専業ブロガー7年目のあかね猫です
WordPressで記事を作っていくうえで、まず押さえておきたい基礎的なポイントの1つ…
「カテゴリー・タグ」の作り方&記事ごとでの設定方法
について、ブログ初心者さん向けに1からわかりやすく解説していきます
まず、WordPressブログにおける「カテゴリー」とは…


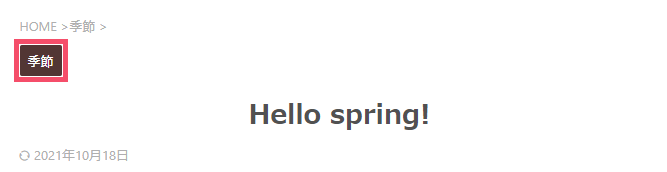
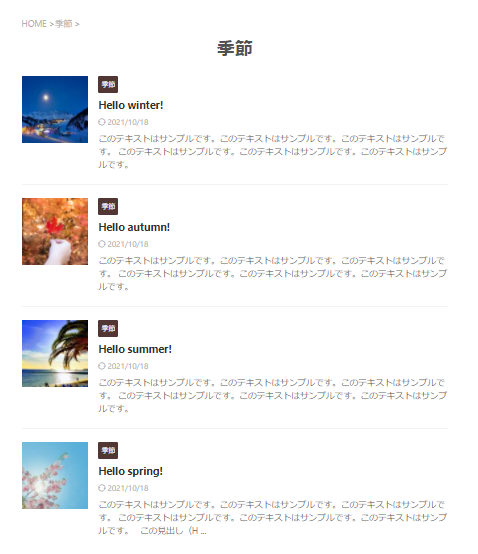
↑ このように、「記事ごとの冒頭エリア」や「サイドバーエリア」などに表示される…
「大小さまざまなジャンル」でブログ内の記事ページを分類する
ためのもの
で、もう一方の「タグ」とは…

↑ このように、「記事ごとの末尾エリア」などに表示される…
「カテゴリーとはまた違った角度や属性」で記事ページを分類する
ための「さまざまなキーワード」を指します(例 時短レシピ / おすすめ料理グッズ )
補足
前者の「カテゴリー」は、「この記事はこのカテゴリーに属してるよ!」といった意味合いで…
記事ごとで必ず1つは設定する
※デフォルトでは「未分類」というカテゴリーに設定されています
という必要がありますが、後者の「タグ」についてはあくまで「使いたければ使う!」という…
任意のオプション機能
になります(参考までに、当ブログでは「タグ」は使っていません)
こうした「カテゴリー」や「タグ」は、それぞれの記事ページが属している…
「ジャンル」や「キーワード」をユーザーに示すことができる
という役割に加えて、それらの「カテゴリーリンク」や「タグリンク」をクリックすると…


↑ このように、ブログ内で…
同じカテゴリーやタグに属している「記事一覧」ページ
に遷移することが可能です
そんなWordPressブログにおける「カテゴリー&タグ」の使い方について、2つのステップで丁寧に解説していきます
- 「カテゴリー&タグ」の作り方【スラッグ設定から階層(親カテゴリー&子カテゴリー)の作り方まで】
- 記事ごとで「カテゴリー&タグ」を設定する方法
ということで、さっそく見ていきましょー🐥
Contents
WordPress「カテゴリー・タグ」の作り方&記事ごとでの設定方法【ワードプレスブログ完全初心者ガイド】
ステップ1:WordPressブログにおける、「カテゴリー&タグ」の作り方【スラッグ設定/親カテゴリー・子カテゴリー】

まずは、WordPress管理画面の左側一覧から…
投稿 > カテゴリー
を開きます
ちなみに、「カテゴリー」ではなく「タグ」を作りたい場合は…
投稿 > タグ
の方を開けばOKです
すると…

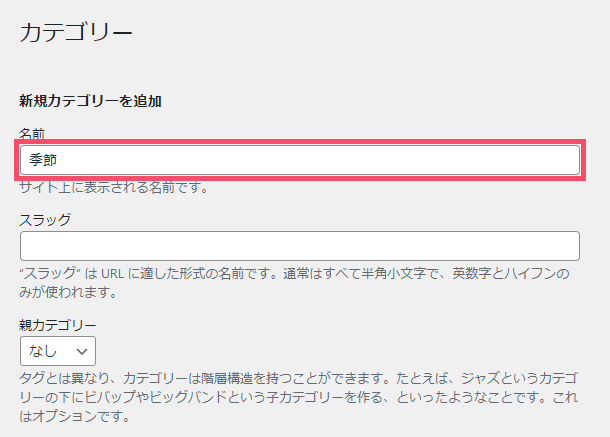
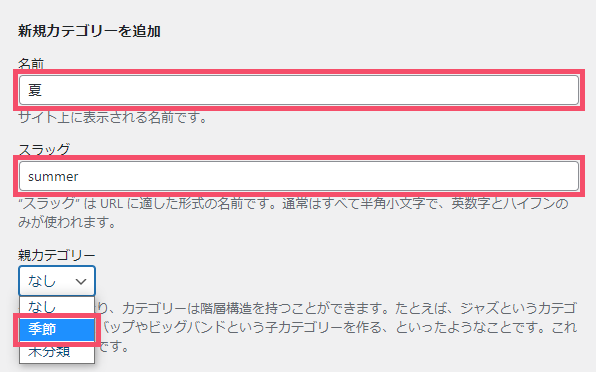
↑ 新規カテゴリー(もしくはタグ)の作成画面になるので、まず1番上側の「名前」という欄に、任意のカテゴリー名(もしくはタグ名)を入力しましょう
つづいて、そのすぐ下側に表示されている…

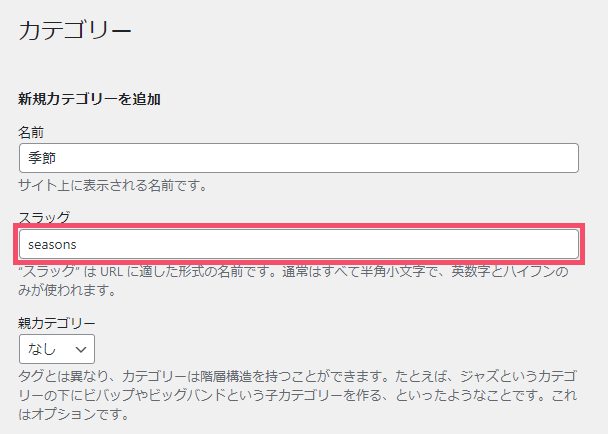
↑「スラッグ」という欄について
ここで言う「スラッグ」とは、「カテゴリー」を新たに追加するたびに自動で作成される…
カテゴリーごとの「記事一覧ページ」のURL
(例 https://azuki-moomoo.com/category/●●●●●/ )
のうち、 ●●●●● にあたる部分の文字列を指します
で、このスラッグに使用できる文字列というのは通常、【半角小文字】で…
- 英数字
- 記号も使いたい場合は「ハイフン」のみ
が原則なので、注意しましょう
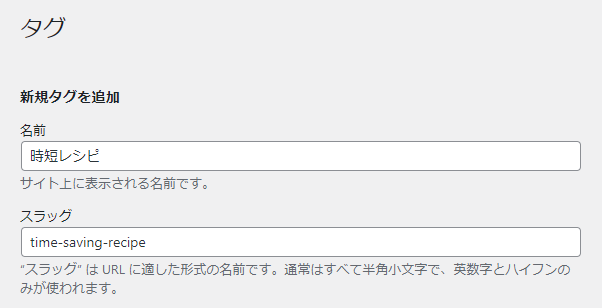
ちなみに「タグ」の場合も、まったく同様に…
タグごとの「記事一覧ページ」のURL
(例 https://azuki-moomoo.com/tag/●●●●●/ )
のうち、 ●●●●● にあたる文字列を指します
「タグ」の設定例がこちら ↓

ということで!
「名前」と「スラッグ」を設定できたら、左下に表示されている「新規カテゴリーを追加」をクリックして、作成完了です🐥
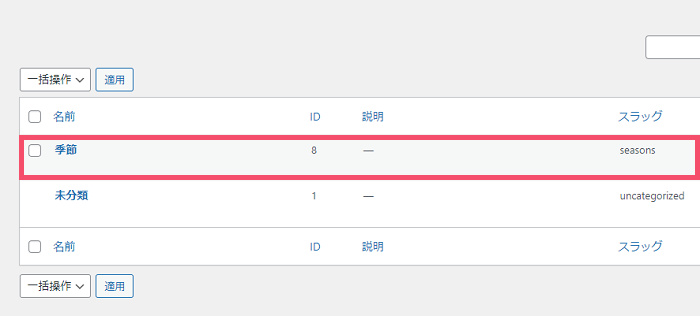
これで、設定画面の右側を見てみると…

↑ 今回作成した「カテゴリー」が、カテゴリー一覧に追加されました🐥
「タグ」の場合もまったく同様です ↓

ちなみに!
上記の「カテゴリー」作成手順のなかで…

↑「親カテゴリー」という項目がありますが、こちらは…
作成済みのカテゴリー
(例:季節)
がすでに存在している状態で、そのカテゴリーを ”さらに細分化” するための…
「子」カテゴリー
(例:夏)
を新たに作りたい場合などに…

↑ このように、そのカテゴリー(例:夏)から見て…
「親」にあたるカテゴリー
(例:季節)
を設定できるものです
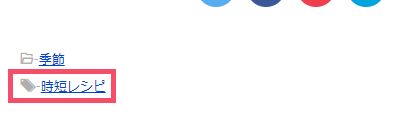
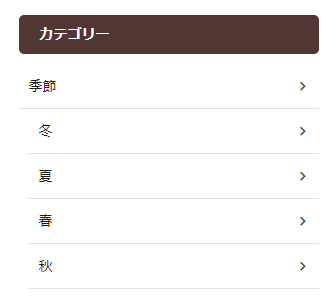
こうした「親カテゴリー」「子カテゴリー」という ”階層” を設定することで、ブログ画面上では…

↑ このように、カテゴリーを「階層付き」で表示させることが可能になります
ということで…
今度は、作成した「カテゴリー」や「タグ」を記事ごとで設定していきましょう🐥
ステップ2:WordPressブログにおける、記事ごとで「カテゴリー&タグ」を設定する方法

注意
ご紹介する内容は、いずれもWordPressの編集エディタが…
クラシックエディタ
の前提となります。「グーテンベルグ」をお使いの方はご了承ください
「クラシックエディタとグーテンベルグってなに…?」という場合や、「クラシックエディタに切り替える方法(一瞬です!)」はこちらをどうぞ ↓ ※重要です
記事ごとで「カテゴリー」を設定する
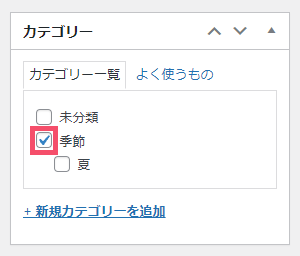
まずWordPressの「投稿」編集画面を開くと、画面の右列に…

↑「カテゴリー」という設定エリアがあり、作成済みのカテゴリーが表示されているので、このなかから任意のカテゴリー(例:季節)にチェックを入れるだけ
あとは記事を「公開」もしくは「更新」することで…

↑ 記事ページの冒頭エリアなどに、選択したカテゴリーが表示されます🐥
関連
「カテゴリー表示の色・デザインをカスタマイズする方法」は、お使いのWordPressテーマによって異なります
当ブログでも使用中の「ACTION AFFINGER6」におけるカスタマイズ方法は、こちらをどうぞ ↓
-

AFFINGER6「カテゴリー・投稿日時・ぱんくずリスト」のカスタマイズ設定方法【ワードプレスブログ完全初心者ガイド】
続きを見る
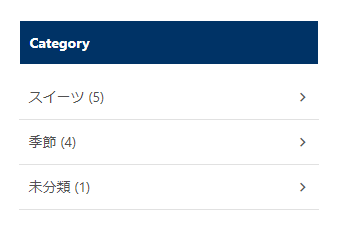
ちなみに「サイドバーエリア」側を見てみると…

↑「カテゴリー」というサイドバーウィジェットのなかに、「季節」というカテゴリーが追加表示されました🐥
関連
「サイドバーウィジェットの色・デザインをカスタマイズする方法」も、お使いのテーマによって異なります
当ブログでも使用中の「ACTION AFFINGER6」におけるカスタマイズ方法は、こちらをどうぞ ↓
-

AFFINGER6「サイドバーウィジェット」の作り方・消し方&カスタマイズ設定方法【ワードプレスブログ完全初心者ガイド】
続きを見る
記事ごとで「タグ」を設定する
まず「投稿」編集画面の右列を見ると、「カテゴリー」のすぐ下側に…

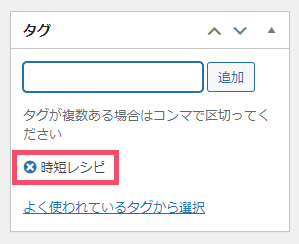
↑「タグ」という設定エリアがあります
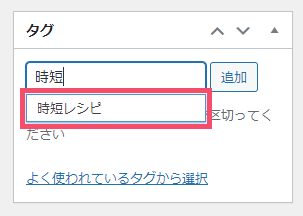
【ステップ1】で作成したタグを呼び出すには…

↑ 入力フォームにお探しのキーワードを入力したうえで、検索候補として表示される「作成済みのタグ(例:時短レシピ)」を選択すればOK
すると、その記事に…

↑ 選択した「タグ」が設定される形です
あとは同じように記事を「公開」もしくは「更新」することで…

↑ 記事ページの末尾エリアなどに、設定した「タグ」が表示されるようになります🐥