専業ブロガー7年目のあかね猫です
ワードプレスブログ完全初心者ガイド、【第7章】にあたる今回のテーマは…
WordPressで「記事」を作って投稿しよう
です
まずWordPressにおける記事作成というのは、お使いの「WordPressテーマ」によって…
- 編集画面の仕様
- 使用できるパーツ
- カスタマイズ可能な範囲
などが、当然変わってくるんですね
で、ここでは当ブログガイドの第3章「テーマ」編でもご紹介していて…
WordPressで「本格的」にブログを作っていきたい!
ブログに広告を貼ったりして「収益化」もしていきたい!
といった【本気でブログをやっていきたい方】へ超おすすめな高性能&人気テーマ「ACTION AFFINGER6」を前提に、1からまるっと解説していきます
\当ブログで愛用しています/
インフォトップ
2023年度 WordPressテーマ売上
第1位
WordPress記事作成ガイド付き
< 印刷もできる、初心者にうれしい実践型マニュアル!>
公式:「稼ぐ」に特化したワードプレステーマ『ACTION AFFINGER6』
関連:【2024年7月】AFFINGER6の購入&導入手順を徹底解説。子テーマの設定方法まで初心者向けに完全ガイド【WordPressブログ】
-

【1番の本質】AFFINGER6って実際おすすめ?良い点&気になる点を専業ブロガー7年目が本気レビュー【WordPress愛用テーマ】
続きを見る
▼ ACTION AFFINGER6の「購入~導入手順」はこちらから ▼
【2024年7月】AFFINGER6の購入&導入手順を徹底解説。子テーマの設定方法まで初心者向けに完全ガイド【WordPressブログ】
-

【2024年7月】AFFINGER6の購入&導入手順を徹底解説。子テーマの設定方法まで初心者向けに完全ガイド【WordPressブログ】
続きを見る
- 「ACTION AFFINGER6」が実際に使用できるようになるまでの ”一連の手順” を、
画像付きでまるっと解説しています - 作業そのものは、正味【15分程度】でおわります(子テーマまで含めて)
そんな今回の【第7章】ですが、箇条書きや画像ファイルの挿入といった「基本スキル」はもちろん押さえたうえで…
- WordPressテーマを問わず、記事の作成・投稿で押さえておきたい「実践的なポイント」
- 上記のポイントに加えて、ACTION AFFINGER6固有の「おすすめ機能」とその「使い方」
といった、”実践性” を特に重視した内容となります🐥
具体的には、下記のラインナップです ↓
Contents
- AFFINGER6の記事作成でおすすめな機能&使い方まとめ【ワードプレスブログ完全初心者ガイド/第7章TOP】
- 【重要】WordPress「投稿」と「固定ページ」の違いとは?使い分けのポイント
- 【重要】WordPress「ビジュアルエディタ」と「テキストエディタ」の違いとは?使い分けのポイント
- 【重要】WordPress「記事ごとで行うパーマリンク設定」のやり方と注意ポイント
- 【重要】WordPress「見出し」とは?見出しの作り方と『H1・H2・H3…』の使い分けのポイント
- 【重要】WordPress「段落・改行」の違いとは?作り方&使い分けのポイント
- ACTION AFFINGER6「記事タイトル」と「見出し」のカスタマイズ方法
- ACTION AFFINGER6「本文テキスト」のカスタマイズ方法
- ACTION AFFINGER6「会話ふきだし」の使い方とカスタマイズ方法
- ACTION AFFINGER6「箇条書きリスト」の使い方とカスタマイズ方法
- ACTION AFFINGER6「マイボックス」の使い方とカスタマイズ方法
- ACTION AFFINGER6「見出し付きフリーボックス」の使い方とカスタマイズ方法
- ACTION AFFINGER6「Webアイコン」の使い方とカスタマイズ方法
- ACTION AFFINGER6「画像ファイル」の貼り方とカスタマイズ方法
- ACTION AFFINGER6「アイキャッチ画像」を設定するやり方とカスタマイズ方法
- ACTION AFFINGER6「テキストリンク」&「画像リンク」の貼り方とカスタマイズ方法
- ACTION AFFINGER6「ブログカード」の作り方とカスタマイズ方法
- ACTION AFFINGER6「カスタムボタン」の作り方とカスタマイズ方法
- 【記事を公開する前に】WordPress「カテゴリー」&「タグ」の作り方と設定方法
- 【記事を公開する前に】WordPress「INDEX」と「NOINDEX」とは?記事ごとの設定方法
- 【記事を公開する前に】WordPress「FOLLOW」と「NOFOLLOW」とは?記事ごと&リンクごとの設定方法
- 【記事を公開する前に】WordPress「メタタイトル」と「メタディスクリプション」とは?記事ごとの設定方法と「文字数」の上限
- 【記事を公開・更新したら】WordPressの記事を「URL検査」でインデックス要請するやり方
- 【その他】個人ブログにおける「プライバシーポリシー&免責事項」の作成例
AFFINGER6の記事作成でおすすめな機能&使い方まとめ【ワードプレスブログ完全初心者ガイド/第7章TOP】

【重要】WordPress「投稿」と「固定ページ」の違いとは?使い分けのポイント
WordPressで記事を作るうえで、事前に押さえておきたい重要ポイントの1つが…
【投稿】と【固定ページ】の違いと使い分け
についてです
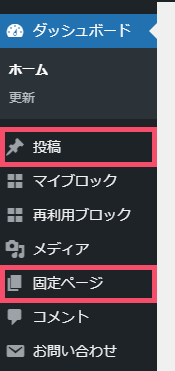
まず【投稿】と【固定ページ】というのは、WordPress管理画面の左側に表示されている…

↑ こちらの2ヶ所ですね
端的に言ってしまうと、結論…
ブログ内の「新着投稿」などに載る、いわゆる通常の記事を作りたいとき
は、【固定ページ】ではなく【投稿】側の編集モードを使っていけばOKです
そんな【投稿】と【固定ページ】の違いについて、3つのステップで丁寧に解説していきます🐥
- 「投稿」と「固定ページ」の違いと使い分けについて
- 「固定ページ」が活躍するシーンは、実質この3つ! ※重要
- 「固定ページ」は、どうすればブログ上で表示できるの?
【重要】WordPress「ビジュアルエディタ」と「テキストエディタ」の違いとは?使い分けのポイント
WordPressで記事を作るうえで、同じく重要ポイントの1つとなるのが…
【ビジュアルエディタ】と【テキストエディタ】の違いと使い分け
についてです
まず大前提として、現在のWordPressでは今回ご紹介していく…
- ビジュアルエディタ
- テキストエディタ
という違い以前に、もっと大きな括りとして…
- クラシックエディタ
- グーテンベルグ(ブロックエディタ)
という「2タイプ」の投稿編集モードにわかれています
関連
「そもそもクラシックエディタとグーテンベルグってなに…?」という場合はこちらをどうぞ ↓ ※重要です
-

WordPressクラシックエディタとグーテンベルグとは?プラグイン「Classic Editor」の導入方法まで初心者向けに徹底ガイド
続きを見る
で!
前者の「クラシックエディタ」を選択した場合、つまりWordPressの無料プラグイン「Classic Editor」を有効化したブログでは…

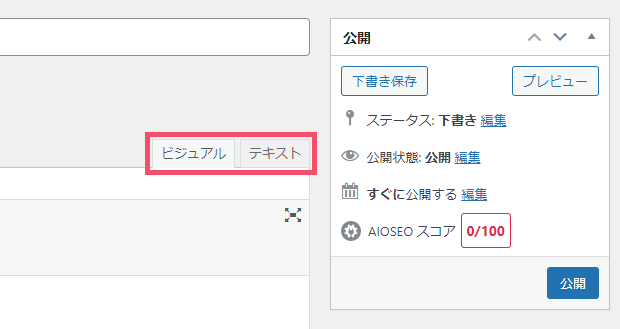
↑ WordPress管理画面 > 投稿 > 新規追加 で「記事作成の画面」を開いたら、そのなかの右上に表示されている…

↑ こちらの…
- ビジュアル
- テキスト
という「2つの編集モード」を、好みや必要に応じて使い分けていく形になるんですね
補足
参考までに、当ブログでも愛用中のWordPressテーマ「ACTION AFFINGER6」でクラシックエディタに切り替えるには…
- AFFINGERに付属の「Gutenbergプラグイン2」の有効化を停止する(最初から有効化していなければ、ここはスルーでOK!)
- 無料のWordPressプラグイン「Classic Editor」を有効化する
上記の2つを行います
-

WordPressクラシックエディタとグーテンベルグとは?プラグイン「Classic Editor」の導入方法まで初心者向けに徹底ガイド
続きを見る
これだけ聞くと、初心者さんにとっては「なんか面倒くさそう」と思うかもですが…
ビジュアルエディタ・テキストエディタの使い分けは「超簡単」です
【重要】WordPress「記事ごとで行うパーマリンク設定」のやり方と注意ポイント
WordPressで記事を作るうえで、こちらも重要ポイントの1つとなるのが…
記事ごとで行う「パーマリンク設定」
についてです
この「パーマリンク設定」を適当に放っておくと、あとから…
全記事のページURLを「リダイレクト」処理することになる
など、わりと面倒なことになりかねません
そんなWordPressにおける【記事ごとで行うパーマリンク設定】について、2つのステップで丁寧に解説していきます
- 「記事ごと」で行うパーマリンク設定の手順
- 「記事ごと」で行うパーマリンク設定の注意ポイント
注意
ご紹介する内容は、あらかじめ…
パーマリンクの【初期設定】
を済ませている前提で解説していきます
「パーマリンクの初期設定ってなに…?」という場合や「そもそもパーマリンクってなに…?」という場合は、お先にこちらからどうぞ ↓
-

WordPressパーマリンク(スラッグ)とは?初期設定のやり方をブログ初心者向けに優しく解説【全体の共通設定】
続きを見る
【重要】WordPress「見出し」とは?見出しの作り方と『H1・H2・H3…』の使い分けのポイント
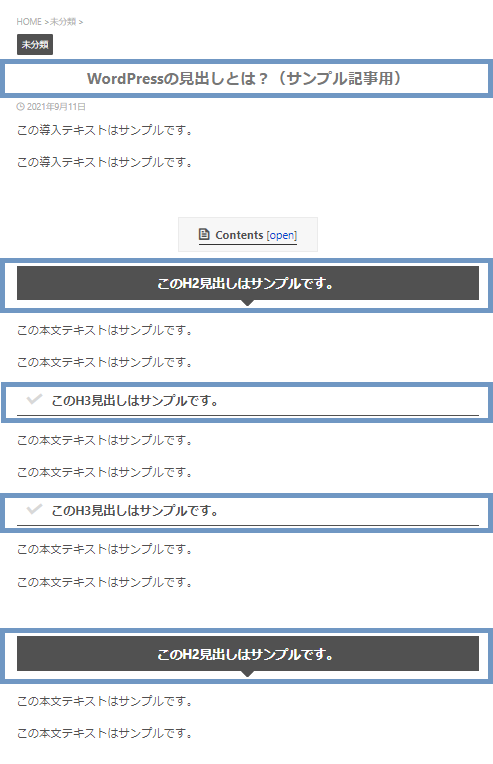
WordPressにおける「見出し」というのは、実際のブログ画面上だと…

↑ この「青枠で囲った箇所」を指します
ブログ記事を作成するときには、これらの各種「見出し」を正しい使い方で設置していくことが大前提となります
なぜなら「見出し」の使い方がそもそも間違っていると、どれだけ記事内容にこだわっていても…
- ブログを訪れたユーザーが、記事の構成を掴みづらく困惑してしまう
→ 満足度に悪影響 - 検索エンジンのクローラーも、同様にマイナスの評価を下してしまう
→ SEO面で悪影響
となる可能性が高いからですね
【重要】WordPress「段落・改行」の違いとは?作り方&使い分けのポイント
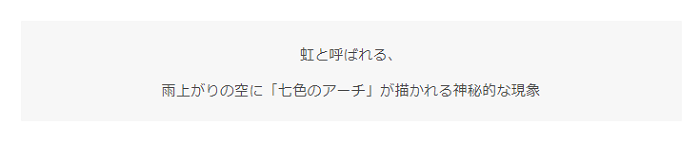
WordPressにおける【段落】と【改行】とは、まず【段落】を使った場合が…

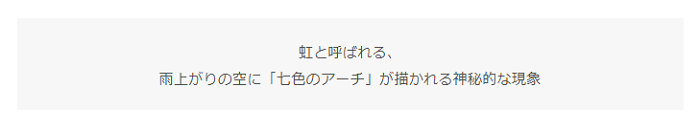
↑ こちらで、一方【改行】を使った場合が…

↑ こちらですね
この【段落】と【改行】の違いをよく知らないままだと、例えば…
- 行間の余白が不足しているせいで、ブログ訪問者にとって読みづらいレイアウトになる
- もしくは余白が過剰にあるせいで、「間延び」したレイアウトでかえって見づらくなる
といったことにもなりかねません
そんなWordPressの【段落】と【改行】について、3つのステップで丁寧に解説していきます
- 「段落」と「改行」とは? 違いとそれぞれの入れ方
- 「段落」と「改行」の実践的な使い分けについて
- 「段落」ではなく「改行」を使うのってどんな場面?
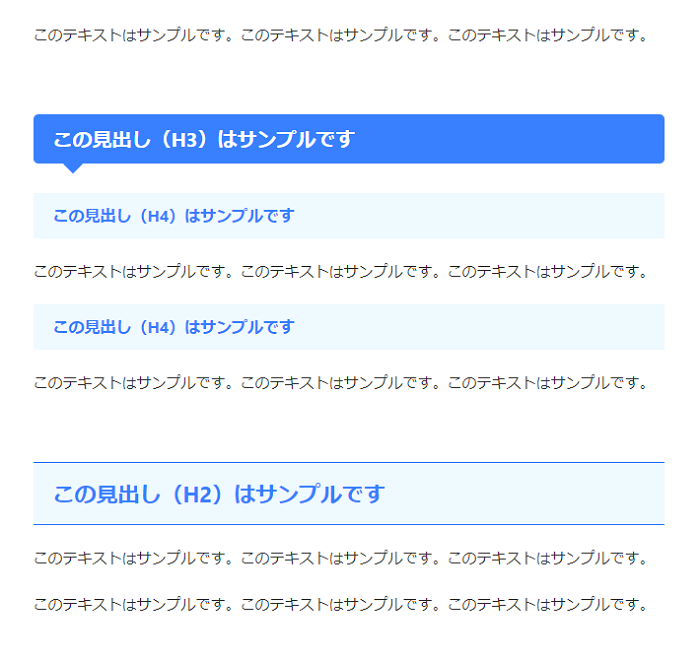
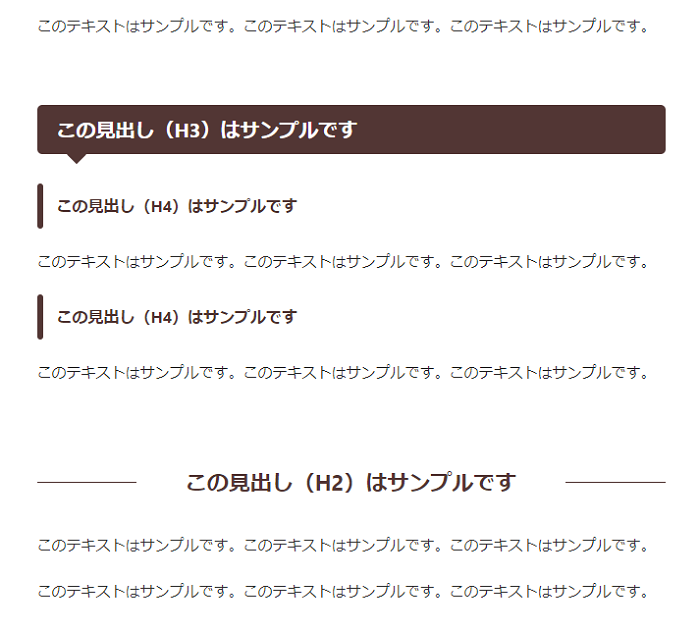
ACTION AFFINGER6「記事タイトル」と「見出し」のカスタマイズ方法
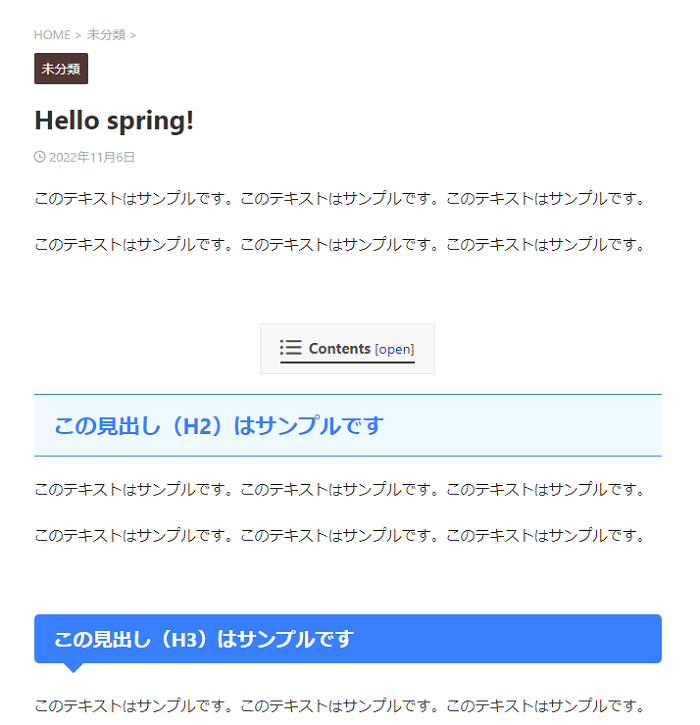
「記事タイトル&見出し」のカスタマイズとは、実際のブログ画面上で見ると、例えば…


↓(設定後の一例)


↑ このような感じですね
ACTION AFFINGER6「本文テキスト」のカスタマイズ方法
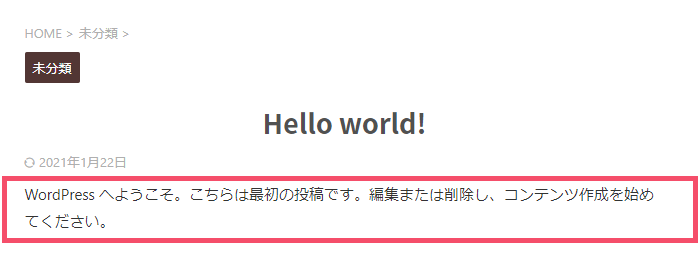
「本文テキスト」とは、各記事における…

↑ こういった、タイトルや日付などを除いた「記事ページの大半を占める通常テキスト」のこと
そもそも「本文テキスト」の文字色って、一般的には「真っ黒」のイメージかもしれませんが、それだと案外 ”キツイ印象” になりかねないんですね
で、個人的には…
黒に近いダークグレー系
にしてあげると、いい感じに ”柔らかさ” が出て「視覚的に読みやすいページ」になるのでおすすめです
参考までに、当ブログの本文テキストは #515151 というカラーコードを愛用しています
またACTION AFFINGER6では、今回ご紹介する「本文テキスト」の文字色カスタマイズの際に、別途…

↑ こういった「記事一覧のタイトル名」まで、カスタマイズの適用範囲を広げることも可能です
ACTION AFFINGER6「会話ふきだし」の使い方とカスタマイズ方法
ACTION AFFINGER6における「会話ふきだし」とは、実際のブログ画面上で見ると…



↑ このようなもの
こうした「会話ふきだし」を記事内にバランスよく差し込むことで、ブログに「個性」や「柔らかい雰囲気」を加えることができます
そんな「会話ふきだし」について、3つのステップで解説していきます
- 「会話ふきだし」アイコンの設定方法
- 「会話ふきだし」の使い方(反対向きのやり方も)
- 「会話ふきだし」色やデザイン設定のカスタマイズ方法
\ 「なぜ売れないか?」を徹底解析 /
結果が見えるサイト運営に
AffiliateRun~なぜ売れないか?
PDFマニュアル付き!
公式:「AFFINGERタグ管理マネージャー4 + PVモニター」プラグインセット
関連:WordPressにおける広告リンクの貼り方「3つ」のパターン。アフィリエイト広告の挿入方法
-

WordPressにおける広告リンクの貼り方「3つ」のパターン。アフィリエイト広告の挿入方法
続きを見る
※別売りのWordPressテーマ「ACTION AFFINGER6」最新版が必要です
ACTION AFFINGER6「箇条書きリスト」の使い方とカスタマイズ方法
ACTION AFFINGER6における「箇条書きリスト」というのは、実際の画面上で見ると…

↓(カスタマイズ後の一例)


↓(カスタマイズ後の一例)

↑ このようなもの
こうした「箇条書きリスト」は、ブログを訪れたユーザーに記事内容を整理してわかりやすく伝えるのに極めて便利です
ACTION AFFINGER6「マイボックス」の使い方とカスタマイズ方法
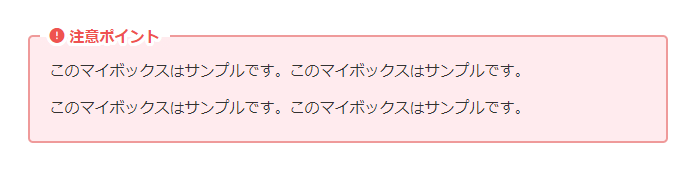
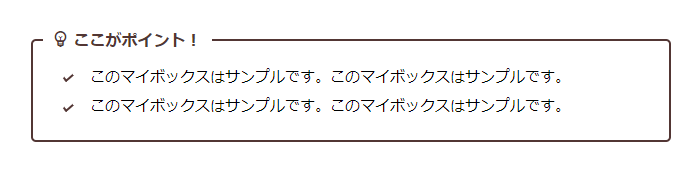
ACTION AFFINGER6における「マイボックス」というのは、実際の画面上で見ると…


↑ こういったものになります
この「マイボックス」というボックスデザインは…
- クリック1つで呼び出し可能な「テンプレート」が、【基本・関連・ポイント・注意ポイント】など、実用的なデザインパターンで多数用意されている!
だけでなく…
- それらのテンプレートをもとに、【タイトル・アイコン・背景・枠線】の色やデザインなど、ボックス1つ1つ自由に「カスタマイズ」できる!
という ”二段構え” の仕様になっています
カスタマイズした「マイボックス」の例 ↓


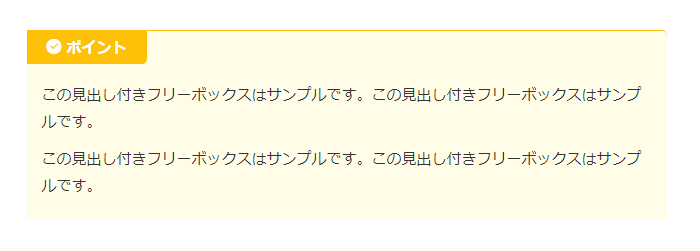
ACTION AFFINGER6「見出し付きフリーボックス」の使い方とカスタマイズ方法
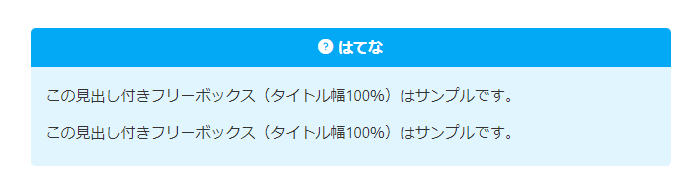
ACTION AFFINGER6における「見出し付きフリーボックス」というのは…


↑ こういったものになります
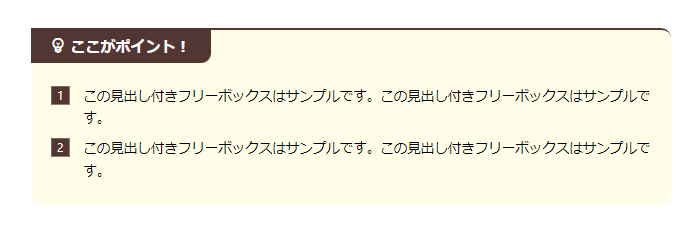
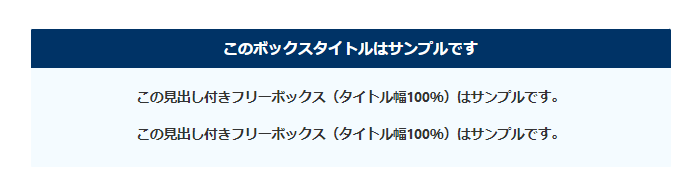
カスタマイズした「見出し付きフリーボックス」の例 ↓


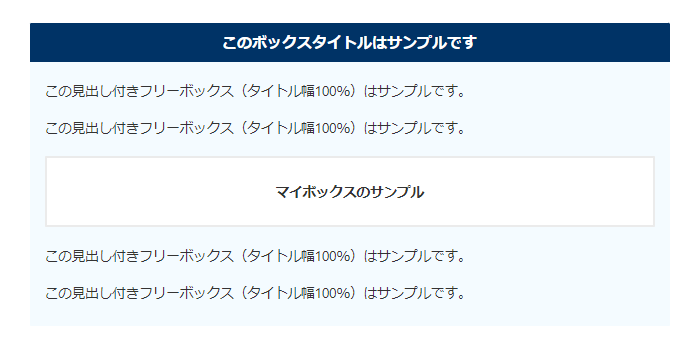
「マイボックス」との組み合わせ例 ↓

ACTION AFFINGER6「Webアイコン」の使い方とカスタマイズ方法
ACTION AFFINGER6における「Webアイコン」というのは…
![]()
↓(カスタマイズ後の例)
![]()
↑ こういったものになります
ACTION AFFINGER6「画像ファイル」の貼り方とカスタマイズ方法
まず画像ファイルの貼り方そのものは、「WordPressテーマを問わず共通」でいたって簡単ですが…
- 画像ファイルを貼るときに押さえておきたい、基本的なポイント
- ACTION AFFINGER6で可能な、ブログに貼った画像のカスタマイズ
というのがいくつかあるので、実際に画像を貼り始めてしまう前に、一通りチェックしておくことをおすすめします🐥


ちなみに【おまけ】として…
- ブログに貼る画像のおすすめなサイズ(px)
- ブログに貼る画像を「リサイズ=縮小」する方法
についても、あわせてご紹介しています🐣(重要です)
ACTION AFFINGER6「アイキャッチ画像」を設定するやり方とカスタマイズ方法
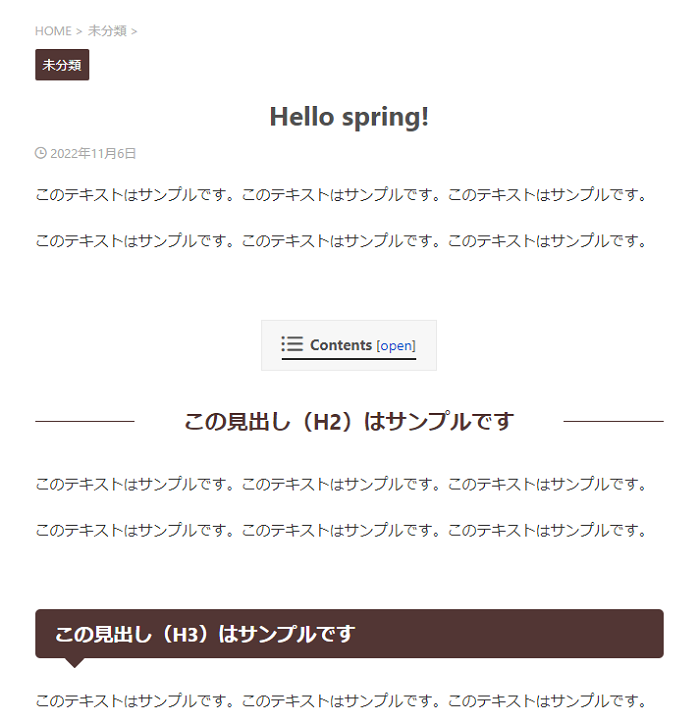
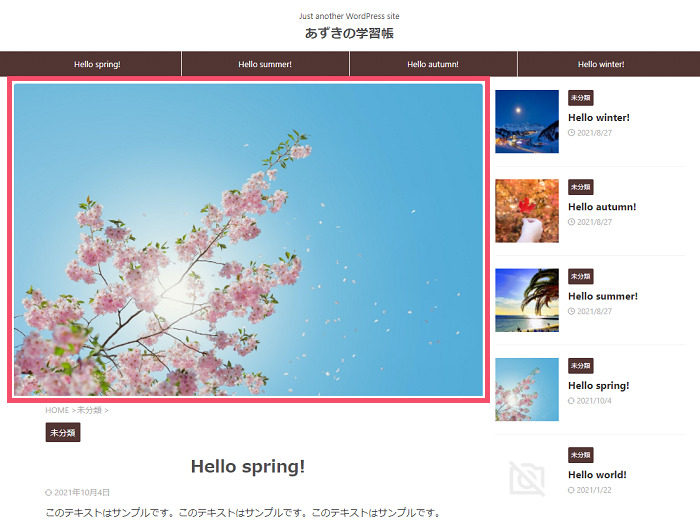
ブログにおける「アイキャッチ画像」とは、記事ごとの冒頭エリアに表示される…

↓(カスタマイズ後の一例)

こうした「見出し画像」のこと
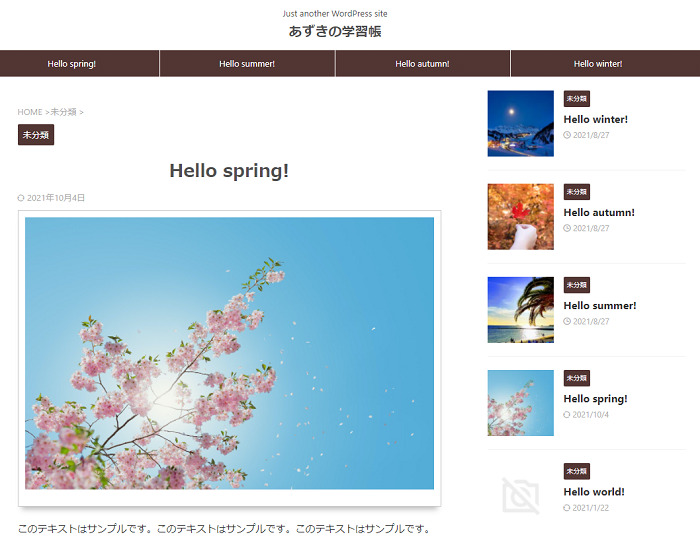
ちなみにこの「アイキャッチ画像」として設定した画像は、各記事ページの冒頭に「見出し画像」として表示されるだけでなく…

↑ このように、記事一覧エリアなどの「サムネイル画像」としても自動で反映されます
ACTION AFFINGER6「テキストリンク」&「画像リンク」の貼り方とカスタマイズ方法
WordPressブログにおける「テキストリンク」とは、クリックすることによって指定のページへと遷移する「リンク機能」が…

↑ こういった、テキスト(青字部分!)内に埋め込まれたものを指します
そして「画像リンク」とは、そのまま「テキストリンク」の画像版です
ちなみに「テキストリンク」は、一般的に「ブルー」の文字色で表示されることが多いですが、ACTION AFFINGER6では任意の色にカスタマイズ可能です
ACTION AFFINGER6「ブログカード」の作り方とカスタマイズ方法
ACTION AFFINGER6における「ブログカード」とは、クリックすることによって指定のページへと遷移する「リンク機能」が…

↓(カスタマイズ後の例)


このように、「カード型」のデザインで作成できる機能です
\ 「なぜ売れないか?」を徹底解析 /
結果が見えるサイト運営に
AffiliateRun~なぜ売れないか?
PDFマニュアル付き!
公式:「AFFINGERタグ管理マネージャー4 + PVモニター」プラグインセット
関連:WordPressにおける広告リンクの貼り方「3つ」のパターン。アフィリエイト広告の挿入方法
-

WordPressにおける広告リンクの貼り方「3つ」のパターン。アフィリエイト広告の挿入方法
続きを見る
※別売りのWordPressテーマ「ACTION AFFINGER6」最新版が必要です
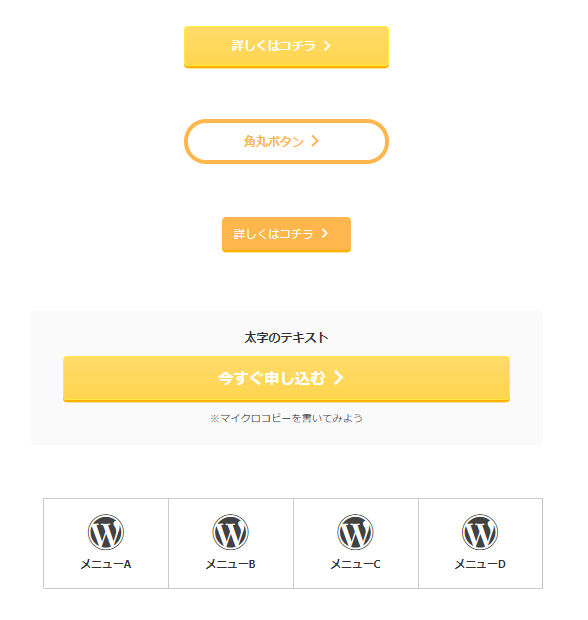
ACTION AFFINGER6「カスタムボタン」の作り方とカスタマイズ方法
ACTION AFFINGER6における「カスタムボタン」とは、クリックすることによって指定のページへと遷移する「リンク機能」が…

このように「ボタン型」のリンクデザイン(リンクボタンと言います)で作成し、またその「カスタマイズ」もできる機能です
カスタマイズ例 ↓



【記事を公開する前に】WordPress「カテゴリー」&「タグ」の作り方と設定方法
WordPressブログにおける「カテゴリー」とは…


↑ このように、「記事ごとの冒頭エリア」や「サイドバーエリア」などに表示される…
「大小さまざまなジャンル」でブログ内の記事ページを分類する
ためのもの
で、もう一方の「タグ」とは…

↑ このように、「記事ごとの末尾エリア」などに表示される…
「カテゴリーとはまた違った角度や属性」で記事ページを分類する
ための「さまざまなキーワード」を指します(例 時短レシピ / おすすめ料理グッズ )
こうした「カテゴリー」や「タグ」は、それぞれの記事ページが属している…
「ジャンル」や「キーワード」をユーザーに示すことができる
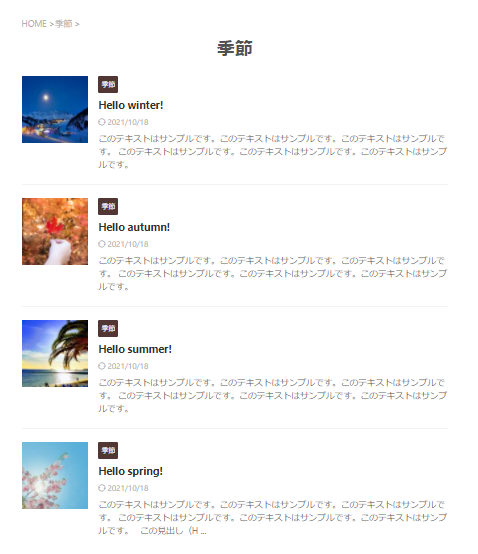
という役割に加えて、それらの「カテゴリーリンク」や「タグリンク」をクリックすると…


↑ このように、ブログ内で…
同じカテゴリーやタグに属している「記事一覧」ページ
に遷移することが可能です
【記事を公開する前に】WordPress「INDEX」と「NOINDEX」とは?記事ごとの設定方法
「INDEX」と「NOINDEX」についてよくわかっていないまま記事を公開してしまうと、せっかく頑張って書いたその記事が…
- Googleなどの「検索結果ページに記事が認識されない」ことで、検索からのアクセスがゼロになる
- もしくは「検索結果に載らなくていい記事まで認識される」ことで、ブログ全体のSEOに悪影響を及ぼす
といった ”致命的なデメリット” にもつながりかねません
そんなWordPressブログにおける「INDEX」と「NOINDEX」について、3つのステップで丁寧に解説していきます
- 「INDEX」と「NOINDEX」とは?
- 「NOINDEX」をあえて使う具体例
- 記事ごとで「INDEX」or「NOINDEX」を設定する方法
【記事を公開する前に】WordPress「FOLLOW」と「NOFOLLOW」とは?記事ごと&リンクごとの設定方法
「FOLLOW・NOFOLLOW」を適当に設定してしまうと…
ブログの「SEO評価」に悪影響をもたらしてしまう
といったことにもなりかねません
そんなWordPressブログにおける「FOLLOW」と「NOFOLLOW」について、4つのステップで丁寧に解説していきます
- 「FOLLOW」と「NOFOLLOW」とは?
- 「NOFOLLOW」をあえて使う具体例
- 記事ごとで「FOLLOW」or「NOFOLLOW」を設定する方法
- リンクごとで「FOLLOW」or「NOFOLLOW」を設定する方法
【記事を公開する前に】WordPress「メタタイトル」と「メタディスクリプション」とは?記事ごとの設定方法と「文字数」の上限
「メタタイトル」と「メタディスクリプション」が適当な状態だと、記事の中身がどれだけ良くても…
それ以前に検索画面でクリックしてもらえない
といった機会ロスにもつながりかねない、とても重要な設定です
そんなWordPressブログにおける「メタタイトル&メタディスクリプション」について、3つのステップで丁寧に解説していきます
- メタタイトルとメタディスクリプションとは?
- 記事ごとで「メタタイトルとメタディスクリプション」を設定する方法
- メタタイトルとメタディスクリプションの「文字数」上限について
【記事を公開・更新したら】WordPressの記事を「URL検査」でインデックス要請するやり方
「URL検査」は、Googleが無料で提供しているアクセス解析ツール【Googleサーチコンソール】に備わっている機能です
具体的には、公開や更新したページ情報を検索エンジンの「クローラー」にいち早く…
インデックス = 認識
してもらうための、代表的な手段の1つとなります
そもそも公開した記事ページというのは、あえて「NOINDEX」に設定していない限り、放っておいても遅かれ早かれ「インデックス」してもらえるかもしれません
とはいえ、記事の公開・更新からインデックスまでの時間が空いてしまうほど…
- インデックスされるまでの間、ユーザーに「古いページ情報」を表示してしまう
- 悪質な「コピーサイト」に先にインデックスされてしまい、オリジナルであるはずの自分のページが「重複コンテンツ」判定されてしまう
といったリスクを高めてしまうんですね
結論、その記事ページを「公開」もしくは「更新」したら…
インデックスをこちらから要請しておく
のが、ブログ運営においては定石となります
【その他】個人ブログにおける「プライバシーポリシー&免責事項」の作成例
WordPressを始めとしたブログ運営において欠かせない、重要なページの1つ…
プライバシーポリシー&免責事項
の書き方について、このブログでも実際に掲載している「作成例=雛形」と「要点」をご紹介していきます
- 法人などではなく個人ブログ
- アドセンス広告・アフィリエイト広告あり
- アクセス解析ツールあり(Googleアナリティクス)
- (電子書籍や物販などの)自社商品・サービスの直接販売なし
大前提として…
- この記事の執筆者である私自身(当ブログの運営者)は、法の専門家というわけでは全くありません
- よってご紹介する一連の内容における法的な正当性や正確性などについては、一切保証できません
- 当記事に掲載の作成例を、雛形(テンプレート)としてコピペ使用されること自体は構いません
- ただしそれによって生じたいかなるトラブルや損害、損失についても一切の責任を負いかねます
という点を踏まえたうえで、あくまで一般的な個人ブログにおける「書き方の一例」程度にご認識ください
で、具体的には次の「8つのポイント」にわかれます
- 運営者情報
- 制定日&最終改定日
- 広告の配信
- アクセス解析ツール
- 著作権
- 使用している画像について
- リンク
- 免責事項
人気記事
各章のTOPページを【ブックマーク】などしておくと、迷わずスムーズに進められます
ワードプレスブログ「完全初心者」ガイド!
全8章の「総合TOP」ページです