専業ブロガー7年目のあかね猫です
WordPressのお問い合わせフォーム作成プラグインとして代表的な「Contact Form 7」における…
自動返信の設定方法
について、実際の画像たっぷりでブログ初心者さん向けに徹底解説していきます
まずこの「自動返信」というのは、ブログの読者様が「お問い合わせフォーム」からメッセージを送信していただいた際に…
メッセージを受け付けました
といった旨の…
確認メールを自動返信できる付属機能
のこと
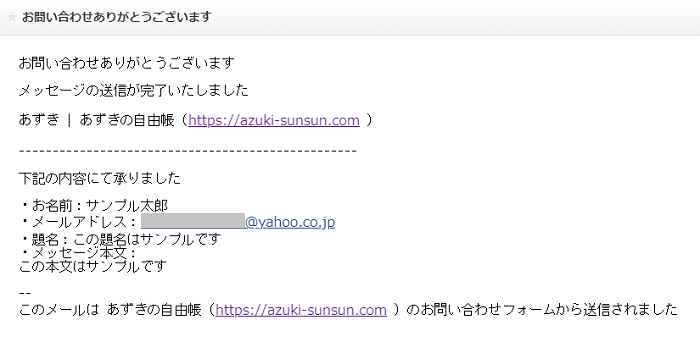
具体的には、例えば…

↑ こういった内容のメールを自動で返信することができ、またそのテンプレートを任意の内容にカスタマイズすることも可能です
関連
「Contact Form 7の導入」と「お問い合わせフォームの作成」がまだの場合は、お先にこちらをどうぞ ↓
-

Contact Form 7のおすすめな設定方法&使い方を20枚超の画像付きで徹底解説【WordPressのお問い合わせフォーム作成プラグイン】
続きを見る
Contents
Contact Form 7の「自動返信」設定方法を画像たっぷりで徹底解説【WordPressのお問い合わせフォーム作成プラグイン/雛形付き】
【Contact Form 7】お問い合わせの「自動返信」設定方法:メール(2)を使用
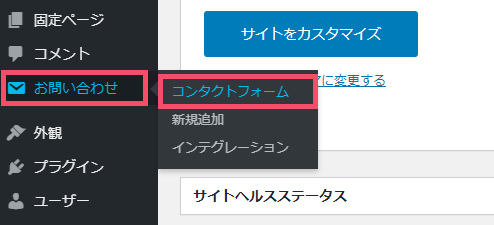
まずは、WordPress管理画面の左側にある一覧メニューから…

↑ お問い合わせ > コンタクトフォーム をクリックします
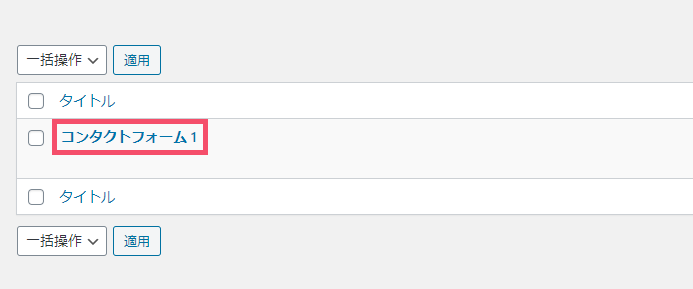
つづいて…

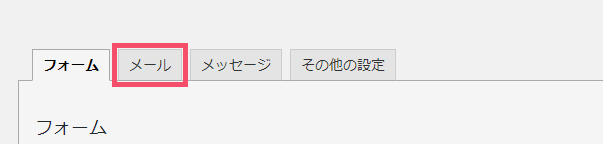
↑ こちらの「コンタクトフォーム 1」という項目をクリックし、そのなかの上部に表示されている…

↑ こちらの「メール」というタブをクリックしましょう
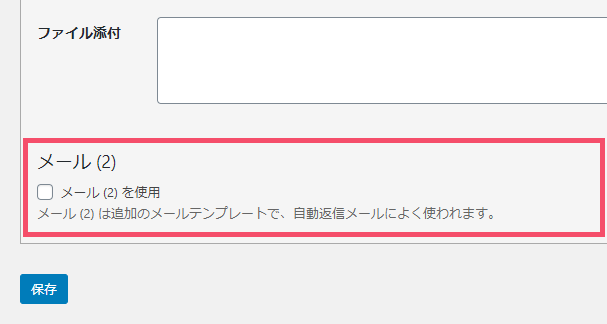
「メール」タブを開いたら、画面の1番下側にある…

↑ こちらの「メール (2) 」という場所まで、画面をスクロールしていきます
この「メール (2) 」という場所を見つけたら、そのなかに表示されている…

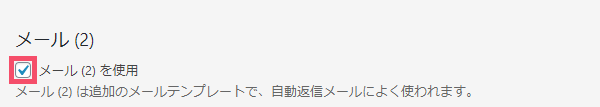
↑「メール (2) を使用」という項目に、チェックを入れましょう
すると、その下側に…

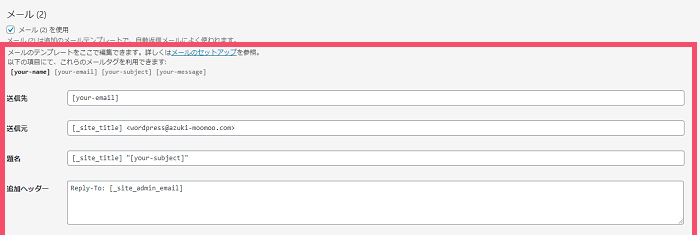
↑ このように、「メール(2) 」用の設定エリアが新たに表示されます
この設定エリアで、「Contact Form 7」における「自動返信」の各種設定を行っていく形です
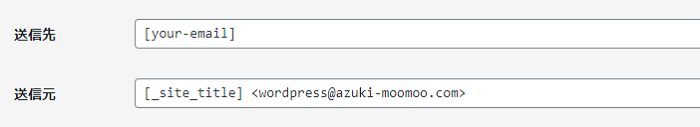
【Contact Form 7】お問い合わせの「自動返信」設定方法:送信先、送信元

↑「送信先」と「送信元」の項目では、そのまま…
- 送信先 → 「自動返信」メールの送信先
- 送信元 → 「自動返信」メールの送信元
の内容を、それぞれ指定することができます
で、ここは2つともデフォルトのままでOKです
参考までに、この2項目に最初から入っている [ ] で囲われた各種「タグ」部分には…
- [your-email] → お問い合わせフォームの「メールアドレス」欄に入力されたメアド(=読者様のメアド)
- [_site_title] → 自分のブログの「サイトタイトル」
が、それぞれ自動で適用される仕様になっています
【Contact Form 7】お問い合わせの「自動返信」設定方法:題名

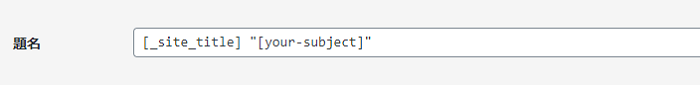
↑「題名」という項目では、お問い合わせフォームからメッセージを送信してくれた読者様宛に「自動送信」されるメッセージの…
件名
を指定することができます
デフォルトでは、上の画像のように…
- [_site_title] → 自分のブログの「サイトタイトル」
- [your-subject] → お問い合わせフォームの「題名」欄に入力されたメールの件名
という2つの「タグ」の並びが設定されていて、このままでも問題はなさそうですが、より丁寧な設定にするなら…

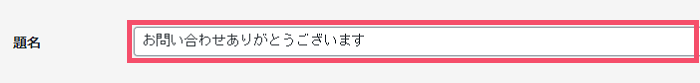
↑ このように…
- お問い合わせありがとうございます
- メッセージを受け付けました
といった、「任意のメール件名」に自分で差し替えましょう
【Contact Form 7】お問い合わせの「自動返信」設定方法:追加ヘッダー

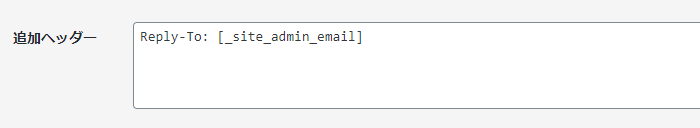
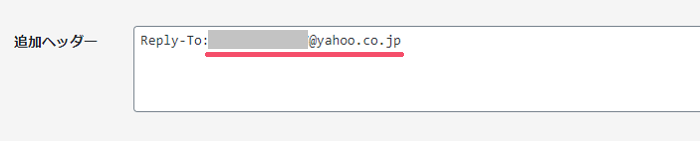
↑「追加ヘッダー」という項目では、メッセージを送信してくれた読者様への「自動返信」メールに対して…
読者様側がさらに「返信」を行われる場合
に、読者様側のメール作成画面で「宛先」欄に表示されるメールアドレスを指定できます
デフォルトでは…

↑ このように…
[_site_admin_email]
というタグが設定されている形です
ただこの初期設定のままだと、いざ「自動返信」メールに対して読者様から「返信」の操作が行われたときに…
WordPress管理画面へのログインにも使用する「管理者メールアドレス」
が表示されてしまいます
大切な管理者メールアドレスは公には出さずに…
お問い合わせの対応には「お問い合わせ専用のメアド」を使いたい
という方も多いと思うので、その場合は…

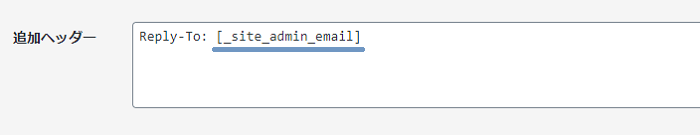
↑ このように、あらかじめ入っている「タグ」は削除したうえで…
第三者に公開してもOKなメアド
に差し替えておくのがおすすめです
補足
デフォルトの設定では…
Reply-To:
と…
[_site_admin_email]
の間に「半角スペース」が入っていますが、上記のようにほかのメアドに差し替える場合、「半角スペースなし」でも正常に機能しました(検証済み)
【Contact Form 7】お問い合わせの「自動返信」設定方法:メッセージ本文

↑「メッセージ本文」の項目では、読者様へ「自動返信」されるメールの…
本文内容のテンプレート
を指定できます
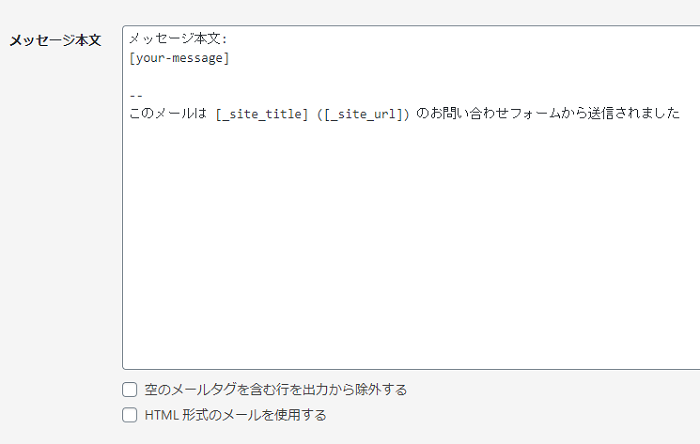
デフォルトの設定では…
メッセージ本文:
[your-message]
--
このメールは [_site_title] ([_site_url]) のお問い合わせフォームから送信されました
という少し淡泊なテンプレート内容になっているので、ここは任意でカスタマイズしましょう
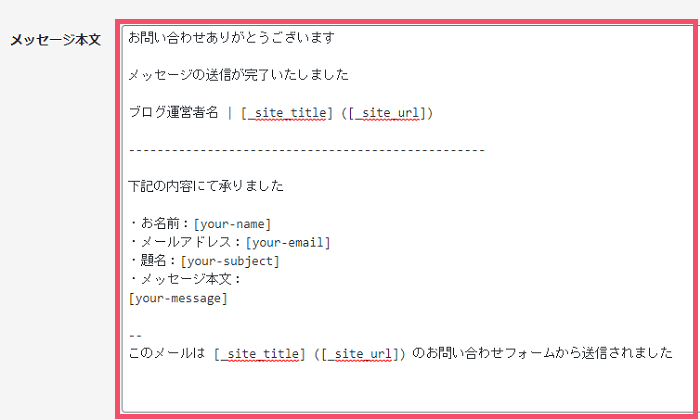
参考までに、おすすめな雛形(テンプレート例)としては…

↑ 例えばこのような感じです
ちなみに、上記の雛形をコピペして使われたい場合は…
お問い合わせありがとうございます
メッセージの送信が完了いたしました
ブログ運営者名 | [_site_title] ([_site_url])
--------------------------------------------------
下記の内容にて承りました
・お名前:[your-name]
・メールアドレス:[your-email]
・題名:[your-subject]
・メッセージ本文:
[your-message]
--
このメールは [_site_title] ([_site_url]) のお問い合わせフォームから送信されました
↑ こちらのテキストをそのまま設定フォームに貼り付けたうえで、そのなかのブログ運営者名という赤文字のところを、ご自身のブログ上のニックネームなどに差し替えてお使いください
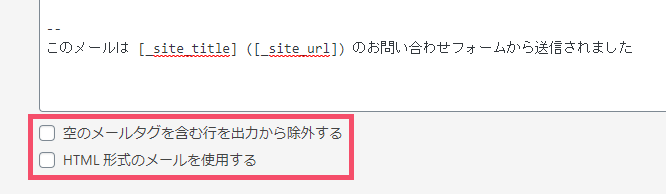
あとは、「メッセージ本文」欄の下側に表示されている…

↑ こちらの2項目ですが、ここは通常デフォルトのままで問題ありません
ここまで一通り設定できたら、画面の下側もしくは右側にある「保存」ボタンをクリックして、「自動返信」の基本設定は完了となります
最後に念のため「テストメール」を送信してみて、今回設定した「自動返信」のメールがちゃんと届くかどうか確認しておきましょう🐥
補足
「そもそもお問い合わせフォームの作成がまだ…」という場合は、こちらをどうぞ ↓
-

Contact Form 7のおすすめな設定方法&使い方を20枚超の画像付きで徹底解説【WordPressのお問い合わせフォーム作成プラグイン】
続きを見る
関連
作成した「お問い合わせフォーム」ページをブログ上(例:ヘッダー・フッターメニュー)に設置する方法は、お使いのWordPressテーマによって異なります
参考までに、WordPressテーマ「AFFINGER6」における「お問い合わせフォーム」ページの設置方法はこちらから ↓
-

AFFINGER6「ヘッダー・フッターメニュー」の作り方。スマホ用も【ワードプレスブログ完全初心者ガイド】
続きを見る


