専業ブロガー7年目のあかね猫です
WordPressを始めとしたブログ運営において欠かせない、重要なページの1つ…
プライバシーポリシー&免責事項
の書き方について、このブログでも実際に掲載している「作成例=雛形」と「要点」をご紹介していきます
- 法人などではなく個人ブログ
- アドセンス広告・アフィリエイト広告あり
- アクセス解析ツールあり(Googleアナリティクス)
- (電子書籍や物販などの)自社商品・サービスの直接販売なし
大前提として…
- この記事の執筆者である私自身(当ブログの運営者)は、法の専門家というわけでは全くありません
- よってご紹介する一連の内容における法的な正当性や正確性などについては、一切保証できません
- 当記事に掲載の作成例を、雛形(テンプレート)としてコピペ使用されること自体は構いません
- ただしそれによって生じたいかなるトラブルや損害、損失についても一切の責任を負いかねます
という点を踏まえたうえで、あくまで一般的な個人ブログにおける書き方の一例、「備忘録」程度にご認識ください
で、具体的には次の「8つのポイント」にわかれます
- 運営者情報
- 制定日&最終改定日
- 広告の配信
- アクセス解析ツール
- 著作権
- 使用している画像について
- リンク
- 免責事項
2020年1月から毎日コツコツ作ってきたワードプレス初心者ガイド、
・役に立ちました!
・わかりやすかったです!みたいな大変ありがたいお言葉を頂けるケースが最近増えてきたので、改めて載せておきますhttps://t.co/QJohn2MGlF
— あずき猫 / Azuki Neko (@azuki_rinrin) July 13, 2020
\当ブログで愛用しています/
インフォトップ
2023年度 WordPressテーマ売上
第1位
WordPress記事作成ガイド付き
< 印刷もできる、初心者にうれしい実践型マニュアル!>
公式:「稼ぐ」に特化したワードプレステーマ『ACTION AFFINGER6』
関連:【2024年7月】AFFINGER6の購入&導入手順を徹底解説。子テーマの設定方法まで初心者向けに完全ガイド【WordPressブログ】
-

【1番の本質】AFFINGER6って実際おすすめ?良い点&気になる点を専業ブロガー7年目が本気レビュー【WordPress愛用テーマ】
続きを見る
【備忘録】個人ブログの「プライバシーポリシー・免責事項」書き方の要点&作成例【アドセンス・アフィリエイト広告あり版】
ポイント1:「運営者情報」の明記について

まず1つ目のポイントは、「運営者情報」の明記について
具体的には、下記の2点です
- ブログの運営者名(ハンドルネーム)
- ブログの問い合わせ先(メールアドレス)
実際の作成例がこちら ↓

当ブログの運営者情報
運営者:~~~
連絡先:~~~~~☆~~~~~
※ご連絡される際には、☆を@に変えて送信お願い致します(スパム対策)。
ブログの連絡窓口には別途「お問い合わせフォーム」を設置している人も多いかと思いますが、自分は念のため「プライバシーポリシー・免責事項」ページにも記載しています
関連
「お問い合わせフォーム」の作り方については、こちらをどうぞ ↓
-

Contact Form 7のおすすめな設定方法&使い方を20枚超の画像付きで徹底解説【WordPressのお問い合わせフォーム作成プラグイン】
続きを見る
サービスや商品を自身のブログ内で「直接」販売する場合は、別途「特定商取引法」にもとづく内容を明記する必要があります
ただしアフィリエイト広告については、「直接」の販売ではなく「紹介」にあたるので「特定商取引法」にもとづく記載は不要です
ポイント2:「制定日&最終改定日」の明記について

つづいて2つ目のポイントは、作成した「プライバシーポリシー&免責事項」における…
- 制定日
- 最終改定日
の明記について
実際の作成例がこちら ↓

当ブログのプライバシーポリシー&免責事項
制定日・最終改定日
制定日:~~~~年~月~日
最終改定日:~~~~年~月~日
ここは見たままなので、解説は割愛しますね🐥
ポイント3:「広告の配信」の明記について【Googleアドセンス / Amazonアソシエイト】

3つ目のポイントは、「広告の配信」の明記について
具体的には…
- Googleアドセンス
- Amazonアソシエイト
この2点に関する文言で、共通するポイントとしては「クッキーを使用していることの明示」になります
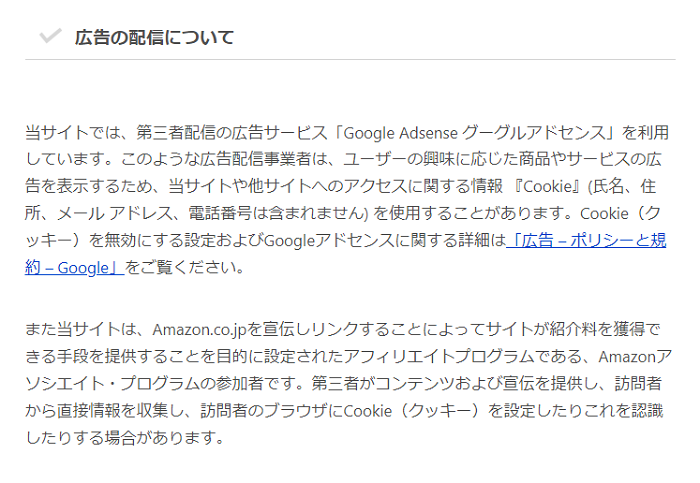
実際の作成例がこちら ↓

広告の配信について
当サイトでは、第三者配信の広告サービス「Google Adsense グーグルアドセンス」を利用しています。このような広告配信事業者は、ユーザーの興味に応じた商品やサービスの広告を表示するため、当サイトや他サイトへのアクセスに関する情報 『Cookie』(氏名、住所、メール アドレス、電話番号は含まれません) を使用することがあります。Cookie(クッキー)を無効にする設定およびGoogleアドセンスに関する詳細は「広告 – ポリシーと規約 – Google」をご覧ください。
また当サイトは、Amazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイトプログラムである、Amazonアソシエイト・プログラムの参加者です。第三者がコンテンツおよび宣伝を提供し、訪問者から直接情報を収集し、訪問者のブラウザにCookie(クッキー)を設定したりこれを認識したりする場合があります。
ちなみに…
そのほかのASPを含めた「アフィリエイト全般」に関する文言については、当記事の最後(=「免責事項」のパート)でご紹介しています🐥
関連
「アフィリエイトとかASPってなに…?」という場合は、こちらをどうぞ ↓
-

【2024年】WordPressでアフィリエイト広告を貼って「収益化」しよう【ワードプレスブログ完全初心者ガイド/第8章TOP】
続きを見る
ブログ初心者の方に「まずおすすめなASP」については、こちらから ↓
-

【2024年】ブログ収益化の超定番ASP7選。おすすめアフィリエイトサービス【ブログ審査の有無&難易度比較まで】
続きを見る
ポイント4:「アクセス解析ツール」の明記について【Googleアナリティクス】

4つ目のポイントは、「アクセス解析ツール」について
具体的には…
Googleアナリティクス
に関する文言で、ポイントは同じく「クッキーの使用」になります
関連
WordPressにおける、「Googleアナリティクスの導入方法」についてはこちらから ↓
-

Googleアナリティクス登録手順を画像たっぷりで初心者向けに徹底解説。GA4の導入方法【WordPressブログのアクセス解析】
続きを見る
実際の作成例がこちら ↓

アクセス解析ツールについて
当サイトでは、Googleによるアクセス解析ツール「Googleアナリティクス」を利用しています。
このGoogleアナリティクスはトラフィックデータの収集のためにCookieを使用しています。このトラフィックデータは匿名で収集されており、個人を特定するものではありません。この機能はCookieを無効にすることで収集を拒否することが出来ますので、お使いのブラウザの設定をご確認ください。この規約に関して、詳しくはこちらをクリックしてください。
ポイント5:「著作権」の明記について

5つ目のポイントは、「著作権」について
要点としては、下記の2点になります
- 「うちのブログは、不正に転載するのは禁止ですよ」という旨
- 「うちのブログは、不正に転載したものではないですよ」という旨
実際の作成例がこちら ↓

著作権について
当サイトの記事について、著作権は放棄しておりません。当サイトに存在する、文章・画像・動画等の著作物の情報を無断転載することを禁止します。引用の範囲を超えるものについては、法的処置を行います。
転載を希望される方は、「お問い合わせ」よりご連絡をお願いします。また、当サイトは著作権の侵害を目的とするものではありません。使用している版権物の知的所有権はそれぞれの著作者・団体に帰属しております。著作権や肖像権に関して問題がありましたら御連絡下さい。著作権所有者様からの警告及び修正・撤去のご連絡があった場合は迅速に対処または削除致します。
※「お問い合わせ」の部分に、ご自身のブログ内に設置している「お問い合わせページ」へのURLリンクを貼りつけます
関連
「URLリンクってどうやって貼るの…?」という場合は、こちらをどうぞ ↓
-

AFFINGER6「テキストリンク・画像リンク」の貼り方&リンク文字色のカスタマイズ設定方法【ワードプレスブログ完全初心者ガイド】
続きを見る
※当ブログでも愛用中のWordPressテーマ「ACTION AFFINGER6」を例に解説していますが、基本的な要領はどのテーマでも同じだと思います
\当ブログで愛用しています/
インフォトップ
2023年度 WordPressテーマ売上
第1位
WordPress記事作成ガイド付き
< 印刷もできる、初心者にうれしい実践型マニュアル!>
公式:「稼ぐ」に特化したワードプレステーマ『ACTION AFFINGER6』
関連:【2024年7月】AFFINGER6の購入&導入手順を徹底解説。子テーマの設定方法まで初心者向けに完全ガイド【WordPressブログ】
-

【1番の本質】AFFINGER6って実際おすすめ?良い点&気になる点を専業ブロガー7年目が本気レビュー【WordPress愛用テーマ】
続きを見る
ポイント6:使用している画像について

6つ目のポイントは、ブログ内で使用している各種「画像」について
まずブログで使用している画像については、例えば…
- ロイヤリティフリーの画像素材サイト(例:Shutterstock)などで、ブログで使用する写真を「正規の方法」で購入・取得している!
- サービスやスキルの売り買いサイト(例:ココナラ)などで、ブログで使用するイラストを「正規の方法」で購入・取得している!
といった場合、必ずしも「取得元の明記」が必要ではないかもしれません
ただそれでも、念のため明記しておくことで…
不当な方法で入手した画像ではありません
と暗に示しておいた方が、(万が一あらぬ疑いをかけられたりといった)トラブルの抑止力になるのかなと
実際の作成例がこちら ↓

※青字部分に、購入・取得元サイトへのURLリンクを貼っている形です
ポイント7:「リンク」の明記について

7つ目のポイントは、「リンク」について
大きく、【本題】と【補足】にわけてご紹介していきます🐥
本題:「リンクフリー」「直リンク禁止」「インラインフレーム禁止」
「リンク」における要点としては、シンプルに下記の3点です
- このブログは「リンクフリー」だよ!
- ただし、画像への「直リンク」は禁止だよ!
- あと、「インラインフレーム」も禁止だよ!
実際の作成例がこちら ↓

リンクについて
当サイトは基本的にリンクフリーですが、画像への直リンクや、インラインフレームの使用はお断り致します。
聞き慣れないワードが多いかもしれないので、以下【補足】となります🐣
補足1:リンクフリーとは?
リンクフリーとは…
他サイトのページを、自分のブログで自由に(リンクを貼って)紹介できること
つまり「うちのブログはリンクフリーです!」というのは、直訳すると…
うちのページはあなたのサイトで(リンクを貼って)自由に紹介してもらってOKですよ!
といった意味ですね
補足2:直リンクとは?
直リンクとは…
他サイトにある画像のURLを、直接自身のブログ内に貼ること
つまり「うちのブログは直リンク禁止です!」というのは、直訳すると…
うちのブログの画像を、そのままの画像URLであなたのサイトで貼ったらダメですよ!
といった意味になります
「直リンク」をされるデメリットとしては、他サイトでその画像の読み込みが行われるたびに…
画像の取得元である、「自分」側のサーバーを稼働させてしまう
という点です
ちなみに、「直リンクにならない貼り方」としては…
- 画像を(自分のPCに)一旦ダウンロードして保存!
- 保存した画像を、自分のブログでアップロード!
といった流れが一般的になります
補足3:インラインフレームとは?
インラインフレームとは…
特定のページの特定の場所に枠(フレーム)を作り、
その枠に「別のページ」を表示させる仕組みのこと
つまり「うちのブログはインラインフレーム禁止です!」というのは、直訳すると…
うちのページを、あなたのブログ上で
「インラインフレーム表示」させたらダメですよ!
といった意味ですね
他サイトから「インラインフレーム」を使用されるデメリットとしては、基本的に「直リンク」と同じ仕組みになります
ポイント8:「免責事項」の明記について

最後の8つ目は、「免責事項」について
大きく、下記の3点にわけられます
- アフィリエイトに関する文言
- コンテンツの正確性や安全性などに関する文言
- この免責事項や全コンテンツにおける、変更や削除に関する文言
実際の作成例がこちら ↓

免責事項
当サイトは、アフィリエイトプログラムを使って商品を紹介しており、直接の販売は行っておりません。商品に関するお問い合わせは、販売店様のほうに直接ご連絡くださいますようお願い致します。当サイトからリンクやバナーなどによって他のサイトに移動された場合、移動先サイトで提供される情報、サービス等について一切の責任を負いません。また、リンク先サイトの正確性や合法性、その内容について一切保証するものではありません。当サイトに関する記事は、個人的な主観をもとに書いており、すべての人に当てはまるというものではありません。商品やサービスのご購入に関する最終的な判断はご自身の責任でお願い致します。
当サイトのコンテンツ・情報につきまして、可能な限り正確な情報を掲載するよう努めておりますが、必ずしもそれらの正確性や安全性等を保証するものではありません。誤情報が入り込んだり、情報が古くなっていることもございます。万が一、当サイトをご利用することで発生したトラブルに関しては一切の責任を負いかねます。あらかじめご了承くださいますようお願い致します。
また本免責事項、および当サイトに掲載しているすべての記事は、予告なしに変更・削除されることがあります。 予めご了承下さい。
ちなみに!
WordPressにおける「プライバシーポリシー&免責事項」などのページを…
ブログのフッター(最下部)エリアに設置する方法
については、別途こちらをどうぞ ↓
-

AFFINGER6「ヘッダー・フッターメニュー」の作り方。スマホ用も【ワードプレスブログ完全初心者ガイド】
続きを見る
※当ブログでも愛用中のWordPressテーマ「ACTION AFFINGER6」を例に解説しています
また!
「プライバシーポリシー&免責事項」や「サイトマップ」「お問い合わせフォーム」のページについては、WordPressの場合「投稿」ではなく…
固定ページ
を使って作成するのがおすすめです ↓
-

WordPress「投稿・固定ページ」の違いとは?使い分けのポイントまとめ【ワードプレスブログ完全初心者ガイド】
続きを見る
人気記事
各章のTOPページを【ブックマーク】などしておくと、迷わずスムーズに進められます
ワードプレスブログ「完全初心者」ガイド!
全8章の「総合TOP」ページです










