ブロガー7年目のあかね猫です
当ブログでも愛用中の人気WordPressテーマ「ACTION AFFINGER6」における…
「プロフィールカード」の作り方&カスタマイズ設定方法
について、ブログ初心者さん向けに1からわかりやすく解説していきます
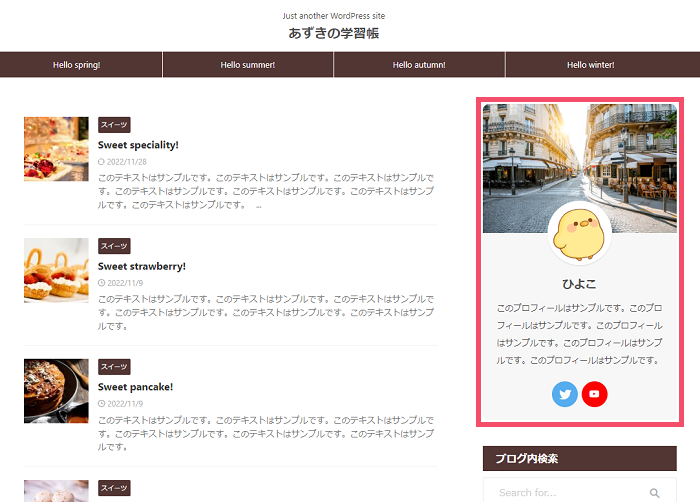
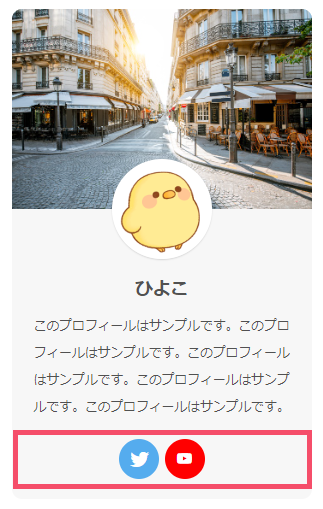
まず、AFFINGER6における「プロフィールカード」というのは…

↑ このようなデザインのプロフィールを指します
そんなWordPressにおける【プロフィールカード】の作り方とカスタマイズ方法について、3つのステップで丁寧に解説していきます
- 「プロフィール設定」を行う
- 「ウィジェット設定」を行う
- 「カスタマイズ設定」を行う
さっそく見ていきましょー🐥
Contents
AFFINGER6「プロフィールカード」の作り方&カスタマイズ設定方法【ワードプレスブログ完全初心者ガイド】
AFFINGER6「プロフィールカード」の作り方とカスタマイズ方法【ステップ1】プロフィール設定を行う

注意
当ブログガイドは、WordPressの編集エディタが「グーテンベルグ」ではなく…
クラシックエディタ
の前提で解説しています(圧倒的に使いやすく、またユーザー数も膨大であることから「情報もググりやすい」ので断然おすすめです)
そのため、お手元のWordPress環境が…
- 無料プラグイン「Classic Editor」を有効化していない!
- 代わりに、AFFINGERに付属の「Gutenbergプラグイン2」を有効化している!
という状態だと、画面のデザインや設定方法が(当ページの内容と)異なる可能性がありますのでご注意ください
▼ 「Classic Editor」を有効化する手順 ▼
- WordPress管理画面の左側一覧から、 プラグイン > 新規追加 をクリック
- 右上の検索フォームに Classic Editor と入力し、表示された「Classic Editor」の インストール > 有効化 を順にクリック
▼ 「Gutenbergプラグイン2」を停止する手順 ▼
- WordPress管理画面の左側一覧から、 プラグイン > インストール済みプラグイン をクリック
- 表示された一覧のなかから、「Gutenbergプラグイン2」の「無効化」をクリック
関連
「クラシックエディタとグーテンベルグってなに…?」という場合は、こちらで1から解説しています ↓ ※重要です
まずは、WordPress管理画面の左側一覧から…
ユーザー > プロフィール
をクリックして、「プロフィール」設定画面を開きましょう
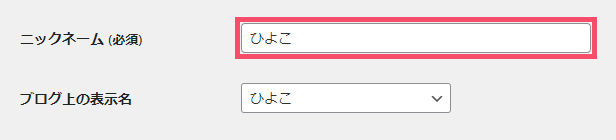
「プロフィール」設定画面を開いたら、そのなかに表示されている…

↑ ニックネーム(必須) という項目で、プロフィールカードに表示される任意の「ニックネーム」を入力し、さらに…

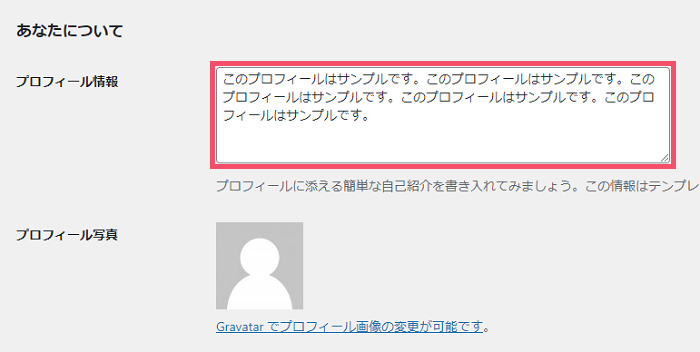
↑ プロフィール情報 という項目で、プロフィールカードに掲載される「プロフィール文」を入力します
注意
「プロフィール」設定画面の【ニックネーム】と、そのすぐ下にある【ブログ上の表示名】という項目は、いずれも初期状態で…
ログイン時に使用する「ユーザー名」
と同じ文字列に設定されてしまっています
つまり初期状態のままだと「実際の画面上で大切なユーザー名が漏洩してしまう」という恐れがあるので、この2項目についてはWordPressでブログを開設したら…
第三者に見られても安全な名称
に変更しておくのが定石です
くわしくは、第2章「ブログ開設後の初期設定」編のこちらの記事にて1から解説しています ↓
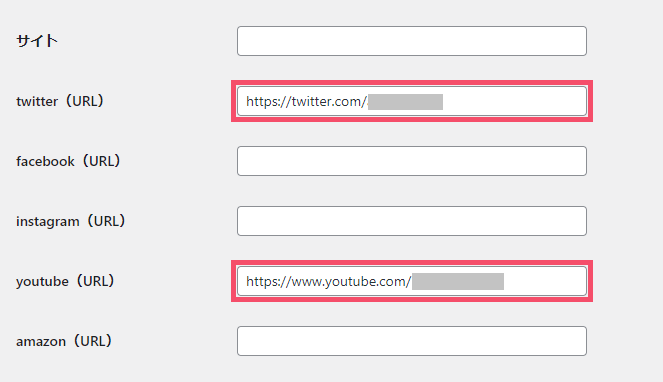
また、「X(旧:Twitter)」や「YouTube」などの各種SNSも運営している場合は…

↑ このように、各SNSアカウントの「プロフィールURL」や「チャンネルURL」を入力することで、プロフィールカード内に…

↑ このような「SNSリンク」ボタンが自動で挿入されます
補足
Twitterの場合、「プロフィールURL」は…
https://twitter.com/●●●●●
という形で、 ●●●●● にはご自身のアカウントの「ユーザー名」が入ります(先頭の「@」は入れなくてOK!)
ということで…
ここまで設定できたら画面下部の「プロフィールを更新」ボタンをクリックして、【ステップ1】は完了です🐥
AFFINGER6「プロフィールカード」の作り方とカスタマイズ方法【ステップ2】ウィジェット設定を行う

まずは、WordPress管理画面の左側一覧から…
外観 > ウィジェット
をクリックして、「ウィジェット」設定画面を開きましょう
つづいて、画面の【左側】エリアから…
11_AFFINGERプロフィールカード
(旧:STINGERプロフィールカード)
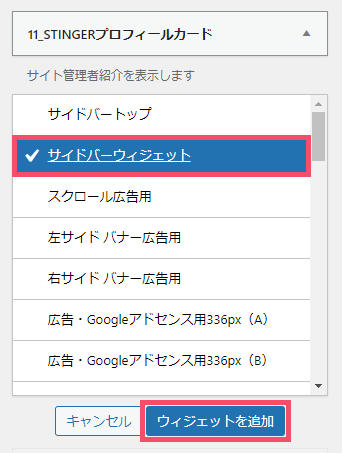
というウィジェットを見つけて右側の ▼(開くボタン) をクリックし、開いたメニュー内から…

↑「サイドバーウィジェット」を設置先として選択し、「ウィジェットを追加」ボタンをクリックします
※2024年6月追記:現在は「サイドバー(中部)」という名称に変更されました
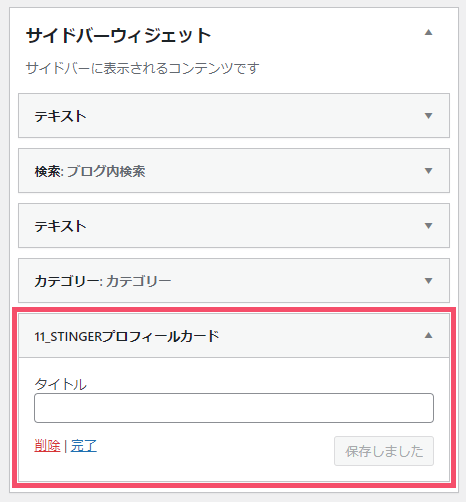
これで、画面の【右側】エリアにある「サイドバーウィジェット」という場所に…

↑【11_AFFINGERプロフィールカード】のウィジェットが追加されたことを確認しましょう(タイトル欄は、入力しないままでOK!)
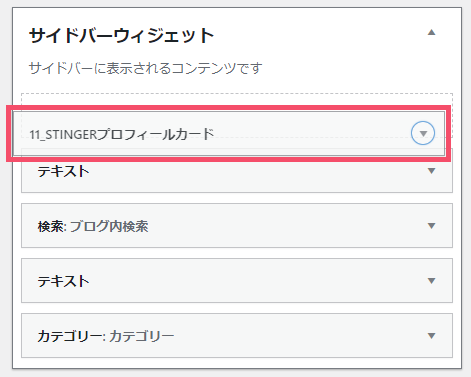
ちなみに、この【11_AFFINGERプロフィールカード】というウィジェットは…

↑ このようにドラッグ&ドロップすることで、実際のブログ画面上での「並び順」を自由に変更することもできます
補足
上の画像例では、サイドバーウィジェットの初期状態から「いくつかの変更」を加えている状態です
具体的には、こちらをどうぞ ↓
-

AFFINGER6「サイドバーウィジェット」の作り方・消し方&カスタマイズ設定方法【ワードプレスブログ完全初心者ガイド】
続きを見る
補足
上の画像例では、サイドバーエリアの「余白調整」用に【テキスト】というウィジェットを追加しています
サイドバーエリアの「余白調整」については、こちらから ↓
-

AFFINGER6「サイドバーの余白サイズ」カスタマイズ設定方法【ワードプレスブログ完全初心者ガイド】
続きを見る
ということで…
この時点で、サイドバーエリアに「プロフィールカード」はもう設置できましたので、最後に「プロフィールカードのカスタマイズ設定」のやり方を見ていきましょう🐥
AFFINGER6「プロフィールカード」の作り方とカスタマイズ方法【ステップ3】カスタマイズ設定を行う

まずは、WordPress管理画面の左側一覧から…
外観 > カスタマイズ
をクリックして「カスタマイズ」設定画面を開き、さらにそのなかの左側一覧から…
オプション(その他) > プロフィールカード
というタブをクリックして開きましょう
「プロフィールカード」タブを開くと、そのなかに…

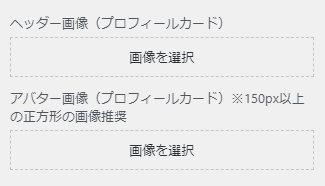
↑ こちらの…
- ヘッダー画像
- アバター画像
という項目があるので、それぞれ「画像を選択」ボタンから今回使用したい画像ファイルを選択し、WordPressにアップロードします
使用される素材については、ご自身で任意の画像を用意する形になりますが…
参考までに当ブログで使用している各種プロフィールアイコンは、日本最大級のスキルマーケット「ココナラ ![]() 」にて発注し、有料で制作しています
」にて発注し、有料で制作しています
関連
画像ファイルのアップロード手順と「代替テキスト」の設定方法については、こちらの記事で1から丁寧に解説しています ↓
-

AFFINGER6「画像」の貼り方&カスタマイズ、代替テキスト(alt属性)の設定方法【ワードプレスブログ完全初心者ガイド】
続きを見る
※こちらは「記事内」における画像のアップロード手順ですが、「ファイルをアップロード」以降の手順については、今回の「カスタマイズ」設定画面でも同様です
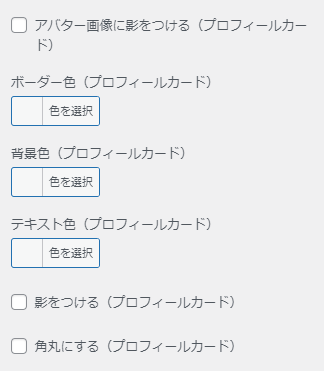
つづいて、その下側に…

↑ プロフィールカードの「配色」や「デザイン設定」を行う項目が並んでいるので、こちらで任意の内容にカスタマイズしましょう
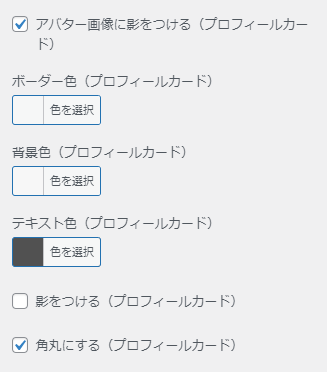
今回は例として…

↑ このような配色・デザインに設定してみました
- アバター画像に影をつける(プロフィールカード) → ON
- ボーダー色(プロフィールカード) → 空欄のまま
- 背景色(プロフィールカード) → #f7f7f7
- テキスト色(プロフィールカード) → #515151
- 影をつける(プロフィールカード) → OFF
- 角丸にする(プロフィールカード) → ON
ということで…
ここまで設定できたら、左上の「公開」ボタンを忘れずにクリックして「プロフィールカード」の基本設定は一旦おわりです🐣
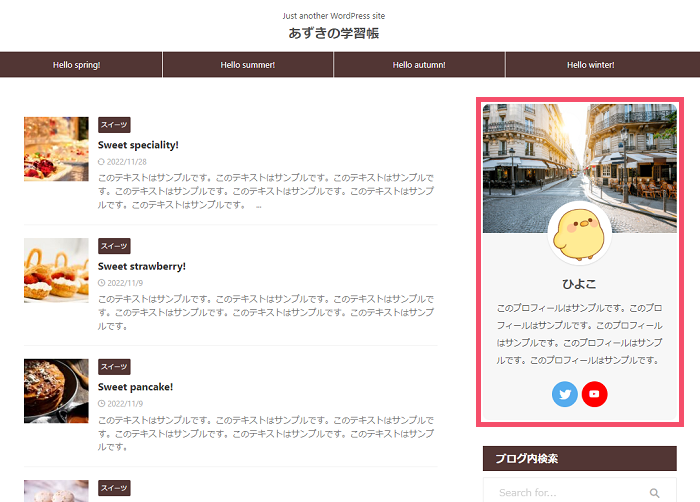
実際のブログ上で確認してみると、画面右側のサイドバーエリアに…

↑ このようなプロフィールカードが表示されました🐣
補足
「プロフィールカードは設置できたけど、周りのサイドバーデザインや余白が画像例と違う…」という場合は、こちらをどうぞ ↓
-

AFFINGER6「サイドバーウィジェット」の作り方・消し方&カスタマイズ設定方法【ワードプレスブログ完全初心者ガイド】
続きを見る
-

AFFINGER6「サイドバーの余白サイズ」カスタマイズ設定方法【ワードプレスブログ完全初心者ガイド】
続きを見る
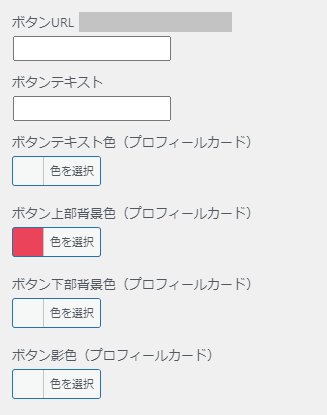
ちなみに、同じ設定画面内に表示されている…

↑ こちらの設定項目では、例えば…

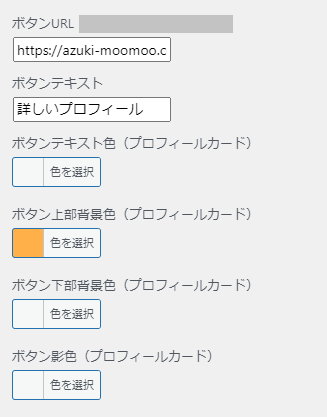
↑ このように、任意の「ボタンURL・ボタンテキスト・ボタンの各種配色」を指定することで…

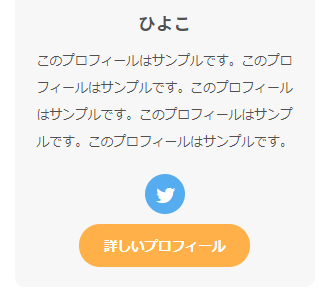
↑ このような、リンクボタン(オレンジのところ!)を追加させることも可能です🐥
あわせてどうぞ





