専業ブロガー7年目のあかね猫です
当ブログでも愛用中の人気WordPressテーマ「ACTION AFFINGER6」における…
「会話ふきだし」の作り方&カスタマイズ設定方法
について、ブログ初心者さん向けに1からわかりやすく解説していきます
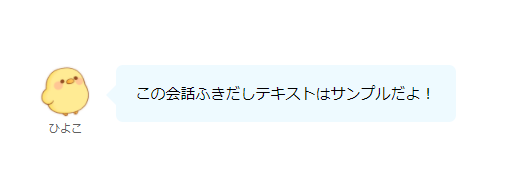
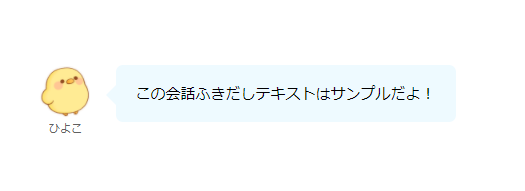
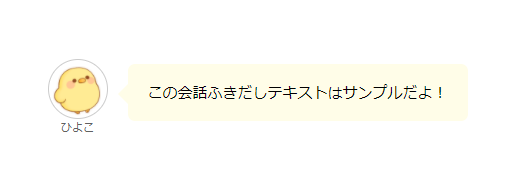
まずACTION AFFINGER6における「会話ふきだし」とは、実際のブログ画面上で見ると…



↑ このようなもの
こうした「会話ふきだし」を記事内にバランスよく差し込むことで、ブログに「個性」や「柔らかい雰囲気」を加えることができます
そんな「会話ふきだし」について、具体的には3つのステップで丁寧に解説していきます
- 「会話ふきだし」アイコンの設定方法
- 「会話ふきだし」の使い方(反対向きのやり方も)
- 「会話ふきだし」色やデザイン設定のカスタマイズ方法
ということで、さっそく見ていきましょー🐥
Contents
AFFINGER6「会話ふきだし」の作り方&カスタマイズ設定方法。反対向きのやり方も【ワードプレスブログ完全初心者ガイド】
ステップ1:ACTION AFFINGER6「会話ふきだし」アイコンの設定方法

まずは、WordPress管理画面の左側一覧から…
AFFINGER 管理
をクリックし、さらにそのなかの左側一覧から…
会話アイコン
というタブを開きます
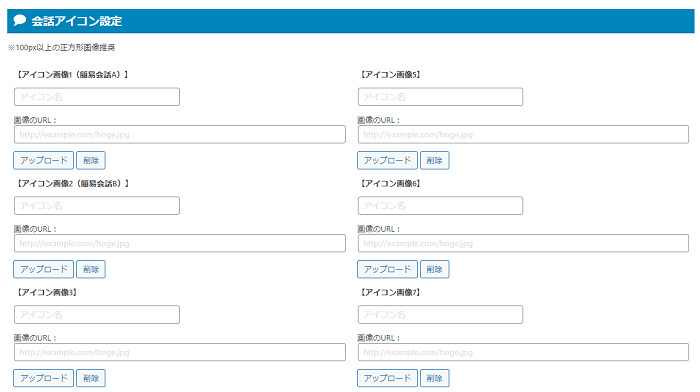
「会話アイコン」タブを開くと…

↑ 会話吹き出しに表示させる「アイコン画像」の設定項目が…
【アイコン画像1】~【アイコン画像8】
という、最大で「8枠」用意されています
この「アイコン画像」の設定方法はいたってシンプルで…

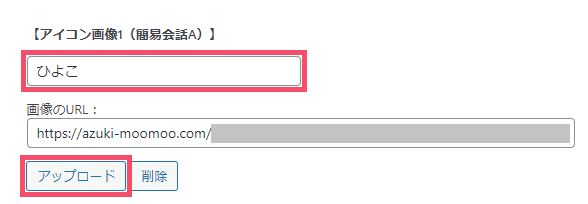
↑ このように…
- アイコン名(例:ひよこ)
- 画像のURL(その下の「アップロード」ボタンから、あらかじめ用意した任意の画像を選択!)
という2項目を入力・選択して、最後に右上の「Save」ボタンで設定を保存するだけ
なお画像素材についてはご自身でもちろん用意していただく形になりますが、参考までに当ブログで使用している各種アイコンは、日本最大級のスキルマーケット「ココナラ ![]() 」にて発注し有料で制作していただいています(無料の会員登録で、【300円の割引クーポン】もプレゼントされます)
」にて発注し有料で制作していただいています(無料の会員登録で、【300円の割引クーポン】もプレゼントされます)
また「アイコン名」というのは、会話アイコンのすぐ下側に表示される「アイコンごとのニックネーム」を指します
アイコンの「ニックネーム」をなにも表示させたくない場合、「アイコン名」を空欄のままにしておけばOKです
【アイコン画像1】と【アイコン画像2】だけ、(簡易会話A)(簡易会話B)という表記がそれぞれ付け加えられていますが、こちらは「グーテンベルグ」用の補足なので「クラシックエディタ」の場合は気にしなくて大丈夫です
画像のサイズ(px)は「100px以上の正方形画像」が推奨されていますが、参考までに当ブログでは「300×300(px)」のアイコン画像を使用しています
関連
アップロードする画像ごとで設定しておくべき「代替テキスト」については、別途こちらをどうぞ ↓
-

AFFINGER6「画像」の貼り方&カスタマイズ、代替テキスト(alt属性)の設定方法【ワードプレスブログ完全初心者ガイド】
続きを見る
つづいて、肝心の【会話吹き出しの使い方】について見ていきましょう🐥
ステップ2:ACTION AFFINGER6「会話ふきだし」の使い方【反対向きのやり方も】

注意
ご紹介する内容は、いずれもWordPressの編集エディタが…
クラシックエディタ
の前提となります。「グーテンベルグ」をお使いの方はご了承ください
「クラシックエディタとグーテンベルグってなに…?」という場合や、「クラシックエディタに切り替える方法(一瞬です!)」はこちらをどうぞ ↓ ※重要です
まずは、WordPress管理画面から「投稿」もしくは「固定ページ」の編集画面を開き…

↑ 会話吹き出しデザインにしたい、任意のテキストを入力します
関連
「ビジュアルとテキストってなに…?」という場合は、こちらをどうぞ ↓
-

WordPress「ビジュアル・テキスト」の違いとは?使い分けのポイントまとめ【ワードプレスブログ完全初心者ガイド】
続きを見る
入力したら、そのテキストを「選択」した状態で…

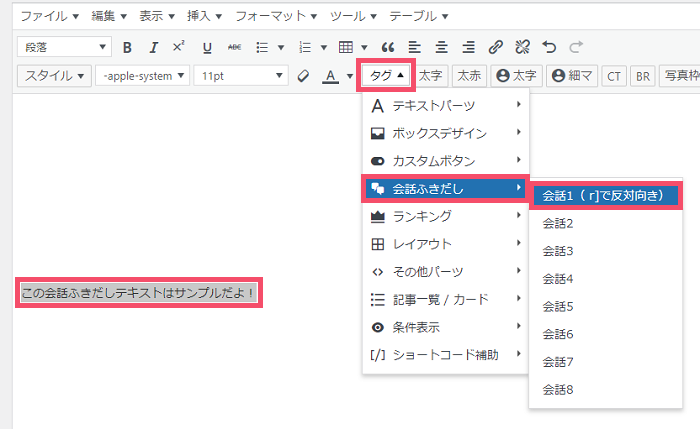
↑ このように、画面上部から…
タグ > 会話ふきだし
の順に開き、使用したい任意のアイコン番号(例:会話1)を選択しましょう
- 【アイコン画像1】に設定しておいたアイコンを入れたい場合 → 「会話1」を選択!
- 【アイコン画像2】に設定しておいたアイコンを入れたい場合 → 「会話2」を選択!
選択すると…

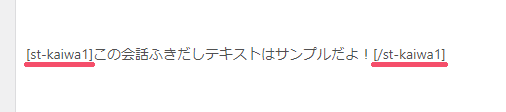
↑ テキストの両端に、会話ふきだし専用の「ショートコード」が自動で挿入されます
たまに「ショートコード」が自動挿入されずに、選択していたテキストが丸ごと消えてしまう事象が見受けられます(原因は不明です)
プレビュー画面で確認してみると…

↑ このような会話ふきだしが表示されました
ちなみに!
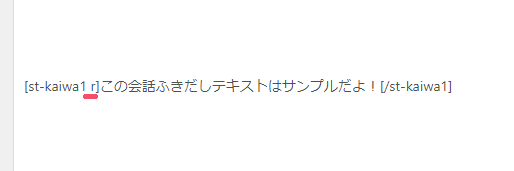
この「会話ふきだし」を左右「反対向き」にしたい場合、まず上記の基本手順で「ショートコード」を挿入してから…

↑ 画像例のように、「頭」側にあたるショートコードの「数字」のあとに…
半角スペース + r
を付け加えればOK
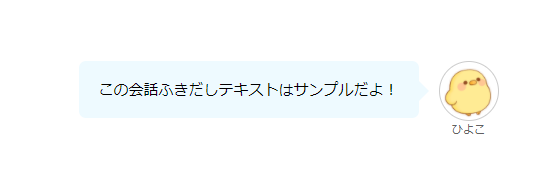
再度プレビューを確認してみると…

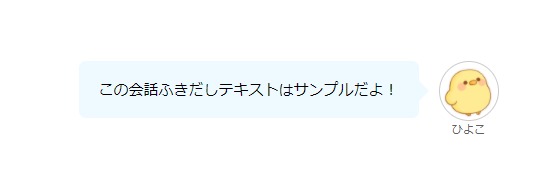
↑ 会話ふきだしが無事「反対向き」になりました
会話ふきだしを「反対向き」にすると、上画像のようにアイコンの「枠線(丸枠)」表示が有効になってしまう事象が確認できています(原因は不明です)
最後に、この「会話ふきだし」の【色やデザインをカスタマイズする方法】について見ていきましょう🐥
ステップ3:ACTION AFFINGER6「会話ふきだし」色やデザイン設定のカスタマイズ方法

まずは、WordPress管理画面の左側一覧から…
外観 > カスタマイズ
を開き、さらにそのなかの左側一覧から…
オプション(その他) > 会話ふきだし
というタブを、順に開きます
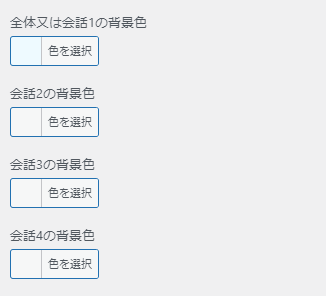
「会話ふきだし」タブを開いたら、そのなかに…

↑ このような色設定の項目が並んでいるので、こちらで【会話アイコン1】~【会話アイコン8】までの、各種「背景色」を指定しましょう
今回は例として…
- 全体又は会話1の背景色
という項目のみ、 #fffde8 というカラーコードに変更してみます
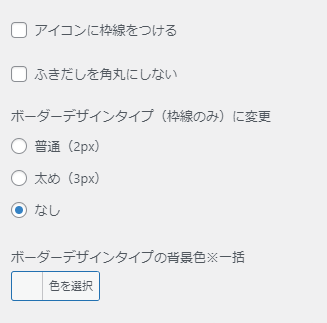
つづいて、その下に並んでいる…

↑ こちらの項目で、アイコンや吹き出しの「デザイン」タイプを指定しましょう
今回は例として…
- アイコンに枠線をつける
という項目のみ、「チェックあり」に変更してみます
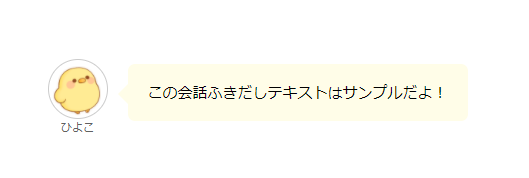
実際のブログ画面上で見てみると…

↑ このような色とデザインに変更されました
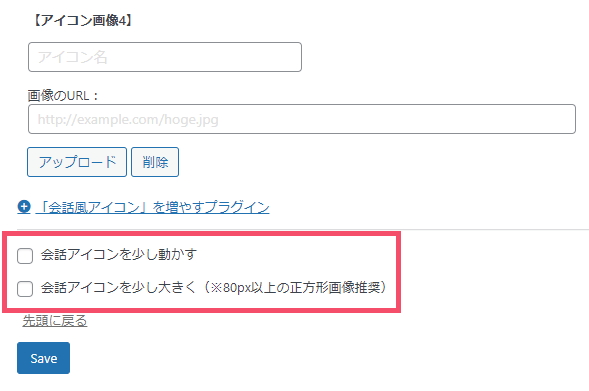
ちなみに「ACTION AFFINGER6」では、こうした基本的なカスタマイズ以外にも…
- 会話アイコンを少し動かす
- 会話アイコンを少し大きく
といったアレンジが可能になります
まずは【ステップ1】と同様に、WordPress管理画面の左側一覧から…
AFFINGER 管理
をクリックし、さらにそのなかの左側一覧から…
会話アイコン
というタブを開きましょう
「会話アイコン」タブを開いたら、画面の最下部に表示されている…

↑ この2項目で、会話アイコンの「動き」と「大きさ」をそれぞれ指定すればOKです🐥


