※2024年6月追記
AFFINGERの設定画面が一部変更されましたことに伴い、最新の画面における設定手順を加筆しました
ブロガー7年目のあかね猫です
当ブログでも愛用中の人気WordPressテーマ「ACTION AFFINGER6」における…
「サイドバーウィジェット」の作り方&消し方、カスタマイズ設定方法
について、ブログ初心者さん向けに1からわかりやすく解説していきます
まず「サイドバーウィジェット」とは、サイドバー(ブログ右側の列)エリアに表示される…

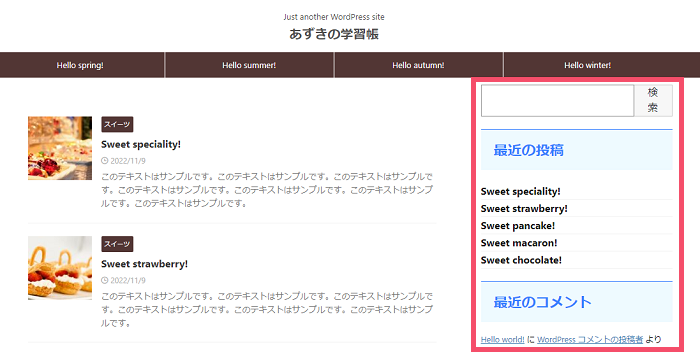
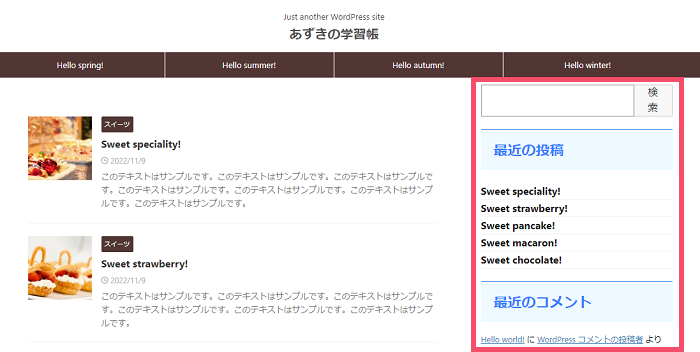
↓(設定後の一例)

上記の箇所ですね🐥
で、具体的には3つのステップで解説していきます
- 初期状態で表示されている「サイドバーウィジェット」の消し方
- 「サイドバーウィジェット」の作り方
※検索フォーム、カテゴリーを例に解説! - 「サイドバーウィジェット」のカスタマイズ設定方法
※検索フォームのカスタマイズまで!
Contents
AFFINGER6「サイドバーウィジェット」の作り方・消し方&カスタマイズ設定方法【ワードプレスブログ完全初心者ガイド】
ステップ1:ACTION AFFINGER6に初期状態で表示されている「サイドバーウィジェット」の消し方

注意
当ブログガイドは、WordPressの編集エディタが「グーテンベルグ」ではなく…
クラシックエディタ
の前提で解説しています(圧倒的に使いやすく、またユーザー数も膨大であることから「情報もググりやすい」ので断然おすすめです)
そのため、お手元のWordPress環境が…
- 無料プラグイン「Classic Editor」を有効化していない!
- 代わりに、AFFINGERに付属の「Gutenbergプラグイン2」を有効化している!
という状態だと、画面のデザインや設定方法が(当ページの内容と)異なる可能性がありますのでご注意ください
▼ 「Classic Editor」を有効化する手順 ▼
- WordPress管理画面の左側一覧から、 プラグイン > 新規追加 をクリック
- 右上の検索フォームに Classic Editor と入力し、表示された「Classic Editor」の インストール > 有効化 を順にクリック
▼ 「Gutenbergプラグイン2」を停止する手順 ▼
- WordPress管理画面の左側一覧から、 プラグイン > インストール済みプラグイン をクリック
- 表示された一覧のなかから、「Gutenbergプラグイン2」の「無効化」をクリック
関連
「クラシックエディタとグーテンベルグってなに…?」という場合は、こちらで1から解説しています ↓ ※重要です
まずは、WordPress管理画面の左側一覧から…
外観 > ウィジェット
をクリックします
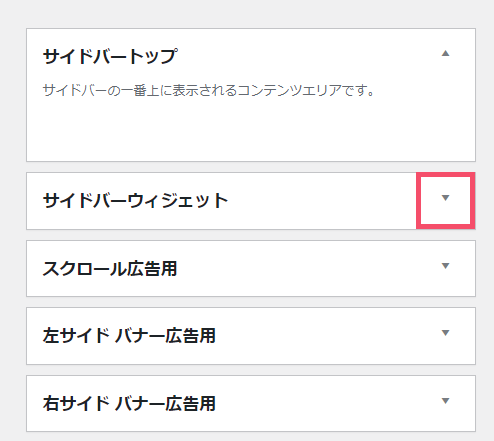
ウィジェット設定の画面が開けたら、画面の上部やや右側に…

↑「サイドバーウィジェット」というボックスがあるので、こちらのタブを開きましょう
※2024年6月追記:現在は「サイドバー(中部)」という名称に変更されました
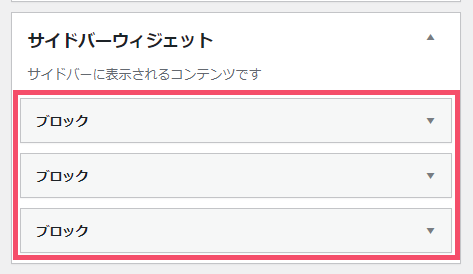
すると、ACTION AFFINGER6では初期状態で…

↑ このように、「ブロック」と呼ばれるウィジェットがサイドバーエリアに設置されており、これらのブロックが実際の画面上では…

↑ このように、【検索フォーム】や【最近の投稿】【最近のコメント】といった各ウィジェットとして表示されている状態となります
ただ!
これらの初期状態で入っている「ブロック」という形は正直わかりづらく、またデザイン面も微妙なので、一旦削除し「別の方法」で新たにセットする形がおすすめです

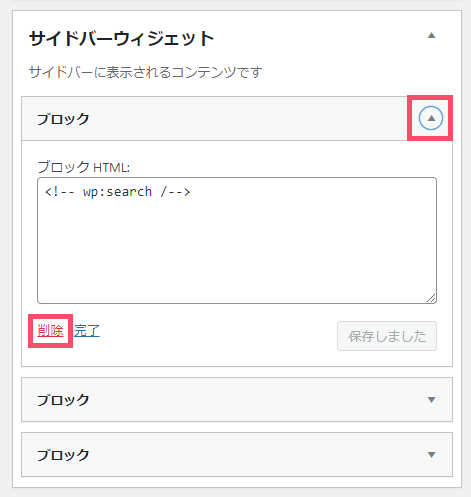
↑「ブロック」というボックスのタブを開き、「削除」ボタンをクリックするだけ
この削除作業を、最初から入っているブロック3つとも行うことで…

↑ このように、「サイドバーウィジェット」を一旦 ”空” の状態にできました
実際の画面上を見てみると…

↑ サイドバーエリアから、デフォルトで表示されていた【検索フォーム】【最近の投稿】【最近のコメント】が削除されています
ただ…
この時点ではまだ、上画像のように【アーカイブ】【カテゴリー】の2つが、まだ消えずに残ってしまっていますね
この ”なぜか消えずに” 表示されている【アーカイブ】と【カテゴリー】は、実は「サイドバーウィジェット」ではなく…

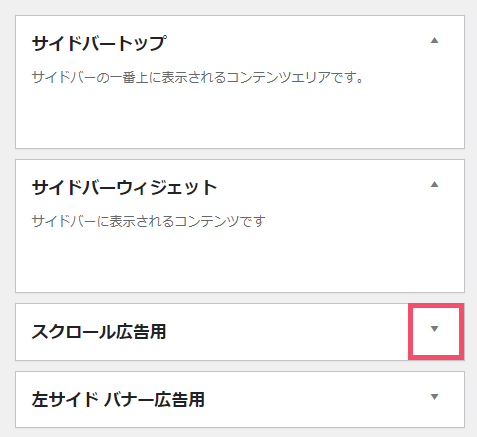
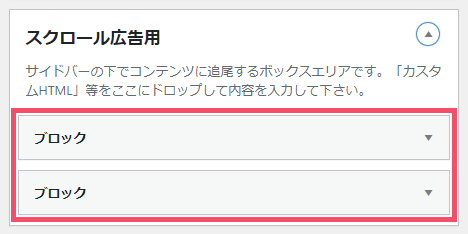
↑ その1つ下の、「スクロール広告用」というボックスのタブを開くと入っている…
※2024年6月追記:現在は「サイドバー(下部※スクロール追尾)」という名称に変更されています

↑ こちらの2つの「ブロック」によって、表示されています
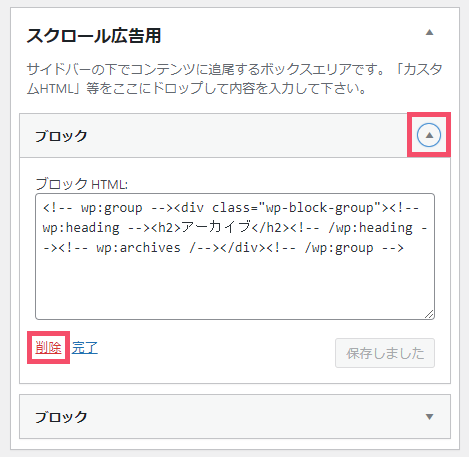
ということで、この2つのブロックも、先ほどとまったく同じ要領で…

↑「ブロック」のタブを1個ずつ開き、「削除」ボタンをクリックして…

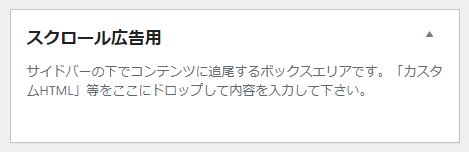
↑「スクロール広告用」というエリアも、このように ”空” の状態にしましょう
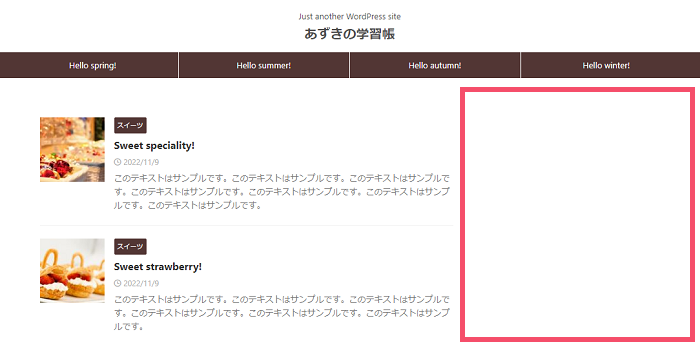
これで、実際の画面を再度チェックしてみると…

↑ サイドバーエリアが、完全に ”空” の状態になりました🐥
ステップ2:ACTION AFFINGER6における「サイドバーウィジェット」の作り方【検索フォーム、カテゴリーを例に解説】

ステップ1と同じく、まずはWordPress管理画面の左側一覧から…
外観 > ウィジェット
をクリックします
ウィジェット設定画面が開けたら、今度はこの画面の「左側」から任意のウィジェットを追加していく形ですが、試しにまずは…

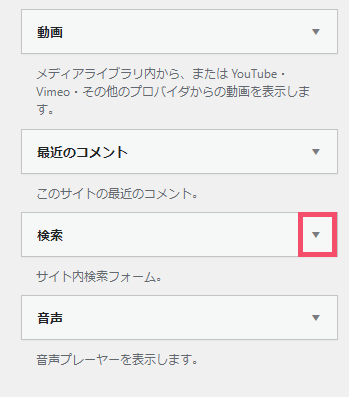
↑ 左下の「検索」というボックスのタブを開きましょう
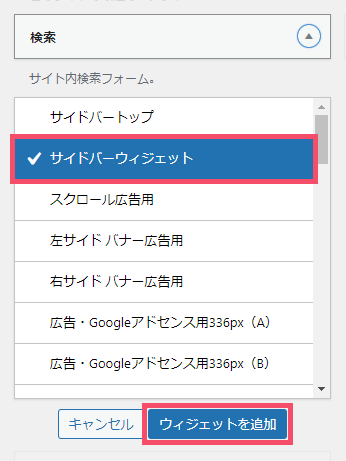
タブを開いたら、この「検索」ウィジェットの設置エリアとして…

↑ このように「サイドバーウィジェット」を選択した状態で、「ウィジェットを追加」ボタンをクリックします
※2024年6月追記:現在は「サイドバー(中部)」という名称に変更されています
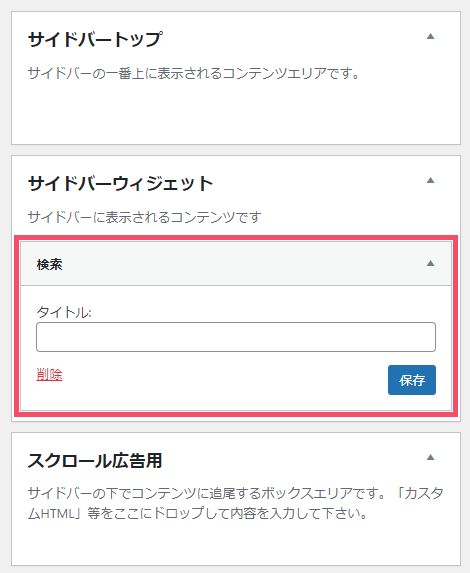
これで、(ステップ1でも触れていた)画面上部やや右側の…

↑「サイドバーウィジェット」というボックスに、このように「検索」というウィジェットが自動で加わるので…

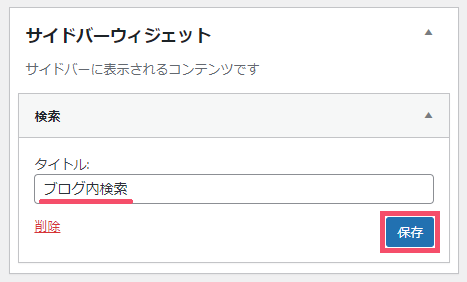
↑ 任意の見出しタイトルを入力して、「保存」ボタンをクリックです
実際の画面上で見てみると…

↑ このように「検索フォーム」が新たに表示され、またデザイン面もデフォルトの状態より良い感じになりました
つづいて、もう1つ例として「カテゴリー一覧」のウィジェットも設置していきます🐥
同じく WordPress管理画面 > 外観 > ウィジェット の画面から、左側の…

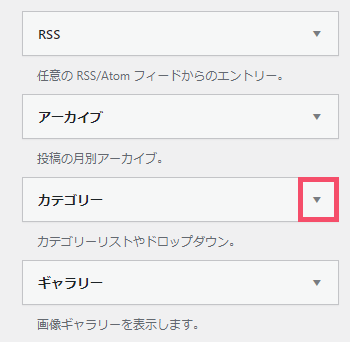
↑「カテゴリー」というボックスのタブを開き…

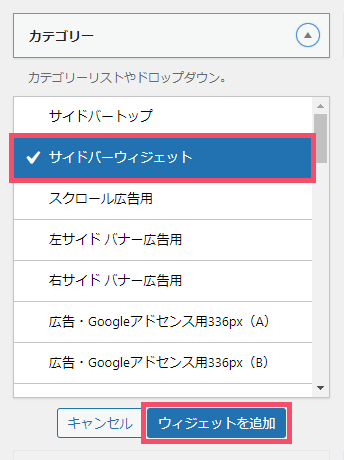
↑ また「サイドバーウィジェット」を設置先として選択した状態で、「ウィジェットを追加」ボタンをクリックです
※2024年6月追記:現在は「サイドバー(中部)」という名称に変更されています
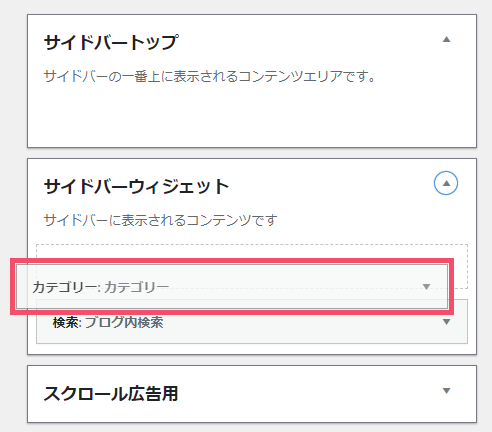
すると、さきほど同様に(画面上部やや右側の)…

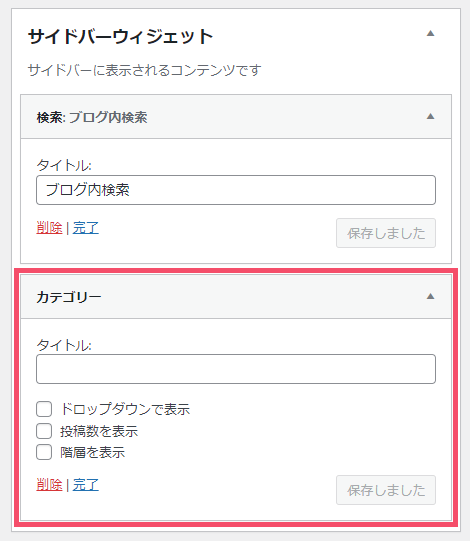
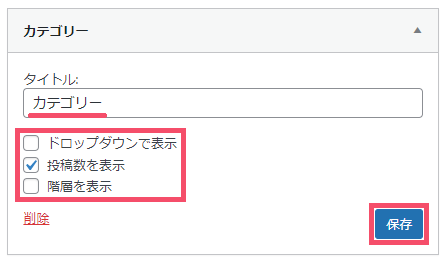
↑「サイドバーウィジェット」ボックス内に、このように「カテゴリー」というウィジェットが自動で追加されるので…

↑ 任意の見出しタイトルを入力し、また表示設定を選択したうえで、「保存」ボタンをクリックするだけ
実際の画面でチェックしてみると…

↑ さきほど設置した「検索フォーム」の下に、「カテゴリー一覧」のウィジェットが新たに追加されました
補足
これらのウィジェット(例:検索フォーム / カテゴリー)の「並び順」を変更したい場合は…

↑ このように、(ウィジェット設定画面にて)ドラッグ&ドロップで直接ウィジェットの順序を入れ替えればOKです
つづいて最後に、サイドバーエリアに設置したこれらのウィジェットの「色やデザインをカスタマイズする方法」について見ていきましょう🐥
ステップ3:ACTION AFFINGER6における「サイドバーウィジェット」のカスタマイズ設定方法【検索フォームのカスタマイズまで】

WordPress管理画面の左側一覧から、今度は…
外観 > カスタマイズ
をクリックして開き、そのなかの左側一覧から…
見出しタグ(hx)/ テキスト
というタブをクリックして、さらに…
ウィジェットタイトル(サイドバー)
というタブをクリックします
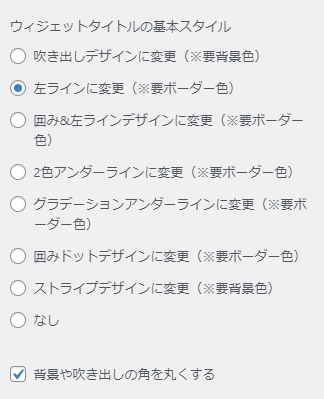
「ウィジェットタイトル(サイドバー)」タブを開くと、そのなかの【デザインスタイル】という項目内に…

↑ このような選択肢が用意されているので、こちらでウィジェットタイトルの「デザイン」を選択していきましょう
今回は例として…

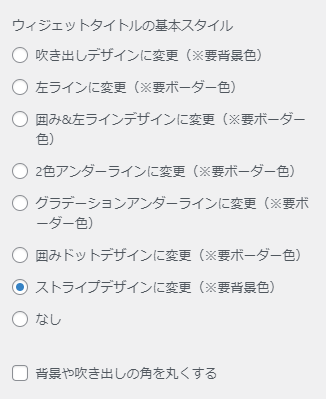
↑ このように…
- ウィジェットタイトルの基本スタイル → ストライプデザインに変更
- 背景や吹き出しの角を丸くする → オフ
という内容に設定してみました
デザインを選択できたら、つづいて同じ設定ページの上側にある…

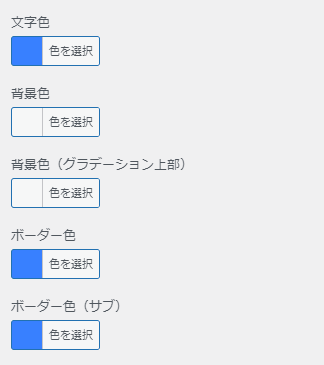
↑ こちらの…
- 文字色
- 背景色
- 背景色(グラデーション上部)
- ボーダー色
- ボーダー色(サブ)
という項目で、ウィジェットタイトルの「色設定」を指定していきます
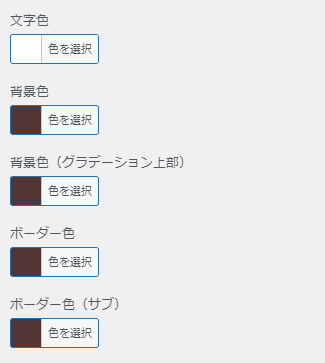
今回は例として…

↑ このような配色にしてみますね
- 文字色 → #ffffff
- 背景色 → #523634
- 背景色(グラデーション上部) → #523634
- ボーダー色 → #523634
- ボーダー色(サブ) → #523634
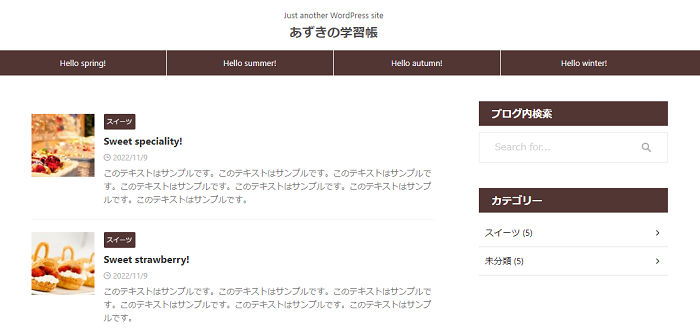
左上の「公開」ボタンをクリック後、実際の画面上で見てみると…

↑ このような「サイドバー・ウィジェット」の色・デザインになりました
補足
サイドバーウィジェット間の、上下の「余白スペース」がせまくて気になるという場合は…
- WordPress管理画面 > 外観 > ウィジェット を開く
- (画面左側の)ウィジェット一覧から「テキスト」というボックスを開き、「サイドバーウィジェット」を選択して「ウィジェットを追加」
- (画面右側の)サイドバーウィジェットに追加された「テキスト」ウィジェット内で、「ビジュアル」から「テキスト」にタブを切り替える
- 入力欄に <div style="padding-bottom: 20px;"> </div> というコードをそのまま貼り付け、「完了」ボタン
※「●●px」の数値を変更することで、お好きな余白サイズに調整できます - この「テキスト」ウィジェットを、(ドラッグ&ドロップで)任意の並び順に入れ替える
※例:上から【テキスト】【検索】【カテゴリー】の順など
という手順で、お好きな余白バランスに調整できます(画像付きの解説は、こちらをどうぞ ↓ )
-

AFFINGER6「サイドバーの余白サイズ」カスタマイズ設定方法【ワードプレスブログ完全初心者ガイド】
続きを見る
補足
「検索フォーム」ウィジェットについては…
WordPress管理画面 > 外観 > カスタマイズ > オプション(その他)
を開いたなかの「検索フォーム」という項目内で、さまざまなカスタマイズ設定が可能です
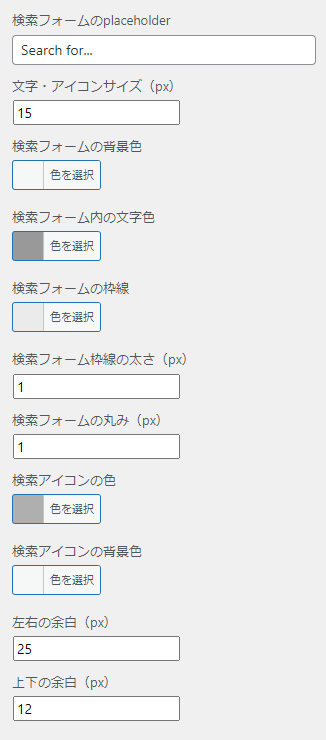
参考までに、自分は…

↑ このような設定をよく使っています
上記の【補足】まで一通りふまえたうえで、今回のカスタマイズ設定例では…

↑ このようなサイドバーウィジェットになりました🐥
あわせてどうぞ