専業ブロガー7年目のあかね猫です
WordPressで確実に入れておきたいプラグインの1つ…
Advanced Editor Tools
(旧:TinyMCE Advanced)
の導入手順からおすすめな設定方法&使い方まで、「実際の画像(30枚超)付き」でとにかくわかりやすく徹底解説していきます

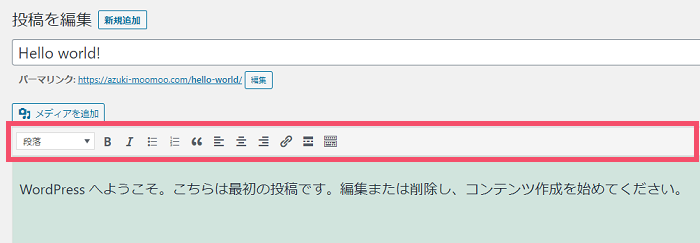
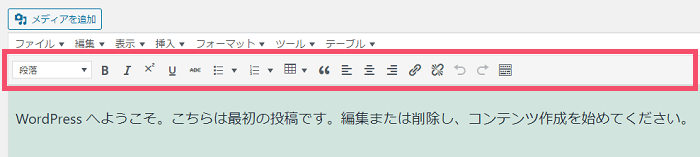
「Advanced Editor Tools」は、WordPressにおける投稿・固定ページの編集画面で…

↑ こちらの、「ツールバー」と呼ばれるエリアに表示されている各種アイコンについて…
- アイコンの「種類」を増やしたり
- アイコンの「配置」を並べ替えたり
- 使わないアイコンを「非表示」にしたり
といったことができる、超定番の「エディタ強化」プラグインです
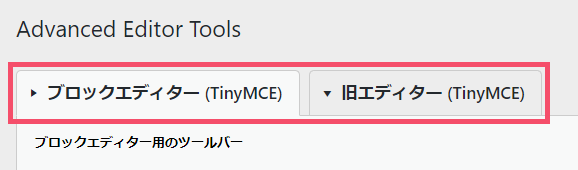
ちなみに大前提として、「Advanced Editor Tools」の設定は…

↑ このように…
- ブロックエディタ(グーテンベルグ)用の設定
- 旧エディタ(クラシックエディタ)用の設定
という「2パターン」の編集エディタにわかれていますが、今回ご紹介するのはそのうちの…
旧エディタ「クラシックエディタ」
における設定手順となります
関連
「クラシックエディタとグーテンベルグってなに…?」という場合は、こちらをどうぞ ↓
「クラシックエディタとグーテンベルグ、結局どっちがおすすめ?」「クラシックエディタっていつまで使えるの?」という場合は、こちらから ↓
ということで、今回は3つのステップで丁寧に解説していきます🐥
- 「Advanced Editor Tools」の導入手順(インストールと有効化)
- 「Advanced Editor Tools」のおすすめな設定方法&使い方
- ツールバー「2行目以降」のアイコンが表示されない場合の対処方法
Advanced Editor Toolsのおすすめな設定方法&使い方を30枚超の画像付きで徹底解説【WordPressのエディタ拡張プラグイン/クラシックエディタ版】
ステップ1:WordPressプラグイン「Advanced Editor Tools」の導入手順【インストールと有効化】

まずは…
プラグイン「Advanced Editor Tools」の導入手順
について
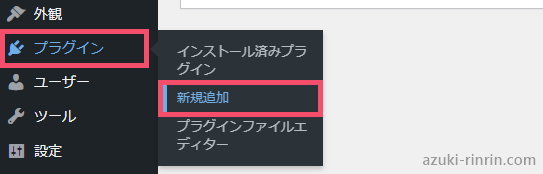
WordPress管理画面の左側一覧から…

↑【プラグイン】という項目にカーソルを合わせ、その右側に表示される【新規追加】をクリックしましょう
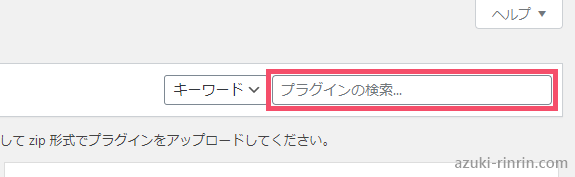
つづいて、画面の右上にある…

↑ こちらの検索フォームに Advanced Editor Tools と入力し、その下の検索結果から…

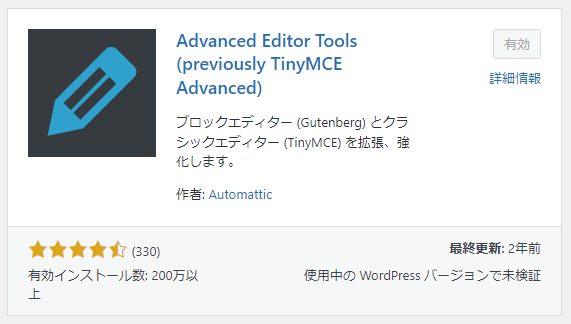
↑ このアイコンが目印のプラグイン「Advanced Editor Tools」を探して、右上の「今すぐインストール」ボタンをクリックします
【今すぐインストール】ボタンが【有効化】という表示に切り替わったら、つづいて…
有効化
というボタンもクリックしましょう

↑ このように「プラグインを有効化しました」というメッセージが表示されたら、プラグインの「インストール&有効化」はもう完了です
ステップ2:WordPressプラグイン「Advanced Editor Tools」のおすすめな設定方法&使い方【旧エディタ「クラシックエディタ」版】

つづいて2つ目のステップは…
「Advanced Editor Tools」のおすすめな設定方法&使い方
について
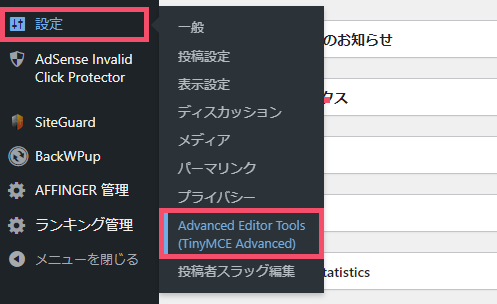
WordPress管理画面の左側一覧から…

↑ 設定 > Advanced Editor Tools(TinyMCE Advanced) をクリックします
設定画面が開いたら、今回は「クラシックエディタ」用の設定なので…

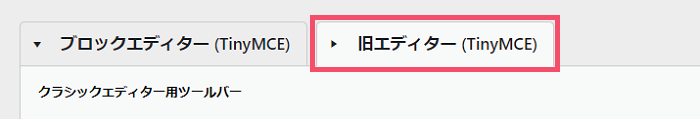
↑「旧エディター(TinyMCE)」というタブをクリックしましょう
ここから、「4つの設定エリア」にわけて解説していきます
- ツールバー設定
- オプション設定
- 上級者向け設定
- 管理設定
といっても、メインとなるのは一番最初の「ツールバー設定」だけで、残りの3つは一瞬です🐣
ツールバー設定

はじめに…

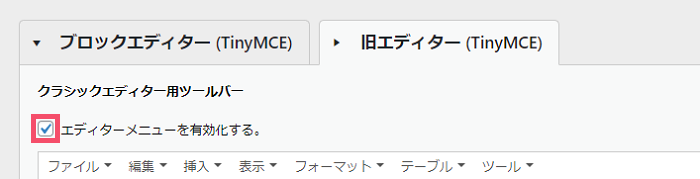
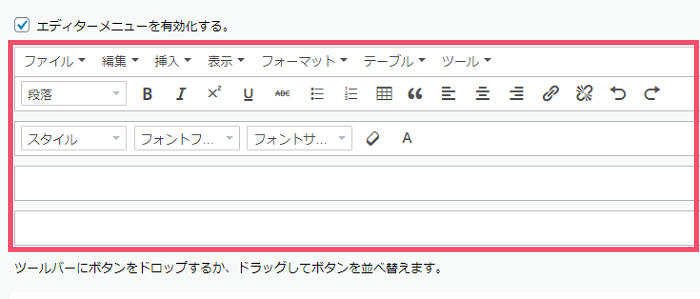
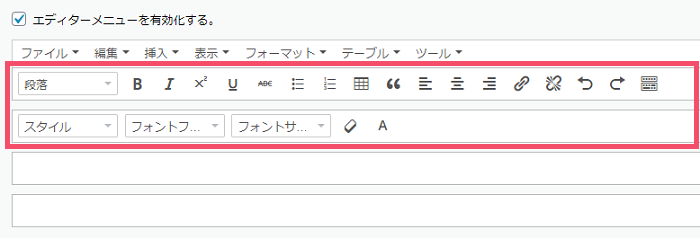
↑「エディターメニューを有効化する」という項目に、チェックが入っていることを確認しましょう
チェックを入れておくことで、「ツールバー」エリアに…

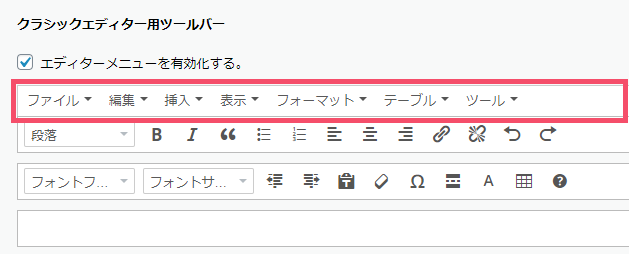
↑ こちらの行が表示されるようになります
つづいてここから、「ツールバー」エリアに表示させたい…
各種アイコン
を選択していきます
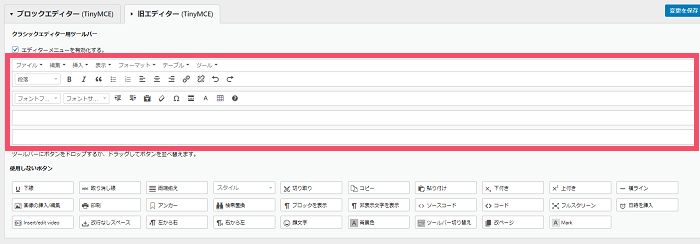
やり方はいたって簡単で、画面の上部に表示されている…

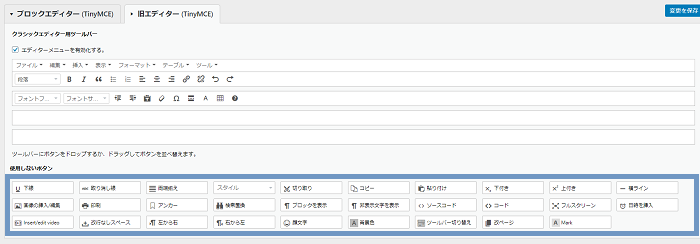
↑ こちらの「ツールバー」エリアに、使用したい任意のアイコンをセットしていき、反対に使わない予定のアイコンについては…

↑ こちらのエリア(左端に「使用しないボタン」と表示されている場所!)に、アイコンを移動させていくだけ
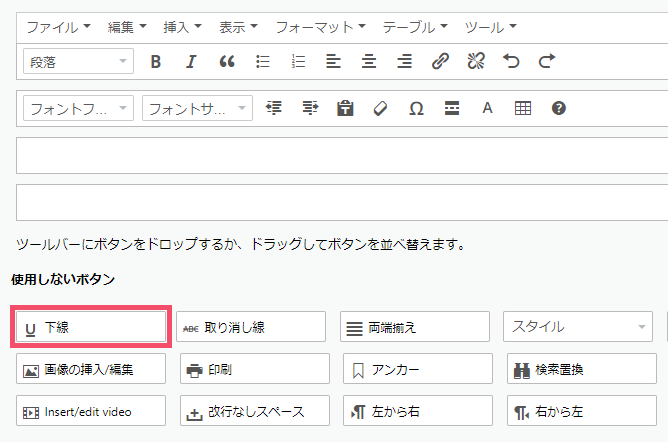
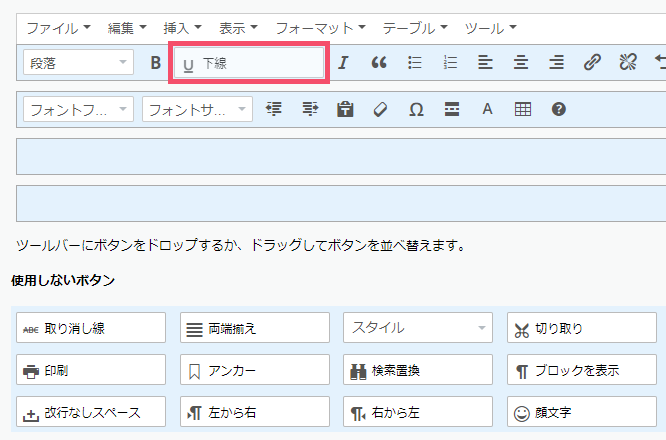
例えば、デフォルトでは「使用しないボタン」側に入っている…

↑「下線」というアイコンを「ツールバー」エリアに加えたいなら、こちらの「下線」アイコンを…

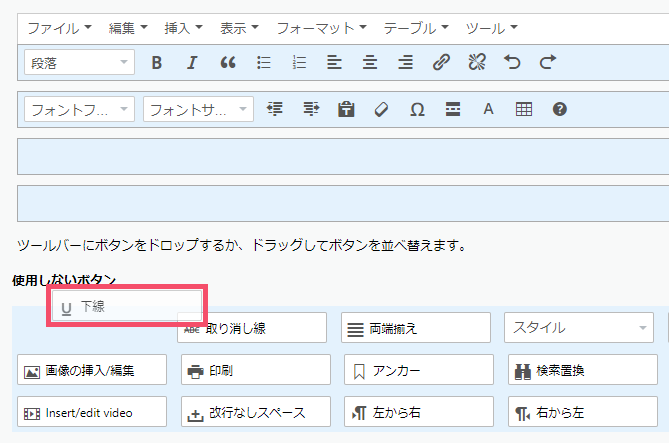
↑ このようにドラッグ(=クリック押しっぱなしでマウス移動)させていき…

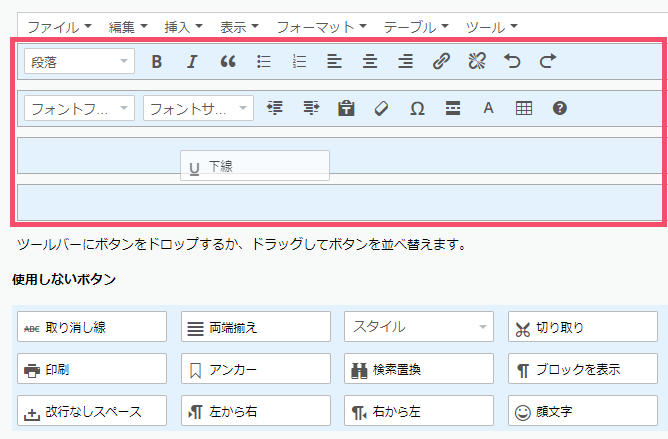
↑「ツールバー」側の好きな場所で…

↑ ドロップ(=クリック解除)するだけ
反対に!
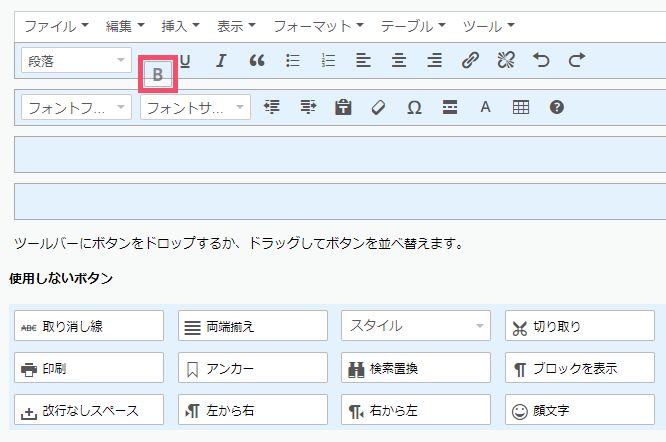
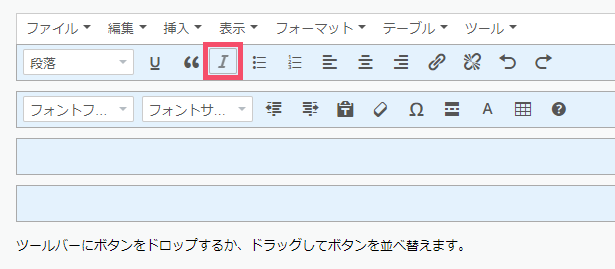
最初から「ツールバー」側にセットされている、例えば…

↑「太字」アイコンを「使用しないボタン」側に移したいなら、同じようにドラッグ&ドロップで…

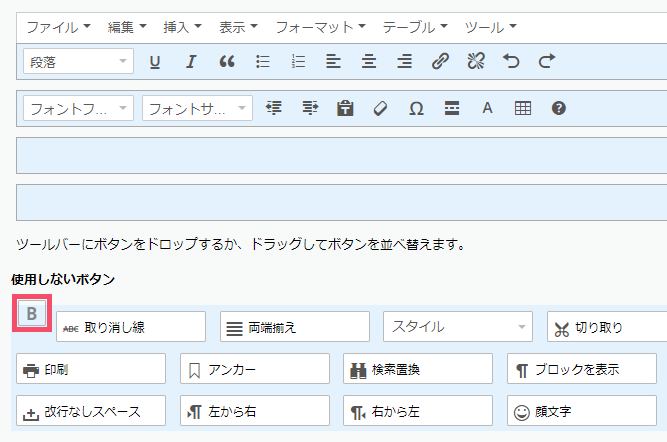
↑「使用しないボタン」側の好きな場所に移せばOKです
参考までに、自分が愛用しているアイコンは…

↑ こちらのラインナップと並び順になります
ということで!
実際に使用していきたいアイコンを「ツールバー」側にセットできたら、今度はツールバー内の並び順を…

↑ 同じくドラッグ&ドロップで…

↑ 自分が使いやすいと思うアイコンの配置に、任意で入れ替えましょう
ちなみに!
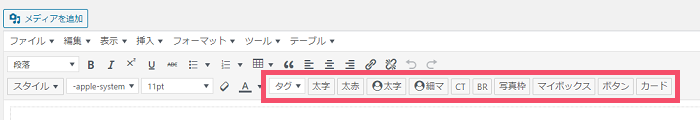
投稿・固定ページの編集画面(記事作成で実際に使う画面のこと)を開いてみると、今回セットした各種アイコンとはまた別で…

↑ このようにいくつかのアイコンが並んでいる可能性がありますが、これらは「Advanced Editor Tools」によるものではなく…
WordPressテーマ
ごとで追加される、「そのテーマ専用のアイコン」だったりします
関連
「テーマ」については、当ブログガイドの【第3章】にて1から解説しています ↓
「記事作成」については、こちらの【第7章】をどうぞ ↓
-

AFFINGER6の記事作成でおすすめな機能&使い方まとめ【ワードプレスブログ完全初心者ガイド/第7章TOP】
続きを見る
※【第7章】は、当ブログでも使用中のテーマ「ACTION AFFINGER6」を前提とした解説です
そしてもう1点!
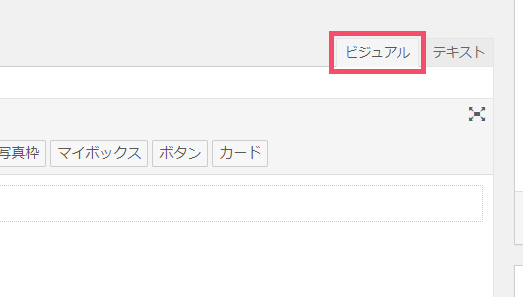
今回「Advanced Editor Tools」でセットした各種アイコンというのは、「クラシックエディタ」の編集画面だと…

↑ 右上のタブで…
ビジュアル
というモードが選択されていないと表示されません
関連
「ビジュアルとテキストってなに…?」という場合は、こちらから ↓
-

WordPress「ビジュアル・テキスト」の違いとは?使い分けのポイントまとめ【ワードプレスブログ完全初心者ガイド】
続きを見る
ということで…
ここまでできたら一旦「変更を保存」ボタンをクリックして、「ツールバー設定」については完了です
あとは、残りの細かい設定をサクッと済ませていきましょう🐥
オプション設定

さきほどの「ツールバー設定」と同じく、WordPress管理画面 > 設定 から…
Advanced Editor Tools(TinyMCE Advanced) > 「旧エディター (TinyMCE) 」タブ
を開いたら、今度は画面を少し下側へとスクロールしていき…

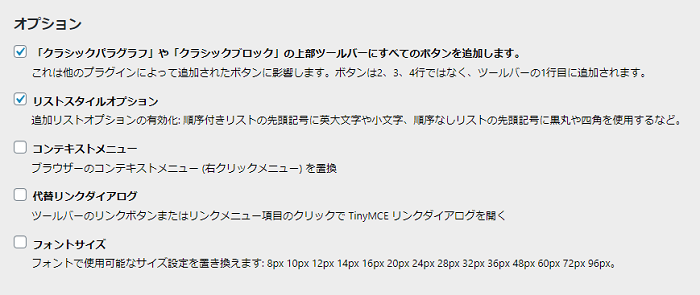
↑ こちらの「オプション」という設定エリアを見ていきます
基本的には「デフォルト設定のまま」でOKですが、このなかで1点だけ…

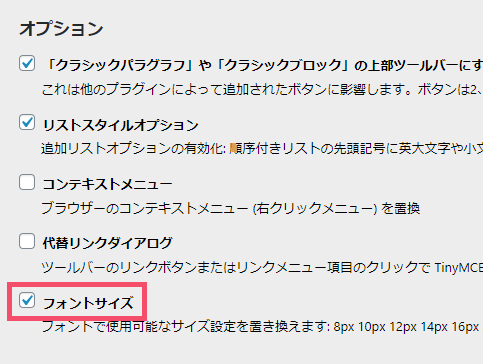
↑「フォントサイズ」という項目を、「チェックあり」に変更しておきます
この「フォントサイズ」にチェックを入れることで、投稿・固定ページの編集画面で行える…

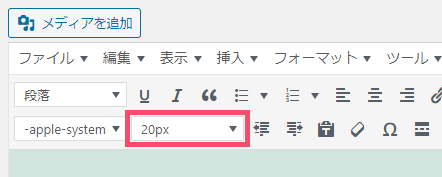
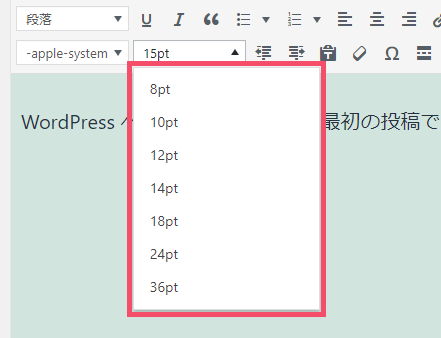
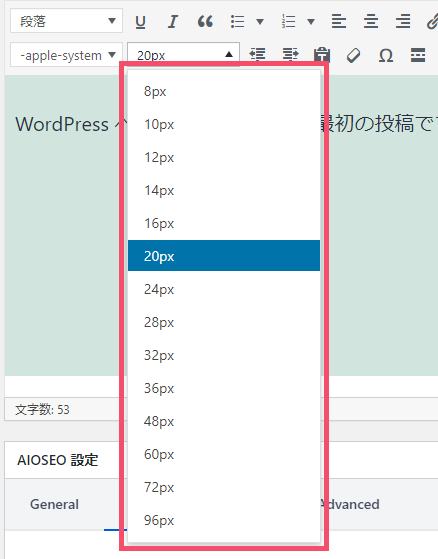
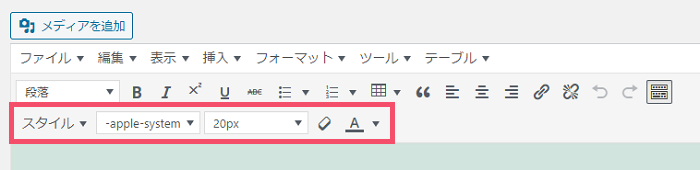
↑「フォントサイズ」の選択肢が、デフォルトの…

↑ こちらの状態から…

↑ このように、「フォントサイズ」の種類を大幅に増やせるためですね
ちなみに!
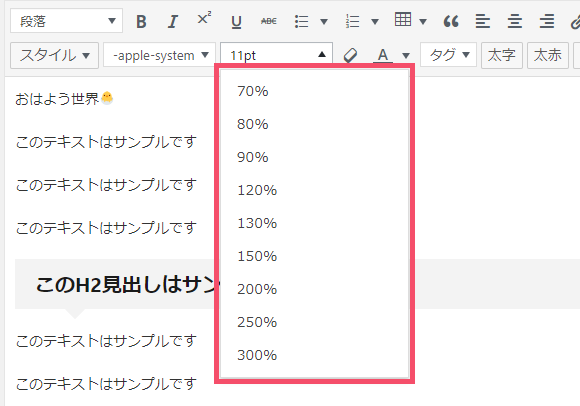
実際の編集画面を開いてみて、もしも上画像のような「px」という単位ではなく…

↑ このように「%」になっているという場合、こちらも今回の「Advanced Editor Tools」とはまた別で…
WordPressテーマ
側の機能が反映されている可能性が高いです
つづいて…
その下の「上級者向け設定」についても、サクッと見ていきましょう🐥
上級者向け設定

補足
この「上級者向け設定」については、プラグイン「Classic Editor」を有効化しているかどうかによって、表示される項目が若干変わってきます
ここでは、「Classic Editor」をすでに有効化している前提で解説していきます
同じく、 WordPress管理画面 > 設定 から…
Advanced Editor Tools(TinyMCE Advanced) > 「旧エディター (TinyMCE) 」タブ
から、画面をさらに下側へとスクロールしていき…

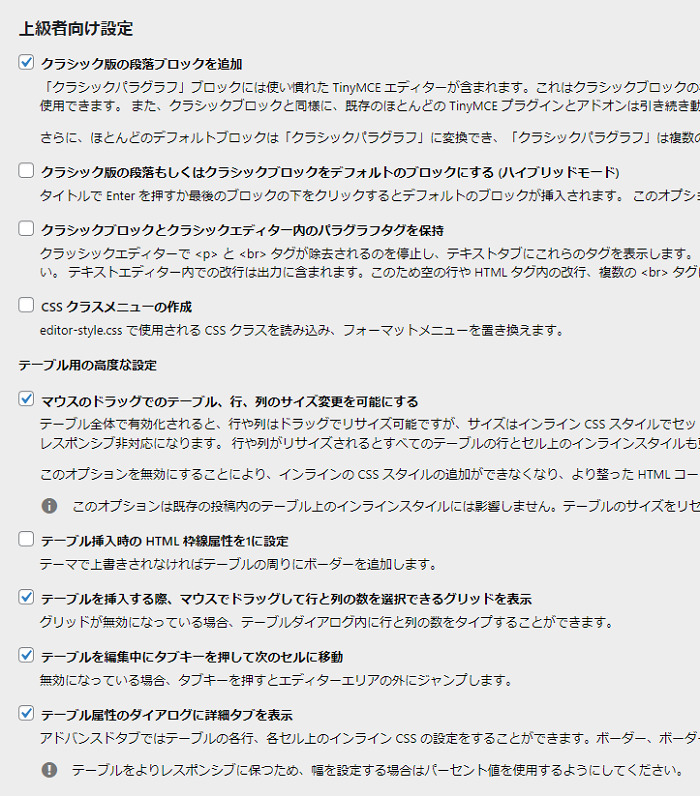
↑ こちらの「上級者向け設定」というエリアを見ていきます
さきほどの「オプション」エリアと同じく、基本は「デフォルトのまま」でOKですが、こちらも1点だけ…

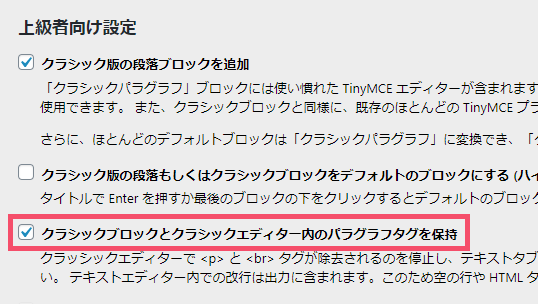
↑「クラシックブロックとクラシックエディター内のパラグラフタグを保持」という項目を、「チェックあり」に変更しておくのがおすすめです
この項目にチェックを入れることで、「クラシックエディタ」のテキストモードにおける…
自動変換
という機能を「無効」にすることができます
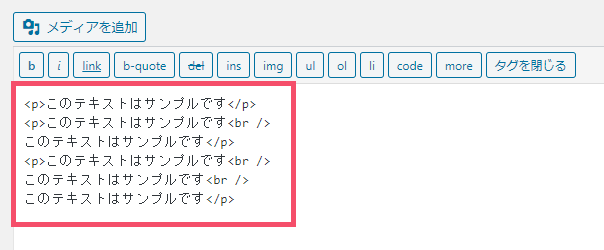
具体的には、デフォルト設定のままだと…

↑ こうした「テキスト」モードの状態から、編集画面を一度でも「ビジュアル」モードに切り替えて、再度「テキスト」モードに戻してみると…

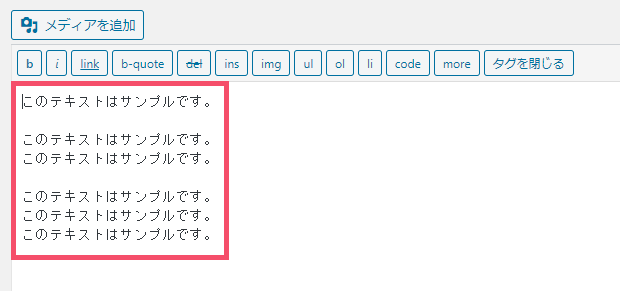
↑ このように…
- pタグ(段落のこと!)
- brタグ(改行のこと!)
の部分が、「非表示の状態」に自動で変換されてしまうんですね
この「自動変換」機能は一見すると「スッキリした印象」にも見えるかもしれませんが、このままだと例えば…
ブログに「アフィリエイト広告」を貼れるようになったとき
などに支障が出かねないため、「チェックあり」にすることで無効化しておくのが無難です
補足
ブログのアフィリエイト広告というのは、基本的に「ビジュアル」モードではなく…
テキスト
モードに切り替えてから、広告コードを貼りつける形になります
具体的な手順はこちらをどうぞ ↓
管理設定

「上級者向け設定」エリアのさらに下にある…

↑ こちらの「管理」という設定エリアについては、通常すべて「デフォルトのまま」で問題ありません
ということで!
ここまで一通りできたら、最後に右下の「変更を保存」ボタンをクリックして、基本的な設定は完了となります🐥
ステップ3:Advanced Editor Toolsで、「2行目以降」のアイコンが表示されないときの対処方法【原因は「ツールバー切り替え」アイコン】

最後のステップでは、「Advanced Editor Tools」でありがちな質問である…
ツールバーの「2行目以降」のアイコンが表示されない
といったケースの対処方法について、サクッと解説しておきます(一瞬です!)
まず実際の画面上で見ると、今回ご紹介した「Advanced Editor Tools」側の設定で…

↑ このように「2行目」までアイコンを仮にセットしても、いざ編集画面を開いてみると…

↑ このように「1行目だけ」が表示されて、「2行目以降」は非表示になっていることがあるんですね
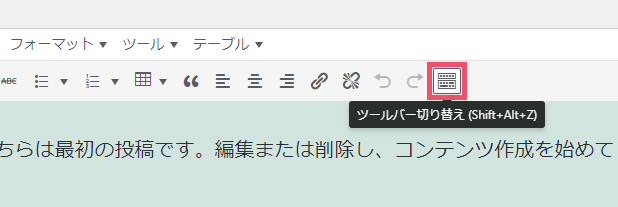
原因はズバリ…

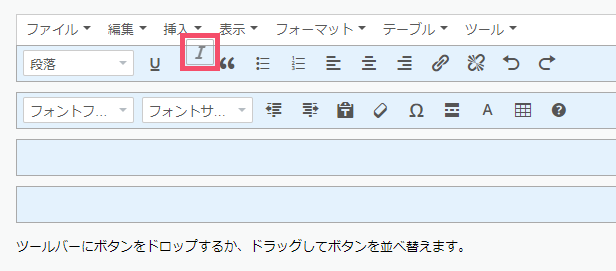
↑ こちらの「ツールバー切り替え」というアイコンです
この「ツールバー切り替え」アイコンを「ツールバー」エリアの1行目に入れていると、編集画面を開いたときに…
2行目以降は非表示の状態
になり、編集画面上で「ツールバー切り替え」アイコンをクリックすることで…

↑ このように、隠れてしまっていた「2行目以降」のアイコンが現れる仕様になっています
ちなみに!
この「ツールバー切り替えアイコン」における、そのほかのポイントとしては…
- ツールバーの「2行目以降」には、設置できない!
※一旦セットしても、「変更を保存」をクリックするとアイコンが消えます - 反対に「1行目」であれば、どの場所にセットしてもOK!
※試してみたところ、「右端以外」の場所でもちゃんと機能します
この2点を押さえておけば、まずOKです🐥



