「All in One SEO」はバージョンによって日本語に【翻訳済み / 未翻訳】の2パターンがあるため、どちらにも対応できるよう【日本語 / 英語】の両パターンで記載しています
専業ブロガー7年目のあかね猫です
WordPressにおける代表的なプラグインの1つ…
All in One SEO
(旧:All in One SEO Pack)
の導入手順からおすすめな設定方法&使い方まで、「実際の画像(70枚超)付き」でとにかくわかりやすく徹底解説していきます

「All in One SEO」は、WordPressをやっていくうえで欠かせない…
基礎的なSEO対策
がまるっと設定・管理できるプラグインです
で、具体的には3つのステップで設定していきます
「All in One SEO」の基本設定 3ステップ
- 「検索の外観」を設定しよう
- 「ソーシャルネットワーク」を設定しよう
- 「サイトマップ」を設定しよう
ちなみに…
「All in One SEO」はPro版(有料版)もありますが、今回ご紹介していくのは、あくまで通常の「無料版」における設定方法です🐥
\当ブログで愛用しています/
インフォトップ
2023年度 WordPressテーマ売上
第1位
WordPress記事作成ガイド付き
< 印刷もできる、初心者にうれしい実践型マニュアル!>
公式:「稼ぐ」に特化したワードプレステーマ『ACTION AFFINGER6』
関連:【2024年7月】AFFINGER6の購入&導入手順を徹底解説。子テーマの設定方法まで初心者向けに完全ガイド【WordPressブログ】
-

【1番の本質】AFFINGER6って実際おすすめ?良い点&気になる点を専業ブロガー7年目が本気レビュー【WordPress愛用テーマ】
続きを見る
Contents
- WordPressプラグイン「All in One SEO」の導入手順【インストールと有効化】
- WordPressプラグイン「All in One SEO」のおすすめな設定方法&使い方:検索の外観編
- WordPressプラグイン「All in One SEO」のおすすめな設定方法&使い方:ソーシャルネットワーク編
- WordPressプラグイン「All in One SEO」のおすすめな設定方法&使い方:サイトマップ編
WordPressプラグイン「All in One SEO」の導入手順【インストールと有効化】

まずは…
プラグイン「All in One SEO」の導入手順
について
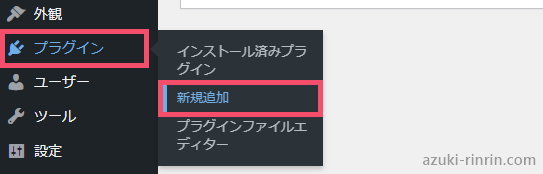
WordPress管理画面の左側一覧から…

↑【プラグイン】という項目にカーソルを合わせ、その右側に表示される【新規追加】をクリックしましょう
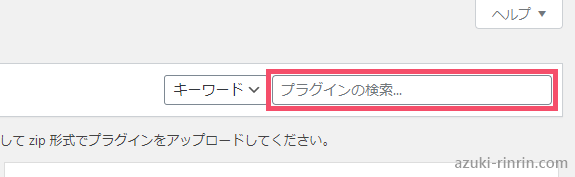
つづいて、画面の右上にある…

↑ こちらの検索フォームに All in One SEO と入力し、その下の検索結果から…

↑ このアイコンが目印のプラグイン「All in One SEO」を探して、右上の「今すぐインストール」ボタンをクリックします
※上画像でプラグイン名と一緒に表示されている説明文のところは、そのときのバージョンによって「日本語 / 英語」の両パターンがあるため、気にしなくてOKです
ということで、「今すぐインストール」ボタンが「有効化」という表示に切り替わったら、つづいて「有効化」ボタンもクリックしましょう
ちなみに、「All in One SEO」をそのブログで初めて導入した場合は…

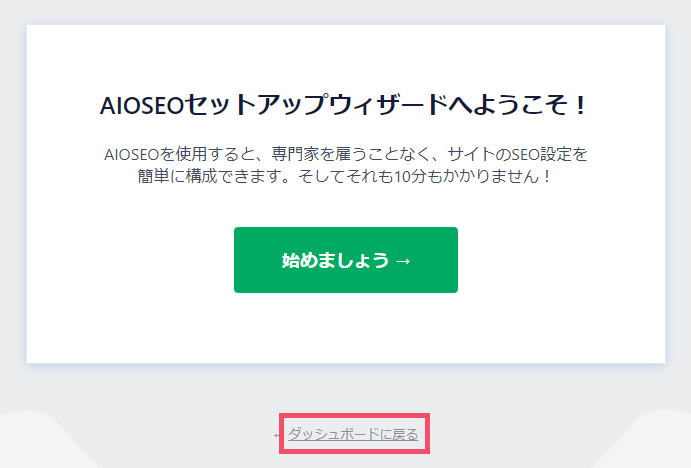
↑「AIOSEOセットアップウィザードへようこそ!」という画面が表示されますが、ここは一旦その下にある「ダッシュボードに戻る」というボタンをクリックすればOKです
補足
「始めましょう」というボタンも試しにクリックしてみましたが、見慣れない質問画面が表示されたので、自分はまだこちらのセットアップウィザードは利用していません
おそらくこのセットアップウィザードは、いくつかの質問に答えていくことで…
回答の傾向に合わせて、デフォルト設定(=初期設定)が自動でカスタマイズされるもの
と思われます
WordPressプラグイン「All in One SEO」のおすすめな設定方法&使い方:検索の外観編

WordPressプラグイン「All in One SEO」における基本設定、そのまず1つ目は…

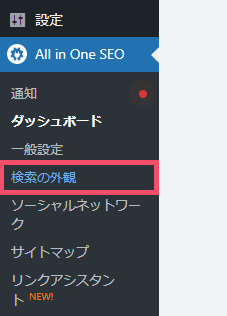
↑ こちらの…
検索の外観
という項目から
まず【検索の外観】というのは、Googleなどの検索結果にブログが掲載されたときの…
検索結果ページ上での表示スタイル
について、ページの種類ごとで設定できるエリアです
具体的には…
- 全体設定 / Global Settings
→ 「HOME」の表示設定! - コンテンツタイプ / Content Types
→ 「投稿」「固定ページ」の表示設定! - タクソノミー / Taxonomies
→ 「カテゴリー」「タグ」ページの表示設定! - 画像SEO / Image SEO
→ 「各種添付ファイル」の表示設定! - アーカイブ / Archives
→ 「各種アーカイブ」ページの表示設定!
という「5つのタブ」を設定していきます
さっそく順に見ていきましょう🐣
All in One SEOのおすすめな設定方法&使い方:検索の外観:「全体設定(Global Settings)」タブ

All in One SEO > 検索の外観 から、まずは…

↑ 全体設定(Global Settings)タブについて
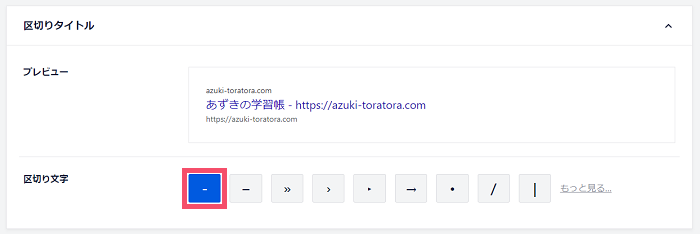
区切りタイトル(Title Separator)
「区切りタイトル」では、検索結果にブログの「HOME」にあたるページが載ったときの…
タイトルとキャッチフレーズを区切る、記号の種類
を指定していきます
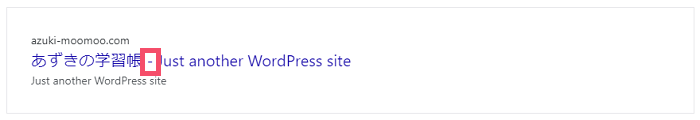
実際の画面上では…

↑ こちらの部分のこと
で、結論としては…

↑ こちらの「ハイフン」のままで基本OKですが、あとはお好みで任意の記号を選択しましょう
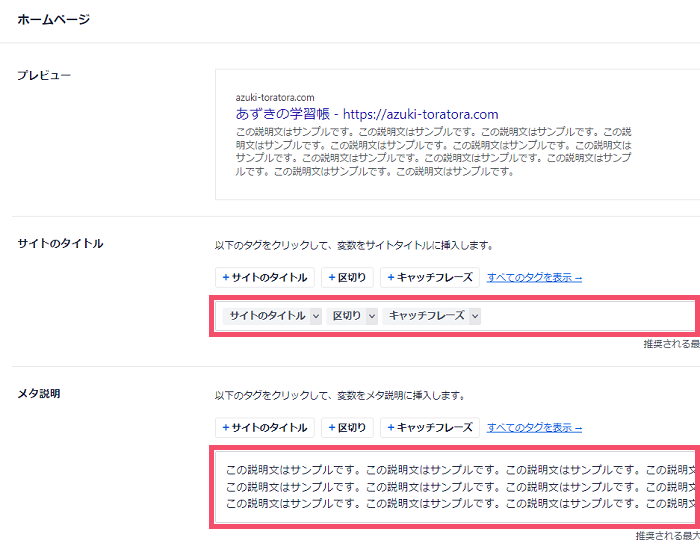
ホームページ(Home Page)
「ホームページ」では、検索結果ページにおける…
「HOME」の基本的な表示スタイル
を指定していきます
まず、おすすめな設定方法は次の通り ↓

サイトのタイトル(Site Title)
「サイトのタイトル」では、検索結果ページで表示されるHOME(TOPページ)のタイトルを指定できます
まず入力フォームを見てみると…
サイトのタイトル 区切り キャッチフレーズ
という「3つのタグ」が最初から設置されているかと思います
補足
2020年までのバージョンから当プラグインを更新した場合、以前の設定が引き継がれていて、フォーム内に | などの記号が直接入っている可能性がありますが、キーボードの「Back Space」で一旦削除すればOKです
で、結論としては上記のように…
サイトのタイトル 区切り キャッチフレーズ
という並びのままで、基本的にはOKです
3つの「タグ」の役割は、それぞれ…
といった意味で、結果的に…
あずきの学習帳 - Just another WordPress site
という形で、検索結果ページに表示される「タイトル」として自動反映されます
例えば、「キャッチフレーズは表示させたくない!」という場合であれば…
- 区切り
- キャッチフレーズ
という2つのタグは「入力フォームから削除」して…
サイトのタイトル
というタグだけを残すことで、検索結果ページでは「ブログタイトルのみを表示させられる」ということですね
ちなみに…
タグとかよくわかんないし面倒くさい!
という場合は、最初から入っているタグを「すべて削除」したうえで、任意のタイトル名を「手入力」で打ちこめば全然OKです
メタ説明(Meta Description)
「メタ説明」では、「サイトのタイトル」と一緒に検索結果ページで表示される「説明文」の内容を指定できます
この「メタ説明」の欄には、最初から…
キャッチフレーズ
というタグだけが入っているかと思います
ただ!
「HOME」の説明文にキャッチフレーズをそのまま使うのは微妙なので、この「キャッチフレーズ」タグは削除し、任意の説明文を「手入力」で打ちこむのがおすすめです
ナレッジグラフ(Knowledge Graph)
「ナレッジグラフ」では、検索結果ページに…
ブログが「ナレッジグラフ」形式で載ったときの表示スタイル
を指定していきます
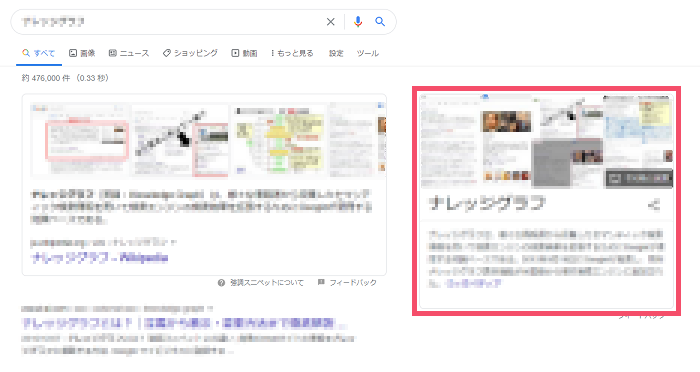
まず「ナレッジグラフ」とは…

↑ このように、検索結果の目立つ位置に「ピックアップ表示」される形式のこと
実際にこの「ナレッジグラフ表示」されるかどうかは検索エンジン側の判断になりますが、いざピックアップされたときのために「表示スタイル」をここで設定しておきましょう
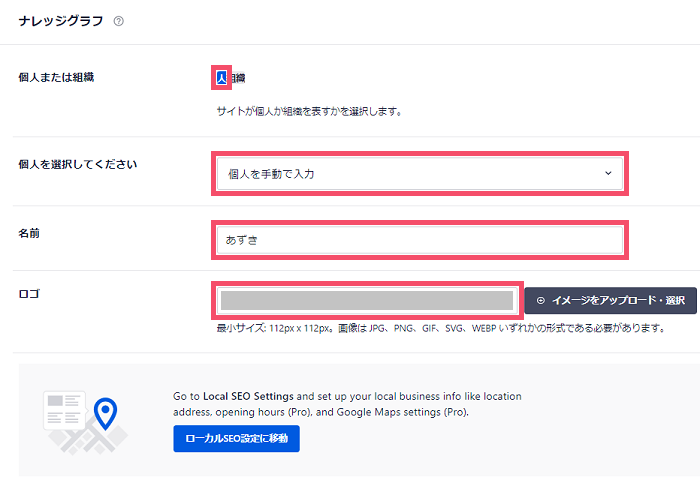
おすすめな設定方法は、次の通り ↓

個人または組織(Person or Organization)
「個人または組織」については、普通に ”個人ブログ” でWordPressを運営している場合、 人(Person) を選択すればOKです
するとその下の設定フォームが切り替わり、この次にご紹介していく 個人を選択してください(Choose a Person) という項目が新たに出現します
個人を選択してください(Choose a Person)
「個人を選択してください」では、ブログがいざナレッジグラフ表示されたときの「運営者名」を指定できます
まずはスライドメニューを開いたなかにある、 個人を手動で入力(Manually Enter Person) という項目を選択しましょう
すると、この次にご紹介していく…
- 名前(Name)
- ロゴ(Logo)
という2つの項目が、また新たに出現します
名前(Name)、ロゴ(Logo)
まず「名前」については、自身のブログが「ナレッジグラフ」でピックアップされたときに表示させたい「運営者名」を、手入力で打ちこめばOKです
その下の「ロゴ」には、「ナレッジグラフ」で表示されたときに一緒に載せたい「ブログのロゴ画像」などがある場合のみ、 イメージをアップロード・選択(Upload or Select Image) ボタンからアップしましょう
ここまで設定できたら、右下の 変更内容を保存(Save Changes) をクリックして 検索の外観 > 全体設定(Global Settings)タブ については完了です🐥
\当ブログで愛用しています/
インフォトップ
2023年度 WordPressテーマ売上
第1位
WordPress記事作成ガイド付き
< 印刷もできる、初心者にうれしい実践型マニュアル!>
公式:「稼ぐ」に特化したワードプレステーマ『ACTION AFFINGER6』
関連:【2024年7月】AFFINGER6の購入&導入手順を徹底解説。子テーマの設定方法まで初心者向けに完全ガイド【WordPressブログ】
-

【1番の本質】AFFINGER6って実際おすすめ?良い点&気になる点を専業ブロガー7年目が本気レビュー【WordPress愛用テーマ】
続きを見る
All in One SEOのおすすめな設定方法&使い方:検索の外観:「コンテンツタイプ(Content Types)」タブ

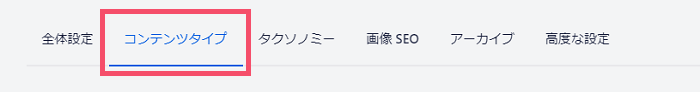
同じく All in One SEO > 検索の外観 から、今度は…

↑ コンテンツタイプ(Content Types)というタブについて
投稿
「投稿」では、検索結果ページにおける…
投稿(通常の記事)の表示スタイル
を指定していきます
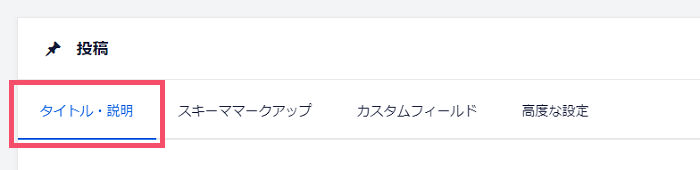
まず、「投稿」エリアの一番上に並んでいるタブについては…

↑ タイトル・説明(Title & Description)というタブだけ見ていけば、基本はOKです
おすすめな設定方法は次の通り ↓

検索結果に表示(Show in Search Results)
「検索結果に表示」では、通常の記事を「そもそも検索結果ページに載せるかどうか?」について指定できます
つまり…
- 検索結果に載せたい!(通常はこちら) → INDEX
- 検索結果にあえて載せたくない! → NOINDEX
この2パターンですね
で、言うまでもなく通常は はい(Yes) のままでOKです
関連
「記事ごとで個別にNOINDEXを設定したい!」「そもそもINDEX・NOINDEXってなに?」という場合はこちら ↓
-

WordPress「INDEX・NOINDEX」とは?記事ごとで行う設定方法【ワードプレスブログ完全初心者ガイド】
続きを見る
投稿タイトル(投稿 Title)
「投稿タイトル」では、検索結果ページにおける各記事の「タイトル名」を指定できます
デフォルトでは…
投稿 タイトル 区切り サイトのタイトル
という3つのタグが設定されていて、基本的にはこのままでOKです
もしくは、「サイトのタイトルは表示させたくない!」という場合であれば…
投稿 タイトル
というタグだけを残すことで、「記事タイトルのみ」を表示させることができます
メタ説明(Meta Description)
「メタ説明」では、検索結果ページで「記事タイトル」と一緒に表示される「説明文」の内容を指定できます
デフォルトでは…
投稿コンテンツ
というタグだけが設定されていて、基本はこのままでOKです
これで、記事ごとの冒頭テキストから「メタ説明」の内容が ”自動” で抜粋されます
関連
All in One SEOの「記事ごと」で行う設定方法については、下記の記事で解説しています ↓(わりと一瞬です!)
-

All in One SEO「記事ごと」のおすすめな設定方法を初心者向けに優しく解説【WordPressのSEO対策プラグイン/個別設定】
続きを見る
固定ページ
「固定ページ」では、検索結果ページにおける…
「固定ページ」の表示スタイル
を指定していきます
補足
固定ページとは、「投稿」と違ってブログ内の「新着一覧」などにはあえて載せずに…
ブログ内の特定エリアに「据え置き」しておくタイプ
のページを言います(例:ヘッダーやフッターなど)
-

WordPress「投稿・固定ページ」の違いとは?使い分けのポイントまとめ【ワードプレスブログ完全初心者ガイド】
続きを見る
で、「固定ページ」エリアの一番上に並んでいるタブについては…

↑ タイトル・説明(Title & Description)というタブだけ設定していけば、基本はOKです
おすすめな設定方法は次の通り ↓

設定の要領については1つ前の「投稿」エリアと同じなので、割愛しますね
補足
検索結果からあえて除外(=NOINDEX)させたい固定ページについては、ページごとの編集画面から「NOINDEX」を個別に設定してあげればOKです
-

WordPress「INDEX・NOINDEX」とは?記事ごとで行う設定方法【ワードプレスブログ完全初心者ガイド】
続きを見る
ということで…
ここまで設定できたら 変更内容を保存(Save Changes) をクリックして、 検索の外観 > コンテンツタイプ(Content Types)タブ についても完了です🐥
All in One SEOのおすすめな設定方法&使い方:検索の外観:「タクソノミ―(Taxonomies)」タブ

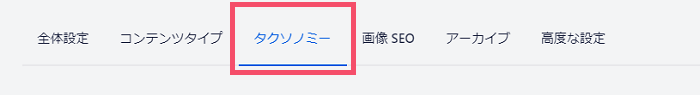
同じく All in One SEO > 検索の外観 から、今度は…

↑ タクソノミー(Taxonomies)というタブについて
まずタクソノミーとは「分類」という意味で、ブログにおいては…
記事を分類する基準
といった意味合いになります
カテゴリー
「カテゴリー」では、検索結果ページにおける…
「カテゴリー別の記事一覧ページ」の表示スタイル
を指定していきます
まず、「カテゴリー」エリアの一番上に並んでいるタブについては…

↑「Title & Description(タイトル・説明)」というタブだけ見ていけば、基本はOKです
おすすめな設定方法は次の通り ↓

こちらも設定の要領についてはさきほどの「投稿」エリアと同じなので、割愛します
ちなみに、上画像の…
- カテゴリータイトル
- メタ説明(Meta Description)
という2項目のタグについては…
WordPress管理画面 > 投稿 > カテゴリー
でカテゴリーごとに設定した「タイトル」と「説明」が、そのまま自動で反映される形です
タグ
「タグ」では、検索結果ページにおける…
「タグ別の記事一覧ページ」の表示スタイル
を指定していきます
まず「タグ」エリアの一番上に並んでいるタグについては、さきほどの「カテゴリー」エリアと同様に…

↑「Title & Description(タイトル・説明)」というタブだけ見ていけば、基本はOKです
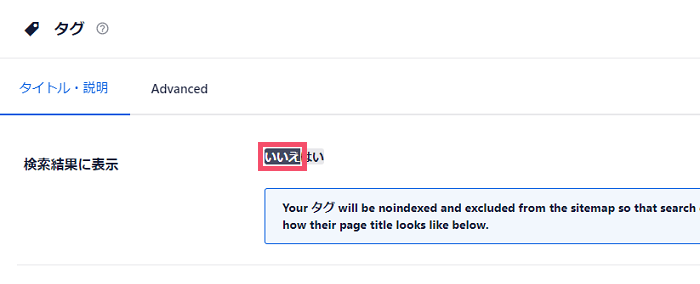
おすすめな設定方法は次の通り ↓

タグごとの記事一覧ページを「INDEX」するかどうかに絶対の正解はないですが、自分は いいえ(No) に設定しています
「SEO」の観点をふまえると、ブログのページはなんでもかんでも「INDEX=検索結果に掲載」させればいいわけではなく…
検索からのアクセスをそもそも見込んでいないページ
については、サイト全体のSEO評価を考慮し「NOINDEX」=「検索結果からあえて除外させる」のが無難という判断からです
※あくまで一般論をふまえたうえでの個人的な見解になります。 当該ページを「NOINDEX」させることが必ずしもSEO面でプラスであることを断定、保証するものではありません。最終的な判断はご自身の責任で行ってください。
ちなみに!
もしも はい(Yes) を選択する場合、その下の設定フォームについては、1つ前の「カテゴリー」エリアと同じ要領で設定していけばOKです
ここまで設定できたら 変更内容を保存(Save Changes) をクリックして、 検索の外観 > タクソノミー(Taxonomies)タブ についても完了です🐥
All in One SEOのおすすめな設定方法&使い方:検索の外観:「画像SEO(Image SEO)」タブ

同じく All in One SEO > 検索の外観 から、今度は…

↑ 画像SEO(Image SEO)というタブについて
こちらでは、検索結果ページにおける…
画像を始めとした「各種ファイル」の表示形式
を指定していきます
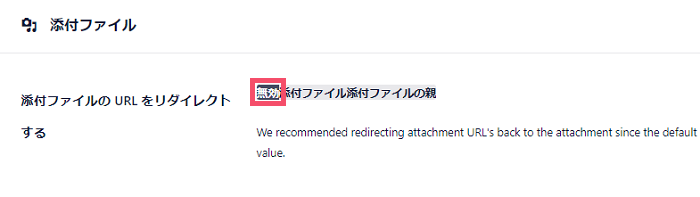
おすすめな設定方法としては、まず…

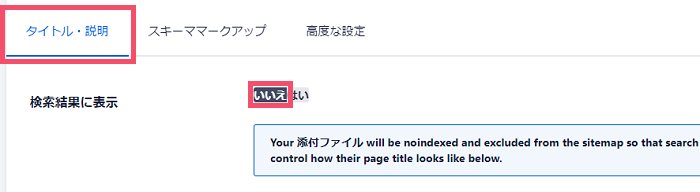
↑ 添付ファイルのURLをリダイレクトする(Redirect Attachment URLs)という項目で、 無効(Disabled) を選択します
するとその下の設定フォームが切り替わるので、そのなかの…

↑ タイトル・説明(Title & Description)タブから、検索結果に表示(Show in Search Results)という項目で いいえ(No) を選択します
ここまで設定できたら 変更内容を保存(Save Changes) をクリックして、 検索の外観 > 画像SEO(Image SEO)タブ についても完了です🐥
All in One SEOのおすすめな設定方法&使い方:検索の外観:「アーカイブ(Archives)」タブ

同じく All in One SEO > 検索の外観 から、最後に…

↑ アーカイブ(Archives)というタブについて
おすすめな設定方法は次の通り



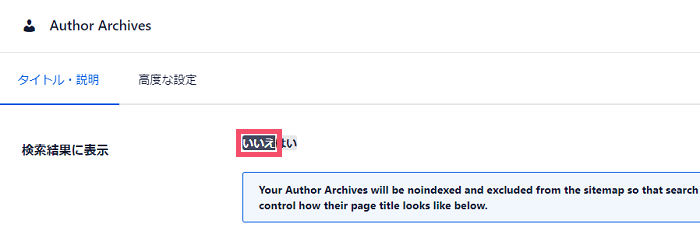
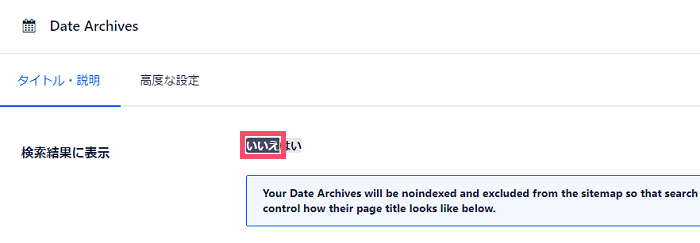
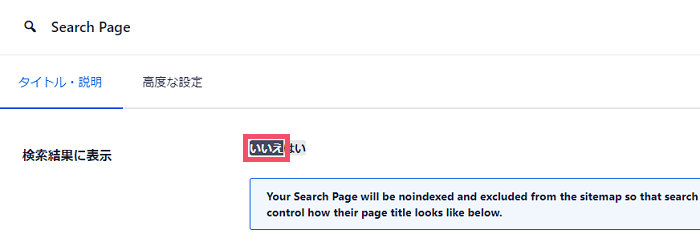
↑ このように…
- Author Archives
- Date Archives
- Search Page
上記3つのいずれも、検索結果に表示(Show in Search Results)という項目は いいえ(No) を選びます
ちなみに、それぞれの意味は次の通り
- Author Archives / 投稿者アーカイブ
→ 投稿した「作者ごと」の記事一覧ページ! - Date Archives / 日付別アーカイブ
→ 投稿した「日付ごと」の記事一覧ページ! - Search Page / 検索ページ
→ ブログ内検索バーにおける「キーワードごと」の記事一覧ページ!
ここまで設定できたら 変更内容を保存(Save Changes) をクリックして、【検索の外観】編については完了となります(お疲れさまでした^^)
今度は、【ソーシャルネットワーク】編について見ていきましょう🐥
WordPressプラグイン「All in One SEO」のおすすめな設定方法&使い方:ソーシャルネットワーク編

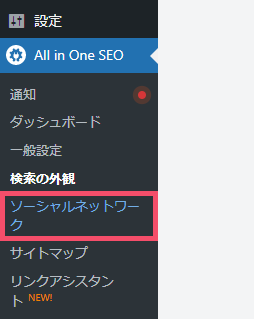
WordPressプラグイン「All in One SEO」における基本設定、その2つ目は…

↑ こちらの…
ソーシャルネットワーク
というエリアについてです
まず「ソーシャルネットワーク」では…
自身のブログが「各種SNSで投稿・シェアされたとき」の表示スタイル
について、個別に設定することができます
で、今回はそんな「ソーシャルネットワーク」のなかから…
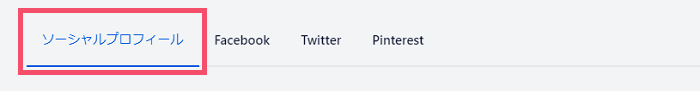
- ソーシャルプロフィール / Social Profiles
という「3つのタブ」について見ていきます
※「Pinterest」タブについては割愛させて頂きます。ご了承ください
All in One SEOのおすすめな設定方法&使い方:ソーシャルネットワーク:「ソーシャルプロフィール(Social Profiles)」タブ

All in One SEO > ソーシャルネットワーク から、まずは…

↑ ソーシャルプロフィール(Social Profiles)というタブについて
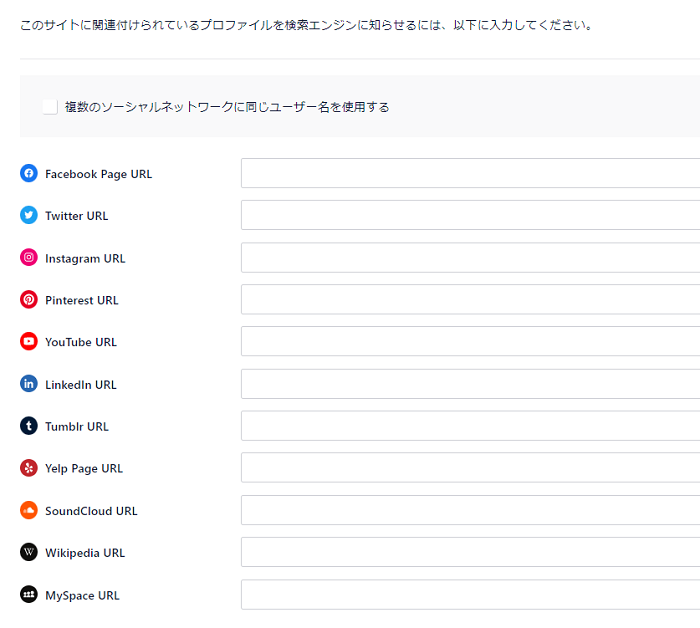
画面上には…

↑ SNSごとの個別フォームが、ずらっと並んでいます
この一覧のなかで、自分がもっている ”ブログと関連づけたいSNSアカウント” ごとの「プロフィールURL」を…

↑ 順に入力していけばOKです
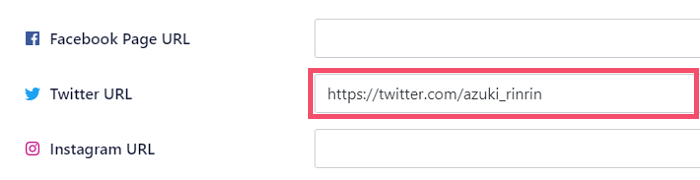
例えば「Twitter」の場合、「プロフィールURL」は上画像のように…
https://twitter.com/●●●●●
という形になっていて、 ●●●●● の部分には自身のTwitterアカウントにおける「ユーザー名」が入ります
ここまで設定できたら、また右下の 変更内容を保存(Save Changes) をクリックして ソーシャルネットワーク > ソーシャルプロフィール(Social Profiles)タブ については完了です🐥
All in One SEOのおすすめな設定方法&使い方:ソーシャルネットワーク:「Facebook」タブ

同じく All in One SEO > ソーシャルネットワーク から、今度は…

↑「Facebook」というタブについて
フェイスブックの一般設定(General Facebook Settings)
「フェイスブックの一般設定」では、Facebook上で…
記事が投稿・シェアされたときの表示スタイル
を指定していきます
おすすめな設定方法は、次の通り ↓


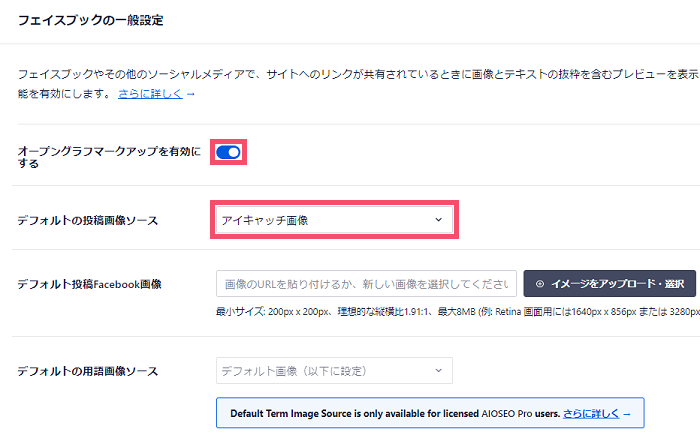
オープングラフマークアップを有効にする(Enable Open Graph Markup)
「オープングラフマークアップを有効にする」では、今見ている「フェイスブックの一般設定」というエリアの設定自体を「そもそも有効にするかどうか?」について指定できます
通常は、デフォルトの ON のままでOKです
デフォルトの投稿画像ソース(Default Post Image Source)
「デフォルトの投稿画像ソース」では、Facebook上で記事が投稿・シェアされたときに表示される「サムネイル画像」の引用元を指定できます
基本的には、 アイキャッチ画像(Featured Image) を選んでおけばOKです
デフォルト投稿Facebook画像(Default Post Facebook Image)
「デフォルト投稿Facebook画像」では、アイキャッチ画像をWordPress側で設定していない記事がFacebookで投稿・シェアされた場合に、「代わりに共通で表示されるサムネイル画像」を指定できます
ここはそもそも「アイキャッチ画像を記事ごとでちゃんと設定」していれば大丈夫なので、基本は 設定しないまま でOKです
デフォルトの用語画像ソース(Default Term Image Source)
「デフォルトの用語画像ソース」については、Pro版(有料版)の機能なのでスルーでOKです
デフォルトの投稿オブジェクトタイプ(Default Post Type Object Types)
「デフォルトの投稿オブジェクトタイプ」は、通常すべて 記事(Article) のままでOKです
デフォルトのタクソノミーオブジェクトタイプ(Default Taxonomy Object Types)
「デフォルトのタクソノミーオブジェクトタイプ」については、Pro版の機能なのでスルーでOKです
Facebook作者を表示(Show Facebook Author)
「Facebook作者を表示」は、 はい(Yes) のままでOKです
サイト名(Site Name)
「サイト名」は、基本的には…
サイトのタイトル 区切り キャッチフレーズ
という並びのままでOKですが、あとはお好みで…
サイトのタイトル
だけの形などに変更しましょう
ホームページ設定(Home Page Settings)
「ホームページ設定」では、Facebook上で…
ブログの「HOME」が投稿・シェアされたときの表示スタイル
を指定していきます
おすすめな設定方法は次の通り ↓


画像(Image)
「画像」では、Facebookでブログの「HOME」が投稿・シェアされたときに表示される「サムネイル画像」を指定できます
具体的には、 イメージをアップロード・選択(Upload or Select Image) ボタンから任意の画像をアップすればOKです
タイトル(Title)
「タイトル」では、Facebookでブログの「HOME」が投稿・シェアされたときに表示される「タイトル」を指定できます
基本的には、 サイトのタイトル というタグを入れておけばOKです
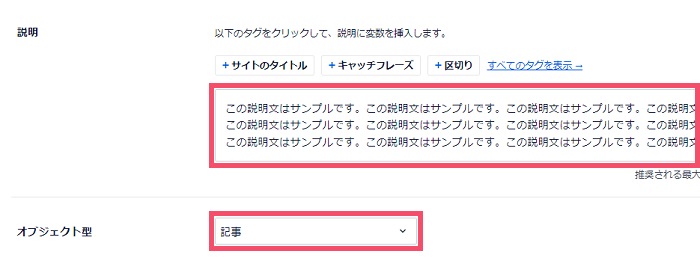
説明(Description)
「説明」では、FacebookでブログのHOME(TOPページ)が投稿・シェアされたときに、「タイトル」と一緒に表示される「説明文」の内容を指定できます
オブジェクト型(Object Type)
「オブジェクト型」では、 記事(Article) を選んでおけば通常はOKです
高度な設定(Advanced Settings)
「高度な設定」については、デフォルトの OFF のままでOKです
ここまで設定できたら 変更内容を保存(Save Changes) をクリックして、 ソーシャルネットワーク > Facebookタブ についても完了となります🐥
All in One SEOのおすすめな設定方法&使い方:ソーシャルネットワーク:「Twitter」タブ

同じく All in One SEO > ソーシャルネットワーク から、今度は…

↑「Twitter」というタブについて
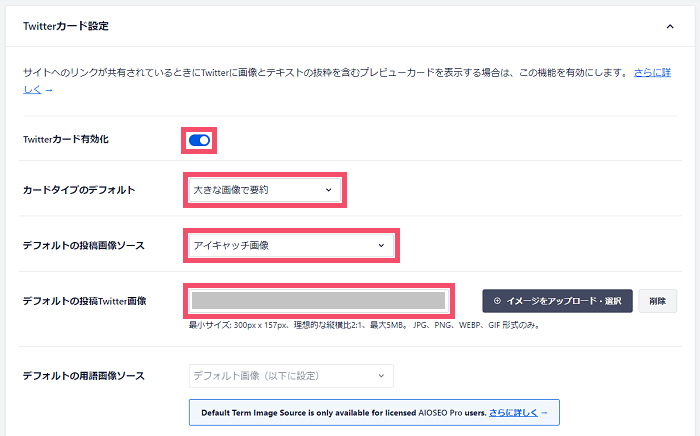
Twitterカード設定(Twitter Card Settings)
「Twitterカード設定」では、Twitter上で…
記事が投稿・シェアされたときに表示されるカードデザイン
を指定していきます
おすすめな設定方法は次の通り ↓


設定の要領については「Facebook」エリアと同じなので、割愛します
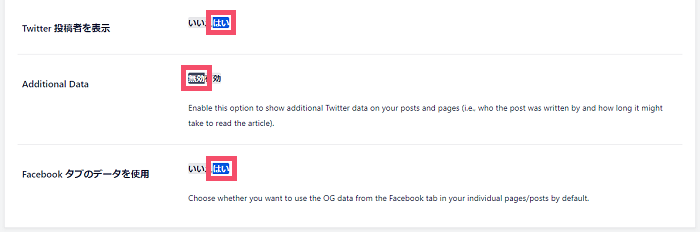
ホームページ設定(Home Page Settings)
「ホームページ設定」では、Twitter上で…
ブログの「HOME」にあたるページが投稿・シェアされたときの表示スタイル
を指定していきます
おすすめな設定方法は次の通り ↓

こちらも設定の要領については「Facebook」エリアと同様なので、割愛しますね
ここまで設定できたら 変更内容を保存(Save Changes) をクリックして、【ソーシャルネットワーク】編についても完了です
最後に、【サイトマップ】編について見ていきましょう🐥(すぐおわります!)
\当ブログで愛用しています/
インフォトップ
2023年度 WordPressテーマ売上
第1位
WordPress記事作成ガイド付き
< 印刷もできる、初心者にうれしい実践型マニュアル!>
公式:「稼ぐ」に特化したワードプレステーマ『ACTION AFFINGER6』
関連:【2024年7月】AFFINGER6の購入&導入手順を徹底解説。子テーマの設定方法まで初心者向けに完全ガイド【WordPressブログ】
-

【1番の本質】AFFINGER6って実際おすすめ?良い点&気になる点を専業ブロガー7年目が本気レビュー【WordPress愛用テーマ】
続きを見る
WordPressプラグイン「All in One SEO」のおすすめな設定方法&使い方:サイトマップ編

WordPressプラグイン「All in One SEO」における基本設定、その3つ目は…

↑ こちらの…
サイトマップ
というエリアについてです
まずここで言う「サイトマップ」とは、WEBサイト上で目にする「読者のためのサイトマップ」とはまた別の…
検索エンジン向けのファイル
のこと
で、この「サイトマップ」という項目については…
- General Sitemap / 一般的なサイトマップ
というタブだけ設定しておけば、基本はOKです
All in One SEOのおすすめな設定方法&使い方:サイトマップ:「一般的なサイトマップ(General Sitemap)」タブ

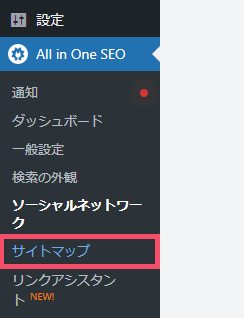
All in One SEO > サイトマップ から…

↑ 一般的なサイトマップ(General Sitemap)というタブを開きます
一般的なサイトマップ(General Sitemap)
「一般的なサイトマップ」では、検索エンジン向けのサイトマップである…
「XMLサイトマップ」の作成をそもそも有効化するかどうか?
について、指定していきます
設定箇所は1つだけで…

↑ サイトマップ有効化(Enable Sitemap)という項目が、 ON になっていることを確認するだけでOKです
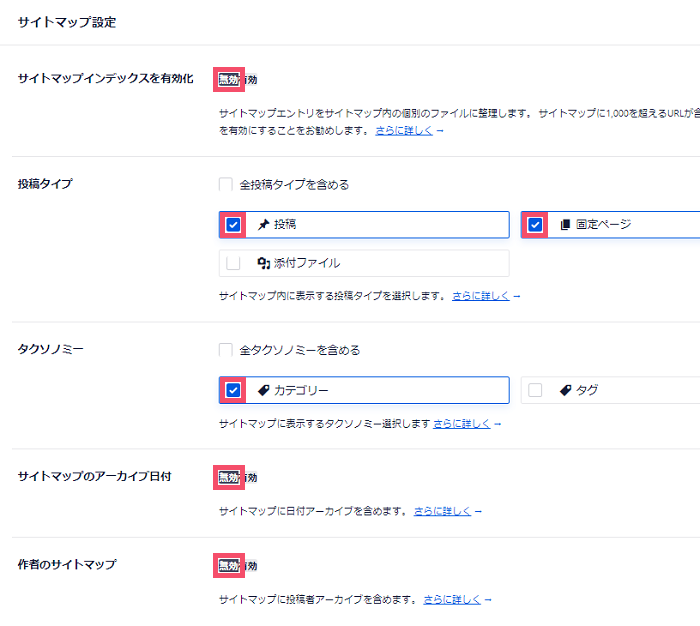
サイトマップ設定(Sitemap Settings)
「サイトマップ設定」では、「XMLサイトマップ」の作成に伴う…
基本的な設定
を行っていきます
おすすめな設定方法は次の通り ↓

サイトマップインデックスを有効化(Enable Sitemap Indexes)
「サイトマップインデックスを有効化」は、コンテンツの規模が大きくなってきた場合に活躍する機能です
具体的には「サイトマップに1,000を超えるURLが含まれる場合」なので、つまり…
ブログ内のページ数が「1,000件」を超えた場合
というのが、この「サイトマップインデックス」という機能を「有効」にする基準値とされています
ただ実際には上記の基準に「当てはまらないケース」が大半だと思うので、その場合は 無効(Disabled) を選択すればOKです
すると、その下の設定フォームが別のパターンに切り替わります
投稿タイプ(Post Types)
「投稿タイプ」では、XMLサイトマップに含める「投稿の種類」を指定できます
まずは「全投稿タイプを含める」というボックスのチェックを外して、その下に追加表示される選択肢から…
- 投稿
- 固定ページ
この2つだけ チェックあり にしておけばOKです
タクソノミー(Taxonomies)
「タクソノミー」では、XMLサイトマップに含める「分類の基準」を指定できます
こちらもまずは「全タクソノミーを含める」というボックスのチェックを外して、その下に追加表示される選択肢から…
- カテゴリー
という1項目のみ、 チェックあり にしておけばOK
サイトマップのアーカイブ日付(Date Archive Sitemap)、作者のサイトマップ(Author Sitemap)
「サイトマップのアーカイブ日付」と「作者のサイトマップ」については、2つとも 無効(Disabled) のままでOKです
追加ページ(Additional Pages)、高度な設定(Advanced Settings)
「追加ページ」と「高度な設定」については、いずれも OFF のままでOKです
最後に!
また 変更内容を保存(Save Changes) をクリックしたら、最後の【サイトマップ】編も完了となります🐥
注意
「XMLサイトマップ」については、上記の「XMLサイトマップ作成」の設定を行っただけでは、まだ機能しません
検索エンジン側で「XMLサイトマップ送信」の設定を行うことで、初めて機能します(詳細はこちらの記事をどうぞ ↓ )
-

WordPressの「内部設定」をセットしよう【ワードプレスブログ「完全初心者」ガイド/第5章TOP】
続きを見る
ということで、ここまで大変お疲れさまでした^^
▼ All in One SEOの「記事ごと」で行うカスタマイズ方法はこちら ▼
-

All in One SEO「記事ごと」のおすすめな設定方法を初心者向けに優しく解説【WordPressのSEO対策プラグイン/個別設定】
続きを見る
人気記事
各章のTOPページを【ブックマーク】などしておくと、迷わずスムーズに進められます
ワードプレスブログ「完全初心者」ガイド!
全8章の「総合TOP」ページです








