専業ブロガー7年目のあかね猫です
WordPressで記事を作るうえで、事前に押さえておきたい超基礎的なポイントの1つ…
「ビジュアル」と「テキスト」の違いと使い分け
について、ブログ初心者さん向けに1からわかりやすく解説していきます
まず大前提として、現在のWordPressでは今回ご紹介していく…
- ビジュアルエディタ
- テキストエディタ
という違い以前に、もっと大きな括りとして…
- クラシックエディタ
- グーテンベルグ(ブロックエディタ)
という「2タイプ」の投稿編集モードにわかれています
関連
「そもそもクラシックエディタとグーテンベルグってなに…?」という場合はこちらをどうぞ ↓ ※重要です
で!
前者の「クラシックエディタ」を選択した場合、つまりWordPressの無料プラグイン「Classic Editor」を有効化したブログでは…

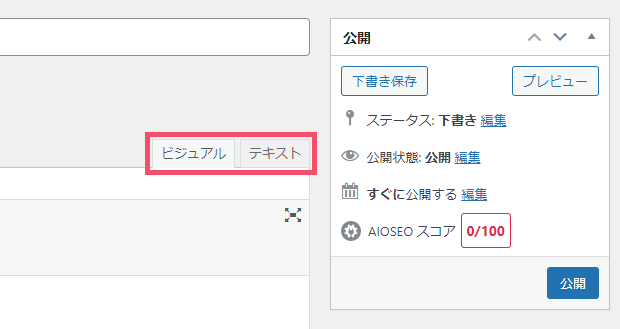
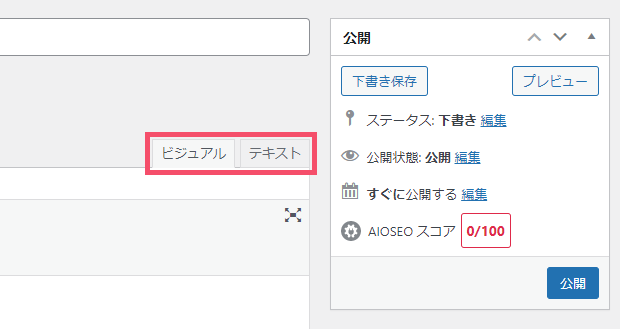
↑ WordPress管理画面 > 投稿 > 新規追加 で「記事作成の画面」を開いたら、そのなかの右上に表示されている…

↑ こちらの…
- ビジュアル
- テキスト
という「2つの編集モード」を、好みや必要に応じて使い分けていく形になるんですね
補足
参考までに、当ブログでも愛用中のWordPressテーマ「ACTION AFFINGER6」でクラシックエディタに切り替えるには…
- AFFINGERに付属の「Gutenbergプラグイン2」の有効化を停止する(最初から有効化していなければ、ここはスルーでOK!)
- 無料のWordPressプラグイン「Classic Editor」を有効化する
上記の2つを行います
これだけ聞くと、初心者さんにとっては「なんか面倒くさそう」と思うかもですが…
ビジュアルエディタ・テキストエディタの使い分けは「超簡単」です
ということで、今回は2つのポイントで丁寧に解説していきます
- 普段は「ビジュアルエディタ」側を使っていけばOK!
- 「テキストエディタ」が活躍するのってどういう場面?
Contents
WordPress「ビジュアル・テキスト」の違いとは?使い分けのポイントまとめ【ワードプレスブログ完全初心者ガイド】
ステップ1:普段は「ビジュアルエディタ」側を使っていけばOK!【読者視点の編集画面で「Word」のような操作性】

いきなり結論から言ってしまうと、WordPressにおける普段の「投稿編集」つまり記事作成の画面では…
ビジュアルエディタ
側の編集モードを使っていけばOKです
そもそも【ビジュアルエディタ】は、もう一方の【テキストエディタ】と違って…
- プログラミングのように複雑な画面ではなく、「読者視点」の極めて見やすい編集画面
- すなわち、実際に公開される画面を「視覚的」にイメージしながら記事を執筆しやすい
- またWordのように「基本に忠実」な操作性で、とにかく癖がなく初心者にも優しい
という特徴があります
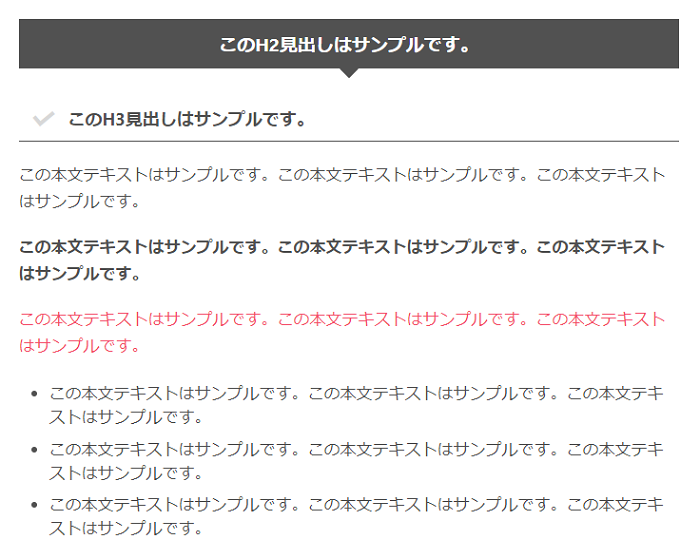
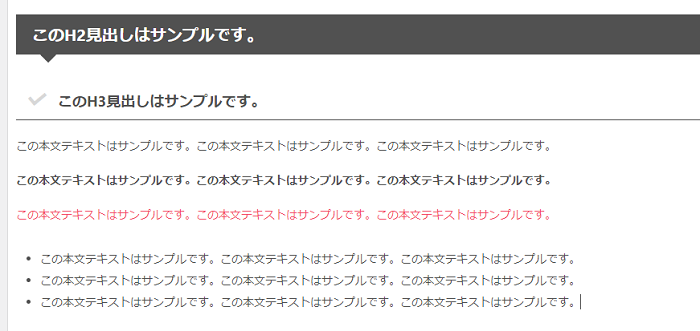
例えば、読者のスマホやPCに表示された「実際のブログ画面」が…

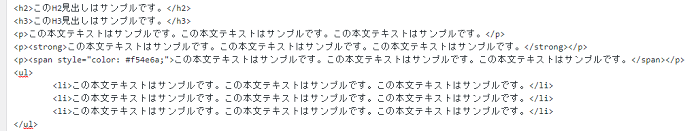
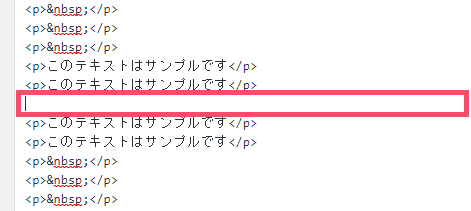
↑ こんな内容だとして、こちらの記事はまず【テキストエディタ】側の編集画面上だと…

↑ このように、小さな文字でビッシリの羅列で形成されているんですね
でもこのサンプル記事を、編集画面の右上にある…

↑ こちらのタブから、【ビジュアルエディタ】側に切り替えてみると…

↑ このように、テキストエディタの「複雑な文字列」で表示されたのと同一記事とは思えないくらい、”読者視点” に近いスッキリした編集画面が表示されます
補足
画像例は、当ブログで使用中のWordPressテーマ「ACTION AFFINGER6」の場合です。 記事デザインや画面の仕様は、お使いのブログ環境(テーマやプラグインなど)によって異なります
もちろん、WordPressユーザーさんのなかには…
自分はテキストエディタが慣れてるし使いやすいから、ビジュアルエディタは使わんよ?
という方も、当然いるはずですよね
ただそれは、あくまで「プログラミングなどに慣れている場合」の話
僕自身もそうでしたが、「プログラミング系の知識ゼロ」でWordPressを始めた場合で…
ビジュアルエディタは一切使わずに、あえて「テキストエディタのみ」で記事を作る
という人は、正直少ないんじゃないかなと
ただ!
そんななかでも【テキストエディタ】へ一時的に切り替えることになる場面というのが、WordPressで記事を作っていると「地味にある」んですね
ということで、お次は【テキストエディタ】が活躍する「具体例」について見ていきましょう🐥
ステップ2:「テキストエディタ」が活躍するのってどういう場面?【ブログに「広告リンク」を貼るとき】

WordPressで記事を作っている最中に…
- 普段は実際の公開画面に近い、【ビジュアルエディタ】側の編集モードを開いている
- そのうえで、でも【テキストエディタ】側のモードに切り替えるときも、地味にある
そんな【テキストエディタ】が必要になるシーンとして代表的なのが、ズバリ…
記事内に「広告リンク」を貼るとき
です
まず普段ネットで見かける「広告」というのは、通常その広告ごとの「専用コード」が表示箇所に貼り付けてあるんですね
で!
ここからが重要なんですが、こうした「広告」などをブログ上で表示させるための各種「コード」というのは基本的に…
【テキストエディタ】に画面を切り替えてから貼る
という必要があります
実際の画像で見ると…

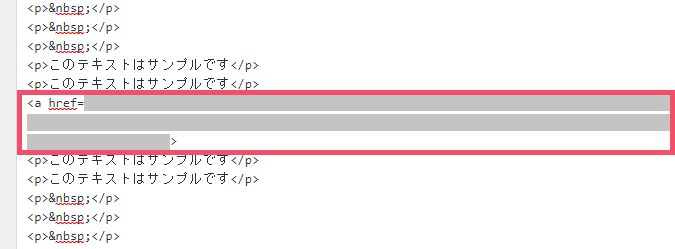
↑ 記事の編集画面を一旦【テキストエディタ】に切り替えて、広告を載せたい箇所に…

↑ 提携している広告主から配布された「専用コード」を貼り付けると…

↑ 実際のブログ上では、このように広告が表示されるという流れですね
関連
WordPressにおける「広告の貼り方」については、当ブログガイドの第8章「収益化」編にて1から丁寧に解説しています ↓
もちろんこうした「広告リンクを貼るとき」以外にも、人によって【テキストエディタ】を使うシーンというのが色々あるとは思います
ただ最近は、そもそも「WordPress本体」や「WordPressテーマ」の性能が充実しており、使い勝手が最適化されつつあるので…
なるべく【ビジュアルエディタ】だけで基本操作が完結
できるような、便利な環境になっているんですね
なので、特にブログ初心者さんのうちは…
最初から【テキストエディタ】のことを心配する必要は、正直ない
というのが、専業ブロガーとしての経験をふまえた結論です🐥