専業ブロガー7年目のあかね猫です
WordPressで記事を作るうえで、事前に押さえておきたい重要ポイントの1つ…
「段落・改行」の違い、作り方&使い分け
について、ブログ初心者さん向けに1からわかりやすく解説していきます
実際のブログ画面上で見ると、まず【段落】を使った場合が…

↑ こちらで、一方【改行】を使った場合が…

↑ こちらですね
この【段落】と【改行】の違いをよく知らないままだと、例えば…
- 行間の余白が不足しているせいで、ブログ訪問者にとって読みづらいレイアウトになる
- もしくは余白が過剰にあるせいで、「間延び」したレイアウトでかえって見づらくなる
といったことにもなりかねません
そんなWordPressの【段落】と【改行】について、3つのステップで丁寧に解説していきます
- 「段落」と「改行」とは? 違いとそれぞれの入れ方
- 「段落」と「改行」の実践的な使い分けについて
- 「段落」ではなく「改行」を使うのってどんな場面?
さっそく見ていきましょー🐥
Contents
WordPress「段落・改行」の違いとは?作り方&使い分けのポイントまとめ【ワードプレスブログ完全初心者ガイド】
ステップ1:WordPressブログ「段落」と「改行」とは? 違いとそれぞれの入れ方

結論から言ってしまうと、WordPressブログにおける【段落】と【改行】とは…
- 段落 → 文章を「余白をつけて」区切ること
- 改行 → 文章を「余白をつけずに」区切ること
です
もちろん「厳密な定義」という意味では100点満点の解答とは言えないかもしれませんが、少なくとも「個人ブログ」の場合はシンプルにこれでOK
というより、むしろ上記の…
余白をつけて or 余白をつけずに
といったポイント以外に、例えば…
「段落とは本来、話題を変えるときに…」
みたいな小難しい話は「あえてスルー」した方が、ことブログに関してはおすすめです
なぜか?
それは、ブログを始め「Webページ」という媒体に求められているページレイアウトが、ほかとはまったく異なるものだからですね
その前にまずは、WordPressにおける【段落】と【改行】それぞれの入れ方から見ていきましょう🐣
注意
ご紹介する内容は、いずれもWordPressの編集エディタが…
クラシックエディタ
の前提となります。「グーテンベルグ」をお使いの方はご了承ください
「クラシックエディタとグーテンベルグってなに…?」という場合や、「クラシックエディタに切り替える方法(一瞬です!)」はこちらをどうぞ ↓ ※重要です
WordPressで「投稿」もしくは「固定ページ」の新規追加を開いて、本文欄に任意のテキストを入力したら…

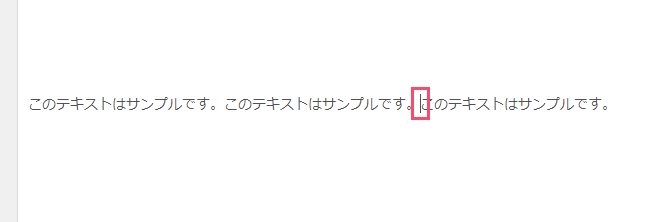
↑ このように、【段落】or【改行】を入れたい箇所でカーソルを一度クリックした後に…
- 段落 → Enterキー
- 改行 → Shiftキー + Enterキー
を押すだけ🐥
関連
「ビジュアルとテキストってなに…?」という場合は、こちらをどうぞ ↓ ※重要です
-

WordPress「ビジュアル・テキスト」の違いとは?使い分けのポイントまとめ【ワードプレスブログ完全初心者ガイド】
続きを見る

↑【段落】の例

↑【改行】の例
関連
「投稿と固定ページってどう違うの…?」という場合はこちらから ↓ ※重要です
-

WordPress「投稿・固定ページ」の違いとは?使い分けのポイントまとめ【ワードプレスブログ完全初心者ガイド】
続きを見る
ステップ2:WordPressブログ「段落」と「改行」の実践的な使い分けについて【基本は「段落」を使えばOK】

WordPressブログにおける【段落】と【改行】の使い分けについては、結論…
基本は【段落】を使えばOK
です
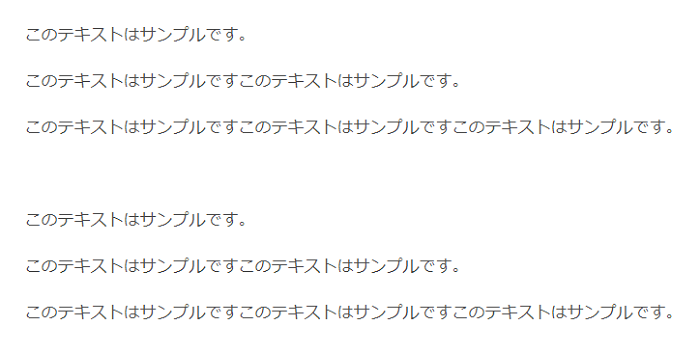
まず余白が作られない【改行】をメインにしたページだと、「単純に見づらい」ため

↑【段落】だけで区切った記事の一例

↑【改行】だけで区切った記事の一例
そもそも「Webページ」というのは、ただでさえ読者からすると…
- 検索結果からなんとなくページを選んで、「流し読み」してみる
- 内容云々の前に「そもそも見づらい」と感じたら「即離脱」する
というのが前提ですよね
で!
Webページにおける「そもそも見づらい」と感じるようなレイアウトって、大概は…
文字でビッシリすぎる状態
だと思います(特に、スマホみたいな「小さい画面」だとなおさら)
もちろんWebページでも、例えば企業系のサイトなどであれば、書籍のように「文字ビッシリ」なレイアウトも珍しくありません
ただ大半のWebページ、特に「個人ブログ」の場合は…
手軽に開き、サーッとスクロールして、手軽に閉じる
これが基本じゃないかなと
そんなWebページ特有のスタイルを考慮すると…
【改行】よりも【段落】をメインで使う
ことで、「文字ビッシリで即離脱」というケースを避けるのが基本的にはおすすめです
ただし!
ひとえに「個人ブログ」と言っても、ブログそれぞれの…
- 扱うジャンル
- 訪問者の属性
などによって、「文字ビッシリが見づらいかどうか?」の基準は当然変わってきますよね
なので基本は【段落】をメインで使用して「行間の余白」を作りつつも、あとは…
ブログを訪れてくれる「ユーザー視点」で判断すること
が一番大切だと思っています
ということで、最後に【改行】が活躍する具体例について見ていきましょう🐥
ステップ3:WordPressブログ「段落」ではなく「改行」を使うのってどんな場面?【文章ではなく「一文」を区切りたいとき】

ここまでの話をふまえると、WordPressの記事作りにおける【改行】の出番というのは、【段落】と比べるとどうしても少なそうですよね
ただ、専業ブロガーとしての経験をふまえて…
【改行】が活躍する場面
というのが、一部あります
【改行】を使うシーンの代表例としては…

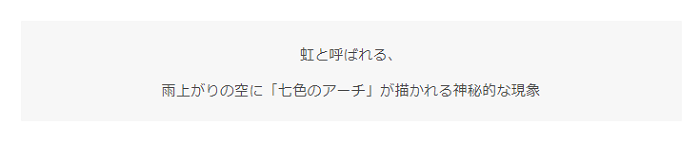
↑ このように、網掛けボックスなどに入れた「一文」が長くて、二行に分けたいときです
もちろん【段落】でも…

↑ このように分割することは可能ですが、とはいえ「文章」ではなく…
一文を【段落】で区切ってしまう
のは、基本的なスタンスとしては「ちょっとやり過ぎ」なのかなと
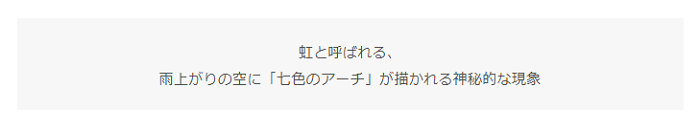
そんな場合に、【段落】ではなく【改行】を使うと…

↑ このように余分なスペースも作らない形で、自然に「二行」に分けられます