ブロガー7年目のあかね猫です
当ブログでも愛用中の人気WordPressテーマ「ACTION AFFINGER6」における…
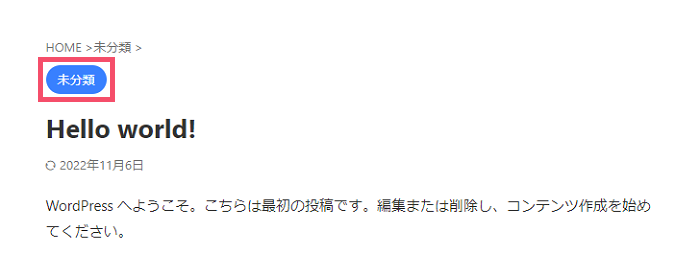
カテゴリー・投稿日時・ぱんくずリスト
のカスタマイズ設定方法について、ブログ初心者さん向けに1からわかりやすく解説していきます
実際の画面上で見ると、まず「カテゴリー」が…

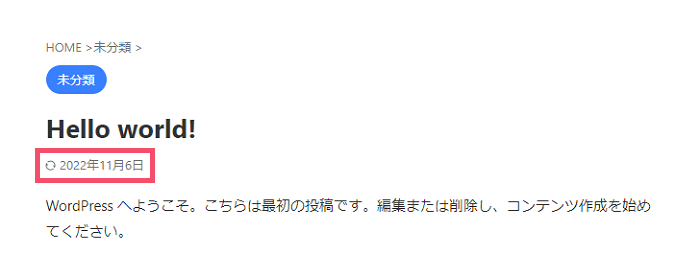
つづいて「投稿日時」が…

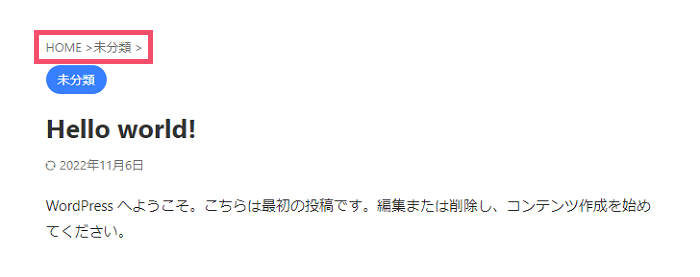
そして「ぱんくずリスト」が…

上記の箇所をそれぞれ指します🐥
補足
ブログ右側の「サイドバー」エリアに表示される…
カテゴリー一覧
などの色設定については、別途こちらをどうぞ ↓
-

AFFINGER6「サイドバーウィジェット」の作り方・消し方&カスタマイズ設定方法【ワードプレスブログ完全初心者ガイド】
続きを見る
Contents
AFFINGER6「カテゴリー・投稿日時・ぱんくずリスト」のカスタマイズ設定方法【ワードプレスブログ完全初心者ガイド】
注意
当ブログガイドは、WordPressの編集エディタが「グーテンベルグ」ではなく…
クラシックエディタ
の前提で解説しています(圧倒的に使いやすく、またユーザー数も膨大であることから「情報もググりやすい」ので断然おすすめです)
そのため、お手元のWordPress環境が…
- 無料プラグイン「Classic Editor」を有効化していない!
- 代わりに、AFFINGERに付属の「Gutenbergプラグイン2」を有効化している!
という状態だと、画面のデザインや設定方法が(当ページの内容と)異なる可能性がありますのでご注意ください
▼ 「Classic Editor」を有効化する手順 ▼
- WordPress管理画面の左側一覧から、 プラグイン > 新規追加 をクリック
- 右上の検索フォームに Classic Editor と入力し、表示された「Classic Editor」の インストール > 有効化 を順にクリック
▼ 「Gutenbergプラグイン2」を停止する手順 ▼
- WordPress管理画面の左側一覧から、 プラグイン > インストール済みプラグイン をクリック
- 表示された一覧のなかから、「Gutenbergプラグイン2」の「無効化」をクリック
関連
「クラシックエディタとグーテンベルグってなに…?」という場合は、こちらで1から解説しています ↓ ※重要です
-

WordPressクラシックエディタとグーテンベルグとは?プラグイン「Classic Editor」の導入方法まで初心者向けに徹底ガイド
続きを見る
まずは、WordPress管理画面の左側一覧から…
外観 > カスタマイズ
をクリックして「カスタマイズ」設定画面を開き、さらにそのなかの左側一覧から…
見出しタグ(hx)/ テキスト
というタブをクリックします
ACTION AFFINGER6「カテゴリーの色設定」のカスタマイズ方法

「カスタマイズ」設定画面から「見出しタグ(hx)/ テキスト」タブを開いたら、そのなかの左側一覧から…
カテゴリ / 広告 (PR)
というタブをクリックしましょう
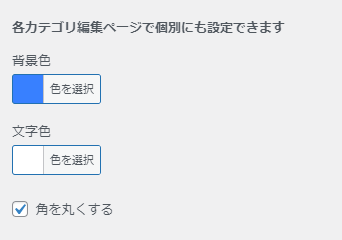
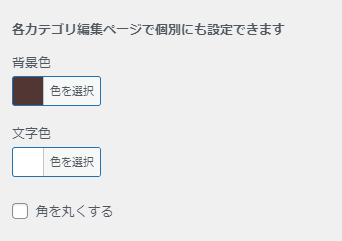
するとそのなかに…

↑ このように…
- 背景色
- 文字色
- 角を丸くする
という項目があるので、こちらで任意の色やデザイン設定にカスタマイズすることができます
今回は例として…

↑ こちらの内容に設定してみました(カラーコードなどは下記の通りです)
- 背景色 → #523634
- 文字色 → デフォルトのまま
- 「角を丸くする」 → チェックなし
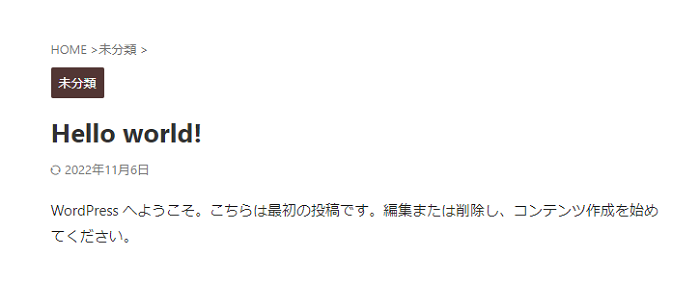
実際の画面上で確認してみると…

↑ このようなカテゴリー表示になりました🐥(左上の、「茶色い背景に白文字」のところ!)
このまま作業を続けられる場合は、左上の < ボタンで1つ前の「見出しタグ(hx)/ テキスト」という画面に戻っておくと、このあとの手順がスムーズです
ACTION AFFINGER6「投稿日時・ぱんくずリストの色設定」のカスタマイズ方法

さきほどと同じく「見出しタグ(hx)/ テキスト」タブから、今度は…
投稿日時・ぱんくず・タグ
というタブをクリックしましょう
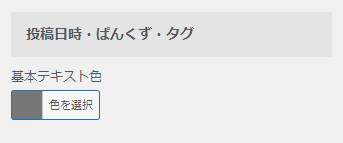
するとそのなかに…

↑ このように…
- 基本テキスト色
という項目があるので、こちらで任意の色設定にカスタマイズできます
今回は例として…

↑ こちらの色に設定してみますね(カラーコードは下記の通りです)
- 基本テキスト色 → #afafaf
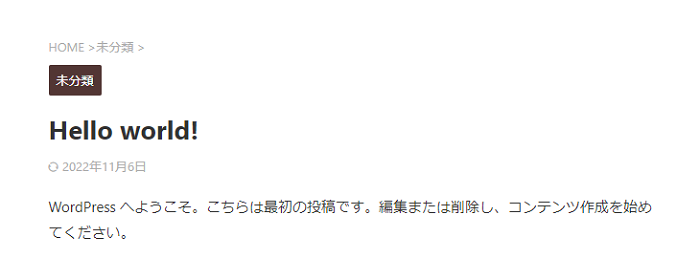
また実際の画面で確認してみると…

↑ このような文字色に変更されました🐥
あわせてどうぞ
人気記事
各章のTOPページを【ブックマーク】などしておくと、迷わずスムーズに進められます
ワードプレスブログ「完全初心者」ガイド!
全8章の「総合TOP」ページです




