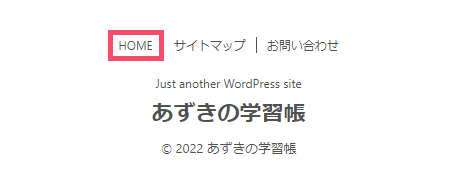
なお、ヘッダーやフッターメニューに例えば…

↑ こちらの「HOME」のような表示名で、サイトのTOPページを加えたい場合は…

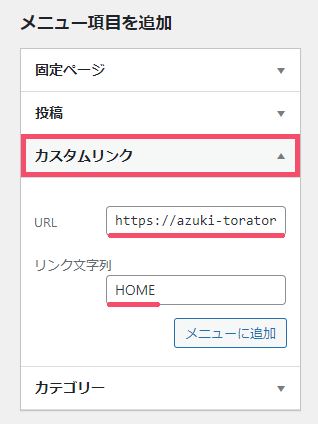
↑ さきほどご紹介したメニュー作成のなかの「メニュー項目を追加」のステップで、上画像のように「カスタムリンク」というタブを開き…
- URL → サイトのTOPページURLを貼り付ける!(例 https://●●●●●.com )
- リンク文字列 → 任意のページタイトルを入力する!(例 HOME )
上記のように設定して、「メニューに追加」をクリックすればOKです
そしてもう1点!
【スマホ画面】側のヘッダーメニューを表示させるには、ここまでご紹介した「メニュー作成」に加えてもう1つ…
AFFINGER管理
側の設定というのも、別途必要になります
WordPress管理画面から、左下の…

↑「AFFINGER管理」という項目をクリックして、そのなかの…

↑「メニュー」というタブをクリックしましょう
すると…

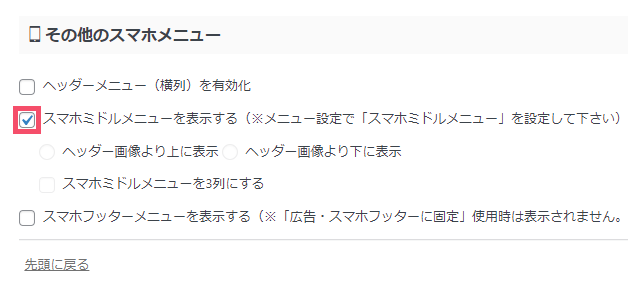
↑「その他のスマホメニュー」という設定エリアがあるので、そのなかの…
- スマホミドルメニューを表示する
という項目にチェックを入れて、左下の「Save」ボタンをクリックすればOKです
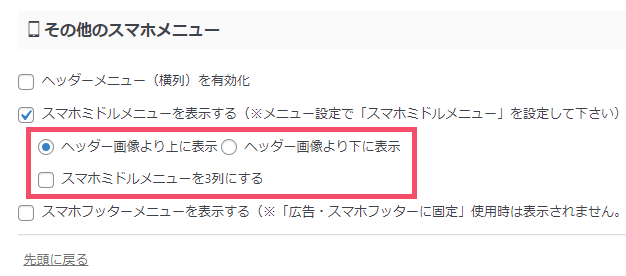
なお、「Save」ボタンで設定を一旦保存してから、再度この項目を見てみると…

↑ このように、【スマホ】ヘッダーメニューの「表示パターン」が選択できるようになるので、お好みでこちらも設定しておきましょう🐥
あわせてどうぞ
人気記事
各章のTOPページを【ブックマーク】などしておくと、迷わずスムーズに進められます
ワードプレスブログ「完全初心者」ガイド!
全8章の「総合TOP」ページです







