ブロガー7年目のあかね猫です
当ブログでも愛用中の人気WordPressテーマ「ACTION AFFINGER6」における…
「サイドバーウィジェットのスマホ表示・非表示」カスタマイズ設定方法
について、ブログ初心者さん向けに1からわかりやすく解説していきます
まずWordPressにおける「サイドバーウィジェット」というのは、「PC」上だとブログの【右列】にあたる…

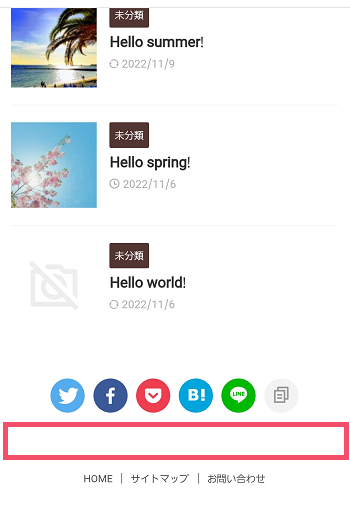
↑ こちらのエリア(赤枠部分!)に設置されるウィジェットを指しますが、「スマホ」上ではPCのような【右列】エリアではなく…

↑ このように、全ページの…
コンテンツおわり
のエリアに表示される形です
関連
「そもそもサイドバーウィジェットをまだ作れてない…」という場合は、こちらをどうぞ ↓
-

AFFINGER6「サイドバーウィジェット」の作り方・消し方&カスタマイズ設定方法【ワードプレスブログ完全初心者ガイド】
続きを見る
で、この「スマホ」画面におけるサイドバーウィジェットというのは、AFFINGER6では…

↑ このように、「非表示」にカスタマイズすることも可能となります(一瞬です!)
注意
当ブログガイドは、WordPressの編集エディタが「グーテンベルグ」ではなく…
クラシックエディタ
の前提で解説しています(圧倒的に使いやすく、またユーザー数も膨大であることから「情報もググりやすい」ので断然おすすめです)
そのため、お手元のWordPress環境が…
- 無料プラグイン「Classic Editor」を有効化していない!
- 代わりに、AFFINGERに付属の「Gutenbergプラグイン2」を有効化している!
という状態だと、画面のデザインや設定方法が(当ページの内容と)異なる可能性がありますのでご注意ください
▼ 「Classic Editor」を有効化する手順 ▼
- WordPress管理画面の左側一覧から、 プラグイン > 新規追加 をクリック
- 右上の検索フォームに Classic Editor と入力し、表示された「Classic Editor」の インストール > 有効化 を順にクリック
▼ 「Gutenbergプラグイン2」を停止する手順 ▼
- WordPress管理画面の左側一覧から、 プラグイン > インストール済みプラグイン をクリック
- 表示された一覧のなかから、「Gutenbergプラグイン2」の「無効化」をクリック
関連
「クラシックエディタとグーテンベルグってなに…?」という場合は、こちらで1から解説しています ↓ ※重要です
まずは、WordPress管理画面の左下にある…
AFFINGER管理
をクリックして「AFFINGER 管理」の設定画面を開き、さらにそのなかの左側一覧から…
全体設定
というタブをクリックします
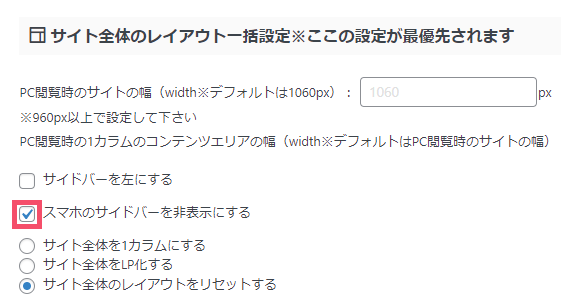
「全体設定」タブを開いたら、そのなかの…

↑「スマホのサイドバーを非表示にする」という項目があるので、こちらで「表示 or 非表示」をお好きに設定しましょう
参考までに、当ブログでは「チェックなし」にして…

↑ このように、「スマホ」上でもサイドバーウィジェットを表示させています
ということで…
設定を変更したら、右上の「Save」ボタンを忘れずにクリックして、設定は完了です🐣
あわせてどうぞ



