専業ブロガー7年目のあかね猫です
当ブログでも愛用中の人気WordPressテーマ「ACTION AFFINGER6」における…
「記事タイトル&見出し」のカスタマイズ設定方法
について、ブログ初心者さん向けに1からわかりやすく解説していきます
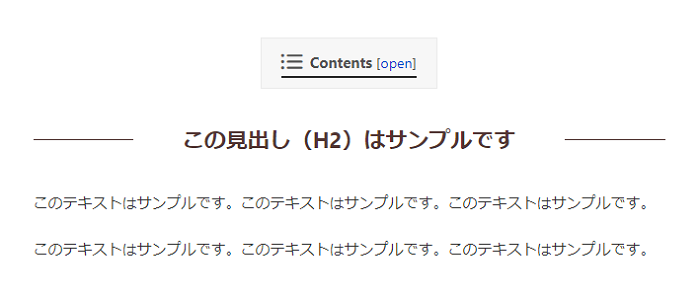
実際のブログ画面上で見ると、例えば…


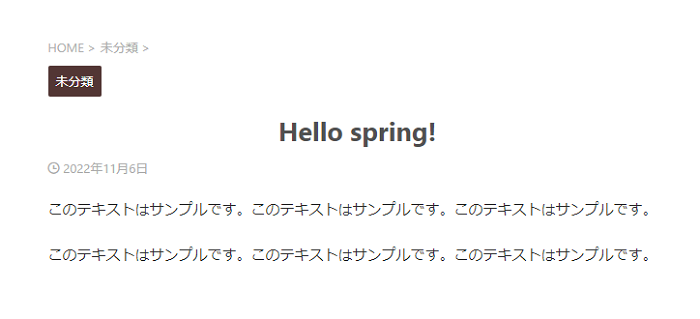
↓(設定後の一例)


↑ このような感じですね
ということで、今回は3つのステップで丁寧に解説していきます
- 「記事タイトル」の色・デザイン設定をカスタマイズする
- 「見出し(H2・H3・H4…)」の色・デザイン設定をカスタマイズする
- 「記事タイトル&見出し」のフォントサイズ設定をカスタマイズする
さっそく見ていきましょー🐥
Contents
AFFINGER6「記事タイトル&見出し」のカスタマイズ設定方法。色・デザイン・フォント【ワードプレスブログ完全初心者ガイド】
まずは、WordPress管理画面の左側一覧から…
外観 > カスタマイズ
をクリックして「カスタマイズ」設定画面を開き、さらにそのなかの左側一覧から…
見出しタグ(hx)/ テキスト
というタブをクリックします
ACTION AFFINGER6「記事タイトル」の色・デザイン設定をカスタマイズする方法

外観 > カスタマイズ から…
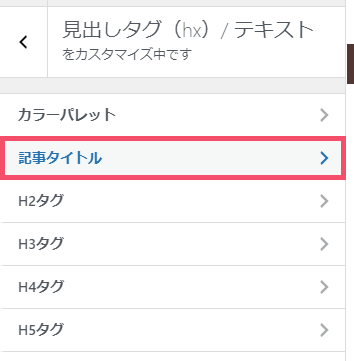
見出しタグ(hx)/ テキスト
というタブを開いたら、そのなかの左側一覧から…

↑ こちらの「記事タイトル」というタブをクリックしましょう
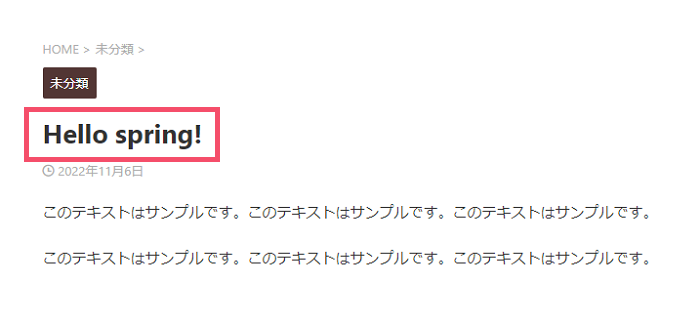
ACTION AFFINGER6では、初期状態で…

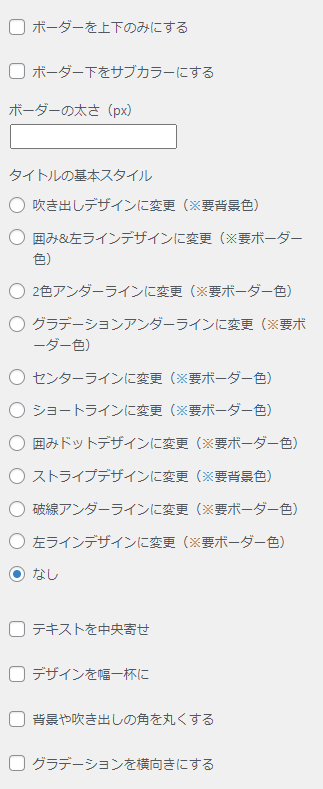
↑ このような記事タイトルの色・デザインに設定されており、まずは「デザイン設定」を…

↑ こちらの各種項目でカスタマイズしていきます
今回は例として、このなかの…
- テキストを中央寄せ
という項目のみ、「チェックあり」に変更してみますね
画面の中央に表示されている「プレビュー」エリアで任意の記事ページ(例:Hello world!)を開くと、「実際の画面上でどう変更されるのか?」を確認しながら設定することができます
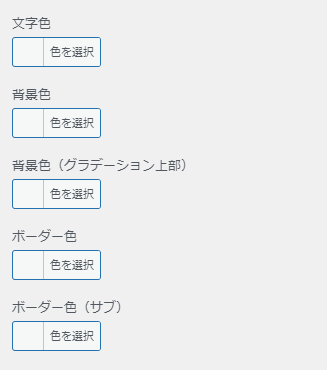
「デザイン」を設定できたら、つづいて同じ設定画面内に表示されている…

↑ こちらの項目で、今度は「色設定」をカスタマイズしましょう
ここでは例として…
- 文字色
という項目のみ、 #515151 というカラーコードに変更してみます(黒に近いグレー!)
一通り設定できたら、左上の「公開」を忘れずにクリックして、「記事タイトル」の基本的なカスタマイズは完了です
プレビューで確認してみると…

↑ このような記事タイトルの色・デザインになりました🐥
関連
記事の最上部に表示される「アイキャッチ画像の設定方法」や、「記事タイトルとアイキャッチ画像の位置を入れ替える方法」はこちらをどうぞ ↓
-

AFFINGER6「記事のアイキャッチ画像」の貼り方&カスタマイズ設定方法【ワードプレスブログ完全初心者ガイド】
続きを見る
ACTION AFFINGER6「見出し(H2・H3・H4…)」の色・デザイン設定をカスタマイズする方法

さきほどの「記事タイトル」と同じく、まずは「カスタマイズ」設定画面の…
見出しタグ(hx)/ テキスト
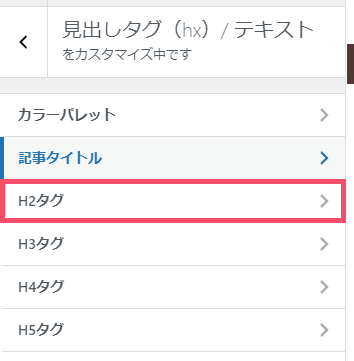
というタブを開き、今度はそのなかの左側一覧から…

↑「H2タグ~H5タグ」までの各種タブから、カスタマイズしたい任意の「見出しタイプ」を選択しましょう
関連
見出しタイプ【H2・H3・H4…】をどう使い分ければいいかわからない場合は、こちらをどうぞ ↓ ※重要です
-

WordPressの見出しとは?作り方&「H1・H2・H3…」使い分けのポイントまとめ【ワードプレスブログ完全初心者ガイド】
続きを見る
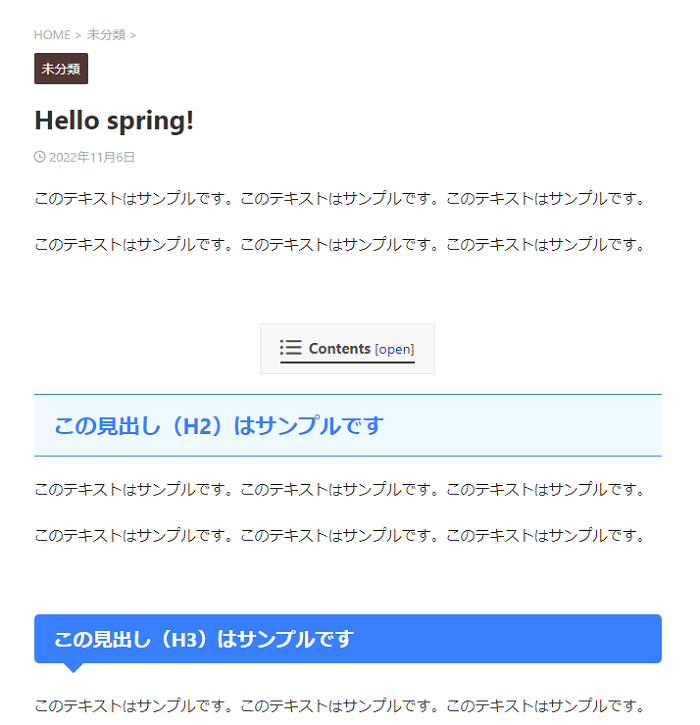
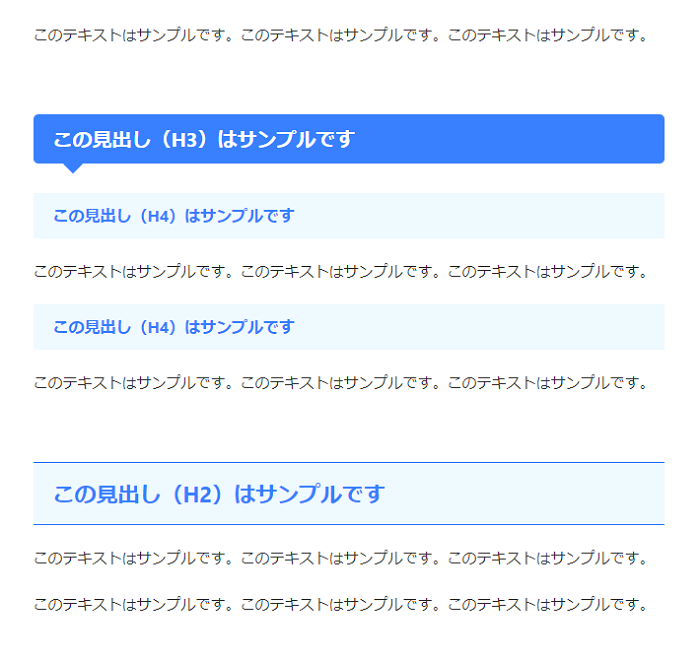
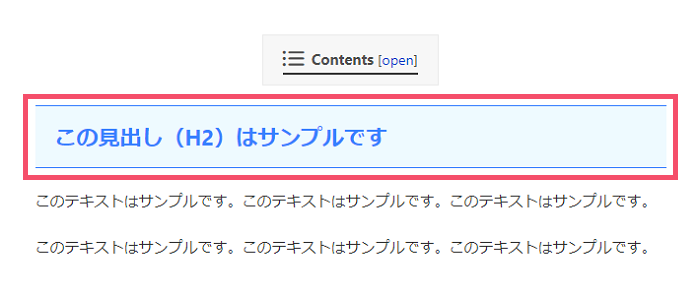
ACTION AFFINGER6では、初期状態で…

↑ このような見出し「H2」の色・デザインになっていますが、さきほどの「記事タイトル」と同じ要領で、任意の設定にカスタマイズできます
今回は例として、まずデザインについては…
- センターラインに変更
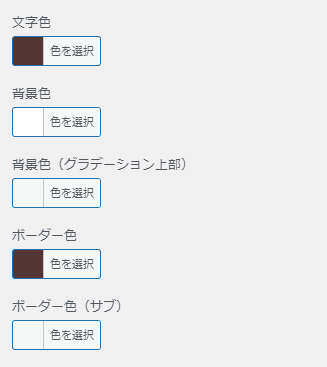
という項目のみ「チェックあり」に変更し、また色については…

↑ このような配色にしてみます(参考までに、カラーコードは下記の通りです)
- 文字色 → #523634
- 背景色 → #ffffff
- 背景色(グラデーション上部) → デフォルトの空欄のまま
- ボーダー色 → #523634
- ボーダー色(サブ) → デフォルトの空欄のまま
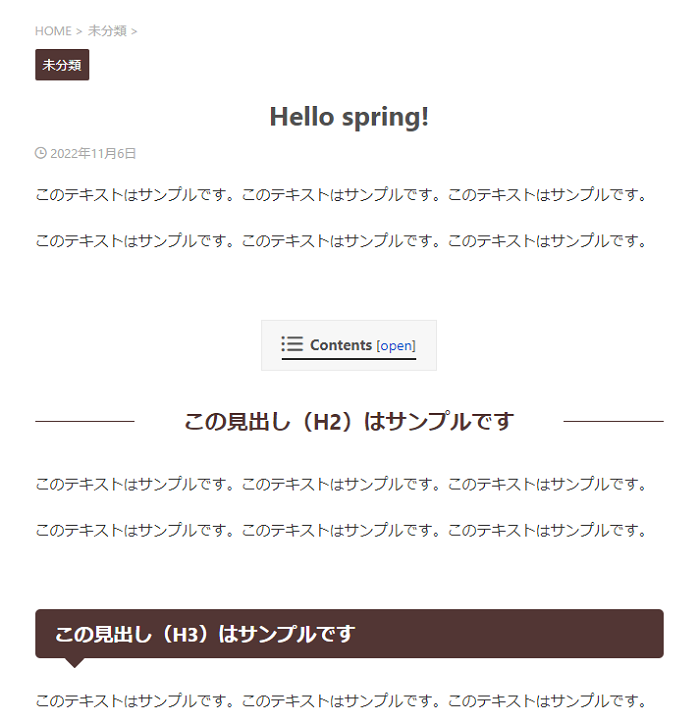
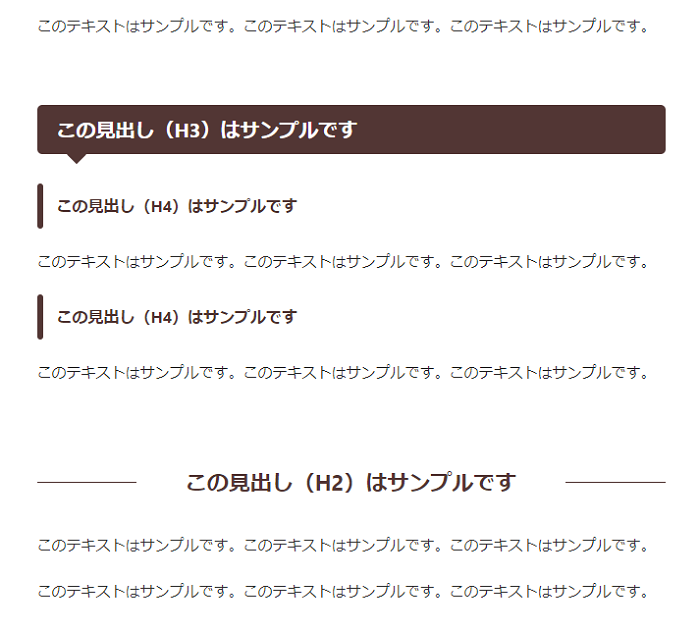
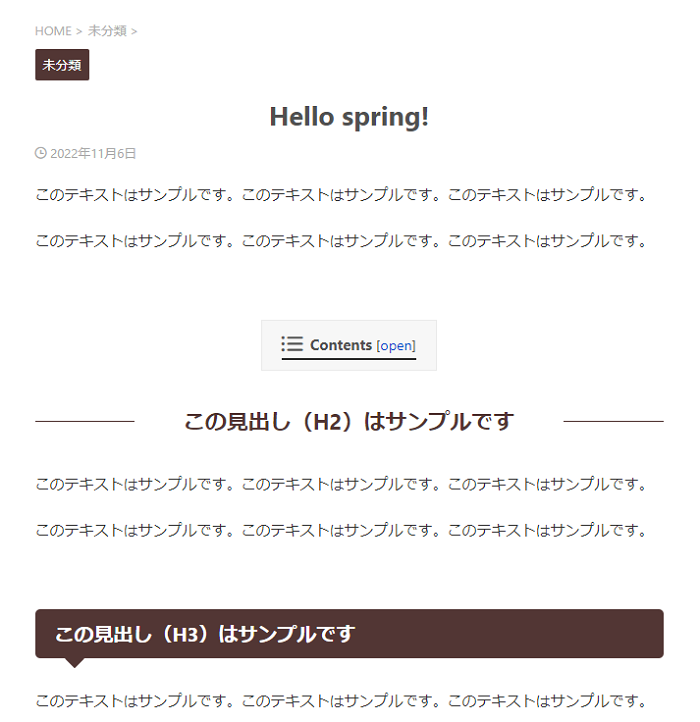
実際の画面上で確認してみると…

↑ このような見出しになりました
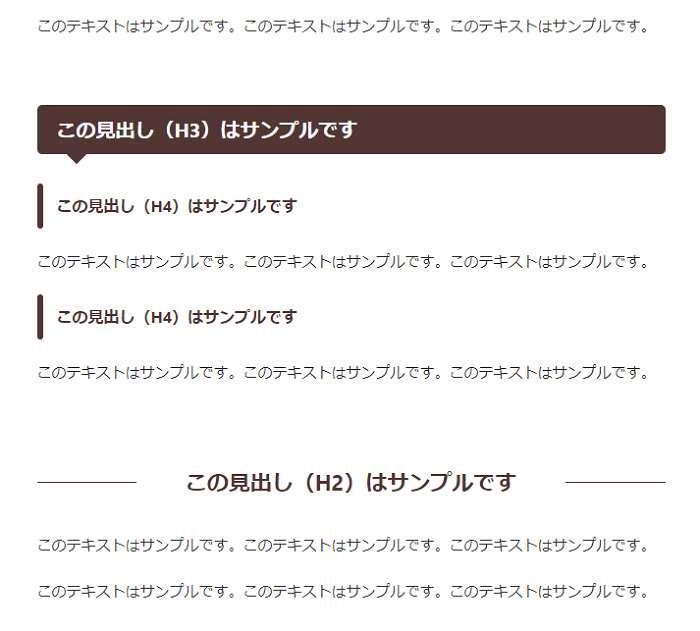
あとは「H3」以降の見出しについても、上記の「記事タイトル」「H2」と同じ要領で、お好きな色・デザインにカスタマイズしていくだけ


↑ 完成後の一例です
最後に、記事タイトル&見出しの「フォントサイズ」設定について見ていきましょう🐥
ACTION AFFINGER6「記事タイトル&見出し」のフォントサイズ設定をカスタマイズする方法

ACTION AFFINGER6における記事タイトル&見出しの「フォントサイズ」設定は、さきほどの「色・デザイン」設定とは別の箇所からカスタマイズを行います
WordPress管理画面の左側一覧から…
AFFINGER 管理
という項目をクリックし、さらにそのなかの左側一覧から…
全体設定
というタブをクリックして開きましょう
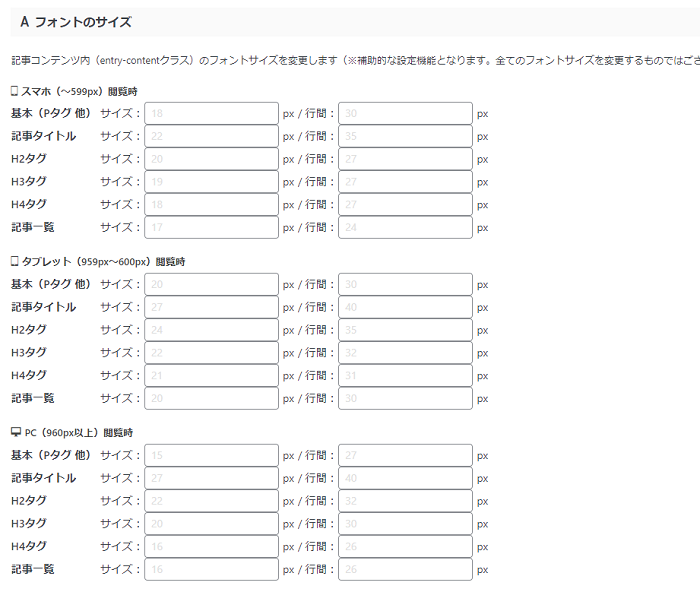
「全体設定」タブを開くと、そのなかに…

↑ 「フォントのサイズ」という設定エリアがあるので、こちらで各種フォントサイズを指定していけばOKです🐥
人気記事
各章のTOPページを【ブックマーク】などしておくと、迷わずスムーズに進められます
ワードプレスブログ「完全初心者」ガイド!
全8章の「総合TOP」ページです



