ブロガー7年目のあかね猫です
当ブログでも愛用中の人気WordPressテーマ「ACTION AFFINGER6」における…
サイドバーの余白サイズ
のカスタマイズ設定方法について、ブログ初心者さん向けに1からわかりやすく解説していきます
まず、AFFINGER6における「サイドバー」とは、デフォルトの状態では…

↑ このようになっており、これらの「ウィジェット」を改めて作り直し、またその色やデザインなどをカスタマイズすると…

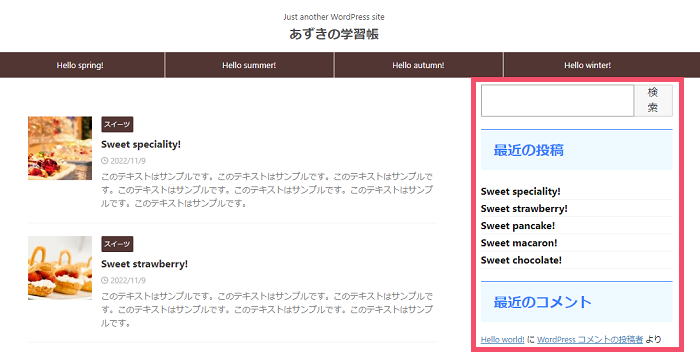
↑ 例えばこのようなイメージに変更できます
補足
上記のような「サイドバーウィジェットの作り方・消し方、基本的なカスタマイズ方法」については、別途こちらで徹底解説しています ↓
-

AFFINGER6「サイドバーウィジェット」の作り方・消し方&カスタマイズ設定方法【ワードプレスブログ完全初心者ガイド】
続きを見る
サイドバーを初期状態から何も変えていない場合、まず上記の記事から見て頂くのがおすすめです
上記の記事では、「検索フォーム」のカスタマイズ方法もあわせて解説しています
これで一見スッキリした印象に変わりましたが、ただよく見ると、「余白のバランスが狭い」のが気になる方もいるんじゃないかなと
今回ご紹介する「サイドバー余白」のカスタマイズを行うことで、例えば…

↑ このように、「自然な余白バランス」に整えることが可能です🐥(数分でおわります!)
AFFINGER6「サイドバーの余白サイズ」カスタマイズ設定方法【ワードプレスブログ完全初心者ガイド】

注意
当ブログガイドは、WordPressの編集エディタが「グーテンベルグ」ではなく…
クラシックエディタ
の前提で解説しています(圧倒的に使いやすく、またユーザー数も膨大であることから「情報もググりやすい」ので断然おすすめです)
そのため、お手元のWordPress環境が…
- 無料プラグイン「Classic Editor」を有効化していない!
- 代わりに、AFFINGERに付属の「Gutenbergプラグイン2」を有効化している!
という状態だと、画面のデザインや設定方法が(当ページの内容と)異なる可能性がありますのでご注意ください
▼ 「Classic Editor」を有効化する手順 ▼
- WordPress管理画面の左側一覧から、 プラグイン > 新規追加 をクリック
- 右上の検索フォームに Classic Editor と入力し、表示された「Classic Editor」の インストール > 有効化 を順にクリック
▼ 「Gutenbergプラグイン2」を停止する手順 ▼
- WordPress管理画面の左側一覧から、 プラグイン > インストール済みプラグイン をクリック
- 表示された一覧のなかから、「Gutenbergプラグイン2」の「無効化」をクリック
関連
「クラシックエディタとグーテンベルグってなに…?」という場合は、こちらで1から解説しています ↓ ※重要です
まずは、WordPress管理画面の左側一覧から…
外観 > ウィジェット
をクリックします
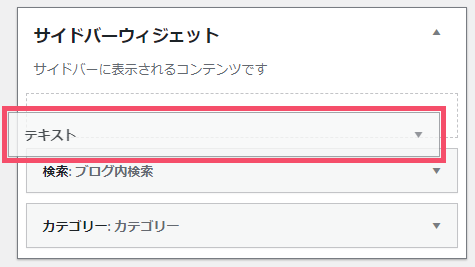
ウィジェット設定画面が開けたら、画面の「左側」エリアから…

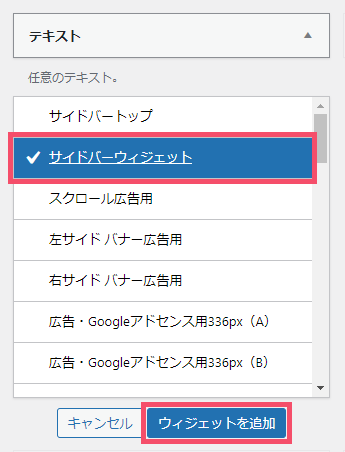
↑「テキスト」というボックスのタブを開き…

↑ このように、ウィジェットの設置先として「サイドバーウィジェット」を選択してから、「ウィジェットを追加」ボタンをクリックしましょう
※2024年6月追記:現在は「サイドバー(中部)」という名称に変更されています
すると、今度は同じウィジェット設定画面の「右側」エリアにある…

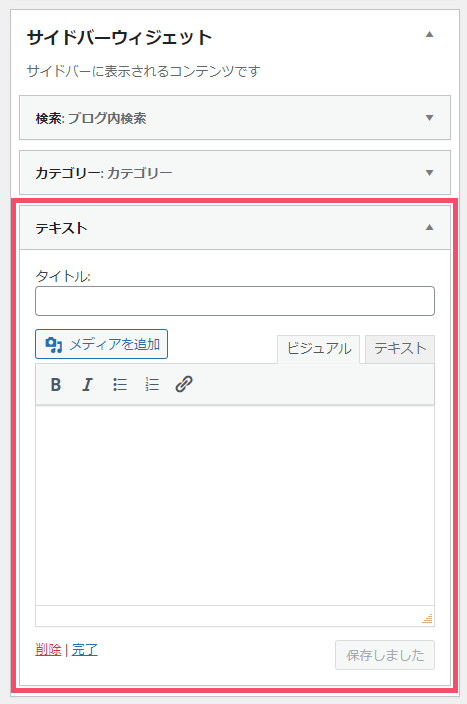
↑「サイドバー(中部)」という場所に、このように「テキスト」ウィジェットが自動で追加されるので、まずは…

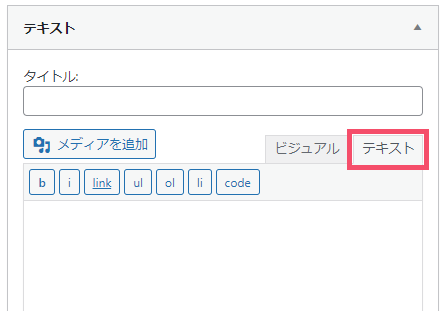
↑「テキスト」というタブをクリックすることで、これから行う(サイドバーに余白を作るための)入力の形式を、「ビジュアル」から「テキスト」というモードに切り替えておきます
関連
「ビジュアルモードとテキストモードってなに…?」という場合は、こちらをどうぞ ↓
-

WordPress「ビジュアル・テキスト」の違いとは?使い分けのポイントまとめ【ワードプレスブログ完全初心者ガイド】
続きを見る
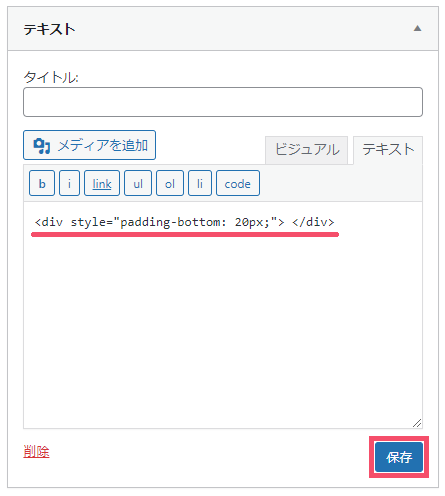
「テキスト」タブをクリックしたら…

↑ このように、すぐ下の本文欄に…
<div style="padding-bottom: 20px;"> </div>
というコードを、そのまま貼り付けましょう
なお、このコード内の 20 という数字をお好きな数値(例:1,2,3…)に置き換えることで、「余白のサイズ」を自由にカスタマイズできます
ということで、上記のコードを貼り付けたら、「保存」ボタンを忘れずにクリックしましょう
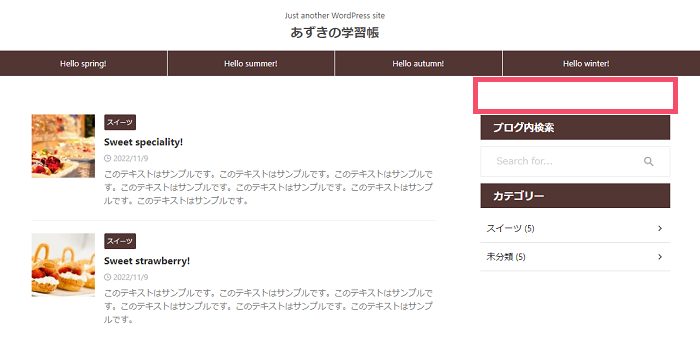
あとは、この「余白」のために作成した「テキスト」ウィジェットを…

↑ このように、余白を作りたい任意の箇所にドラッグ&ドロップで(順番を)並び替えることで…

↑ 今回の例では、サイドバーエリアの最上部に「余白スペース」ができました🐣
今回は例としてもう1つ、【ブログ内検索】と【カテゴリー】というウィジェットの間にも、同様に「余白スペース」を作ってみようと思います
先ほどとまったく同じ流れで…
「テキスト」というウィジェットを「サイドバー(中部)」に追加し、先ほどのコードを「テキスト」内の本文欄に貼りつけ「保存」をクリックしたら…

↑ このように、「テキスト」というウィジェットを「検索」と「カテゴリー」の間に(ドラッグ&ドロップで)入れてあげればOK
今回の例では、最終的に…

↑ このような余白バランスに、サイドバーエリアをカスタマイズできました🐥
あわせてどうぞ




