ブロガー7年目のあかね猫です
当ブログでも愛用中の人気WordPressテーマ「ACTION AFFINGER6」における…
ヘッダーバナー(ヘッダーカード)の作り方&カスタマイズ設定方法
について、ブログ初心者さん向けに1からわかりやすく解説していきます
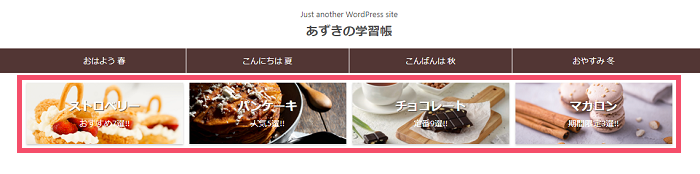
まず、AFFINGER6におけるヘッダーバナー(旧:ヘッダーカード)というのは…

こうした、ブログのヘッダー(最上部)エリアに表示できる…
バナー(カード)型のリンク
のこと
ヘッダーという目に付きやすい場所に、「おすすめ記事」や「各カテゴリーのTOPページ」などをピックアップするのに便利な機能です
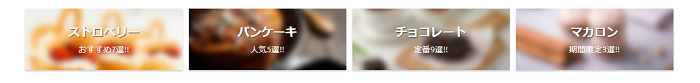
またAFFINGER6では、上画像のようなデフォルトのデザインから…
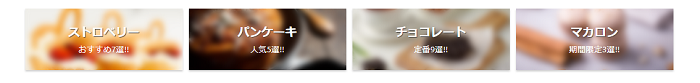
「背景画像をぼかす」

※カード上にカーソルを合わせる(スマホの場合はタップする)と、ぼかしは解除されます
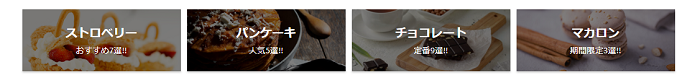
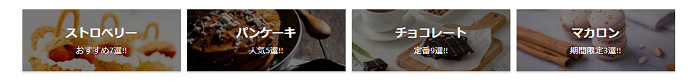
「背景画像を暗くする」

※カード上にカーソルを合わせる(スマホの場合はタップする)と、暗転は解除されます
「角丸にする」

このようにヘッダーバナーの「表示デザイン」を、クリック1つでカスタマイズすることもできます
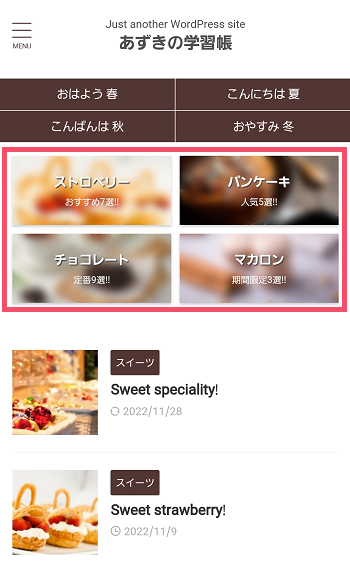
「背景画像をぼかす・スマホ版」

ということで、さっそく見ていきましょー🐥
AFFINGER6「ヘッダーバナー(ヘッダーカード)」の作り方&カスタマイズ設定方法【ワードプレスブログ完全初心者ガイド】

注意
当ブログガイドは、WordPressの編集エディタが「グーテンベルグ」ではなく…
クラシックエディタ
の前提で解説しています(圧倒的に使いやすく、またユーザー数も膨大であることから「情報もググりやすい」ので断然おすすめです)
そのため、お手元のWordPress環境が…
- 無料プラグイン「Classic Editor」を有効化していない!
- 代わりに、AFFINGERに付属の「Gutenbergプラグイン2」を有効化している!
という状態だと、画面のデザインや設定方法が(当ページの内容と)異なる可能性がありますのでご注意ください
▼ 「Classic Editor」を有効化する手順 ▼
- WordPress管理画面の左側一覧から、 プラグイン > 新規追加 をクリック
- 右上の検索フォームに Classic Editor と入力し、表示された「Classic Editor」の インストール > 有効化 を順にクリック
▼ 「Gutenbergプラグイン2」を停止する手順 ▼
- WordPress管理画面の左側一覧から、 プラグイン > インストール済みプラグイン をクリック
- 表示された一覧のなかから、「Gutenbergプラグイン2」の「無効化」をクリック
関連
「クラシックエディタとグーテンベルグってなに…?」という場合は、こちらで1から解説しています ↓ ※重要です
WordPress管理画面の左側一覧から…
AFFINGER 管理
を開き、さらにそのなかの左側一覧から…
ヘッダー下 / おすすめ
というタブを開きます
「ヘッダー下 / おすすめ」タブを開くと、そのなかに…

↑「ヘッダーバナー(旧:ヘッダーカード)」というエリアがあるので、こちらで設定していきます
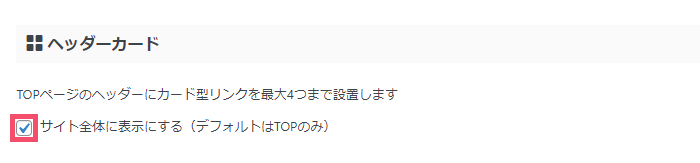
まず一番上側に表示されている…

↑「サイト全体に表示する」という項目ですが、こちらで…
- チェックあり → 「HOME」つまり全体のTOPページだけでなく、「下層」つまり記事ごとの個別ページでも、ヘッダーカードを表示させる!
- チェックなし → 「HOME」のみヘッダーカードを表示させる!
という2パターンの表示設定から、任意の設定を選択しましょう
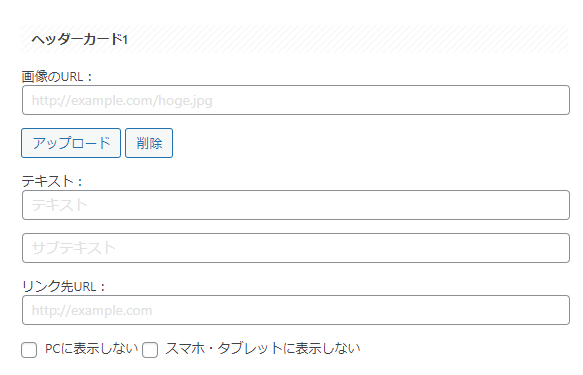
つづいて、その下側に大きく表示されている…

↑ こちらの設定フォームで、ヘッダーバナー(旧:ヘッダーカード)に反映させる…
- 画像ファイル
- 表示タイトル
- リンク先URL
などを指定していきます
まず「画像ファイル」ですが…
アップロード
というボタンをクリックし、使用したい画像ファイルを選択します
なお素材については、ご自身で任意の画像を用意する形になりますが…
参考までに当ブログでは、高品質な画像素材サイトとして定番な、「Shutterstock」という有料サービスを愛用しています
(以前までは、「Unsplash」という無料の画像素材サービスを主に使用していました)
つづいて、画像と一緒に表示される「タイトル」ですが…
- テキスト
- サブテキスト
というフォームに、任意のタイトル名をそれぞれ入力しましょう
お次は「リンク先URL」ですが、こちらはそのまま…
リンク先URL
というフォームに、リンク先として設定したい任意のページURLを貼りつければOKです
あとは、その下側に表示されている…
- PCに表示しない
- スマホ・タブレットに表示しない
という項目で、ヘッダーバナーの表示・非表示を「デバイスごと」で個別に指定できます
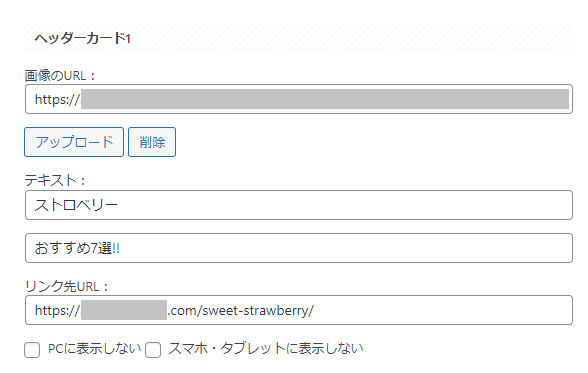
設定を保存すると…

↑ このように、さきほどアップロードした画像ファイル(例:スイーツ写真)が設定画面上にもイメージ表示されるようになります
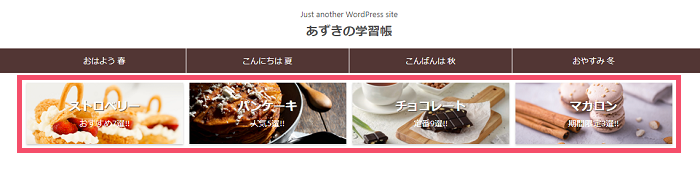
ということで、実際の画面上を確認してみると…

↑ このようなヘッダーバナー(旧:ヘッダーカード)が設置されました🐥
そしてもう1点!
AFFINGER6では、さきほどの設定画面を少し下の方へとスクロールしていき…

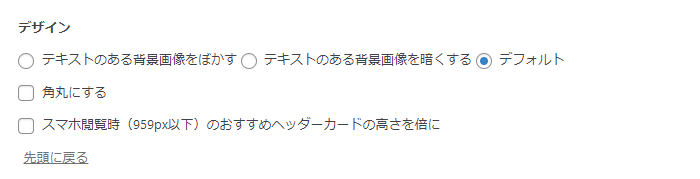
↑ こちらの「デザイン」というエリアで、ヘッダーバナーの「表示デザイン」をカスタマイズすることも可能です🐣
「背景画像をぼかす」

※カード上にカーソルを合わせる(スマホの場合はタップする)と、ぼかしは解除されます
「背景画像を暗くする」

※カード上にカーソルを合わせる(スマホの場合はタップする)と、暗転は解除されます
「角丸にする」

補足
ヘッダーバナーエリアの「背景色」設定については、WordPress管理画面の左側一覧から…
外観 > カスタマイズ
をクリックしたなかの、さらに左側一覧から…
基本エリア設定 > ヘッダーカードエリア
という順に開いたタブ内にて、任意の色にカスタマイズできます
あわせてどうぞ


