ブロガー7年目のあかね猫です
当ブログでも愛用中の人気WordPressテーマ「ACTION AFFINGER6」における…
ヘッダーエリアに、背景画像を全面表示させるカスタマイズ設定方法
について、ブログ初心者さん向けに1からわかりやすく解説していきます
実際の画面で見ると…
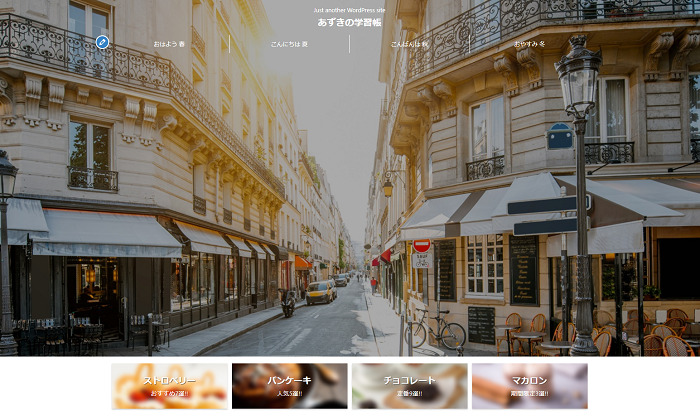
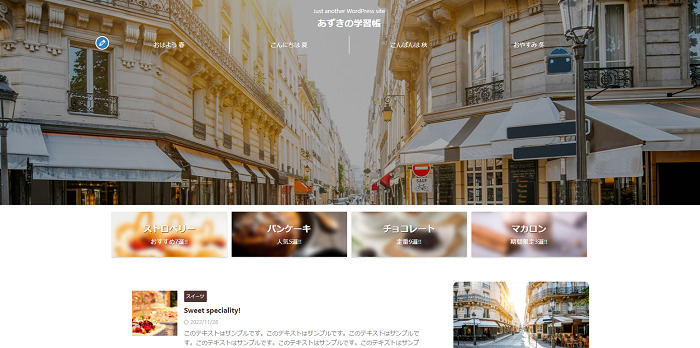
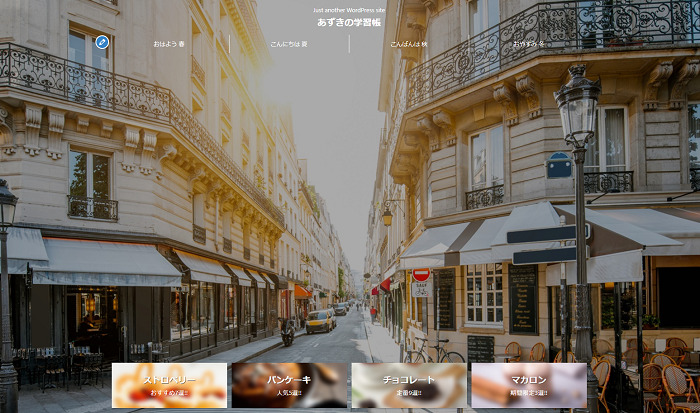
HOME(全体のTOPページ)における表示例 ↓

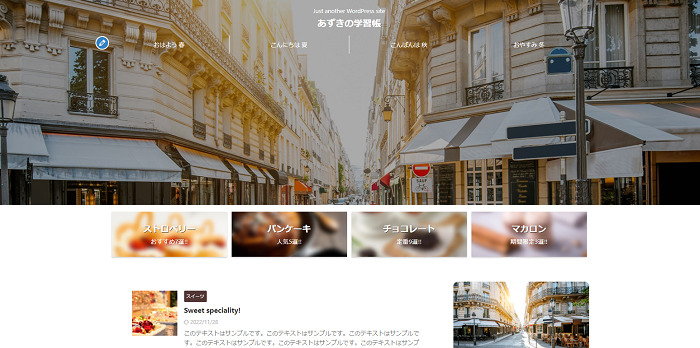
下層(記事ごとのページ)における表示例 ↓

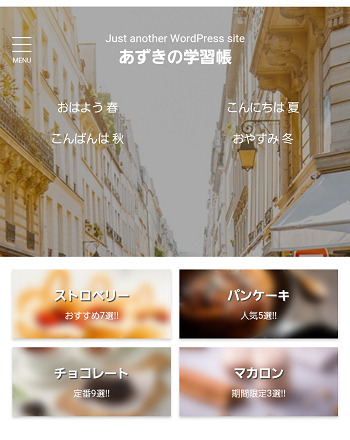
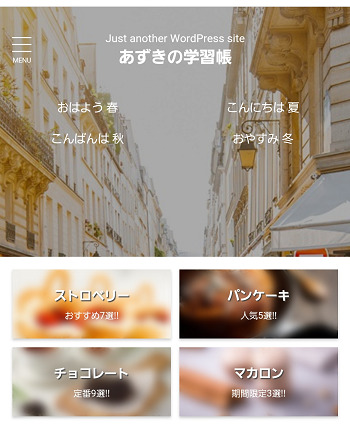
スマホにおける表示例 ↓

このように、ヘッダー画像上に…
「ヘッダーメニュー」や「サイトタイトル」が透過表示されている状態
を指します
もちろん、背景画像の表示される範囲を…


このように、「任意の高さに調節」したり「画面いっぱいまで広げる」といったカスタマイズも可能です🐥
AFFINGER6「ヘッダーエリアに背景画像を全面表示」するカスタマイズ設定方法【ワードプレスブログ「完全初心者」ガイド】

注意
当ブログガイドは、WordPressの編集エディタが「グーテンベルグ」ではなく…
クラシックエディタ
の前提で解説しています(圧倒的に使いやすく、またユーザー数も膨大であることから「情報もググりやすい」ので断然おすすめです)
そのため、お手元のWordPress環境が…
- 無料プラグイン「Classic Editor」を有効化していない!
- 代わりに、AFFINGERに付属の「Gutenbergプラグイン2」を有効化している!
という状態だと、画面のデザインや設定方法が(当ページの内容と)異なる可能性がありますのでご注意ください
▼ 「Classic Editor」を有効化する手順 ▼
- WordPress管理画面の左側一覧から、 プラグイン > 新規追加 をクリック
- 右上の検索フォームに Classic Editor と入力し、表示された「Classic Editor」の インストール > 有効化 を順にクリック
▼ 「Gutenbergプラグイン2」を停止する手順 ▼
- WordPress管理画面の左側一覧から、 プラグイン > インストール済みプラグイン をクリック
- 表示された一覧のなかから、「Gutenbergプラグイン2」の「無効化」をクリック
関連
「クラシックエディタとグーテンベルグってなに…?」という場合は、こちらで1から解説しています ↓ ※重要です
まずは、WordPress管理画面の左側一覧から…
外観 > カスタマイズ
をクリックして「カスタマイズ」設定画面を開き、さらにそのなかの左側一覧から…
背景 > headerエリア
という順に、タブを開きます
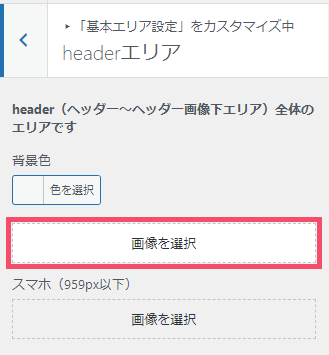
「headerエリア」タブを開いたら、「背景画像」という項目内の…

↑「画像を選択」という項目をクリックし、今回「ヘッダーエリア全体の背景画像」として使用したい画像ファイルを選択して…

↑ このような状態にしましょう
なお素材については、ご自身で任意の画像を用意する形になりますが…
参考までに当ブログでは、高品質な画像素材サイトとして定番な「Shutterstock」という有料サービスを愛用しています
(以前までは、「Unsplash」という無料の画像素材サービスを主に使用していました)
また!
画像のサイズですが、今回の例では (横幅)2200px(高さ)1000px というサイズの画像を使用しています
関連
画像のサイズは、「ペイント」などの無料の画像編集ソフトで簡単に変更可能です ↓
-

「ペイント」で画像をリサイズ&「jpg・png」などを変換する方法。拡張子(ファイル形式)の変更手順【Windows10/初心者向け】
続きを見る
補足
スマホ(959px以下)
という項目は、背景画像をPC・スマホで個別に設定したい場合にのみ使用します
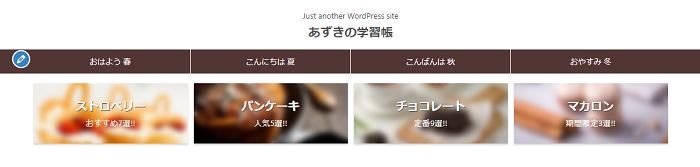
これで背景画像は設定できましたが、中央のプレビュー画面を見てみると…

↑ 設定したはずの背景画像が、まだどこにも表示されていないですね
これは…
- サイトタイトル
- ヘッダメニュー
などのエリアに「背景色」が設定されていることにより、今回の背景画像が「隠れてしまっている」ことが原因です
まずは、今開いている…
headerエリア
というタブから、設定画面の左上に表示されている <(戻るボタン) をクリックして、1つ上層の…
背景
というページまで戻りましょう
「背景」ページに戻ったら…
背景色
というタブを開き、そのなかに表示されている…

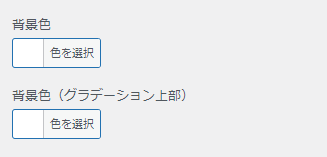
↑「背景色」と「背景色(グラデーション上部)」という2項目の色設定を…
#●●●●●●
といったカラーコード(英数字の文字列)が入力されている状態から、それぞれの文字列を「丸ごと削除」して…

↑ このように、 空欄(背景色なし) の状態に変えてあげます
ちなみに「空欄」にすると…
上画像のようにサンプルのカラーコード(例:#3880ff)が薄い文字で表示されますが、こちらは気にしなくてOKです
注意
右側に「デフォルト」というボタンもありますが、こちらは上記の「空欄の状態」とはまた異なりますのでご注意ください
「デフォルト」ボタンをクリックしてしまうと、初期状態のカラーコード(例:#3880ff)が自動入力されるので、「背景色なし」の状態にはなりません
ということで、「ヘッダーエリア」タブ内に表示されている…
- 背景色
- 背景色(グラデーション上部)
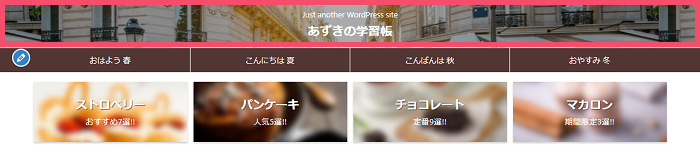
の2点ともカラーコードを「空欄」の状態にしたら、中央のプレビューを見てみると…

↑「サイトタイトル」が表示されている最上部エリアだけ、画像が透過表示されました🐥
補足
上の画像例では、サイトタイトルの文字色を「真っ白」に変更しています
サイトタイトルの文字色については…
「カスタマイズ」のTOP > 「ロゴ画像 / サイトのタイトル」タブ
にて設定可能です
「サイトタイトルの文字色や中央揃えの設定方法」はこちらをどうぞ ↓
-

AFFINGER6「サイトタイトルの文字色」カスタマイズ設定方法【ワードプレスブログ完全初心者ガイド】
続きを見る
-

AFFINGER6「サイトタイトル位置設定」のカスタマイズ設定方法。中央揃えに【ワードプレスブログ完全初心者ガイド】
続きを見る
さきほどと同様に、また設定画面内の左上にある <(戻るボタン) で1つ上層の…
背景
というページに戻り、さらにもう1つ上層の…
(カスタマイズの)TOPページ
まで戻りましょう
カスタマイズのTOPページに戻ったら、今度は…
メニュー > PCヘッダーメニュー
という順に、タブを開きます
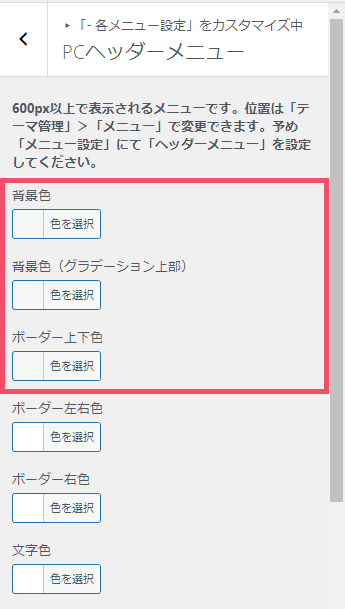
「PCヘッダーメニュー」タブを開いたら、そのなかに表示されている…

↑ こちらの…
- 背景色
- 背景色(グラデーション上部)
- ボーダー上下色
を、さきほどと同じ要領で 空欄(背景色なし) の状態にしましょう
繰り返しですが、「デフォルト」ボタンではなく「Back Space」などで直接削除します
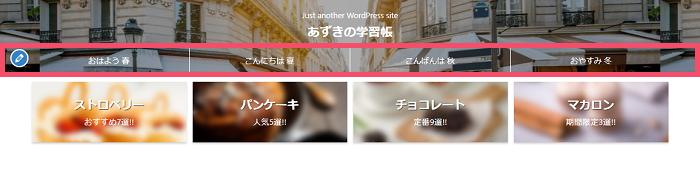
改めて中央のプレビューを確認してみると…

↑「ヘッダーメニュー」が表示されているエリアまで、画像の透過範囲が広がりました🐥
補足
メニューの縦線(区切り線)も消したい場合は、同じ「PCヘッダーメニュー」タブ内の…
- ボーダー左右色
- ボーダー右色
も、同じ要領で「空欄」にすればOKです
「ヘッダーメニューの作成手順とカスタマイズ方法」については、それぞれこちらから ↓
-

AFFINGER6「ヘッダー・フッターメニュー」の作り方。スマホ用も【ワードプレスブログ完全初心者ガイド】
続きを見る
-

AFFINGER6「ヘッダーメニュー色」のカスタマイズ設定方法。スマホ用も【ワードプレスブログ完全初心者ガイド】
続きを見る
補足
スマホ用の設定については、別途「カスタマイズ」のTOPページから…
メニュー > スマホミドル / 横列メニュー
という順に開いたタブ内で行えます(設定の要領は、パソコン用と同じです)
ただし!
ここまでの設定だけだと、背景画像の表示される「高さ」がまだまだ狭いですよね
この「高さ」については、「カスタマイズ」TOPページ内の…
ヘッダー画像
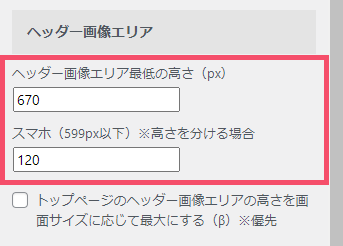
というタブを開いたなかに表示されている…

↑「ヘッダー画像エリア最低の高さ」という項目にて、「1px単位」で指定可能です
今回は例として、画像例のように…
- ヘッダー画像エリア最低の高さ → 670
- スマホ → 120
という数値に設定してみます
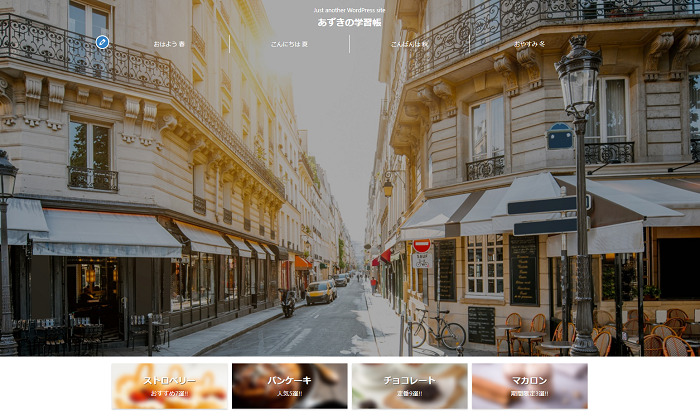
実際の画面をチェックしてみると、「HOME」つまり全体のTOPページで…

↑ 画面いっぱいに背景画像が表示されました🐥
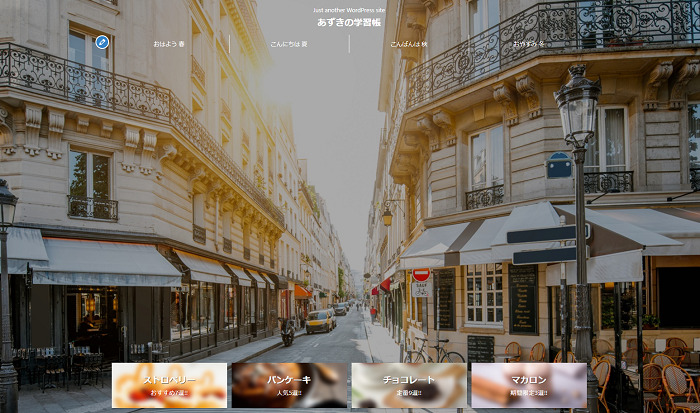
試しに、この「ヘッダー画像エリア最低の高さ」を 670 → 335 と半分に変えてみると…

↑ ヘッダー画像の高さは、このように縮小されました
補足
背景画像が正常に表示されていない(例:ループ表示されてしまっているなど)場合…
- 使用している画像のサイズが、ちゃんと「幅:2200px」になっているかどうか?
- 画像最適化系のプラグインにより、画像のアップロード時に勝手に「リサイズ=縮小」されてしまっていないか?
の2点を確認してみてください
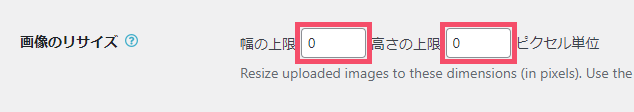
参考までに、当ブログでも使用している画像最適化プラグイン「EWWW Image Optimizer」では…

↑ この「画像のリサイズ」という項目で、「幅の上限」「高さの上限」のどちらも「0」にすればOKです(これで、自動リサイズの機能を「OFF」にできます)
なお画像のリサイズ方法については、画像ごとで「個別」にサイズを決められるように、「ペイント」などの画像編集ソフトで「手動」で行うのが断然おすすめです ↓(一瞬です!)
-

「ペイント」で画像をリサイズ&「jpg・png」などを変換する方法。拡張子(ファイル形式)の変更手順【Windows10/初心者向け】
続きを見る
また、「下層」つまり記事ごとのページでは…

↑ このように「サイトタイトル」と「ヘッダーメニュー」エリアだけの縮小表示になるので、実際の閲覧時には支障をきたさない仕様となっています
スマホ側の完成例 ↓

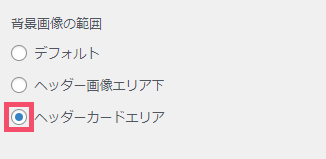
ちなみに、「カスタマイズ」TOPページ内の…
背景 > headerエリア
という順にタブを開いたなかに表示されている…

↑「背景画像の範囲」という項目で、「ヘッダーバナー(旧:ヘッダーカード)エリア」を選択すれば…

↑ このように、画像の透過範囲を「ヘッダーバナー(旧:ヘッダーカード)」エリアまで広げることも可能です🐣
あわせてどうぞ







