ブロガー7年目のあかね猫です
当ブログでも愛用中の人気WordPressテーマ「ACTION AFFINGER6」における…
ヘッダーメニューの背景色・枠線色・文字色
のカスタマイズ設定方法について、ブログ初心者さん向けに1からわかりやすく解説していきます
まずAFFINGER6では、「ヘッダーメニュー」の色設定を…
- PC画面用
- スマホ画面用
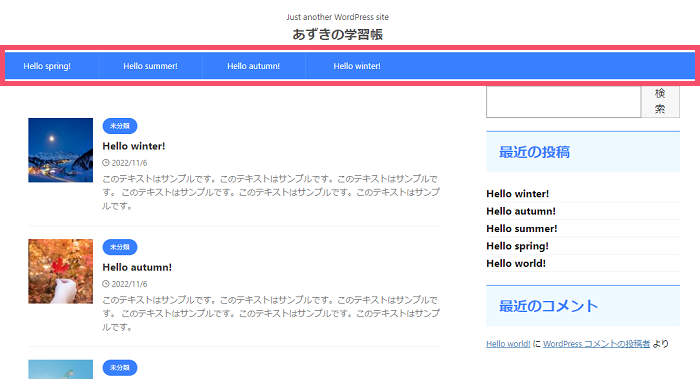
で個別に指定していく仕様ですが、具体的には【PC画面用】のヘッダーメニューが…

↓(設定後の一例)

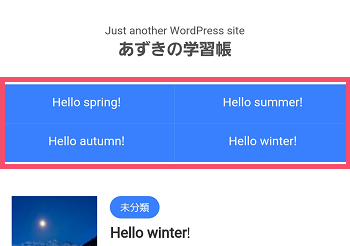
そして【スマホ画面用】のヘッダーメニューが…

↓(設定後の一例)

上記のエリアをそれぞれ指します🐥
補足
今回ご紹介するなかの【スマホ画面用】ヘッダーメニューについては、AFFINGER6の設定画面上だと…
スマホミドルメニュー
と表記されているものになります(スマホスライドメニューと混同しないようご注意ください)
Contents
AFFINGER6「ヘッダーメニュー色」のカスタマイズ設定方法。スマホ用も【ワードプレスブログ完全初心者ガイド】
注意
当ブログガイドは、WordPressの編集エディタが「グーテンベルグ」ではなく…
クラシックエディタ
の前提で解説しています(圧倒的に使いやすく、またユーザー数も膨大であることから「情報もググりやすい」ので断然おすすめです)
そのため、お手元のWordPress環境が…
- 無料プラグイン「Classic Editor」を有効化していない!
- 代わりに、AFFINGERに付属の「Gutenbergプラグイン2」を有効化している!
という状態だと、画面のデザインや設定方法が(当ページの内容と)異なる可能性がありますのでご注意ください
▼ 「Classic Editor」を有効化する手順 ▼
- WordPress管理画面の左側一覧から、 プラグイン > 新規追加 をクリック
- 右上の検索フォームに Classic Editor と入力し、表示された「Classic Editor」の インストール > 有効化 を順にクリック
▼ 「Gutenbergプラグイン2」を停止する手順 ▼
- WordPress管理画面の左側一覧から、 プラグイン > インストール済みプラグイン をクリック
- 表示された一覧のなかから、「Gutenbergプラグイン2」の「無効化」をクリック
関連
「クラシックエディタとグーテンベルグってなに…?」という場合は、こちらで1から解説しています ↓ ※重要です
まずは、WordPress管理画面の左側一覧から…
外観 > カスタマイズ
をクリックし、さらにそのなかの左側一覧から…
メニュー
というタブをクリックします
ACTION AFFINGER6「ヘッダーメニューの背景色・枠線色・文字色設定」のカスタマイズ方法:【PC画面用】の場合

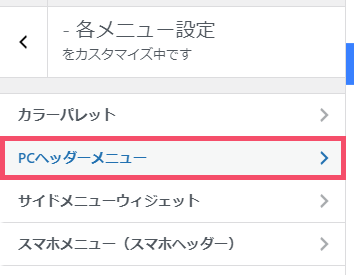
外観 > カスタマイズ から「メニュー」タブを開いたら、ここから【PC画面用】の場合は…

↑「PCヘッダーメニュー」というタブをクリックしましょう
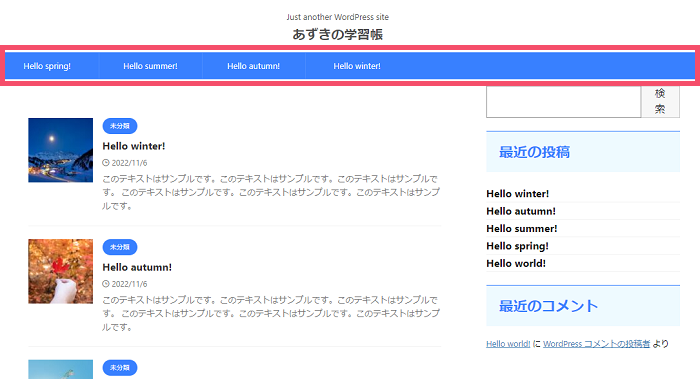
ACTION AFFINGER6では、初期状態でヘッダーメニューが…

↑ このように、ブルー系の色設定になっています
関連
「そもそもヘッダーメニューってどうやって作るの…?」という場合は、こちらをどうぞ ↓
-

AFFINGER6「ヘッダー・フッターメニュー」の作り方。スマホ用も【ワードプレスブログ完全初心者ガイド】
続きを見る
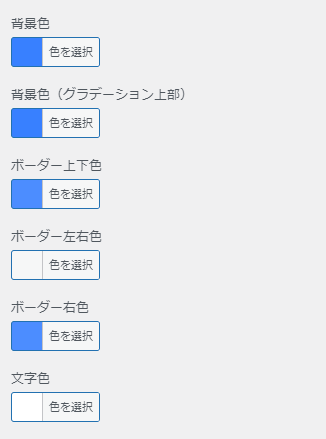
で、この【PC画面用】ヘッダーメニューにおける色設定は…

↑ こちらの…
- 背景色
- 背景色(グラデーション上部)
- ボーダー上下色
- ボーダー左右色
- ボーダー右色
- 文字色
という項目で、それぞれ設定できます
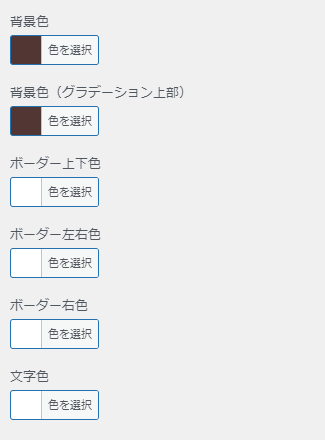
今回は例として…

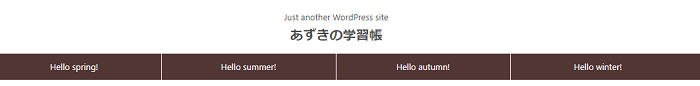
↑ こちらの配色に設定してみますね(カラーコードは下記の通りです)
- 背景色 → #523634
- 背景色(グラデーション上部) → #523634
- ボーダー上下色 → #ffffff
- ボーダー左右色 → #ffffff
- ボーダー右色 → #ffffff
- 文字色 → #ffffff
画面中央のプレビューで確認してみると…

↑ このようなヘッダーメニューになりました
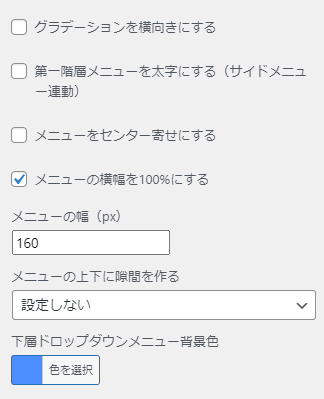
ちなみに細かいカスタマイズについては、同じ設定ページにある…

↑ こちらの項目で指定することができます
例えばこのなかの…
- 「メニューをセンター寄せにする」 → チェックあり
- 「メニューの幅(px)」 → 265
という内容に変更してみると…

↑ メニュー内の各タイトルが「左寄せ」から「中央寄せ」になり、1つ1つのタイトル幅もいい感じに広がりました
ということで、最後に「公開」ボタンをクリックしたら【PC画面用】ヘッダーメニューの色設定はこれで完了です🐥
このまま作業を続けられる場合は、左上の < ボタンで1つ前の「各メニュー設定」という画面に戻っておくと、このあとの手順がスムーズです
ACTION AFFINGER6「ヘッダーメニューの背景色・枠線色・文字色設定」のカスタマイズ方法:【スマホ画面用】の場合

さきほどの【PC画面用】と同様に、まずはWordPress管理画面の左側一覧から…
外観 > カスタマイズ
をクリックし、さらにそのなかの左側一覧から…
メニュー
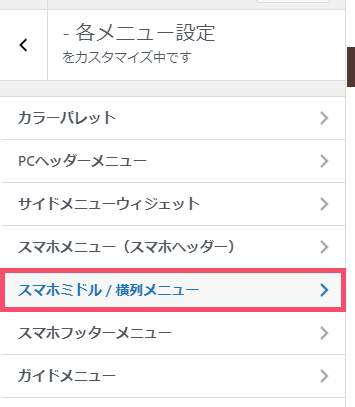
のタブを開いて、今度は…

↑「スマホミドル / 横列メニュー」というタブをクリックします
補足
同じページに「スマホメニュー(スマホヘッダー)」というタブもあるので、間違えないように注意しましょう
この「スマホメニュー(スマホヘッダー)」は、通常のヘッダーメニューデザインと違い、スマホの左上などに表示させる…
メニューアイコンをタップするとメニューが開く
【スライドメニュー型】
のメニューを指します(くわしくは、こちらの記事をどうぞ ↓ )
-

AFFINGER6「スマホスライドメニュー」の作り方&カスタマイズ設定方法【ワードプレスブログ完全初心者ガイド】
続きを見る
AFFINGER6では、初期状態で【スマホ画面用】のヘッダーメニューが…

↑ このような配色になっているので、さきほどの【PC画面用】と同じ要領で…
- 文字色
- 背景色
- 背景色(グラデーション上部)
- ボーダー色(ミドルのみ)
という項目を、任意のカラーにそれぞれ設定していけばOKです
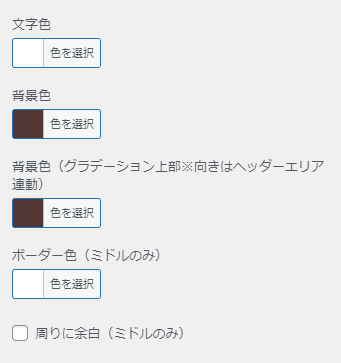
今回は例として…

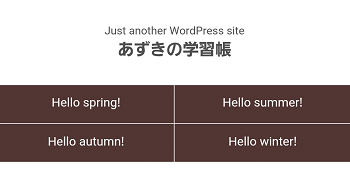
↑ こちらの配色に設定してみます(カラーコードは下記の通りです)
- 文字色 → #ffffff
- 背景色 → #523634
- 背景色(グラデーション上部) → #523634
- ボーダー色(ミドルのみ) → #ffffff
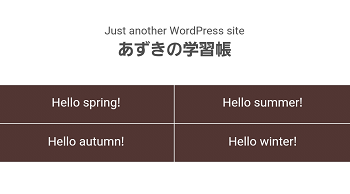
実際の【スマホ画面】上で確認してみると…

↑ このようなヘッダーメニューになりました
ということで、最後に「公開」ボタンをクリックしたら【スマホ画面用】ヘッダーメニューの色設定についても、これで完了です🐥
あわせてどうぞ




