専業ブロガー7年目のあかね猫です
当ブログでも愛用中の人気WordPressテーマ「ACTION AFFINGER6」における…
本文テキスト色のカスタマイズ設定方法
について、ブログ初心者さん向けに1からわかりやすく解説していきます
まずここで言う「本文テキスト」とは、各記事における…

↑ こういった、タイトルや日付などを除いた「記事ページの大半を占める通常テキスト」のこと
そもそも「本文テキスト」の文字色って、一般的には「真っ黒」のイメージかもしれませんが、それだと案外 ”キツイ印象” になりかねないんですね
で、個人的には…
黒に近いダークグレー系
にしてあげると、いい感じに ”柔らかさ” が出て「視覚的に読みやすいページ」になるのでおすすめです
参考までに、当ブログの本文テキストは #515151 というカラーコードを愛用しています
またACTION AFFINGER6では、今回ご紹介する「本文テキスト」の文字色カスタマイズの際に、別途…

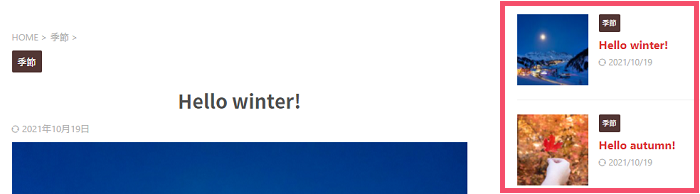
↑ こういった「記事一覧のタイトル名」まで、カスタマイズの適用範囲を広げることも可能です🐥
AFFINGER6「本文テキスト色」のカスタマイズ設定方法【ワードプレスブログ完全初心者ガイド】

まずは、WordPress管理画面の左側一覧から…
外観 > カスタマイズ
をクリックして「カスタマイズ」設定画面を開き、さらにそのなかの左側一覧から…
見出しタグ(hx)/ テキスト > テキスト色一括変更
の順にタブを開きます
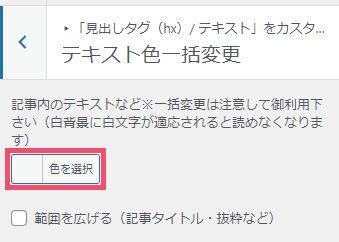
「テキスト色一括変更」タブを開いたら、そのなかに…

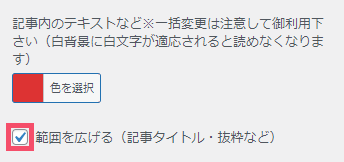
↑「記事内のテキストなど」という項目があるので、こちらで任意の色にカスタマイズしましょう
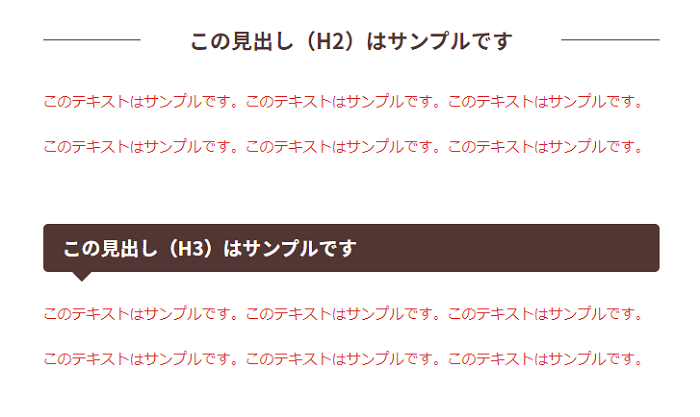
少し極端な例として、試しにテキスト色を「真っ赤」に変更してみると…

↓

このように変更されます(上記はあくまで、適用範囲を示すための一例です)
ちなみに、色設定のすぐ下側に表示されている…

↑「範囲を広げる」という項目にチェックを入れると…

↑ こうした各種「記事一覧」エリア内のタイトル名まで、色設定の適用範囲を広げることが可能です
で、今回は一例として…
- 色設定 → 黒に近いダークグレー系(#515151)
- 範囲を広げる → あり
という設定にしてみます
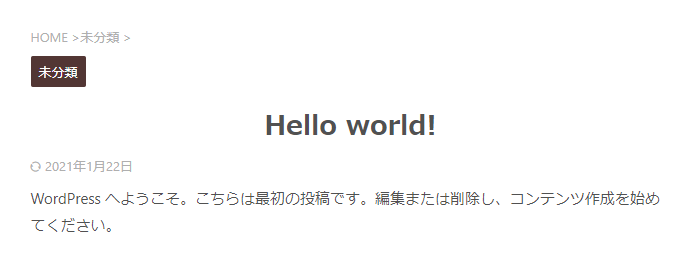
実際の画面上で見てみると…

↑ 画像では少しわかりづらいですが、本文テキスト(例:WordPress へようこそ…)の色味が「真っ黒」よりも柔らかい印象になりました🐥
補足
各種テキストの「フォントサイズ」や「フォントの種類」については、WordPress管理画面の左側一覧から…
AFFINGER管理 > 全体設定
にてカスタマイズできます
