専業ブロガー7年目のあかね猫です
当ブログでも愛用中の人気WordPressテーマ「ACTION AFFINGER6」における…
「ブログカード」の作り方&カスタマイズ設定方法
について、ブログ初心者さん向けに1からわかりやすく解説していきます
まずACTION AFFINGER6における「ブログカード」とは、クリックすることによって指定のページへと遷移する「リンク機能」が…

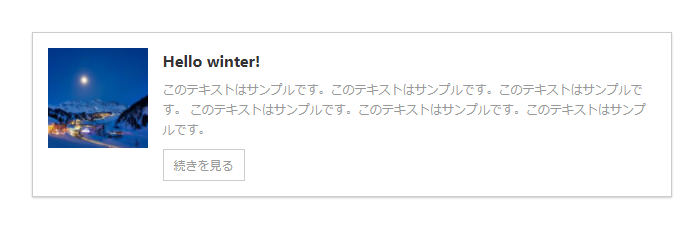
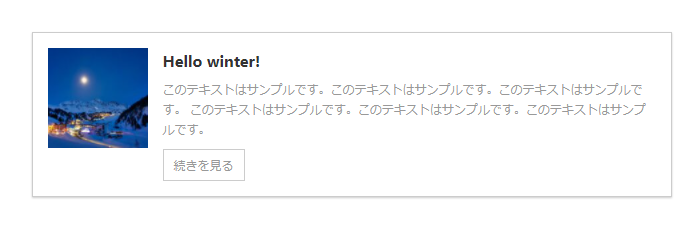
↓(カスタマイズ後の例)


このように、「カード型」のデザインで作成できる機能です
そんなACTION AFFINGER6における「ブログカード」について、3つのステップで丁寧に解説していきます
- ブログカードの作り方
- ブログカードのカスタマイズ方法:「個別」設定編
- ブログカードのカスタマイズ方法:「共通」設定編
ということで、さっそく見ていきましょー🐥
▼ ACTION AFFINGER6の「購入~導入手順」はこちらから ▼
【2024年7月】AFFINGER6の購入&導入手順を徹底解説。子テーマの設定方法まで初心者向けに完全ガイド【WordPressブログ】
-

【2024年7月】AFFINGER6の購入&導入手順を徹底解説。子テーマの設定方法まで初心者向けに完全ガイド【WordPressブログ】
続きを見る
- 「ACTION AFFINGER6」が実際に使用できるようになるまでの ”一連の手順” を、
画像付きでまるっと解説しています - 作業そのものは、正味【15分程度】でおわります(子テーマまで含めて)
AFFINGER6「ブログカード」の作り方&カスタマイズ設定方法。サムネ画像付きの記事リンク【ワードプレスブログ完全初心者ガイド】
注意
ご紹介する内容は、いずれもWordPressの編集エディタが…
クラシックエディタ
の前提となります。「グーテンベルグ」をお使いの方はご了承ください
「クラシックエディタとグーテンベルグってなに…?」という場合や、「クラシックエディタに切り替える方法(一瞬です!)」はこちらをどうぞ ↓ ※重要です
-

WordPressクラシックエディタとグーテンベルグとは?プラグイン「Classic Editor」の導入方法まで初心者向けに徹底ガイド
続きを見る
ステップ1:ACTION AFFINGER6における「ブログカード」の作り方

まずは、ブログカードで「リンク先URL」として設定したい記事ページの「ID」をチェックする必要があります
WordPress管理画面から「投稿一覧」もしくは「固定ページ一覧」を開いたら…

↑ 記事ごとで割り振られているID(上画像では75!)が一覧の右列に表示されているので、こちらの番号をコピーなどしておきましょう
関連
「投稿と固定ページってどう違うの…?」という場合は、こちらをどうぞ ↓
-

WordPress「投稿・固定ページ」の違いとは?使い分けのポイントまとめ【ワードプレスブログ完全初心者ガイド】
続きを見る
該当記事の「ID」を確認できたら、これからブログカードを設置したい記事の編集画面を開き…

↑ 任意の箇所に貼り付けてから、そのID番号を上画像のように「選択」した状態にします
関連
「ビジュアルとテキストってなに…?」という場合は、こちらをどうぞ ↓
-

WordPress「ビジュアル・テキスト」の違いとは?使い分けのポイントまとめ【ワードプレスブログ完全初心者ガイド】
続きを見る
ID番号を選択できたら、画面上部の…

↑「カード」というボタンをクリックすることで…

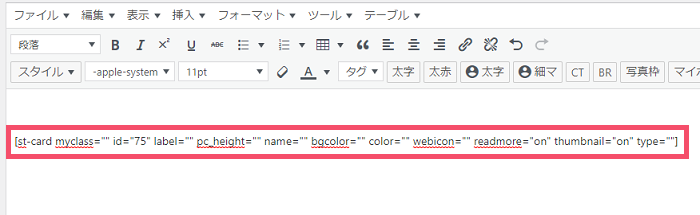
↑ このように、ブログカード専用の「ショートコード」が生成されます
プレビュー画面で確認してみると…

↑ このようなブログカードが表示されました
つづいて、このブログカードの各種デザインを【カスタマイズ】していきましょう🐥
\ 「なぜ売れないか?」を徹底解析 /
結果が見えるサイト運営に
AffiliateRun~なぜ売れないか?
PDFマニュアル付き!
公式:「AFFINGERタグ管理マネージャー4 + PVモニター」プラグインセット
関連:WordPressにおける広告リンクの貼り方「3つ」のパターン。アフィリエイト広告の挿入方法
-

WordPressにおける広告リンクの貼り方「3つ」のパターン。アフィリエイト広告の挿入方法
続きを見る
※別売りのWordPressテーマ「ACTION AFFINGER6」最新版が必要です
ステップ2:ACTION AFFINGER6における「ブログカード」のカスタマイズ方法:「個別」設定編

ACTION AFFINGER6で作成した「ブログカード」は、その表示デザインを「カードごとで個別にカスタマイズ」することが可能です
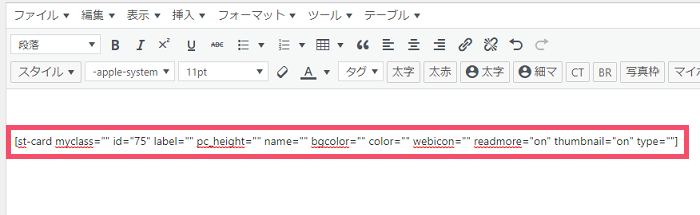
具体的には、ブログカードを作成した際に編集画面上に生成される…

↑ こちらの「ショートコード」を、任意の内容にカスタマイズしていきます🐣(編集エディタは、引き続き「ビジュアル」のままで大丈夫です)
st-card myclass=""
st-card myclass=""
こちらは通常、デフォルトの「空欄」のままでOKです
id=""
id=""
【ステップ1】でご紹介した、ブログカードのリンク先となる記事ページの「ID」を指定する項目になります(例 id="51" )
label=""
label=""
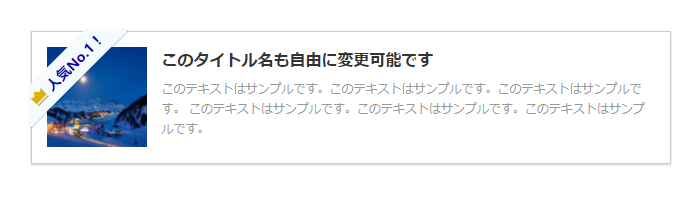
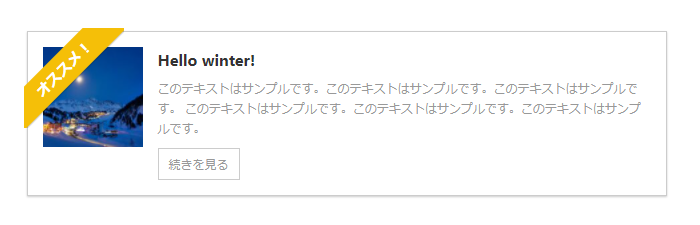
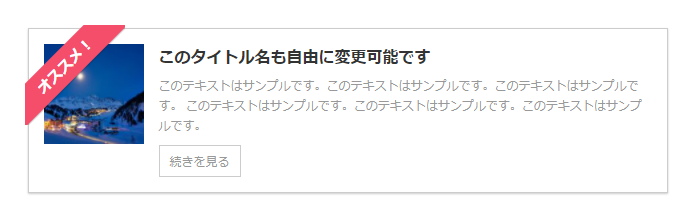
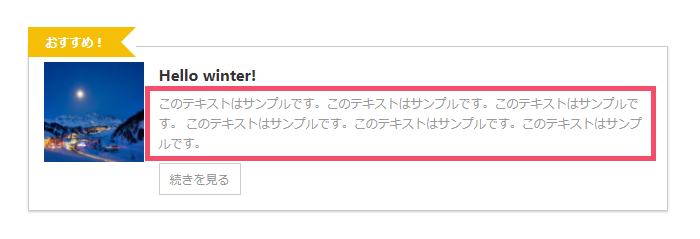
ブログカード内の左上に装飾される…

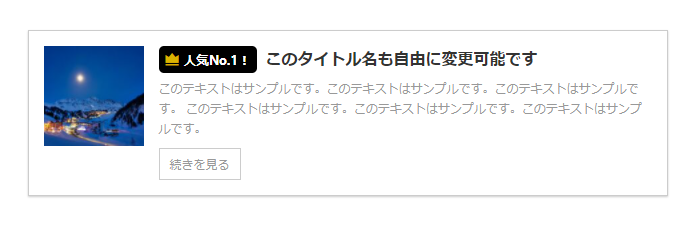
↑ こちらのラベルデザイン(黄色い帯のところ!)を指し、上画像のように「5文字以内」程度で任意のラベルタイトルを入力します(例 label="オススメ!" )
pc_height=""
pc_height=""
PC画面にブログカードが表示された場合の「高さの数値」を、 px というサイズ単位で指定できます(例 pc_height="150" )
name=""
name=""
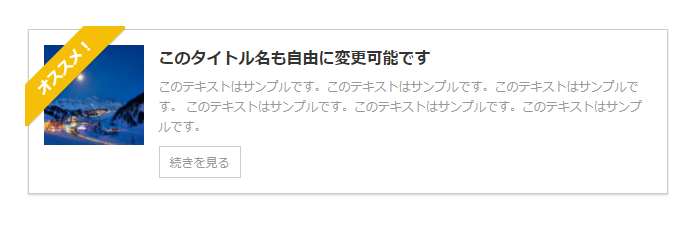
ブログカード内の上部に「太字」で表示される…

↑「リンク先ページのタイトル名」を指定できます(例 name="このタイトル名も自由に変更可能です" )
例えば…
このリンク先ページは「記事タイトルの文字数」がちょっと長めだから、ブログカード上では簡略表示させたい!
といった場合などに便利な項目です
bgcolor=""
bgcolor=""
さきほどご紹介したラベルデザイン(例 label="オススメ!" )を付けた場合の「背景色」を、カラーコードで指定できます(例 bgcolor="#f54e6a" )
このカラーコードについては、「WEB色見本 原色大辞典」様を始めとした各種「色見本サイト」でカラーコードを確認可能です

↑ ラベル背景色のカスタマイズ例です
color=""
color=""
同じくラベルデザイン(例 label="オススメ!" )を付けた場合の「文字色」を、カラーコードで指定できます(例 bgcolor="#1001b2" )

↑ ラベル文字色のカスタマイズ例です
webicon=""
webicon=""
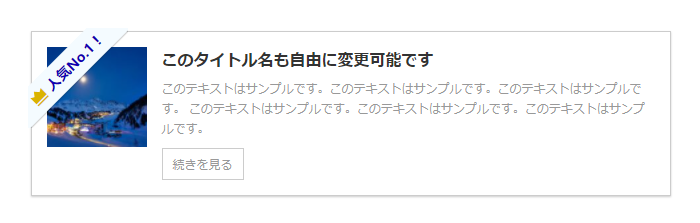
ラベルデザインの先頭に…

↑ このように、指定した「アイコン」を追加できる項目です
具体的には、編集画面上部の タグ > ショートコード補助 を開いたなかにある…
Webアイコン(クラス)
というところを開くと、「Webアイコン」のバリエーションが一覧表示されるので、そのなかから任意のWebアイコンを選択しましょう(例:王冠)
使用したいWebアイコンを選択すると…
そのアイコン専用のコード(例 st-svg-oukan )
が本文欄に貼り付けられるので、このコードを webicon="●●●●●" の ●●●●● にあたる部分へ貼り付ければOKです(例 webicon="st-svg-oukan" )
ちなみに!
各種Webアイコンの「色設定」については、WordPress管理画面の左側一覧から…
外観 > カスタマイズ
を開き、さらにそのなかの左側一覧から…
オプション(その他) > 記事内のWebアイコン(スタイル)
という順に開いたタブ内にて、自由にカスタマイズできます
readmore=""
readmore=""
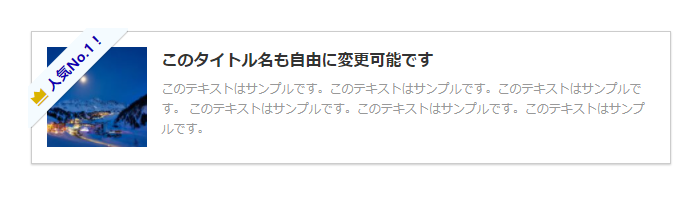
ブログカード内の…
続きを見る
というボタンデザインの「表示 or 非表示」を指定できる項目です
「続きを見る」ボタンを表示させたくない場合は、デフォルトで入力されている on を 空欄 に変えれば…

↑ このように、ボタンを非表示にできます(例 readmore="" )
thumbnail=""
thumbnail=""
こちらはAFFINGERの「EX版」向け機能(デフォルトの on → off に変更で「サムネ画像表示」をオフ!)なので、通常版のAFFINGERであれば「空欄のまま」でOKです
type=""
type=""
さきほどご紹介した「ラベル」のデザインを、デフォルトの「たすき掛け」から…


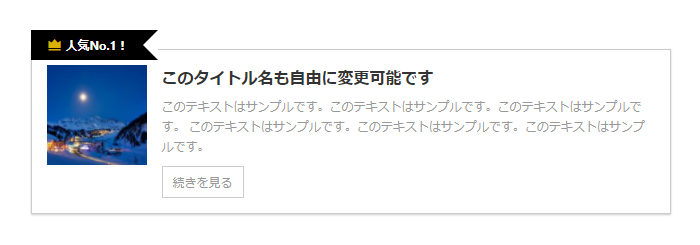
↑ このように、「テキスト表示(記事タイトルの左側への表示スタイル!)」に変更するかどうかを指定できる項目になります
もしも上画像のようなラベルデザインに変更したい場合は、デフォルトの 空欄 から text と入力すればOKです(例 type="text" )
ということで!
最後に、こうしたブログカードの各種デザインを【共通設定】からカスタマイズする方法について見ていきましょう🐥
ステップ3:ACTION AFFINGER6における「ブログカード」のカスタマイズ方法:「共通」設定編

ACTION AFFINGER6では、ブログカードの表示デザインを「カードごとで個別にカスタマイズできる」だけでなく…
全ブログカード共通
で一括反映される設定項目というのが、いくつか用意されています
まずは、WordPress管理画面の左側一覧から…
外観 > カスタマイズ
を開き、さらにそのなかの左側一覧から…
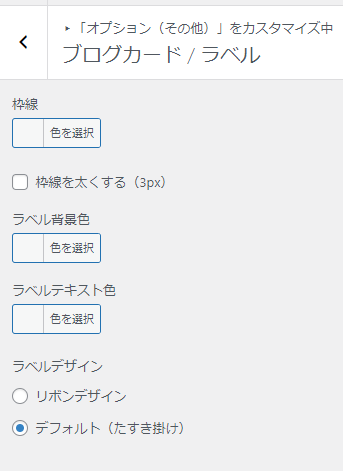
オプション(その他) > ブログカード / ラベル
という順にタブを開くと…

↑ このようなブログカードの設定項目が用意されているので、こちらで全カードの「共通設定」をカスタマイズしましょう
今回は例として、「ラベルデザイン」という項目だけ…
デフォルト(たすき掛け) → リボンデザイン
に変更してみます
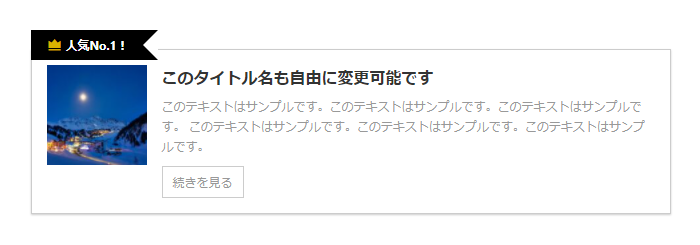
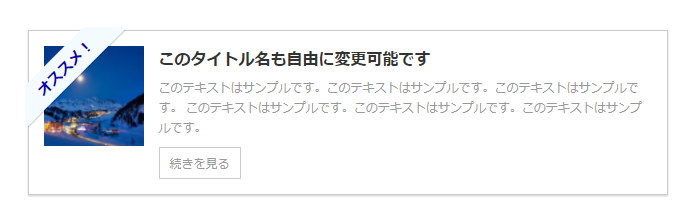
実際の画面上で確認してみると、「たすき掛け」スタイルのラベルデザインが…

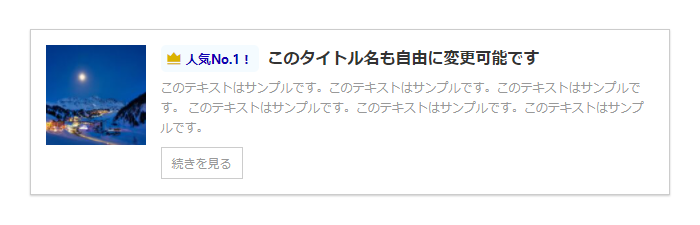
↑ このような「リボン」スタイルに変更されました🐥
ちなみに、同じ設定画面に表示されている…
- ラベル背景色
- ラベルテキスト色
ですが、【ステップ2】でご紹介したラベルの「背景色」と「文字色」を個別に指定しなかったブログカードについては、ここの「共通設定」で決めた配色がデフォルトカラーとして自動的に反映されます
そしてもう1点!
ブログカード上にデフォルトで表示される…

↑ こちらの「抜粋」エリアについて
この抜粋表示(リンク先記事の冒頭から「自動で抜粋」されるテキスト!)については…
AFFINGER管理 > 「全体設定」タブ
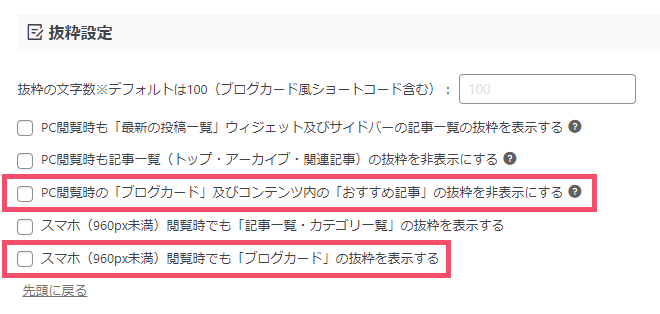
を開いたなかの、「抜粋設定」というエリア内にある…

↑ こちらの2項目にて、表示 or 非表示をカスタマイズできます
ということで…
こちらも設定を変更したら、画面右上の「Save」ボタンを忘れずにクリックしてカスタマイズ完了です🐥
人気記事
各章のTOPページを【ブックマーク】などしておくと、迷わずスムーズに進められます
ワードプレスブログ「完全初心者」ガイド!
全8章の「総合TOP」ページです