※2024年6月追記
AFFINGERのカスタマイズ画面が一部変更されましたことに伴い、最新の画面における設定手順を加筆しました
ブロガー7年目のあかね猫です
当ブログでも愛用中の人気WordPressテーマ「ACTION AFFINGER6」における…
サイトタイトルの文字色
のカスタマイズ設定方法について、ブログ初心者さん向けに1からわかりやすく解説していきます
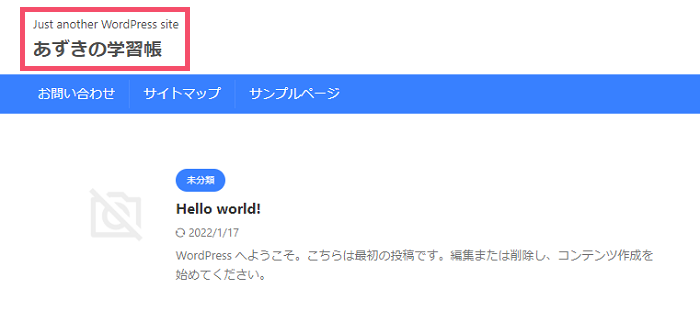
まずWordPressにおける「サイトタイトル」とは、ブログのヘッダー(=最上部)エリアに表示される…

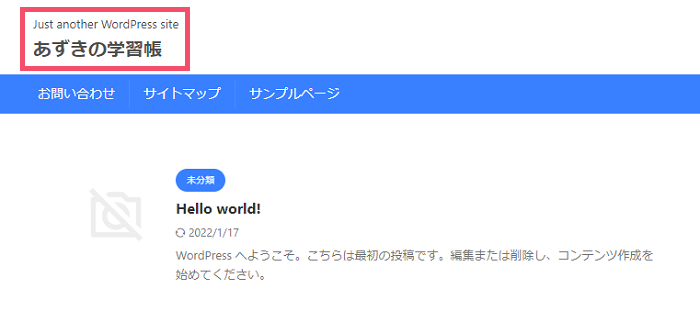
↑ こちらの、「ブログ全体のタイトル名」を指します
で、具体的には…
- PC画面用
- スマホ画面用
で、個別にそれぞれカスタマイズしていく形です
ちなみに今回の設定では、この「サイトタイトル」とセットで表示される…
キャッチフレーズ
についても、サイトタイトルにあわせて文字色が変更されます
ということで、さっそく見ていきましょー🐥
補足
サイトタイトル&キャッチフレーズにおける「そのほかのカスタマイズ設定」については…
WordPress管理画面 > AFFINGER管理(画面の左下!) > 「ヘッダー」タブ
のページにて行えます(例:「サイト名とキャッチフレーズを上下反対にする」など)
なお、サイトタイトル&キャッチフレーズの表示を「中央揃え」にするには、同じく上記の「ヘッダー」タブ内から…
- 「ヘッダーを分割しない」という項目にチェックを入れて、右上の「Save」で設定を一旦保存!
- 同ページの「ヘッダーエリアをセンタリング」が選択可能になるので、チェックを入れて再度「Save」!
という手順を行えばOKです(画像付きの解説は、こちらをどうぞ ↓ )
-

AFFINGER6「サイトタイトル位置設定」のカスタマイズ設定方法。中央揃えに【ワードプレスブログ完全初心者ガイド】
続きを見る
関連
「そもそもサイトタイトル名って、どうやって変更するの?」という場合は、こちらから ↓
AFFINGER6「サイトタイトルの文字色」カスタマイズ設定方法【ワードプレスブログ完全初心者ガイド】

注意
当ブログガイドは、WordPressの編集エディタが「グーテンベルグ」ではなく…
クラシックエディタ
の前提で解説しています(圧倒的に使いやすく、またユーザー数も膨大であることから「情報もググりやすい」ので断然おすすめです)
そのため、お手元のWordPress環境が…
- 無料プラグイン「Classic Editor」を有効化していない!
- 代わりに、AFFINGERに付属の「Gutenbergプラグイン2」を有効化している!
という状態だと、画面のデザインや設定方法が(当ページの内容と)異なる可能性がありますのでご注意ください
▼ 「Classic Editor」を有効化する手順 ▼
- WordPress管理画面の左側一覧から、 プラグイン > 新規追加 をクリック
- 右上の検索フォームに Classic Editor と入力し、表示された「Classic Editor」の インストール > 有効化 を順にクリック
▼ 「Gutenbergプラグイン2」を停止する手順 ▼
- WordPress管理画面の左側一覧から、 プラグイン > インストール済みプラグイン をクリック
- 表示された一覧のなかから、「Gutenbergプラグイン2」の「無効化」をクリック
関連
「クラシックエディタとグーテンベルグってなに…?」という場合は、こちらで1から解説しています ↓ ※重要です
※2024年6月追記
AFFINGERのカスタマイズ画面が、一部変更されました
外観 > カスタマイズ > ヘッダーナビゲーション
から、パソコン・スマホそれぞれの「サイトのタイトル」「キャッチフレーズ」の色設定を行うことができます
※ここから旧画面です
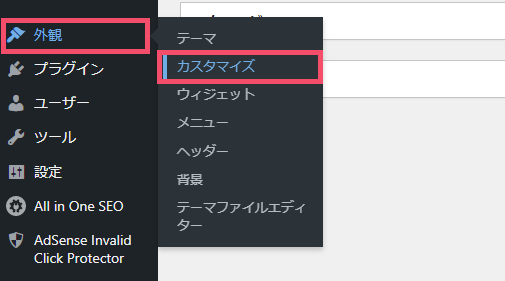
まずは、WordPress管理画面の左側一覧から…

↑ 外観 > カスタマイズ をクリックし、さらに…

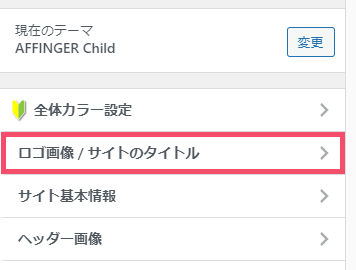
↑「ロゴ画像 / サイトのタイトル」というタブをクリックしましょう
「ロゴ画像 / サイトのタイトル」タブを開くと、そのなかに…

↑「サイトタイトルとキャッチフレーズの文字色」という項目があるので、こちらで任意の文字色にカスタマイズする形です
ただし!
こちらはあくまで【PC画面用】の設定項目なので、【スマホ画面用】の文字色についてはまた別で設定する必要があります
今回は例として、【PC画面用】の文字色を…

↑ こちらの #515151(黒に近いグレー) に設定してみます
画面中央のプレビューで確認してみると…

↑ このように、サイトタイトルとキャッチフレーズの文字色が変更されました
関連
「ヘッダー背景色」の変更方法については、こちらをどうぞ ↓
-

AFFINGER6「ヘッダー&フッター、全体の背景色」カスタマイズ設定方法【ワードプレスブログ完全初心者ガイド】
続きを見る
一方で【スマホ画面用】については、同じ設定画面のすぐ下にある…

↑「スマホヘッダーのタイトル色」という項目で設定できます
ということで…
最後に左上の「公開」ボタンをクリックしたら、「サイトタイトルの文字色設定」のカスタマイズは完了です🐥