※2024年6月追記
AFFINGERのカスタマイズ画面が一部変更されましたことに伴い、最新の画面における設定手順を加筆しました
ブロガー7年目のあかね猫です
当ブログでも愛用中の人気WordPressテーマ「ACTION AFFINGER6」における…
ヘッダー&フッター、全体の背景色
のカスタマイズ設定方法について、ブログ初心者さん向けに1からわかりやすく解説していきます
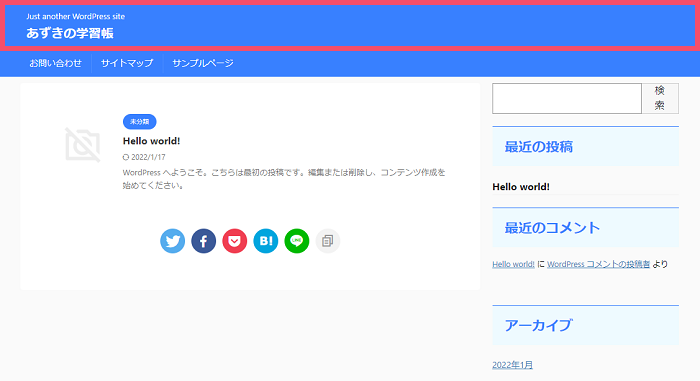
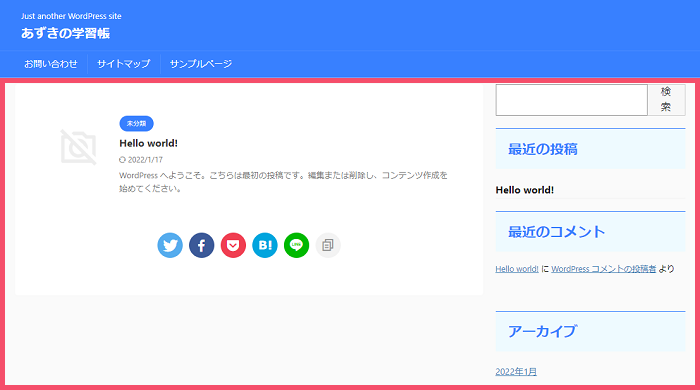
実際の画面で見ると、まず「ヘッダー背景色」が…

↓(設定後の一例)

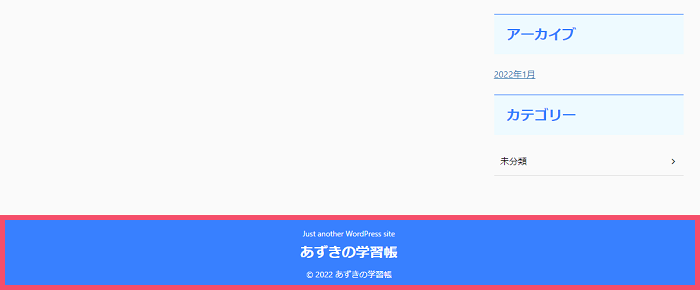
つづいて「フッター背景色」が…

↓(設定後の一例)

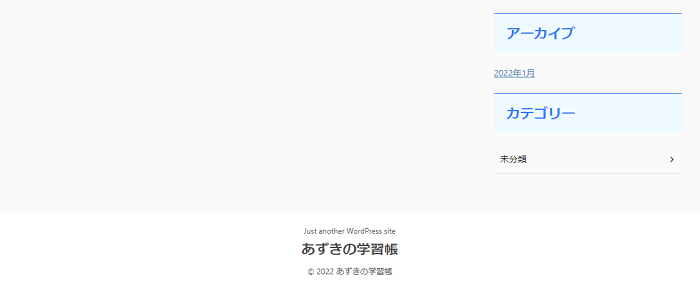
そして「全体の背景色」が…

↓(設定後の一例)

上記のエリアをそれぞれ指します🐥
関連
ヘッダーではなく「ヘッダーメニュー」の色設定については、別途こちらをどうぞ ↓
-

AFFINGER6「ヘッダーメニュー色」のカスタマイズ設定方法。スマホ用も【ワードプレスブログ完全初心者ガイド】
続きを見る
Contents
AFFINGER6「ヘッダー&フッター、全体の背景色」カスタマイズ設定方法【ワードプレスブログ完全初心者ガイド】
注意
当ブログガイドは、WordPressの編集エディタが「グーテンベルグ」ではなく…
クラシックエディタ
の前提で解説しています(圧倒的に使いやすく、またユーザー数も膨大であることから「情報もググりやすい」ので断然おすすめです)
そのため、お手元のWordPress環境が…
- 無料プラグイン「Classic Editor」を有効化していない!
- 代わりに、AFFINGERに付属の「Gutenbergプラグイン2」を有効化している!
という状態だと、画面のデザインや設定方法が(当ページの内容と)異なる可能性がありますのでご注意ください
▼ 「Classic Editor」を有効化する手順 ▼
- WordPress管理画面の左側一覧から、 プラグイン > 新規追加 をクリック
- 右上の検索フォームに Classic Editor と入力し、表示された「Classic Editor」の インストール > 有効化 を順にクリック
▼ 「Gutenbergプラグイン2」を停止する手順 ▼
- WordPress管理画面の左側一覧から、 プラグイン > インストール済みプラグイン をクリック
- 表示された一覧のなかから、「Gutenbergプラグイン2」の「無効化」をクリック
関連
「クラシックエディタとグーテンベルグってなに…?」という場合は、こちらで1から解説しています ↓ ※重要です
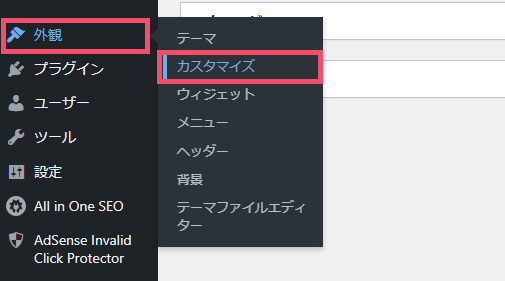
まずは、WordPress管理画面の左側一覧から…

↑ 外観 > カスタマイズ をクリックして…

↑ こちらの「カスタマイズ」設定画面を開きます
ACTION AFFINGER6における「ヘッダー背景色設定」のカスタマイズ方法

※2024年6月追記
AFFINGERのカスタマイズ画面が、一部変更されました
外観 > カスタマイズ > ヘッダーナビゲーション
から、パソコン・スマホそれぞれで「ヘッダー色」の設定を行うことができます
※ここからは旧画面となります
WordPressの「カスタマイズ」設定画面を開いたら、そのなかの左側一覧から…

↑「基本エリア設定」というタブをクリックして、さらに…

↑「ヘッダーエリア」というタブをクリックしましょう
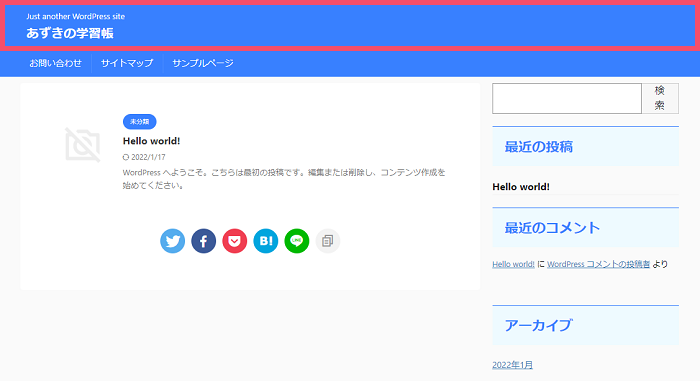
ACTION AFFINGER6では、初期状態で「ヘッダー背景色」が…

↑ このようなブルー系に設定されています(赤枠で囲ったエリアです)
で、このヘッダー背景色については…

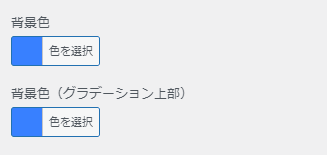
↑ こちらの…
- 背景色
- 背景色(グラデーション上部)
という2項目で設定することができます
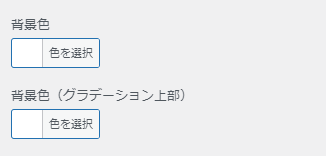
今回は例として…

↑ このように、2つとも真っ白(#ffffff)の背景色に設定してみますね
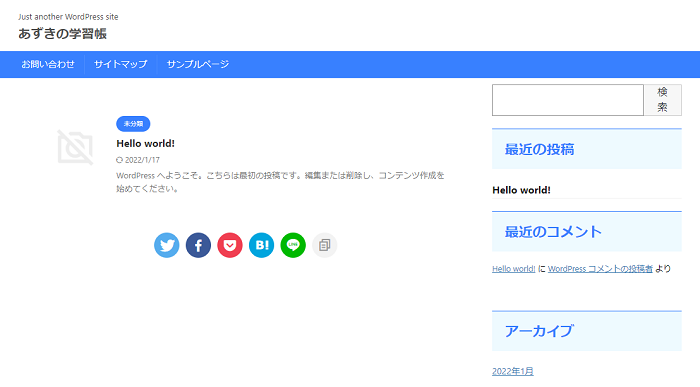
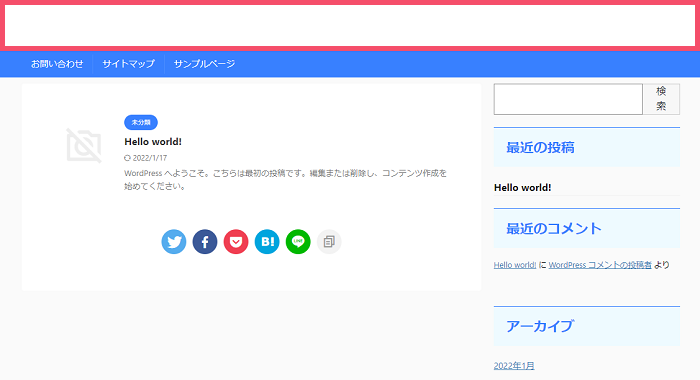
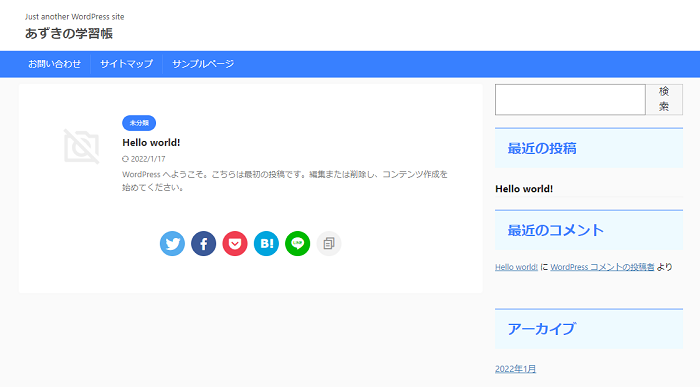
中央のプレビュー画面を改めて見てみると…

↑ ヘッダー(最上部)エリアの背景色が、真っ白に変更されました
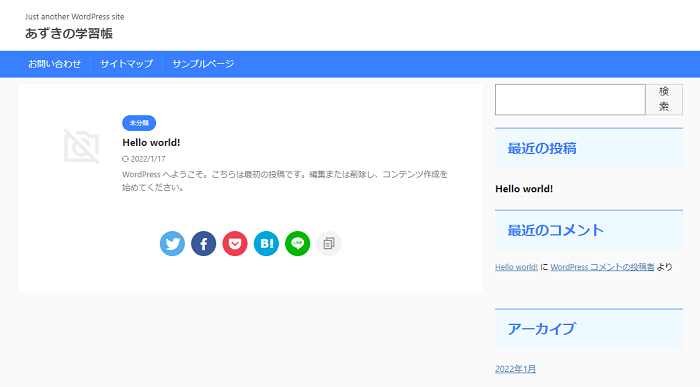
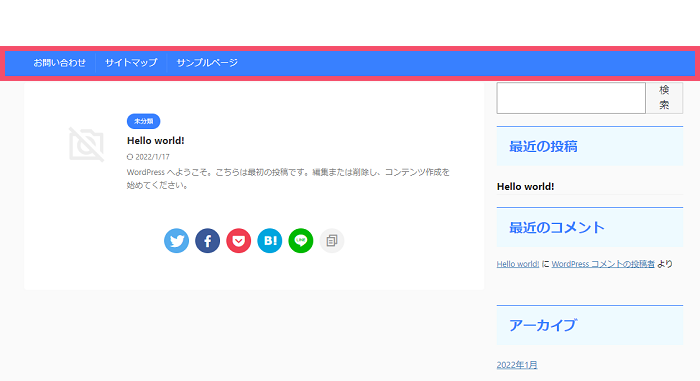
ちなみに、このヘッダーエリアのすぐ下にある…

↑ こちらの【横長型のバー】は、ヘッダーではなく「ヘッダーメニュー」というエリアになります
関連
「ヘッダーメニューの作り方」については、こちらをどうぞ ↓
-

AFFINGER6「ヘッダー・フッターメニュー」の作り方。スマホ用も【ワードプレスブログ完全初心者ガイド】
続きを見る
「ヘッダーメニューエリアの色設定」については、こちらから ↓
-

AFFINGER6「ヘッダーメニュー色」のカスタマイズ設定方法。スマホ用も【ワードプレスブログ完全初心者ガイド】
続きを見る
注意
上の例のようにヘッダー背景色を「白」などにする場合、左上の「サイトタイトル」が同化して隠れてしまうので…
サイトタイトル&キャッチフレーズの文字色
も、あわせて変更する必要があります(PC用・スマホ用で、それぞれ設定します!)
左上の < ボタンから、2つ前の「カスタマイズ」TOPページまで一旦戻り…
ロゴ画像 / サイトのタイトル
というタブを開いたなかの…
- PC画面用 → 「サイトタイトルとキャッチフレーズの文字色」
- スマホ画面用 → 「スマホヘッダーのタイトル色」
という項目で、それぞれ設定できます(画像つきの解説は、下記の記事をどうぞ)
-

AFFINGER6「サイトタイトルの文字色」カスタマイズ設定方法【ワードプレスブログ完全初心者ガイド】
続きを見る
上記の注意点をふまえて「サイトタイトル」の文字色も変更してみた結果、今回の例では…

↑ このようなヘッダー配色になりました(カラーコードは下記の通り)
- 背景色 → #ffffff
- ブログタイトルの文字色 → #515151
ということで、最後に「公開」ボタンをクリックしたら「ヘッダー背景色設定」のカスタマイズはこれで完了です🐥
このまま作業を続けられる場合は、左上の < ボタンで1つ前の「基本エリア設定」という画面に戻っておくと、このあとの手順がスムーズです
ACTION AFFINGER6における「フッター背景色設定」のカスタマイズ方法

※2024年6月追記
AFFINGERのカスタマイズ画面が、一部変更されました
外観 > カスタマイズ > フッター > フッターエリア
から、「フッター色」の設定を行うことができます
※ここから旧画面です
「カスタマイズ」設定画面から「基本エリア設定」を開いたら…

↑ 今度は「フッターエリア」というタブをクリックし、フッター設定の画面を開きましょう
ACTION AFFINGER6では、初期状態で「フッター背景色」が…

↑ さきほどのヘッダーエリアと同じ、ブルー系に設定されています
ここで見るべき項目は…

↑ こちらの…
- フッター文字色
- 背景色
- 背景色(グラデーション上部)
という3点です
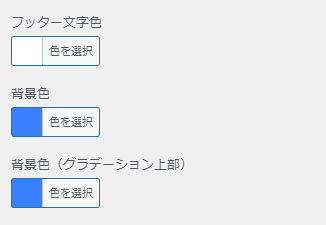
今回は例として、それぞれ…

↑ こちらの配色に設定してみます(カラーコードは下記の通りです)
- フッター文字色 → #515151
- 背景色 → #ffffff
- 背景色(グラデーション上部) → #ffffff
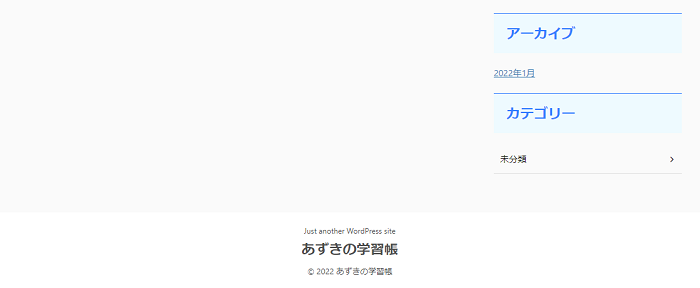
中央のプレビューで見てみると…

↑ このように反映されました
ということで、また左上の「公開」ボタンをクリックしたら「フッター背景色設定」のカスタマイズもOKです🐥
ACTION AFFINGER6における「全体の背景色設定」のカスタマイズ方法

※2024年6月追記
AFFINGERのカスタマイズ画面が、一部変更されました
外観 > カスタマイズ > 背景 > 背景色
から、「全体の背景色」の設定を行うことができます
※ここから旧画面です
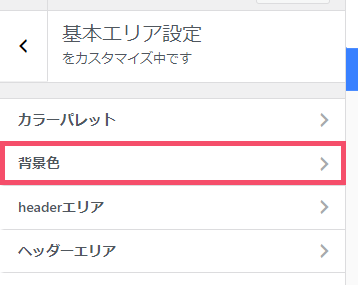
同じく「カスタマイズ」設定画面から「基本エリア設定」をクリックして…

↑ 今度は「背景色」というタブをクリックしましょう
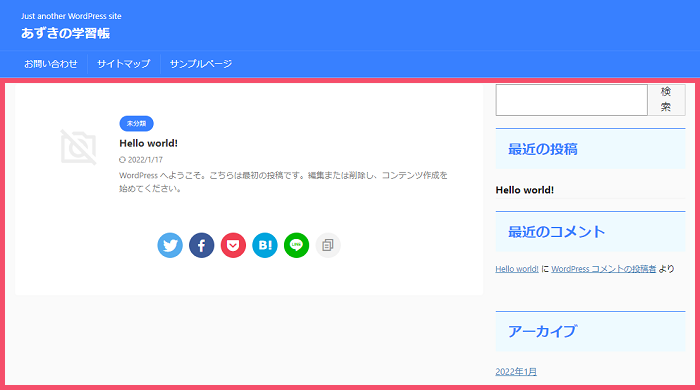
ACTION AFFINGER6では、初期状態で「全体の背景色」が…

↑ このような薄いグレー系に設定されています(白い部分を除いたエリアです)
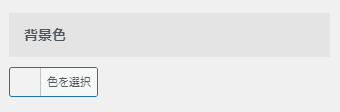
で、この「全体の背景色」は…

↑ こちらの「背景色」という項目で、任意のカラーに変更可能です
ここではあえて「極端な例」として、一旦…

↑ このような黒の色味にしてみました
一度こうして色味をガラッと変えてみることで、【実際に反映されるエリア】が一発で把握できますね
補足
画面中央の「白いままになっているエリア」については、「カスタマイズ」TOPから…
基本エリア設定 > mainエリア(記事)
にある、「背景色」という項目で設定できます
ちなみに、この「全体の背景色」で個人的におすすめなカラーは…
- #ffffff(真っ白)
- #f7f7f7(薄いグレー)
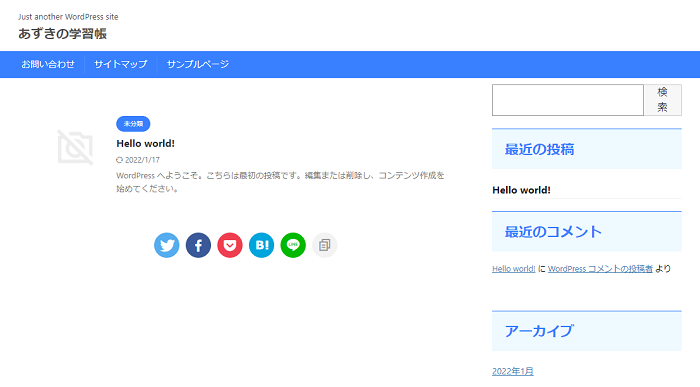
あたりで、今回は実際に自分もよく使っている…

↑ 真っ白(#ffffff)に設定してみました
ということで、最後にまた「公開」ボタンを忘れずにクリックしたら、「全体の背景色設定」のカスタマイズも完了となります🐥