専業ブロガー7年目のあかね猫です
当ブログでも愛用中の人気WordPressテーマ「ACTION AFFINGER6」における…
カスタムボタン(リンクボタン)の作り方&カスタマイズ設定方法
について、ブログ初心者さん向けに1からわかりやすく解説していきます
まずACTION AFFINGER6における「カスタムボタン」とは、クリックすることによって指定のページへと遷移する「リンク機能」が…

このように、「ボタン型」のリンクデザイン(リンクボタンと言います)で作成できる機能です
この「カスタムボタン」は、クリック1つで作成できる「テンプレート」だけでも…
- ノーマル → 11種類
- 角丸 → 5種類
- ミニ → 5種類
- MCボタン → 4種類
※MCは、ボタンの下に表示される「マイクロコピー」の略(例:お申し込みはカンタン5分!) - ボックスメニュー → 5種類
- ボタンA
※ランキング用 - ボタンB
※ランキング用
と極めてバリエーションが豊富なのに加えて、それらのテンプレートをもとに…
- ボタンタイトル(例:詳しくはコチラ!)の名称や、フォントサイズ
- ボタンの背景色や、枠線色・影の色
- ボタンの横幅サイズや、枠線の幅サイズ
- ボタンの演出や、Webアイコンの種類
など、ボタンごとで個別にカスタマイズできるという ”二段構え” の仕様になっています
カスタマイズ例 ↓



そんなACTION AFFINGER6における「カスタムボタン」について、3つのステップで丁寧に解説していきます🐥
- 「カスタムボタン」の作り方
- 「カスタムボタン」のカスタマイズ方法
- 「カスタムボタン」のカスタマイズ例
Contents
AFFINGER6「カスタム(リンク)ボタン」の作り方&カスタマイズ設定方法。作例付き【ワードプレスブログ完全初心者ガイド】
注意
ご紹介する内容は、いずれもWordPressの編集エディタが…
クラシックエディタ
の前提となります。「グーテンベルグ」をお使いの方はご了承ください
「クラシックエディタとグーテンベルグってなに…?」という場合や、「クラシックエディタに切り替える方法(一瞬です!)」はこちらをどうぞ ↓ ※重要です
ステップ1:ACTION AFFINGER6「カスタムボタン(リンクボタン)」の作り方

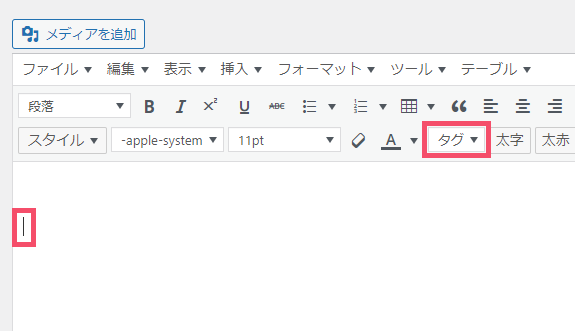
WordPress管理画面から「投稿」もしくは「固定ページ」の編集画面を開いたら、まずは「カスタムボタン」を挿入したい箇所に…

↑ カーソル( | )を設置した状態で、画面上部の「タグ」をクリックします
関連
「ビジュアルとテキストってなに…?」という場合は、こちらをどうぞ ↓
-

WordPress「ビジュアル・テキスト」の違いとは?使い分けのポイントまとめ【ワードプレスブログ完全初心者ガイド】
続きを見る
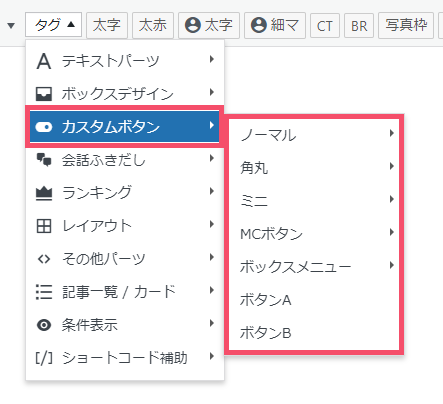
「タグ」をクリックしたら、そのなかから…

↑「カスタムボタン」を開き、さらにそのなかから任意のデザインパターンを開きましょう
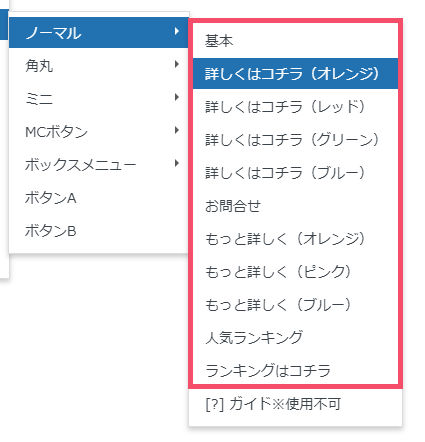
すると、各種デザインパターンごとで用意されている…

↑ テンプレートが表示されるので、使用したい任意のテンプレートを選択します
いずれかのテンプレートを選択すると…

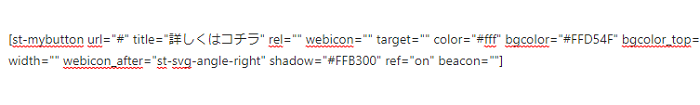
↑ 専用の「ショートコード」が本文欄に貼り付けられるので、このコード内の先頭部分にある…
st-mybutton url="#"
のなかの # にあたる場所に、ボタンのリンク先となる任意の「ページURL」をそのまま貼り付ければOK(例 st-mybutton url="https://●●●●●.com/~~~~~/" )
プレビュー画面で確認してみると…

↑ このようなカスタムボタンができました🐥
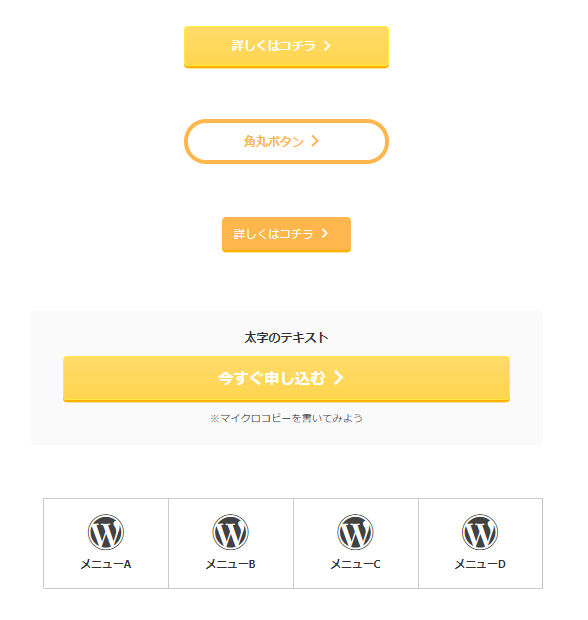
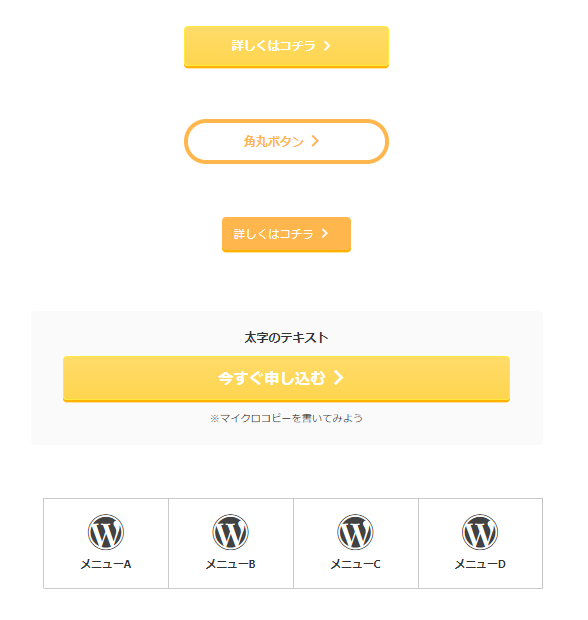
ちなみにそのほかのデザインパターンは、それぞれ次の通りとなります ↓

- ノーマル
- 角丸
- ミニ
- MCボタン
※MCは、ボタンの下に表示される「マイクロコピー」の略(例:お申し込みはカンタン5分!) - ボックスメニュー
つづいて、これらの各種ボタンデザインを【カスタマイズ】していきましょう🐥
ステップ2:ACTION AFFINGER6「カスタムボタン(リンクボタン)」のカスタマイズ方法

まずは【ステップ1】でご紹介した…
タグ > カスタムボタン > 任意のデザインパターン(例:ノーマル)
という手順で…
カスタムボタンのテンプレート(例:詳しくはコチラ(オレンジ))
を1つ(どれでもOK!)選んだら、貼り付けられた…

↑ こちらの「ショートコード」を、任意の内容にカスタマイズしていきます(編集エディタは、引き続き「ビジュアル」のままで大丈夫です)
st-mybutton url=""
さきほどの【ステップ1】でもご紹介した通り、リンク先として設定したい任意の「ページURL」を貼り付けます(例 st-mybutton url="https://●●●●●.com/~~~~~/" )
title=""
title=""
カスタムボタンに表示される「タイトル名」を指定することができます(例 title="お申し込みはこちら!" )
rel=""
rel=""
リンクに「nofollow」を付与することができます(例 rel="nofollow" )
関連
「nofollowってなに…?」という場合は、こちらをどうぞ ↓
-

WordPress「FOLLOW・NOFOLLOW」とは?記事ごと&リンクごとの設定方法【ワードプレスブログ完全初心者ガイド】
続きを見る
webicon=""
webicon=""
タイトル名の左側に表示される「アイコン」を指定することができます
具体的には、画面上部の タグ > ショートコード補助 を開いたなかにある…
Webアイコン(クラス)
というところを開くと、「Webアイコン」のバリエーションが一覧表示されるので、そのなかから任意のWebアイコンを選択しましょう(例:電球)
使用したいWebアイコンを選択すると…
そのアイコン専用のコード(例 st-svg-lightbulb-o )
が本文欄に貼り付けられるので、このコードを webicon="●●●●●" の ●●●●● にあたる部分へ貼り付ければOKです(例 webicon="st-svg-lightbulb-o" )
target=""
target=""
カスタムボタンのリンク先を「新しいタブで開く設定」の有無について、「_blank」or「空欄」で指定することができます(例 target="_blank" )
color=""
color=""
カスタムボタンに表示される「タイトル名」と「アイコン」の色を指定することができます
具体的には…
# + ●●●●●●
という形で、任意の「カラーコード」を入力します(例 color="#523634" )
このカラーコードについては、 タグ > ショートコード補助 を開いたなかから…
HTMLカラーコード
というタブを開くと、「主要な色」のバリエーションが一覧表示されているので、そのなかから任意の色をまず選択しましょう
選択すると、その色のカラーコード(例:#523634)が本文欄に貼り付けられるので、このコードを color="#●●●●●●" の #●●●●●● にあたる部分に貼り付けるだけ
ちなみに!
「もっと色んなカラーを使いたい!」という場合は、「WEB色見本 原色大辞典」様を始めとした各種「色見本サイト」でカラーコードを確認できます
bgcolor=""
bgcolor=""
カスタムボタンの「背景色」のうち「下半分」を、カラーコードで指定できます(例 bgcolor="#523634" )
bgcolor_top=""
bgcolor_top=""
カスタムボタンの「背景色」のうち「上半分」を、カラーコードで指定できます(例 bgcolor_top="#523634" )
bordercolor=""
bordercolor=""
カスタムボタンの「枠線色」を、カラーコードで指定することができます(例 bordercolor="#523634" )
borderwidth=""
borderwidth=""
カスタムボタンの「枠線の太さ」を、「px」のサイズ単位で指定できます(例 borderwidth="2" )
borderradius=""
borderradius=""
カスタムボタンの「四隅の丸み」を、数字で指定できます(例 borderradius="5" )
fontsize=""
fontsize=""
タイトル名の「フォントサイズ」を、「%」の比率で指定することができます(例 fontsize="95" )
fontweight=""
fontweight=""
タイトル名の「フォントの太さ」を、 空欄(通常) もしくは bold(太字) で指定できます(例 fontweight="bold" )
width=""
width=""
カスタムボタンの「横幅サイズ」を、「%」の比率で指定できます(例 width="75" )
webicon_after=""
webicon_after=""
タイトル名の右側(末尾側!)に表示される「アイコン」を指定することができます(例 webicon_after="st-svg-chevron-right" )
shadow=""
shadow=""
カスタムボタンの最下部に表示される「影」の色を、カラーコードで指定できます(例 shadow="#523634" )
ref=""
ref=""
カスタムボタンの「光る演出」の有無について、「on」or「空欄」で指定できます(例 ref="on" )
beacon=""
beacon=""
こちらは通常、デフォルトの「空欄」のままでOKです
ステップ3:ACTION AFFINGER6「カスタムボタン(リンクボタン)」のカスタマイズ例

カスタムボタンのカスタマイズは、経験上「よく使う組み合わせ」が自然と決まってくるため…
- カスタマイズ済みのショートコードは、Excelなどに丸々貼り付けておく!
- 実際にカスタムボタンを使うときには、Excelからコピペで貼り付けるだけ!
といった形にしておくと、記事作成の効率がぐんと上がります
関連
ということで!
ここまでご紹介した「ショートコード」のカスタマイズ項目をふまえて、サンプルを3つほど作ってみました🐣
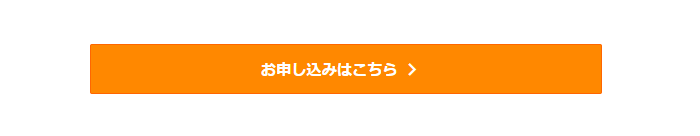
1つ目のカスタマイズ例 ↓(デザインパターン:ノーマル)

- title="お申し込みはこちら"
- rel=""
- webicon=""
- target=""
- color="#ffffff"
- bgcolor="#ff8800"
- bgcolor_top=""
- bordercolor="#ff6600"
- borderwidth="1"
- borderradius="2"
- fontsize="95"
- fontweight="bold"
- width="80"
- webicon_after="st-svg-angle-right"
- shadow=""
- ref=""
- beacon=""
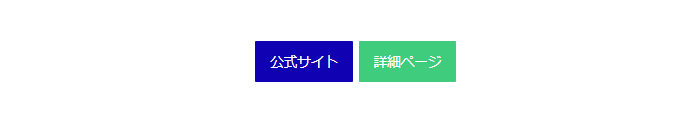
2つ目のカスタマイズ例 ↓(デザインパターン:ミニ)

- title="公式サイト"
- rel=""
- webicon=""
- target=""
- color="#ffffff"
- bgcolor="#1001b2"
- bgcolor_top=""
- bordercolor=""
- borderwidth=""
- borderradius="1"
- fontsize="90"
- fontweight=""
- webicon_after=""
- shadow=""
- ref=""
- beacon=""
- title="詳細ページ"
- rel=""
- webicon=""
- target=""
- color="#ffffff"
- bgcolor="#3fcc7d"
- bgcolor_top=""
- bordercolor=""
- borderwidth=""
- borderradius="1"
- fontsize="90"
- fontweight=""
- webicon_after=""
- shadow=""
- ref=""
- beacon=""
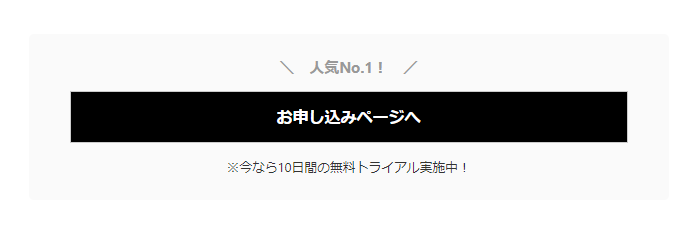
3つ目のカスタマイズ例 ↓(デザインパターン:MCボタン)

- title="お申し込みページへ"
- rel=""
- webicon=""
- target=""
- color="#ffffff"
- bgcolor="#000000"
- bgcolor_top=""
- bordercolor=""
- borderwidth=""
- borderradius="1"
- fontweight="bold"
- fontsize="100"
- width="90"
- webicon_after=""
- shadow=""
- ref=""
- mcbox_bg="#fafafa"
- mcbox_color="#999999"
- mcbox_title="\ 人気No.1! /"
- beacon=""
- 末尾のMC部分(※マイクロコピーを書いてみよう) → ※今なら10日間の無料トライアル実施中!
おしまい🐥