「EWWW Image Optimizer」はバージョンによって日本語に【翻訳済み / 未翻訳】の2パターンがあるため、どちらにも対応できるよう【日本語 / 英語】の両パターンで記載しています
専業ブロガー7年目のあかね猫です
WordPressにおける超定番プラグインの1つ…
EWWW Image Optimizer
の導入手順からおすすめな設定方法&使い方まで、実際の画像たっぷりでブログ初心者さん向けに徹底解説していきます

「EWWW Image Optimizer」は、WordPressにアップロードした画像を自動で「圧縮」するためのプラグインです
ちなみにここで言う「画像サイズ」というのは、横幅 / 高さ(例 1024px / 700px )の…
px=ピクセル数
のことではなく…
容量=ファイルサイズ
のことを指します(例 150KB, 2MB )
補足
画像の容量というのは、「ファイルサイズ」の圧縮以外にも、横幅・高さの「ピクセル数」をリサイズ=縮小することで、大幅に軽減させられます
通常は、「画像の容量によってページ表示が重たくなる」のを防ぐために…
- 「ファイルサイズ」を圧縮!
- 「ピクセル数」をリサイズ!
この2つを「併用」して、容量を軽減させるのが一般的です
なお「EWWW Image Optimizer」では、「ファイルサイズ」の圧縮に加えて…
「ピクセル数」の自動リサイズ
という機能も付属されていて、こちらの設定方法もあわせてご紹介していきます
そんなプラグイン「EWWW Image Optimizer」について、3つのステップで丁寧に解説していきます🐥
- 「EWWW Image Optimizer」の導入手順
- 「EWWW Image Optimizer」のおすすめな設定方法&使い方(自動圧縮/自動リサイズ)
- すでにアップロードしてある画像を「まとめて圧縮」するやり方(一括最適化)
EWWW Image Optimizerのおすすめな設定方法&使い方を画像たっぷりで徹底解説【WordPressの画像圧縮・最適化プラグイン】
ステップ1:WordPressプラグイン「EWWW Image Optimizer」の導入手順【インストールと有効化】

はじめに…
プラグイン「EWWW Image Optimizer」の導入手順
について
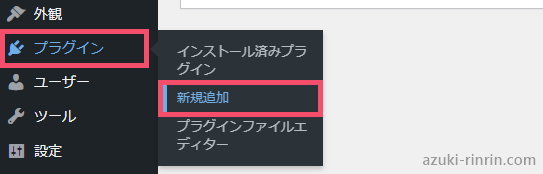
WordPress管理画面の左側一覧から…

↑【プラグイン】という項目にカーソルを合わせ、その右側に表示される【新規追加】をクリックしましょう
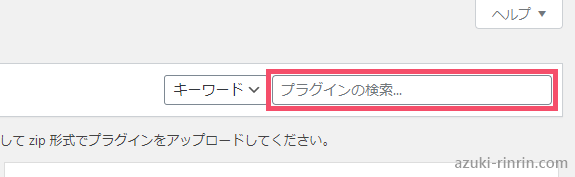
つづいて、画面の右上にある…

↑ こちらの検索フォームに EWWW Image Optimizer と入力し、その下の検索結果から…

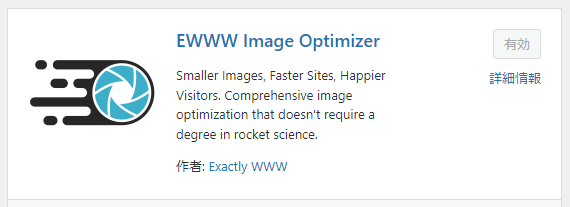
↑ このアイコンが目印のプラグイン「EWWW Image Optimizer」を探して、右上の「今すぐインストール」ボタンをクリックします
【今すぐインストール】ボタンが【有効化】という表示に切り替わったら、つづいて…
有効化
というボタンもクリックしましょう

↑ このように「プラグインを有効化しました」というメッセージが表示されたら、プラグインの「インストール&有効化」はもう完了です
ステップ2:WordPressプラグイン「EWWW Image Optimizer」のおすすめな設定方法&使い方【自動圧縮/自動リサイズ】

つづいて2つ目のステップは…
「EWWW Image Optimizer」のおすすめな設定方法&使い方
について
具体的には、2つの設定パートにわけて解説していきます
- 「EWWW Image Optimizer」のメイン設定
- 「EWWW Image Optimizer」の自動リサイズ設定
設定1:「EWWW Image Optimizer」のメイン設定

WordPress管理画面の左側一覧から…

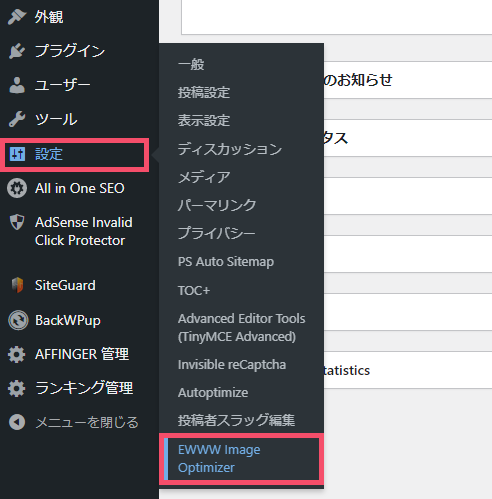
↑ 設定 > EWWW Image Optimizer をクリックします
なお初めて「EWWW Image Optimizer」を開いたときに限り、「通常の設定画面」ではなく…

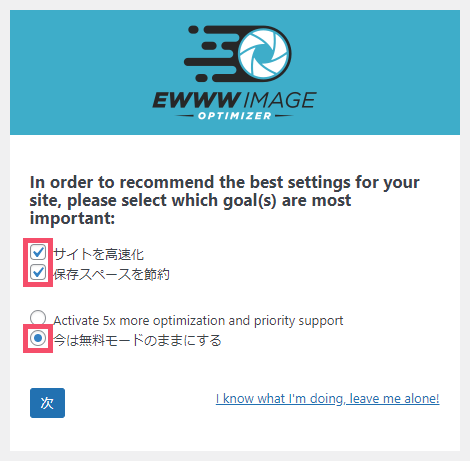
↑ こちらの「初期設定」画面が表示されますが、基本的には上画像のように…
- サイトを高速化(Speed up your site)
- 保存スペースを節約(Save storage space)
- 今は無料モードのままにする(Stick with free mode for now)
の3項目を選んでおけばOKです
すると…

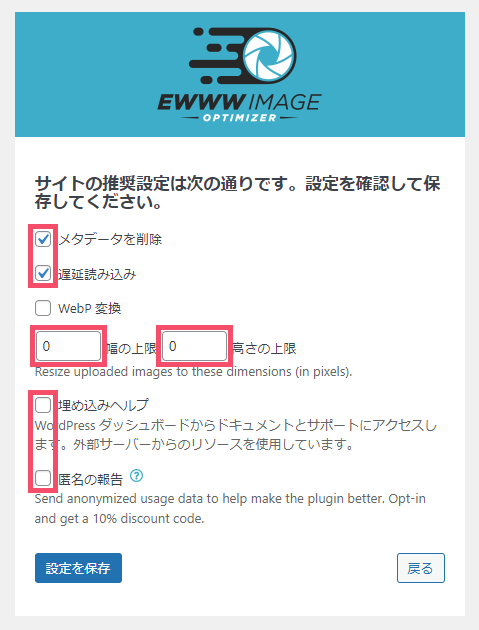
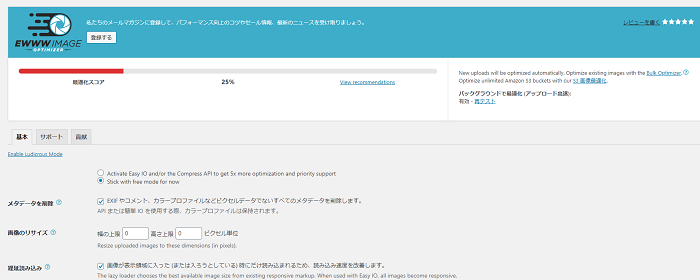
↑ このような画面に切り替わりますが、こちらは上画像のように…
- メタデータを削除 → チェックあり
- 遅延読み込み → チェックあり
- 幅の上限 → 0
- 高さの上限 → 0
- 埋め込みヘルプ(Embedded Help) → チェックなし
- 匿名の報告(Anonymous Reporting) → 任意(当ブログはチェックなしにしています)
という形にしておけば無難です
ということで…
ここまで設定できたら、左下の 設定を保存(Save Settings) ボタンをクリックしましょう
つづいて…

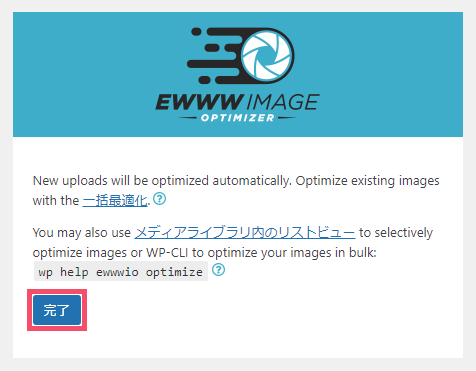
↑ こちらの 完了(Done) ボタンをクリックし…

↑ このような「通常の設定画面」に切り替わったら、【メイン設定】については完了です
補足
今後は、WordPress管理画面の左側一覧から…
設定 > EWWW Image Optimizer
をクリックすると、上画像のように「通常の設定画面」が表示されるようになります
これで今後WordPressにアップロードする画像については、「ファイルサイズ=容量」が…
自動で圧縮
される形です
ちなみに!
今回の「EWWW Image Optimizer」を導入する以前から、すでにWordPressへアップロードしていた画像については…
一括最適化
という機能を使うことで、該当の画像すべてを「まとめて圧縮」することができます
その前に…
ここまでの【メイン設定】を済ませたら、セットで忘れずに行っておきたい「自動リサイズ設定」のやり方について見ていきましょう🐥
設定2:「EWWW Image Optimizer」の自動リサイズ設定

プラグイン「EWWW Image Optimizer」のメイン機能は、あくまで画像の…
「ファイルサイズ」の圧縮
ですが、冒頭でもお伝えした通り…
「ピクセル数」の自動リサイズ
という付属機能もあります
さきほどの【メイン設定】をおえたら、WordPress管理画面の左側一覧から…
設定 > EWWW Image Optimizer
を再度開きましょう
まず、画面の上部に並んでいるタブについては…

↑ こちらの「基本」タブのままでOKです
この「基本」タブのなかにある…

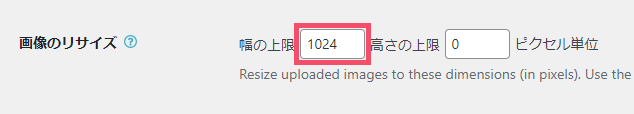
↑「画像のリサイズ」という項目で、自動リサイズの具体的な数値(px=ピクセル数)を指定することができます
まずは「幅の上限」側に、任意のピクセル数を入力しましょう
ちなみに「ブログで定番なサイズ」は、上画像の通り…
1024
というピクセル数になります
つづいて右側の「高さ上限」については、基本的に…
0
のままがおすすめです
ただし!
「いつも画像編集ソフトを使って自分でリサイズしてからWordPressにアップしてるよ!」という場合であれば、この「自動リサイズ」は不要となるため、その場合は…
幅:0 / 高さ:0
のままにしておきましょう
補足
ブログで使用する画像のサイズ(px)はもちろん任意ですが、ただ一般的には…
横幅 1024px
というのが、上限サイズとして定番です
参考までに当ブログでは…
- 画質を優先させたい画像(例:アイキャッチ画像) → 横幅 1024px
- そのほかの通常画像 → 横幅 700px
を上限に、その都度「画像編集ソフトでリサイズ」してから画像を貼っています(高さについては、「横幅のリサイズ比率にあわせて自動的に縮小」される形です)
※あくまで「上限サイズ」なので、そもそも上記より小さいサイズの画像をアップする場合は関係ありません
※Facebookで記事がシェアされる際のサムネ画像を「大きいサイズ」で表示させたい場合、「横幅1200px・高さ630px」が推奨されています
関連
画像を「自分でリサイズ」する場合、Windowsユーザーであれば標準搭載の画像編集ソフト「ペイント」が簡単でおすすめです ↓
ということで…
設定を変更した場合は 変更を保存 ボタンを忘れずにクリックして、この「画像の自動リサイズ設定」についても完了です🐥
ステップ3:「EWWW Image Optimizer」を有効化する前からアップロードしてある画像を「まとめて圧縮」するやり方【一括最適化】

最後の3つ目のステップは、「EWWW Image Optimizer」を導入する以前からアップロードしていた画像を「まとめて」圧縮にかける…
一括最適化
という機能のやり方について
まずは、WordPress管理画面の左側一覧から…
メディア > 一括最適化
をクリックします
「一括最適化」の画面が表示されたら、まず上部に表示されている注意メッセージの通り…
一括最適化を行った画像は、元に戻すことができない
という旨を理解されたうえで、あらかじめ「画像のバックアップ」をとっておきましょう
つづいて…

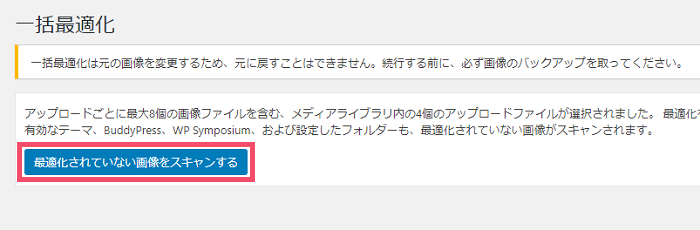
↑ こちらの 最適化されていない画像をスキャンする というボタンをクリックします
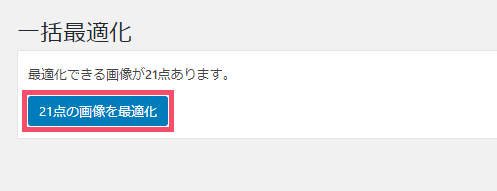
画面が切り替わり、左上に「最適化できる画像が●●点あります」と表示されるので、最適化を行って問題なければ…

↑ こちらの ●●点の画像を最適化 というボタンをクリックしましょう
すぐに「一括最適化」の処理が始まり、画面の左上に…
- 完了
- 最適化済み ●●/●●(例 21 / 21 )
と表示されれば、「アップロード済み画像ファイルの一括最適化」も完了です🐥
▼ そのほかの「WordPress高速化」については、こちらをどうぞ ▼

