専業ブロガー7年目のあかね猫です
WordPressで記事を作るうえで、事前に押さえておきたい超基礎的なポイントの1つ…
「見出し」の作り方&使い分け
について、ブログ初心者さん向けに1からわかりやすく解説していきます
まず!
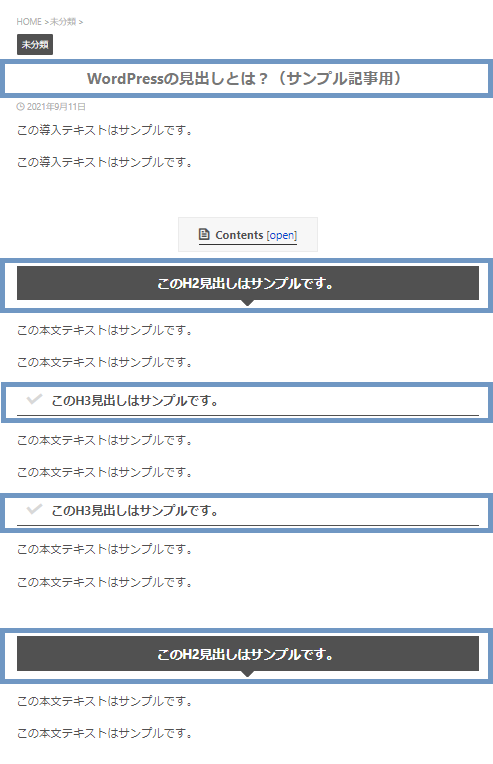
WordPressにおける「見出し」というのは、実際のブログ画面上だと…

↑ この「青枠で囲った箇所」を指します
ブログ記事を作成するときには、これらの各種「見出し」を正しい使い方で設置していくことが大前提となります
なぜなら「見出し」の使い方がそもそも間違っていると、どれだけ記事内容にこだわっていても…
- ブログを訪れたユーザーが、記事の構成を掴みづらく困惑してしまう
→ 満足度に悪影響 - 検索エンジンのクローラーも、同様にマイナスの評価を下してしまう
→ SEO面で悪影響
となる可能性が高いからですね
そんな【見出しの作り方と使い分けのポイント】について、2つのステップで丁寧に解説していきます
- WordPressにおける「見出し」の作り方と、その種類
- 見出し「H1・H2・H3…」を使い分ける際のポイント
さっそく見ていきましょー🐥
\当ブログで愛用しています/
インフォトップ
2023年度 WordPressテーマ売上
第1位
WordPress記事作成ガイド付き
< 印刷もできる、初心者にうれしい実践型マニュアル!>
公式:「稼ぐ」に特化したワードプレステーマ『ACTION AFFINGER6』
関連:【2024年7月】AFFINGER6の購入&導入手順を徹底解説。子テーマの設定方法まで初心者向けに完全ガイド【WordPressブログ】
-

【1番の本質】AFFINGER6って実際おすすめ?良い点&気になる点を専業ブロガー7年目が本気レビュー【WordPress愛用テーマ】
続きを見る
Contents
WordPressの見出しとは?作り方&「H1・H2・H3…」使い分けのポイントまとめ【ワードプレスブログ完全初心者ガイド】
ステップ1:WordPressにおける「見出し」の作り方と、その種類【H1・H2・H3・H4・H5・H6】

注意
ご紹介する内容は、いずれもWordPressの編集エディタが…
クラシックエディタ
の前提となります。「グーテンベルグ」をお使いの方はご了承ください
「クラシックエディタとグーテンベルグってなに…?」という場合や、「クラシックエディタに切り替える方法(一瞬です!)」はこちらをどうぞ ↓ ※重要です
-

WordPressクラシックエディタとグーテンベルグとは?プラグイン「Classic Editor」の導入方法まで初心者向けに徹底ガイド
続きを見る
WordPressにおける「見出し」の作り方は、まずWordPress管理画面の左側一覧から…
投稿 > 新規追加
をクリックして「投稿編集」の画面を開いたら…

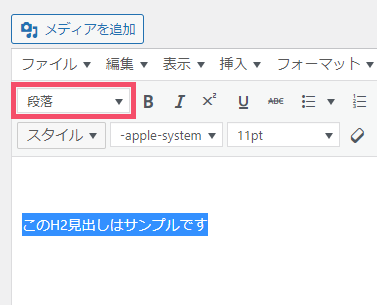
↑ 画像例のように、「見出し」にしたい任意のテキストを選択した状態で、左上の「段落」というタブを開きましょう
関連
「ビジュアルとテキストってなに…?」という場合は、こちらをどうぞ ↓
-

WordPress「ビジュアル・テキスト」の違いとは?使い分けのポイントまとめ【ワードプレスブログ完全初心者ガイド】
続きを見る
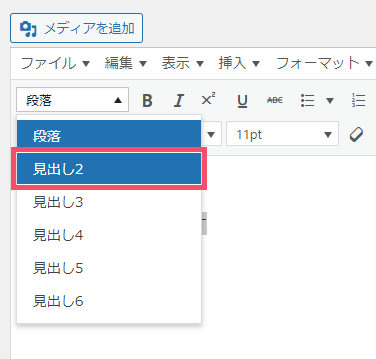
すると…

↑ このように…
- 見出し2(H2とも言います)
- 見出し3(H3)
- 見出し4(H4)
- 見出し5(H5)
- 見出し6(H6)
という見出しの「種類」が表示されるので、このなかから1つ選択するだけ
ちなみに、この【見出し2】~【見出し6】の選び方には…
ルール
があるんですが、こちらは次のステップで解説していきますね
見出し1(H1)というのは「記事タイトル」を指すので、記事内で設置していくのは実質「見出し2以降」ということになります
ということで、上記の手順で「見出しタイプ」を選択すると…

↑ このように、対象のテキストが「見出し」デザインへと変更されました🐥
補足
画像例は、当ブログで使用中のWordPressテーマ「ACTION AFFINGER6」の場合です。 記事デザインや画面の仕様は、お使いのブログ環境(テーマやプラグインなど)によって異なります ↓
-

AFFINGER6のおすすめなカスタマイズ設定方法まとめ【ワードプレスブログ完全初心者ガイド/第6章TOP】
続きを見る
-

【1番の本質】AFFINGER6って実際おすすめ?良い点&気になる点を専業ブロガー7年目が本気レビュー【WordPress愛用テーマ】
続きを見る
ステップ2:WordPressにおける見出し「H1・H2・H3…」を使い分ける際のポイント【記事内に「階層」を作ろう】

WordPressの記事内に「見出し」をいくつか設置していくうえで大切なポイント(ルール)は、ズバリ…
「階層」を意識すること
です
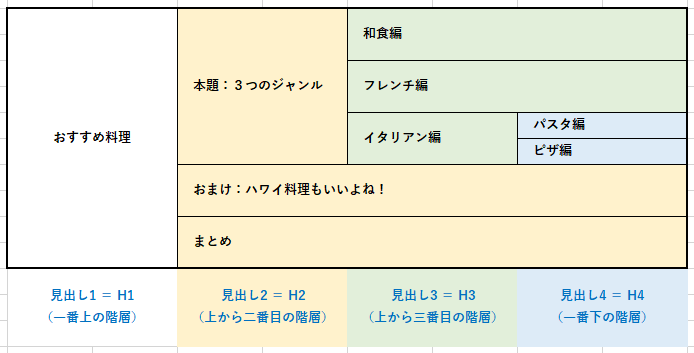
ここで言う「階層」とは、例えばこういったもの ↓

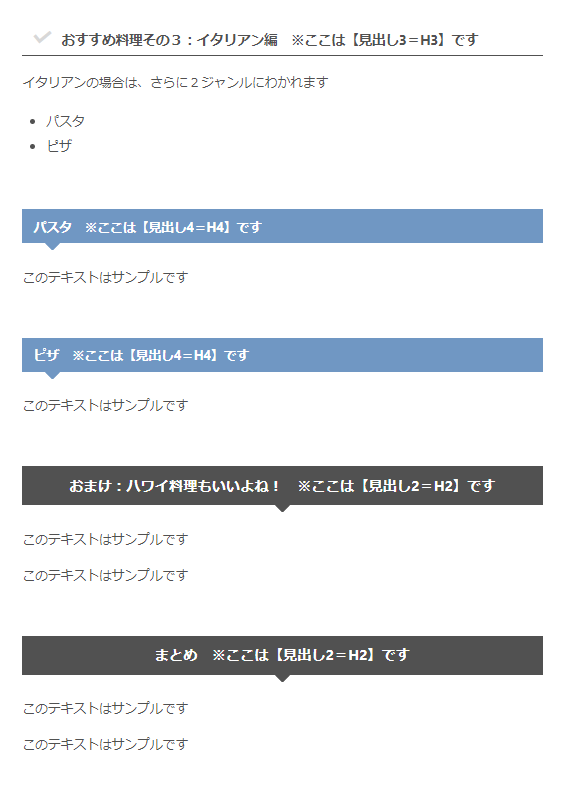
上の図をもとに、サンプル記事を1つ作ってみました ↓


つまり「階層」とは…
- 【見出し2=H2】を細分化したのが【見出し3=H3】
- 【見出し3=H3】を細分化したのが【見出し4=H4】
- 【見出し4=H4】を細分化したのが【見出し5=H5】
という流れですね
なので例えば…
【見出し2】がそもそも存在しない記事に、【見出し3】を設置してしまう
といった見出し構成は「NG」になります
このシンプルな「階層」ルールさえ守れば、WordPressにおける見出しの使い分けはバッチリです🐥
人気記事
各章のTOPページを【ブックマーク】などしておくと、迷わずスムーズに進められます
ワードプレスブログ「完全初心者」ガイド!
全8章の「総合TOP」ページです