専業ブロガー7年目のあかね猫です
当ブログでも愛用中の人気WordPressテーマ「ACTION AFFINGER6」における…
「アイキャッチ画像」の貼り方&カスタマイズ設定方法
について、ブログ初心者さん向けに1からわかりやすく解説していきます
まずブログにおける「アイキャッチ画像」とは、記事ごとの冒頭エリアに表示される…

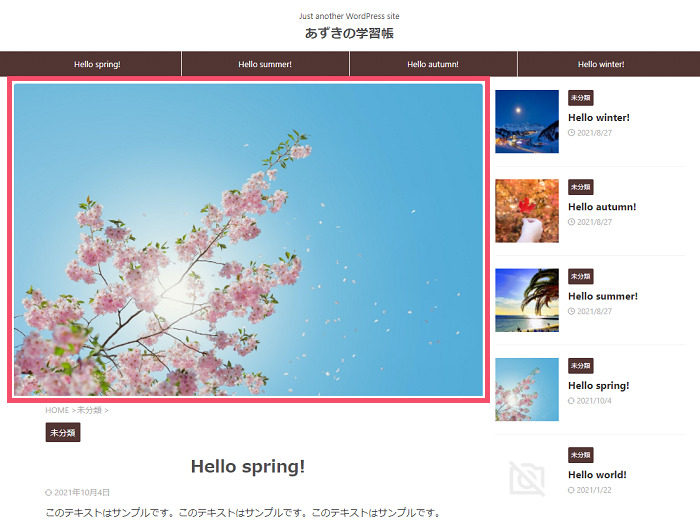
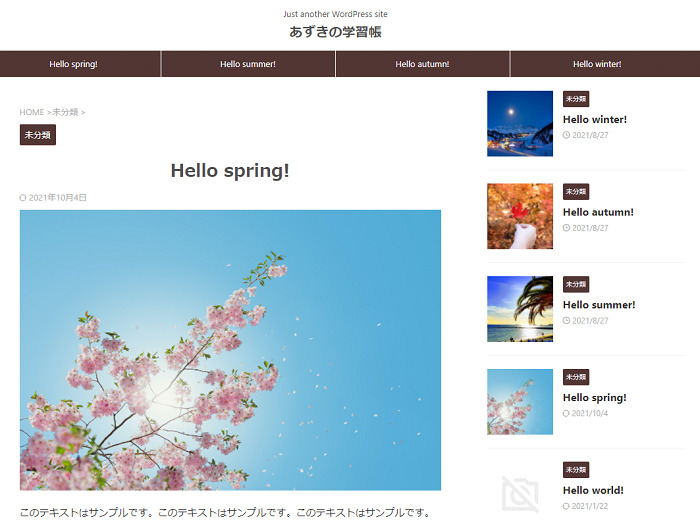
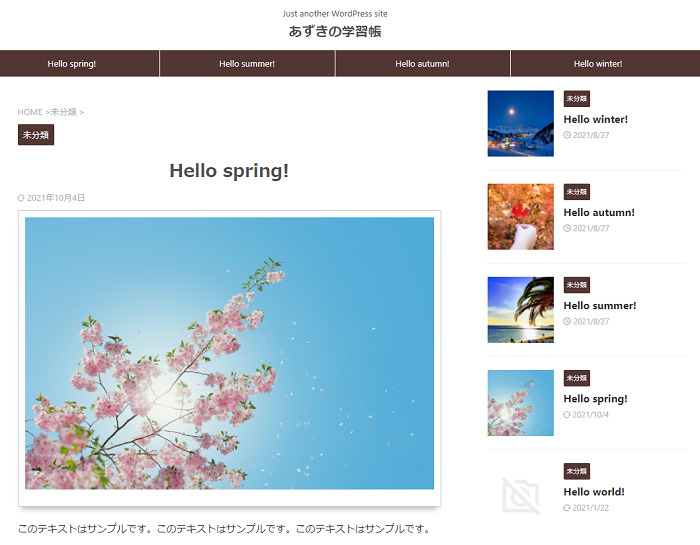
↓(カスタマイズ後の一例)

こうした「見出し画像」のこと
ちなみにこの「アイキャッチ画像」として設定した画像は、各記事ページの冒頭に「見出し画像」として表示されるだけでなく…

↑ このように、記事一覧エリアなどの「サムネイル画像」としても自動で反映されます
そんなACTION AFFINGER6における「アイキャッチ画像」について、2つのステップで丁寧に解説していきます
- アイキャッチ画像の設定方法
- アイキャッチ画像のカスタマイズ方法
▼ ACTION AFFINGER6の「購入~導入手順」はこちらから ▼
【2024年7月】AFFINGER6の購入&導入手順を徹底解説。子テーマの設定方法まで初心者向けに完全ガイド【WordPressブログ】
-

【2024年7月】AFFINGER6の購入&導入手順を徹底解説。子テーマの設定方法まで初心者向けに完全ガイド【WordPressブログ】
続きを見る
- 「ACTION AFFINGER6」が実際に使用できるようになるまでの ”一連の手順” を、
画像付きでまるっと解説しています - 作業そのものは、正味【15分程度】でおわります(子テーマまで含めて)
Contents
AFFINGER6「記事のアイキャッチ画像」の貼り方&カスタマイズ設定方法【ワードプレスブログ完全初心者ガイド】
注意
ご紹介する内容は、いずれもWordPressの編集エディタが…
クラシックエディタ
の前提となります。「グーテンベルグ」をお使いの方はご了承ください
「クラシックエディタとグーテンベルグってなに…?」という場合や、「クラシックエディタに切り替える方法(一瞬です!)」はこちらをどうぞ ↓ ※重要です
-

WordPressクラシックエディタとグーテンベルグとは?プラグイン「Classic Editor」の導入方法まで初心者向けに徹底ガイド
続きを見る
ステップ1:ACTION AFFINGER6における、アイキャッチ画像の設定方法

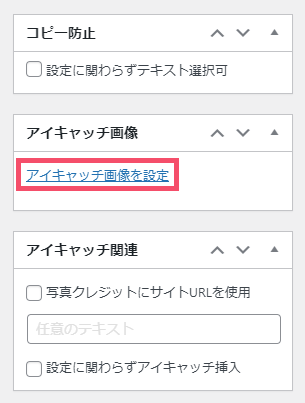
WordPressにおける投稿(もしくは固定ページ)の編集画面から、右側の列に表示されている…

↑「アイキャッチ画像を設定」というボタンをクリックして、使用したい画像ファイルを…

↑ WordPressにアップロードします
なお画像素材についてはご自身でもちろん用意していただく形になりますが、参考までに当ブログでは、有料の高品質な画像素材サイトとして定番な「Shutterstock」というサービスを愛用しています(以前までは、「Unsplash」という無料で人気の画像素材サービスを主に使っていました)
関連
「画像のアップロード手順がわからない…」という場合や「代替テキストってなに?」という場合は、こちらをどうぞ ↓(重要です)
-

AFFINGER6「画像」の貼り方&カスタマイズ、代替テキスト(alt属性)の設定方法【ワードプレスブログ完全初心者ガイド】
続きを見る
※アイキャッチ画像に限らず、WordPressに各種画像をアップロードする際の共通手順です
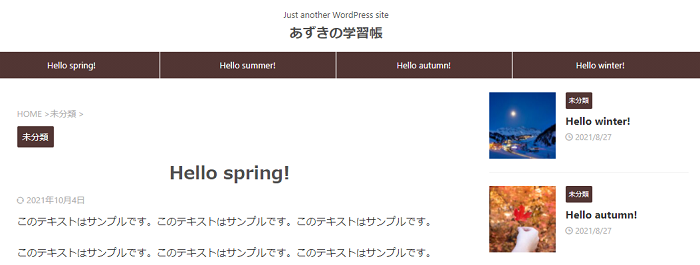
ただし、これだけだとプレビュー画面で確認してみても…

↑ アイキャッチ画像がまだ表示されていません
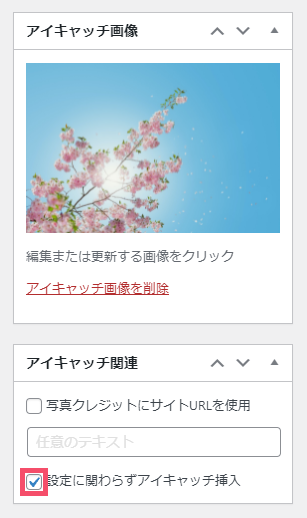
で、選択した画像を「アイキャッチ画像」としても表示させるには、最初にクリックした…
アイキャッチ画像を設定
というボタンの「すぐ下側」に表示されている…

↑「設定に関わらずアイキャッチ挿入」というボタンをクリックすればOK
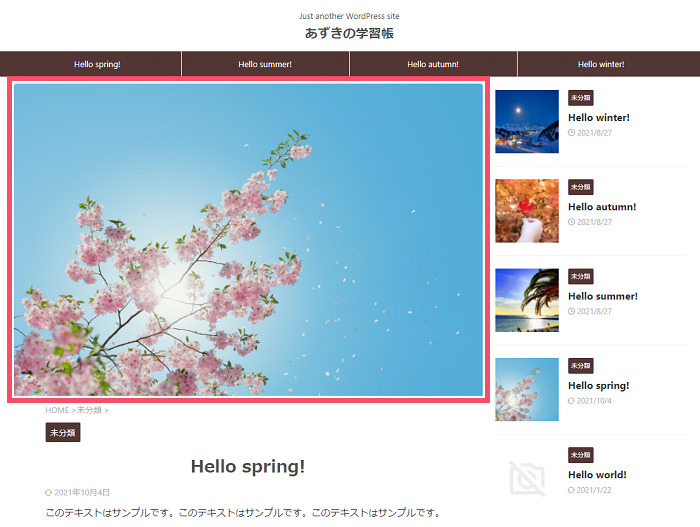
これで改めてプレビューを確認してみると、記事の冒頭エリアに…

↑ アイキャッチ画像が無事表示されました
つづいて、アイキャッチ画像の表示設定を【カスタマイズ】する方法について見ていきましょう🐥
\ 「なぜ売れないか?」を徹底解析 /
結果が見えるサイト運営に
AffiliateRun~なぜ売れないか?
PDFマニュアル付き!
公式:「AFFINGERタグ管理マネージャー4 + PVモニター」プラグインセット
関連:WordPressにおける広告リンクの貼り方「3つ」のパターン。アフィリエイト広告の挿入方法
-

WordPressにおける広告リンクの貼り方「3つ」のパターン。アフィリエイト広告の挿入方法
続きを見る
※別売りのWordPressテーマ「ACTION AFFINGER6」最新版が必要です
ステップ2:ACTION AFFINGER6における、アイキャッチ画像のカスタマイズ方法

まずは、WordPress管理画面の左側一覧から…
AFFINGER 管理
を開き、さらにそのなかの左側一覧から…
投稿・固定記事
というタブを開きます
「投稿・固定記事」タブを開いたら、そのなかに…

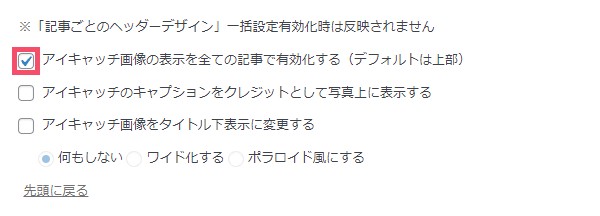
↑「アイキャッチ設定」というエリアがあるので、こちらを見ていきましょう
まず…

↑「アイキャッチ画像の表示を全ての記事で有効化する」という項目ですが、こちらにチェックを入れることで、【ステップ1】でご紹介した…
- 設定に関わらずアイキャッチ挿入
という項目に「記事ごと」でわざわざチェックを入れなくても、各記事のアイキャッチ画像を…
「サムネイル画像」としてだけでなく、「アイキャッチ画像」としても表示できる
ようになります
ただしこの設定は「すべての記事」に反映されるので、例えば記事ごとのアイキャッチ画像を…
「アイキャッチ画像」としては非表示にして、「サムネイル画像」としてだけ表示させたい記事がある
という場合は、実質使えません
つづいてその下の…
- アイキャッチのキャプションをクレジットとして写真上に表示する
という項目についてですが、まずここで言う「キャプション」とは…
アイキャッチ画像と一緒に、小さい文字で表示される説明文
のことで、また「クレジット」とは…
アイキャッチ画像として使用している素材の、著作権者などを示す表記
を指します
つまり、「クレジット表記」の必要がある画像を使用している場合はチェックを入れる形ですね
関連
画像の「キャプション」を設定する方法については、こちらの記事内で解説しています ↓
-

AFFINGER6「画像」の貼り方&カスタマイズ、代替テキスト(alt属性)の設定方法【ワードプレスブログ完全初心者ガイド】
続きを見る
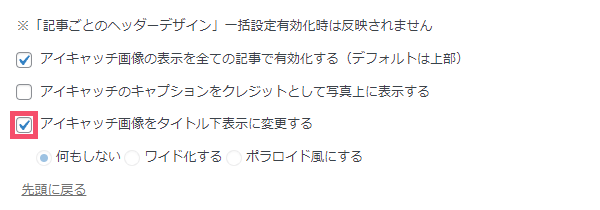
そして3つ目の…

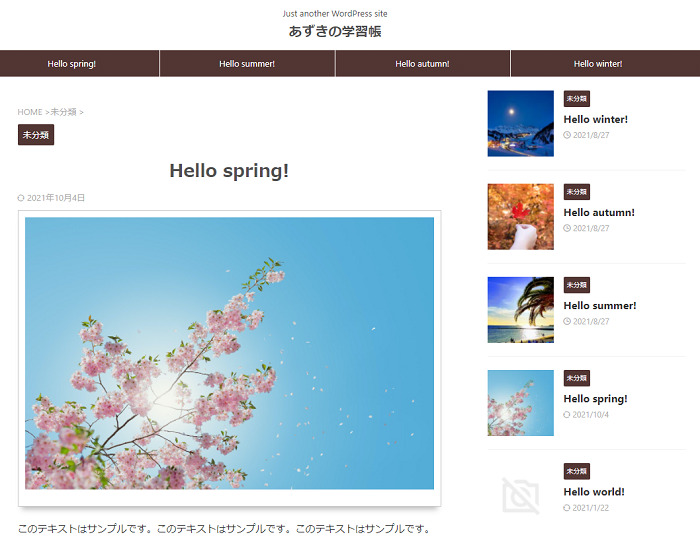
↑「アイキャッチ画像をタイトル下表示に変更する」という項目ですが、こちらにチェックを入れることで…

↑ このように、「記事タイトル」と「アイキャッチ画像」の位置を逆転させられます
関連
記事タイトルを「中央揃え」に変更するやり方については、こちらから ↓
-

AFFINGER6「記事タイトル&見出し」のカスタマイズ設定方法。色・デザイン・フォント【ワードプレスブログ完全初心者ガイド】
続きを見る
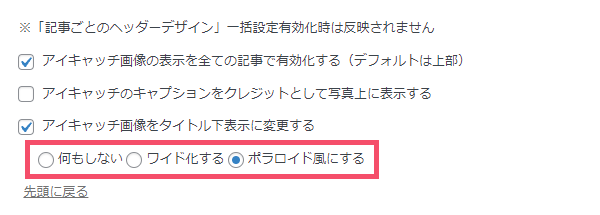
また、その下に表示されている…

↑ こちらの…
- 何もしない
- ワイド化する
- ポラロイド風にする
という項目については、まず「アイキャッチ画像をタイトル下表示に変更する」にチェックを入れて「Save」ボタンをクリックすることで、選択できるようになる形です
例として、「ポラロイド風にする」を選んでみると…

↑ このようなデザインに変更されます
ちなみに「ワイド化する」を選ぶと、アイキャッチ画像を記事コンテンツの横幅の上限を超えて「ワイド表示」できるようになります
ということで…
一通り設定できたら、画面右上の「Save」ボタンを忘れずにクリックして、アイキャッチ画像のカスタマイズは完了です🐥
人気記事
各章のTOPページを【ブックマーク】などしておくと、迷わずスムーズに進められます
ワードプレスブログ「完全初心者」ガイド!
全8章の「総合TOP」ページです