専業ブロガー7年目のあかね猫です
当ブログでも愛用中の人気WordPressテーマ「ACTION AFFINGER6」における…
「画像ファイル」の貼り方&カスタマイズ、代替テキストの設定方法
について、ブログ初心者さん向けに1からわかりやすく解説していきます
まず画像ファイルの貼り方そのものは、「WordPressテーマを問わず共通」でいたって簡単ですが…
- 画像ファイルを貼るときに押さえておきたい、基本的なポイント(代替テキストの設定など)
- ACTION AFFINGER6で可能な、ブログに貼った画像のカスタマイズ
というのがいくつかあるので、実際に画像を貼り始めてしまう前に一通りチェックしておくことをおすすめします🐥


またこの記事の最後では【おまけ】として…
- ブログに貼る画像のおすすめなサイズ(px)
- ブログに貼る画像を「リサイズ=縮小」する方法
についても、あわせてご紹介しています🐣(重要です!)
Contents
AFFINGER6「画像」の貼り方&カスタマイズ、代替テキスト(alt属性)の設定方法【ワードプレスブログ完全初心者ガイド】
注意
ご紹介する内容は、いずれもWordPressの編集エディタが…
クラシックエディタ
の前提となります。「グーテンベルグ」をお使いの方はご了承ください
「クラシックエディタとグーテンベルグってなに…?」という場合や、「クラシックエディタに切り替える方法(一瞬です!)」はこちらをどうぞ ↓ ※重要です
補足
ご紹介する内容は、WordPressの定番プラグイン「Advanced Editor Tools(旧:TinyMCE Advanced)」を導入していることが前提となります ↓
-

Advanced Editor Toolsのおすすめな設定方法&使い方を30枚超の画像付きで徹底解説【WordPressのエディタ拡張プラグイン/クラシックエディタ版】
続きを見る
ステップ1:WordPressにおける画像ファイルの貼り方と、基本的なポイント【代替テキスト(alt属性)を設定する】

まず投稿編集の画面で、画像を貼りたい任意の箇所に…

↑ このようにカーソル( | )を設置した状態で、画面左上の「メディアを追加」ボタンをクリックします
関連
「ビジュアルとテキストってなに…?」という場合は、こちらをどうぞ ↓
-

WordPress「ビジュアル・テキスト」の違いとは?使い分けのポイントまとめ【ワードプレスブログ完全初心者ガイド】
続きを見る
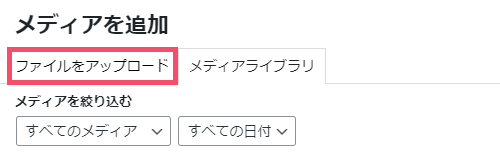
「メディアを追加」をクリックしたら、画面上部のタブを…

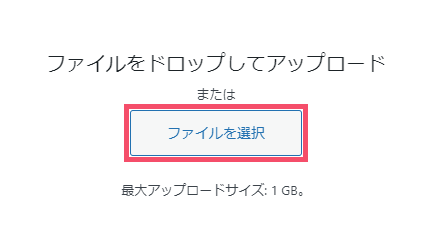
↑「ファイルをアップロード」というタブに切り替えたうえで、中央に表示されている…

↑「ファイルを選択」ボタンをクリックし、あらかじめ用意した任意の画像ファイルを選択しましょう
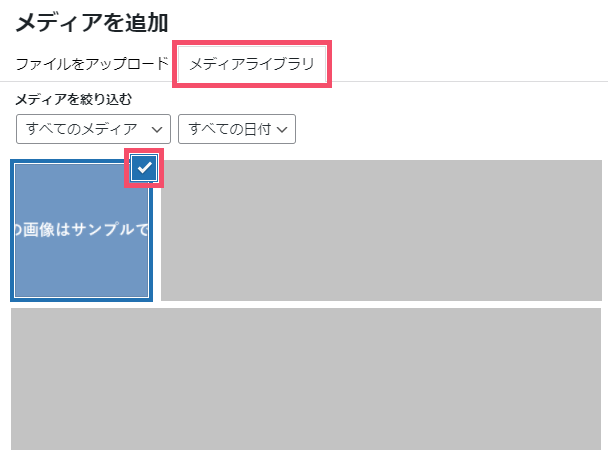
画像ファイルを選択すると、画面上部のタブが…

↑「メディアライブラリ」タブに切り替わり、そのなかの画像一覧に今回選択した画像ファイルが追加されて、「チェックマーク」が入った状態になります
補足
上記の手順で以前にアップロードしたことのある画像ファイルを、再度使用したい場合は…
メディアを追加 > メディアライブラリ
という順にクリックし、表示される画像一覧から、任意の画像ファイルを選択すればOKです
この「チェックマーク」が入った状態で、画面の「右端」の列に表示されている…

↑ こちらの設定項目を見ていきます
この「画像をアップロードしたタイミング」で、忘れずに入力しておきたい項目は…

↑ こちらの「代替テキスト」という項目だけです
「代替テキスト」とは…
- 画像ファイルが「読み込みエラー」などで万が一ページに表示されなかった場合のための、補助的な設定!
- 表示されなかった画像の代わりに、設定した「代替テキスト」の内容がページ上に表示されるようになる!
というものになります
この「代替テキスト」は、単純に「ページを訪れたユーザーのため」でもありますが、もう1つ…
Googleなどの「検索エンジン」に、画像の内容を伝える
という役割もあるので、【SEO対策】の一環としても「画像ごとでちゃんと入力しておく」のが定石です
ちなみに「代替テキスト」の入力例としては、あまり難しく考えずに…
- 横浜の一押しランニングコース解説
- 夏野菜たっぷりのおすすめカレーレシピ
といった感じで、「各画像の内容をシンプルに表した名称」を入れればOK🐣
ということで!
「代替テキスト」を入力できたら、そのほかの項目は一旦置いておいて、画面右下の…
投稿に挿入
というボタンをクリックすれば…

↑ 画像が記事内に貼り付けられます
で、さきほどの「代替テキスト」を含めた各種「画像の設定項目」については…

↑ 記事内に貼った画像をクリックすると表示される「メニューバー」のなかから…
編集
ボタンをクリックして開かれる設定画面にて、あとからいつでも設定や変更が可能です
ちなみに、上記の方法で「あとから設定する項目」の代表例としては…

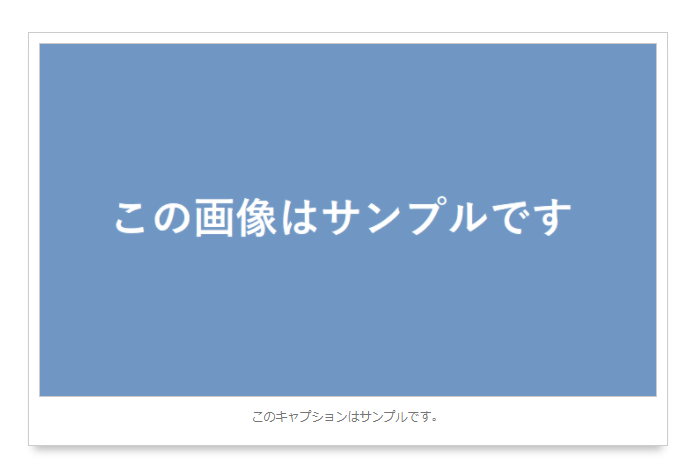
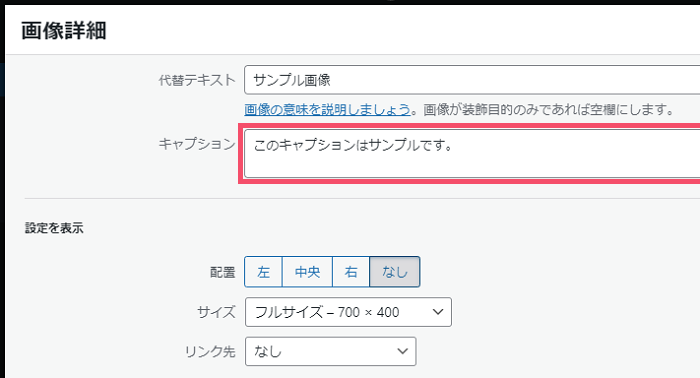
↑ こちらの「キャプション」という項目が挙げられます
この「キャプション」とは…

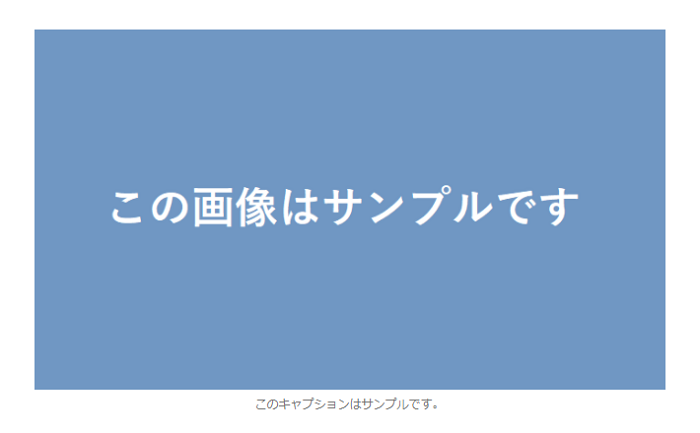
↑ このように、画像のすぐ下に小さく表示される「簡単な説明文」のこと
- 代替テキスト → 「画像が表示されなかったとき」のための説明文(原則、付けるのが定石!)
- キャプション → 「画像とセット」で表示される説明文(付けたい場合のみ、付ければOK!)
関連
画像にリンク機能を付ける「画像リンク」の作り方については、別途こちらをどうぞ ↓
-

AFFINGER6「テキストリンク・画像リンク」の貼り方&リンク文字色のカスタマイズ設定方法【ワードプレスブログ完全初心者ガイド】
続きを見る
「広告リンク」の貼り方については、こちらから ↓
今度は、【ブログに貼った画像のカスタマイズ方法】について見ていきましょう🐥
ステップ2:ACTION AFFINGER6で可能な、ブログに貼った画像のカスタマイズ方法【枠線・ポラロイド風・ワイド】

さきほどの【ステップ1】でご紹介した基本手順で、任意の画像を記事内にまず貼り付けたら…

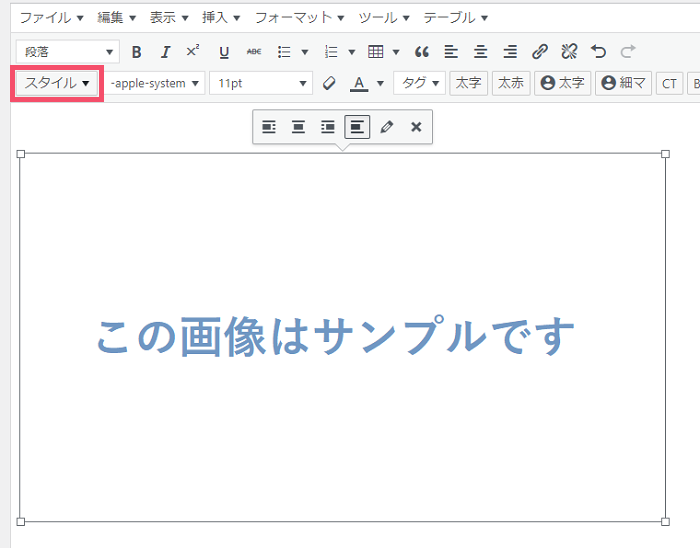
↑ その画像を一度クリックしたうえで、画面上部の「スタイル」タブを開き…

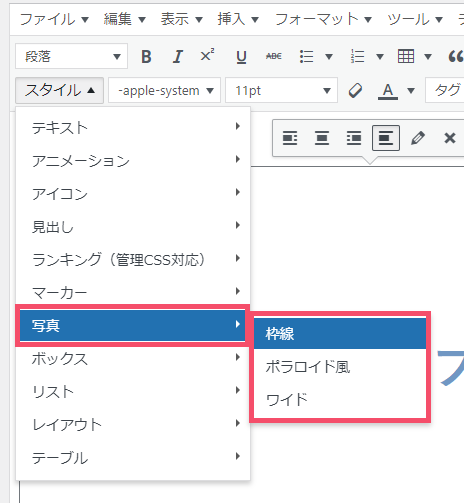
↑ そのなかから「写真」というタブを開きましょう
すると、上画像のように…
- 枠線
- ポラロイド風
- ワイド
という「3種類のカスタマイズ項目」が表示されるので、このなかから任意の項目を選択します
「枠線」を選択すると…

↑ このように、画像の外側が「枠線」で囲われたスタイルに変更されます
特に、上画像のように…
「白無地」背景の画像を貼るとき
などは、この「枠線」が付くことで「記事コンテンツの背景色と同化しなくなる」のでおすすめです
つづいて「ポラロイド風」というカスタマイズ項目ですが、こちらを選ぶと文字通り…

↑「ポラロイド」のような演出に変更されます
またこの「ポラロイド風」の応用として、【ステップ1】のなかでご紹介した…

↑「キャプション=簡単な説明文」も付けてみると、よりお洒落な雰囲気に🐣
注意
上画像のように「ポラロイド風」+「キャプション」も付ける場合は…
- ポラロイド風を選ぶ!
- キャプションを付ける!
という手順で行いましょう(先に「キャプション」を付けた画像に「ポラロイド風」を選択しても、正常に反映されませんでした)
ちなみに、3つ目の「ワイド」というカスタマイズ項目については…
記事コンテンツの「横幅の上限」を超えて画像を載せられる
といったものになりますが、少なくとも自分は使っていません🐥
おまけ:WordPressブログに貼る画像のおすすめなサイズ(px)と、「リサイズ=縮小」の方法について【重要です】

最後におまけです🐣
まず「スマホで撮った写真」にしても「フリー画像サイトから取得した画像」にしても、それらブログに使っていく各種画像というのは…
そのままブログに貼ってしまうと、単純に「サイズ」が大きすぎる
というケースが圧倒的に多いんですね
ここで言う「サイズ」というのは、容量(●●メガバイトとか)のことではなく、画像の…
縦横サイズ(px)
のことですが、「縦横サイズ」が大きいということは当然「容量」も大きくなり、結果「読み込みの遅さ」に繋がってしまいます
なので結論!
WordPressブログに載せる各種画像というのは、あらかじめ適正なサイズ(px)内に…
リサイズ(縮小)
しておくのが定石となります
補足
ブログで使用する画像のサイズ(px)はもちろん任意ですが、ただ一般的には…
横幅 1024px
というのが、上限サイズとして定番です
参考までに当ブログでは…
- 画質を優先させたい画像(例:アイキャッチ画像) → 横幅 1024px
- そのほかの通常画像 → 横幅 700px
を上限に、その都度「画像編集ソフトでリサイズ」してから画像を貼っています(高さについては、「横幅のリサイズ比率にあわせて自動的に縮小」される形です)
※あくまで「上限サイズ」なので、そもそも上記より小さいサイズの画像をアップする場合は関係ありません
※Facebookで記事がシェアされる際のサムネ画像を「大きいサイズ」で表示させたい場合、「横幅1200px・高さ630px」が推奨されています
で!
この「リサイズ=縮小」を行うには画像編集ソフトを使うのが一般的ですが、例えばWindowsユーザーさんであれば…
ペイント
という、Windowsに標準搭載されている無料の画像編集ソフトを使えば一瞬です
▼ 「ペイント」を使った画像リサイズのやり方はこちら ▼
-

「ペイント」で画像をリサイズ&「jpg・png」などを変換する方法。拡張子(ファイル形式)の変更手順【Windows10/初心者向け】
続きを見る
もしくは、「画像編集ソフトとか面倒だからちょっと…」という場合であれば…
Imsanity
という、ブログに載せた画像を「自動でリサイズ」してくれるWordPressプラグインがおすすめです




