専業ブロガー7年目のあかね猫です
当ブログでも愛用中の人気WordPressテーマ「ACTION AFFINGER6」における…
「見出し付きフリーボックス」の作り方&カスタマイズ設定方法
について、「作例付き」でブログ初心者さん向けに1から解説していきます
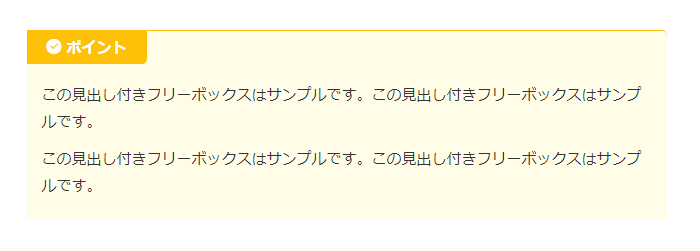
まず、ACTION AFFINGER6における「見出し付きフリーボックス」というのは…


↑ こういったものになります
この「見出し付きフリーボックス」は…
- クリック1つで呼び出し可能な「テンプレート」が、【基本・注意・はてな・ポイント】など、実用的なデザインパターンで多数用意されている!
だけでなく、もう1つの代表的なボックスデザインである「マイボックス」と同様に…
- それらのテンプレートをもとに、【タイトル・アイコン・背景・枠線】の色やデザインなど、ボックス1つ1つ自由に「カスタマイズ」できる!
という ”二段構え” の仕様になっています
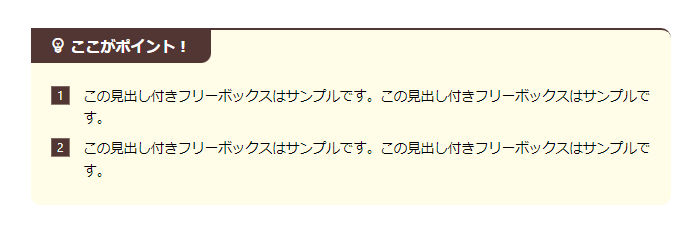
カスタマイズした「見出し付きフリーボックス」の例 ↓


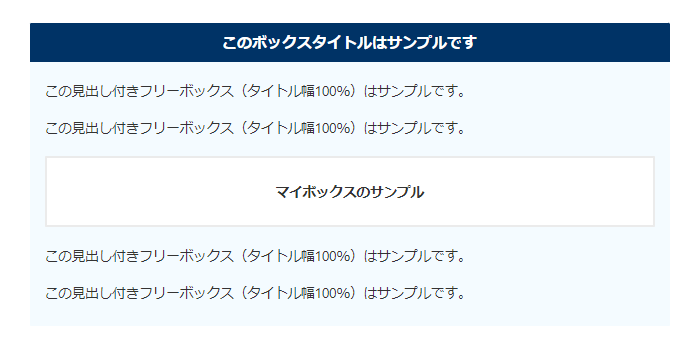
「マイボックス」との組み合わせ例 ↓

関連
「マイボックス」の作り方とカスタマイズ方法については、こちらをどうぞ ↓
-

AFFINGER6「マイボックス」の作り方&カスタマイズ設定方法。作例付き【ワードプレスブログ完全初心者ガイド】
続きを見る
そんな「見出し付きフリーボックス」について、3つのステップで丁寧に解説していきます
- 「見出し付きフリーボックス」の作り方
- 「見出し付きフリーボックス」のカスタマイズ方法
- 「見出し付きフリーボックス」のカスタマイズ例
Contents
AFFINGER6「見出し付きフリーボックス」の作り方&カスタマイズ設定方法。作例付き【ワードプレスブログ完全初心者ガイド】
注意
ご紹介する内容は、いずれもWordPressの編集エディタが…
クラシックエディタ
の前提となります。「グーテンベルグ」をお使いの方はご了承ください
「クラシックエディタとグーテンベルグってなに…?」という場合や、「クラシックエディタに切り替える方法(一瞬です!)」はこちらをどうぞ ↓ ※重要です
ステップ1:ACTION AFFINGER6「見出し付きフリーボックス」の作り方

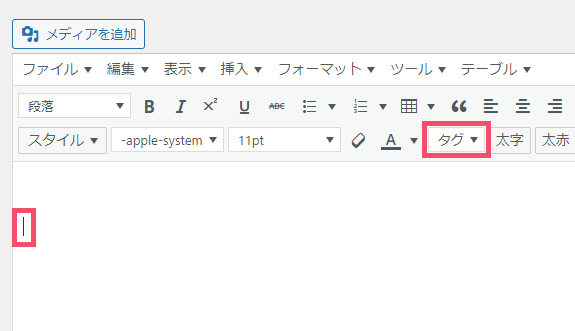
WordPress管理画面から「投稿」もしくは「固定ページ」の編集画面を開いたら、まずは「見出し付きフリーボックス」を挿入したい箇所に…

↑ カーソル( | )を設置した状態で、画面上部の「タグ」をクリックします
関連
「ビジュアルとテキストってなに…?」という場合は、こちらをどうぞ ↓
-

WordPress「ビジュアル・テキスト」の違いとは?使い分けのポイントまとめ【ワードプレスブログ完全初心者ガイド】
続きを見る
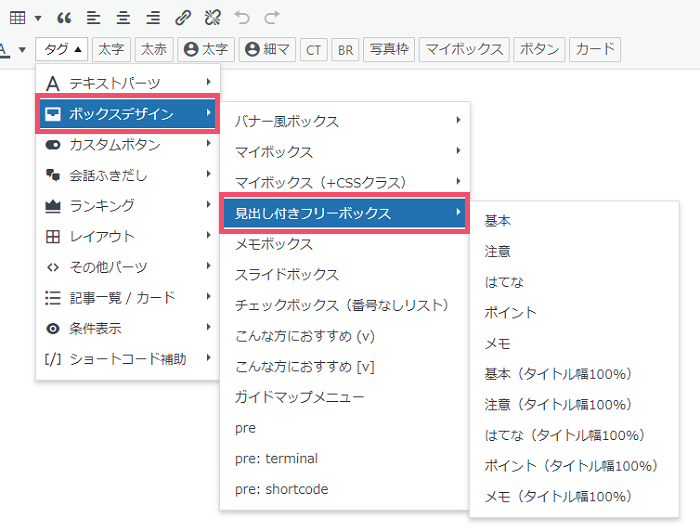
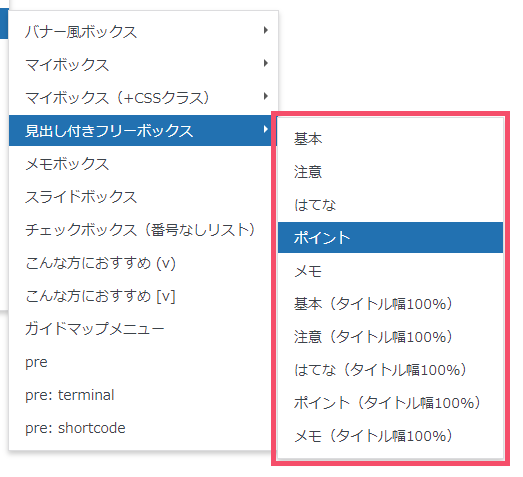
「タグ」を開いたら、そのなかから…

↑ ボックスデザイン > 見出し付きフリーボックス の順に開きましょう
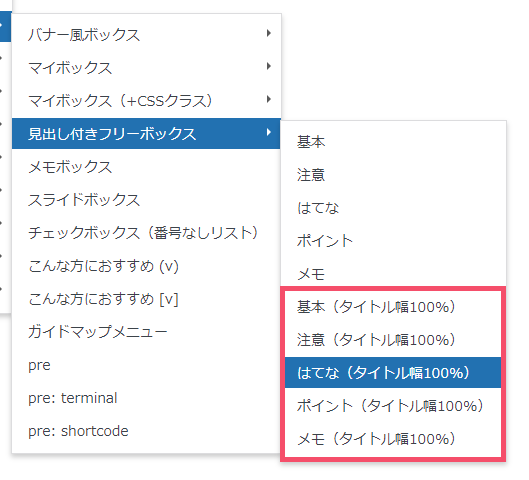
すると、そのなかに…

↑ あらかじめ用意されている見出し付きフリーボックスの「テンプレート」が一覧表示されるので、このなかから任意の見出し付きフリーボックスを選択します
任意の見出し付きフリーボックスを選択すると…

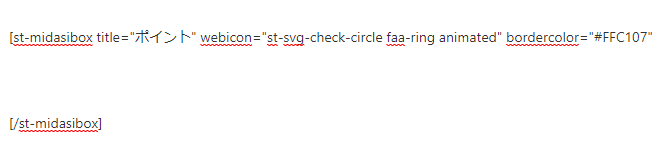
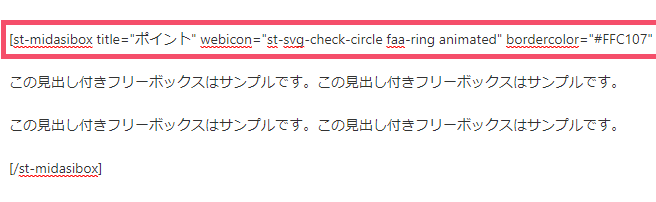
↑ 専用の「ショートコード」が本文欄に貼り付けられるので、このなかに…

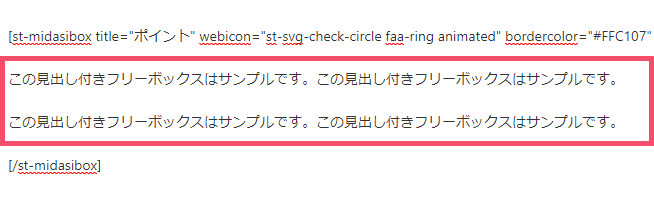
↑ 任意のテキストを入力すればOKです
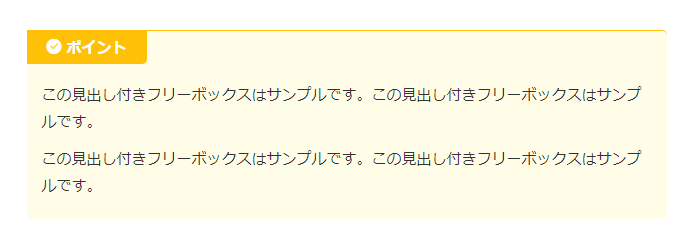
プレビュー画面で確認してみると…

↑ このような見出し付きフリーボックスができました
ちなみに上記の例では「ポイント」というテンプレートを選びましたが、ほかにも例えば「メモ」というテンプレートを選択してみると…

↑ このような見出し付きフリーボックスが作られます
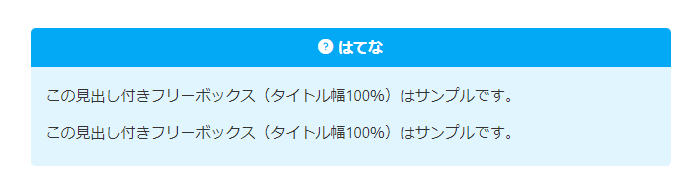
そしてもう1点、上記の手順でテンプレートを選ぶ際に…

↑ こちらの (タイトル幅100%) と表示されている種類のなかから選択してみると…

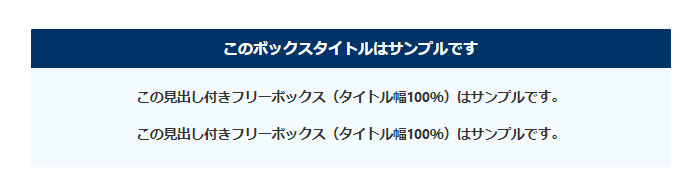
↑ このように、【タイトル幅が両端まで広がったタイプ】の見出し付きフリーボックスが作成できます
注意
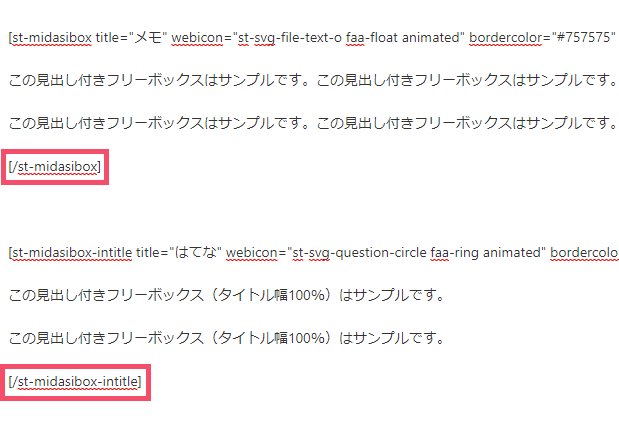
【通常タイプ】と【タイトル幅100%タイプ】では、ショートコードの「上下」1組のうち、「上」側はもちろん「下」側にあたるコードも…

↑ このように文字列が異なるため、例えば…
- コード「上」側 → 通常タイプ
- コード「下」側 → タイトル幅100%タイプ
などの ”ごちゃ混ぜ” な組み合わせで「上下1組」を作っても、見出し付きフリーボックスは正常に形成されないので注意しましょう
ということで!
ここまでは見出し付きフリーボックスの【テンプレートをそのまま使用する手順】をご紹介しましたが、このボックスデザインの「最大の長所」はなんといっても…
- 【タイトル・アイコン・背景・枠線】の色やデザインなど、ボックス1つ1つ自由に「カスタマイズ」できる!
という点なんですね🐥
ステップ2:ACTION AFFINGER6「見出し付きフリーボックス」のカスタマイズ方法

まずは【ステップ1】でご紹介した…
タグ > ボックスデザイン > 見出し付きフリーボックス
という基本手順で…
見出し付きフリーボックスのテンプレート
を1つ(どれでもOK!)選んだら、貼り付けられたショートコード(上下1組)のうち…

↑ こちらの「上」側にあたるコードを、任意の内容にカスタマイズしていきます(編集エディタは、引き続き「ビジュアル」のままで大丈夫です)
title=""
まず、ショートコードの一番先頭に表示されている…
title=""
ですが、こちらでボックス左上に表示される「タイトル名」を指定することができます
具体的には、 title="●●●●●" の ●●●●● にあたる部分に、任意のワードを手入力で打ち込むだけ(例 title="ここがポイント!" )
webicon=""
つづいて…
webicon=""
ですが、こちらはタイトル名の左側に表示される「アイコン」を指定することができます
具体的には、画面上部の タグ > ショートコード補助 を開いたなかにある…
Webアイコン(クラス)
というところを開くと、「Webアイコン」のバリエーションが一覧表示されるので、そのなかから任意のWebアイコンを選択しましょう(例:電球)
使用したいWebアイコンを選択すると…
そのアイコン専用のコード(例 st-svg-lightbulb-o )
が本文欄に貼り付けられるので、このコードを webicon="●●●●●" の ●●●●● にあたる部分へ貼り付ければOKです(例 webicon="st-svg-lightbulb-o" )
bordercolor=""
お次は…
bordercolor=""
ですが、こちらでボックスの「枠線色」を指定することができます
具体的には…
# + ●●●●●●
という形で、任意の「カラーコード」を入力します(例 bordercolor="#523634" )
このカラーコードについては、 タグ > ショートコード補助 を開いたなかから…
HTMLカラーコード
というタブを開くと、「主要な色」のバリエーションが一覧表示されているので、そのなかから任意の色をまず選択しましょう
選択すると、その色のカラーコード(例:#523634)が本文欄に貼り付けられるので、このコードを color="#●●●●●●" の #●●●●●● にあたる部分に貼り付けるだけ
ちなみに!
「もっと色んなカラーを使いたい!」という場合は、「WEB色見本 原色大辞典」様を始めとした各種「色見本サイト」でカラーコードを確認できます
ということで、そのほかのカスタマイズ項目については下記の通りです🐣
color=""
color=""
ボックスの「タイトル名」と「アイコン」の色を、カラーコードで指定できます(例 color="#523634" )
bgcolor=""
bgcolor=""
ボックスの「網掛け(背景)色」を、カラーコードで指定できます(例 bgcolor="#fffde8" )
borderwidth=""
borderwidth=""
ボックスの「枠線の太さ」を、「px」というサイズ単位で指定できます(例 borderwidth="2" )
borderradius=""
borderradius=""
ボックスの「四隅」のうち…
左上を除いた3ヶ所
の「丸み」を、数字で指定できます(例 borderradius="5" )
ちなみに「左上」の丸みは、「直角」で固定です
titleweight=""
titleweight=""
タイトル名の「フォントの太さ」を、 空欄(通常) もしくは bold(太字) で指定できます(例 titleweight="bold" )
myclass=""
myclass=""
こちらは基本的に、デフォルトの空欄のままでOKです
ステップ3:ACTION AFFINGER6「見出し付きフリーボックス」のカスタマイズ例

ボックスのカスタマイズって、経験上「よく使う組み合わせ」は自然と決まってくるため…
- カスタマイズ済みのショートコードは、Excelなどに丸々貼り付けておく!
- 実際にマイボックスを使うときには、Excelからコピペで貼り付けるだけ!
といった形にしておくと、記事作成の効率がぐんと上がります
ということで!
ここまでご紹介した「ショートコード」のカスタマイズ項目をふまえて、「見出し付きフリーボックス」のサンプルを2つほど作ってみました🐣
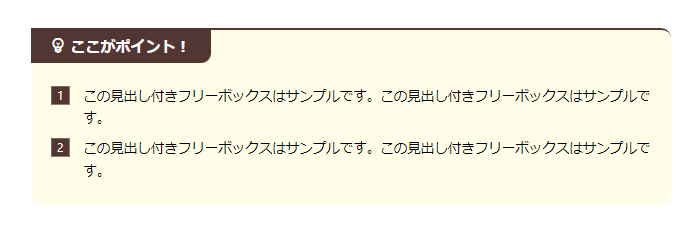
カスタマイズ例1 ↓

- title="ここがポイント!"
- webicon="st-svg-lightbulb-o"
- bordercolor="#523634"
- color="#ffffff"
- bgcolor="#fffde8"
- borderwidth="2"
- borderradius="10"
- titleweight="bold"
- myclass=""
カスタマイズ例2 ↓

- title="このボックスタイトルはサンプルです"
- webicon=""
- bordercolor="#003366"
- color="#ffffff"
- bgcolor="#f4fbff"
- borderwidth="1"
- borderradius="1"
- titleweight="bold"
- myclass=""
ちなみに!
ちょっとした応用技として、今回の「見出し付きフリーボックス」のなかに…

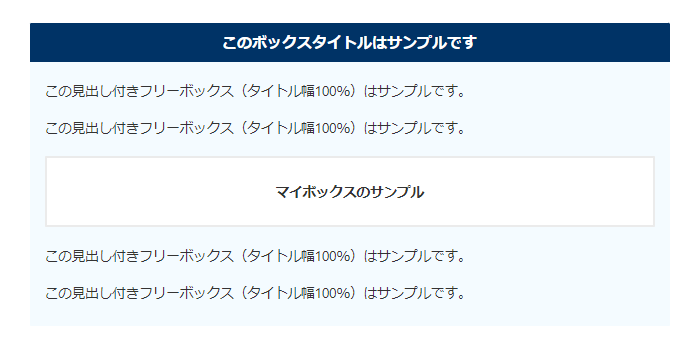
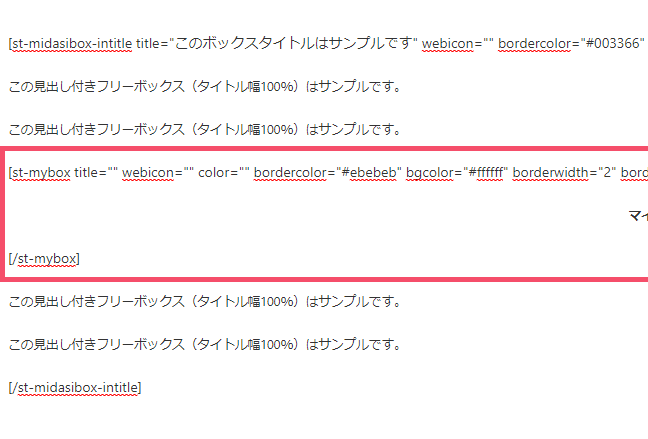
↑ このように「マイボックス」用のショートコードを含めることで…

↑ このような「複合型」のボックスを作ることもできます🐥
あわせてどうぞ