専業ブロガー7年目のあかね猫です
当ブログでも愛用中の人気WordPressテーマ「ACTION AFFINGER6」における…
「マイボックス」の作り方&カスタマイズ設定方法
について、「作例付き」でブログ初心者さん向けに1から解説していきます
まずACTION AFFINGER6における「マイボックス」というのは、実際の画面上で見ると…


↑ こういったものになります
この「マイボックス」というボックスデザインは…
- クリック1つで呼び出し可能な「テンプレート」が、【基本・関連・ポイント・注意ポイント】など、実用的なデザインパターンで多数用意されている!
だけでなく…
- それらのテンプレートをもとに、【タイトル・アイコン・背景・枠線】の色やデザインなど、ボックス1つ1つ自由に「カスタマイズ」できる!
という ”二段構え” の仕様になっています
カスタマイズした「マイボックス」の例 ↓


そんなACTION AFFINGER6における「マイボックス」について、3つのステップで丁寧に解説していきます
- 「マイボックス」の作り方
- 「マイボックス」のカスタマイズ方法
- 「マイボックス」のカスタマイズ例
Contents
AFFINGER6「マイボックス」の作り方&カスタマイズ設定方法。作例付き【ワードプレスブログ完全初心者ガイド】
注意
ご紹介する内容は、いずれもWordPressの編集エディタが…
クラシックエディタ
の前提となります。「グーテンベルグ」をお使いの方はご了承ください
「クラシックエディタとグーテンベルグってなに…?」という場合や、「クラシックエディタに切り替える方法(一瞬です!)」はこちらをどうぞ ↓ ※重要です
ステップ1:ACTION AFFINGER6「マイボックス」の作り方

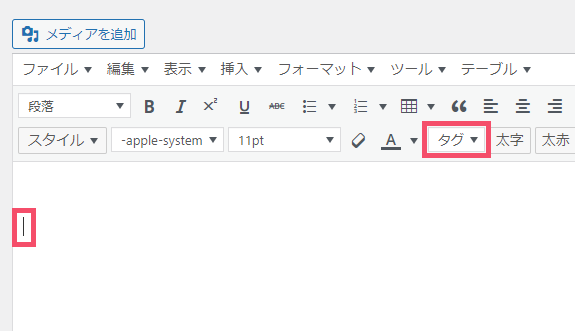
WordPress管理画面から「投稿」もしくは「固定ページ」の編集画面を開いたら、まずは「マイボックス」を挿入したい箇所に…

↑ カーソル( | )を設置した状態で、画面上部の「タグ」をクリックします
関連
「ビジュアルとテキストってなに…?」という場合は、こちらをどうぞ ↓
-

WordPress「ビジュアル・テキスト」の違いとは?使い分けのポイントまとめ【ワードプレスブログ完全初心者ガイド】
続きを見る
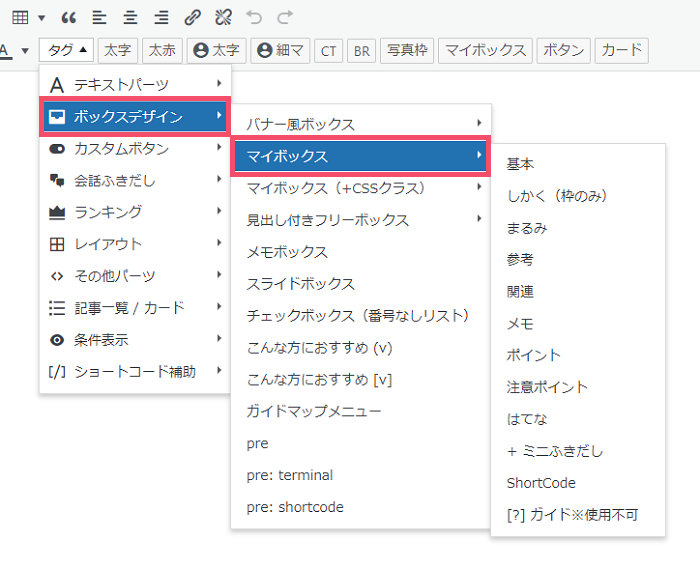
「タグ」を開いたら、そのなかから…

↑ ボックスデザイン > マイボックス の順に開きましょう
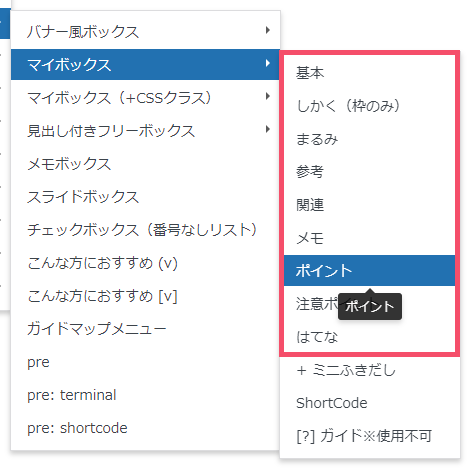
すると、そのなかに…

↑ あらかじめ用意されているマイボックスの「テンプレート」が一覧表示されるので、このなかから任意のマイボックスを選択します
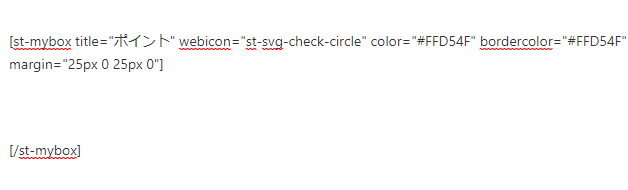
任意のマイボックスを選択すると…

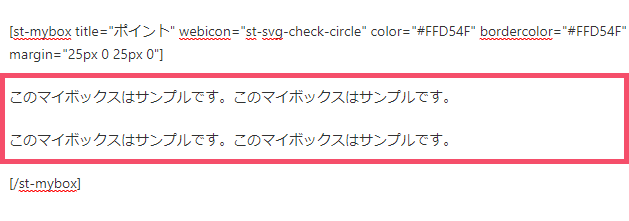
↑ 専用の「ショートコード」が本文欄に貼り付けられるので、このなかに…

↑ 任意のテキストを入力すればOKです
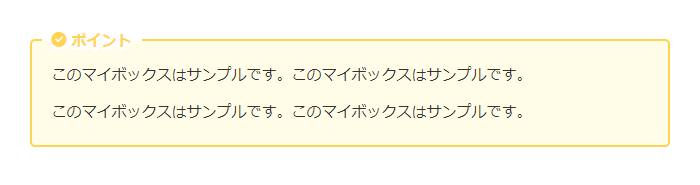
プレビュー画面で確認してみると…

↑ このようなマイボックスができました
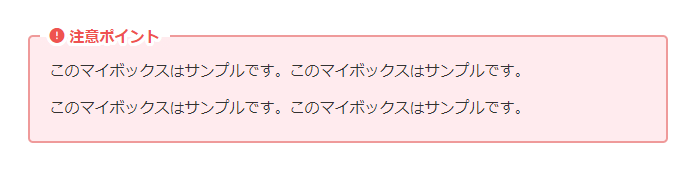
ちなみに上記の例では「ポイント」というテンプレートを選びましたが、ほかにも例えば「注意ポイント」というテンプレートを選択してみると…

↑ このようなマイボックスが作成されます
ということで!
ここまではマイボックスの【テンプレートをそのまま使用する手順】になりますが、このボックスデザインの「最大の長所」はなんといっても…
- 【タイトル・アイコン・背景・枠線】の色やデザインなど、ボックス1つ1つ自由に「カスタマイズ」できる!
という点なんですね
ステップ2:ACTION AFFINGER6「マイボックス」のカスタマイズ方法

まずは【ステップ1】でご紹介した…
タグ > ボックスデザイン > マイボックス
という基本手順で…
マイボックスのテンプレート
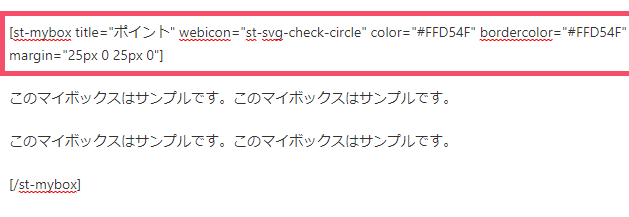
を1つ(どれでもOK!)選んだら、貼り付けられたショートコード(上下1組)のうち…

↑ こちらの「上」側にあたるコードを、任意の内容にカスタマイズしていきます(編集エディタは、引き続き「ビジュアル」のままで大丈夫です)
title=""
まず、ショートコードの一番先頭に表示されている…
title=""
ですが、こちらでボックス左上に表示される「タイトル名」を指定することができます
具体的には、 title="●●●●●" の ●●●●● にあたる部分に、任意のワードを手入力で打ち込むだけ(例 title="ここがポイント!" )
webicon=""
つづいて…
webicon=""
ですが、こちらはタイトル名の左側に表示される「アイコン」を指定することができます
具体的には、画面上部の タグ > ショートコード補助 を開いたなかにある…
Webアイコン(クラス)
というところを開くと、「Webアイコン」のバリエーションが一覧表示されるので、そのなかから任意のWebアイコンを選択しましょう(例:電球)
使用したいWebアイコンを選択すると…
そのアイコン専用のコード(例 st-svg-lightbulb-o )
が本文欄に貼り付けられるので、このコードを webicon="●●●●●" の ●●●●● にあたる部分へ貼り付ければOKです(例 webicon="st-svg-lightbulb-o" )
color=""
お次は…
color=""
ですが、こちらで「タイトル名」と「アイコン」の色を指定することができます
具体的には…
# + ●●●●●●
という形で、任意の「カラーコード」を入力します(例 color="#523634" )
このカラーコードについては、 タグ > ショートコード補助 を開いたなかから…
HTMLカラーコード
というタブを開くと、「主要な色」のバリエーションが一覧表示されているので、そのなかから任意の色をまず選択しましょう
選択すると、その色のカラーコード(例:#523634)が本文欄に貼り付けられるので、このコードを color="#●●●●●●" の #●●●●●● にあたる部分に貼り付けるだけ
ちなみに!
「もっと色んなカラーを使いたい!」という場合は、「WEB色見本 原色大辞典」様を始めとした各種「色見本サイト」でカラーコードを確認できます
ということで、そのほかのカスタマイズ項目については下記の通りです🐣
bordercolor=""
bordercolor=""
ボックスの「枠線色」を、カラーコードで指定できます(例 bordercolor="#523634" )
bgcolor=""
bgcolor=""
ボックスの「網掛け(背景)色」を、カラーコードで指定することができます(例 bgcolor="#fffde8" )
borderwidth=""
borderwidth=""
ボックスの「枠線の太さ」を、「px」というサイズ単位で指定することができます(例 borderwidth="2" )
borderradius=""
borderradius=""
ボックスの「四隅の丸み」を、数字で指定できます(例 borderradius="5" )
titleweight=""
titleweight=""
タイトル名の「フォントの太さ」を、 空欄(通常) もしくは bold(太字) で指定できます(例 titleweight="bold" )
fontsize=""
fontsize=""
タイトル名の「フォントサイズ」を、「%」の比率で指定することができます(例 fontsize="95" )
myclass=""
myclass="st-mybox-class"
こちらは基本的に、デフォルトの st-mybox-class のままでOKです
margin=""
margin=""
ボックスの外側に作られる「上下左右の余白」を指定できます
具体的には…
上 右 下 左
という「時計回り」の順番で、4方向それぞれの余白サイズを「px」というサイズ単位で入力すればOKです(数値は「1」刻みで指定できます)
例えば!
margin="25px 0 25px 0"
とした場合、ボックスの外側に 上:25px 右:0 下:25px 左:0 という余白がそれぞれ作られます(0の場合、「px」という単位は入力不要です)
ステップ3:ACTION AFFINGER6「マイボックス」のカスタマイズ例

ボックスのカスタマイズって、経験上「よく使う組み合わせ」は自然と決まってくるため…
- カスタマイズ済みのショートコードは、Excelなどに丸々貼り付けておく!
- 実際にマイボックスを使うときには、Excelからコピペで貼り付けるだけ!
といった形にしておくと、記事作成の効率がぐんと上がります
ということで!
ここまでご紹介した「ショートコード」のカスタマイズ項目をふまえて、サンプルを2つほど作ってみました🐣
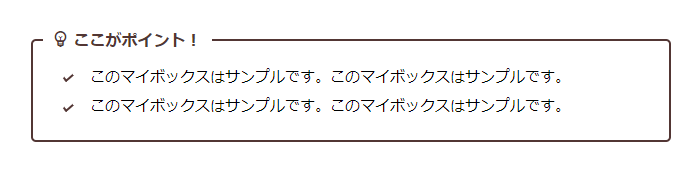
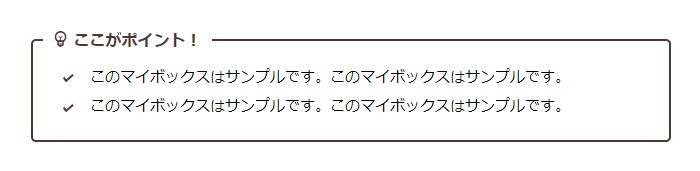
カスタマイズ例1 ↓

- title="ここがポイント!"
- webicon="st-svg-lightbulb-o"
- color="#523634"
- bordercolor="#523634"
- bgcolor="#ffffff"
- borderwidth="2"
- borderradius="5"
- titleweight="bold"
- fontsize="100"
- myclass="st-mybox-class"
- margin="20px 0 20px 0"
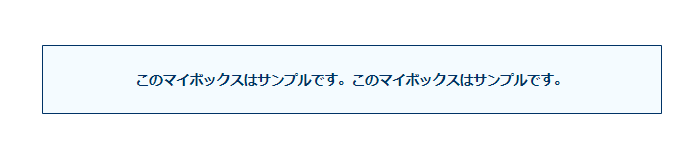
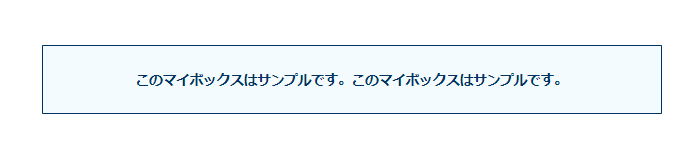
カスタマイズ例2 ↓

- title=""
- webicon=""
- color="" ※タイトルとアイコンを入れていないので、ここは空欄でOK!
- bordercolor="#003366"
- bgcolor="#f4fbff"
- borderwidth="1"
- borderradius="1"
- titleweight="" ※タイトルを入れていないので、ここは空欄でOK!
- fontsize="" ※同上!
- myclass="st-mybox-class"
- margin="20px 10px 20px 10px"
上記2パターンのカスタマイズ例を見てもわかる通り、マイボックス内に入れるテキスト(例 このマイボックスはサンプルです。 )については…
- 箇条書きリスト
- 左寄せ・中央揃え・右寄せ
- フォントサイズ変更
- フォントカラー変更
といった「各種アレンジ」も、通常のテキストと同様に行うことができます🐥
▼ AFFINGER6における「箇条書きリスト」の作り方についてはこちら ▼
-

AFFINGER6「箇条書きリスト」の作り方&カスタマイズ設定方法【ワードプレスブログ完全初心者ガイド】
続きを見る
▼ テキストの「各種アレンジ」で定番なプラグインについてはこちら ▼
-

Advanced Editor Toolsのおすすめな設定方法&使い方を30枚超の画像付きで徹底解説【WordPressのエディタ拡張プラグイン/クラシックエディタ版】
続きを見る



