専業ブロガー7年目のあかね猫です
当ブログでも愛用中の人気WordPressテーマ「ACTION AFFINGER6」における…
「箇条書きリスト」の作り方&カスタマイズ設定方法
について、ブログ初心者さん向けに1からわかりやすく解説していきます
まずACTION AFFINGER6における「箇条書きリスト」というのは、実際の画面上で見ると…

↓(カスタマイズ後の一例)


↓(カスタマイズ後の一例)

↑ このようなもの
こうした「箇条書きリスト」は、ブログを訪れたユーザーに記事内容を整理してわかりやすく伝えるのに極めて便利です
そんな「箇条書きリスト」について、3つのステップで丁寧に解説していきます
- WordPressにおける、「通常」の箇条書きリストの作り方
- ACTION AFFINGER6の「スタイル」を使った、箇条書きリストの作り方
- ACTION AFFINGER6の「スタイル」を使った、箇条書きリストのカスタマイズ方法
ということで、さっそく見ていきましょー🐥
Contents
AFFINGER6「箇条書きリスト」の作り方&カスタマイズ設定方法【ワードプレスブログ完全初心者ガイド】
ステップ1:WordPressにおける、「通常」の箇条書きリストの作り方

注意
ご紹介する内容は、いずれもWordPressの編集エディタが…
クラシックエディタ
の前提となります。「グーテンベルグ」をお使いの方はご了承ください
「クラシックエディタとグーテンベルグってなに…?」という場合や、「クラシックエディタに切り替える方法(一瞬です!)」はこちらをどうぞ ↓ ※重要です
補足
ご紹介する内容は、WordPressの定番プラグイン「Advanced Editor Tools(旧:TinyMCE Advanced)」を導入していることが前提となります ↓
-

Advanced Editor Toolsのおすすめな設定方法&使い方を30枚超の画像付きで徹底解説【WordPressのエディタ拡張プラグイン/クラシックエディタ版】
続きを見る
まずはWordPressテーマ関係なく使用できる、「通常」の箇条書きの作り方について
WordPress管理画面から「投稿」もしくは「固定ページ」の編集画面を開き…

↑「箇条書きリスト」にしたい、任意のテキストを入力します
関連
「ビジュアルとテキストってなに…?」という場合は、こちらをどうぞ ↓
-

WordPress「ビジュアル・テキスト」の違いとは?使い分けのポイントまとめ【ワードプレスブログ完全初心者ガイド】
続きを見る
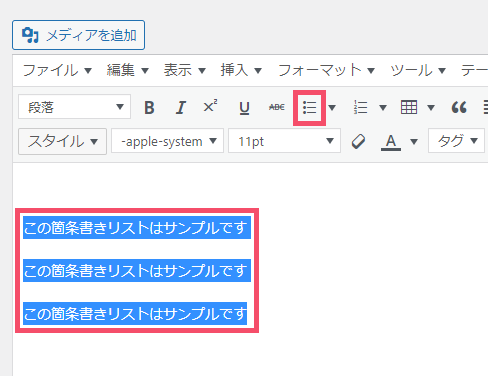
入力できたら…

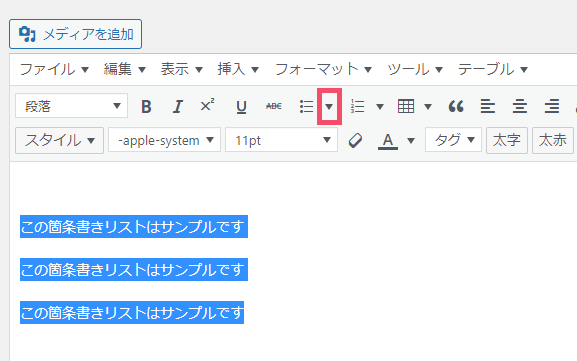
↑ このように、対象テキストを丸ごと「選択」した状態で、画面上部にある「番号なしリスト」アイコンをクリックするだけ
これで、選択していたテキストが…

↑ このように「箇条書きリスト」へ変更されました
ちなみに!
対象テキストをすべて選択した状態で、さきほどの「番号なしリスト」アイコンではなく、その右隣に表示されている…

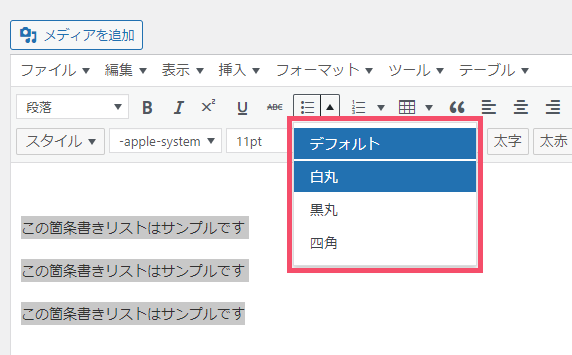
↑ こちらの ▼ ボタンを開くと…

↑ このように、箇条書きリストの「デザイン」を指定することができます

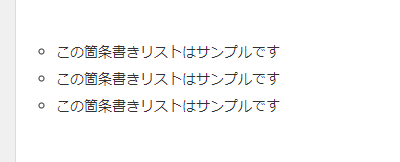
↑「白丸」の箇条書きリストが作れました
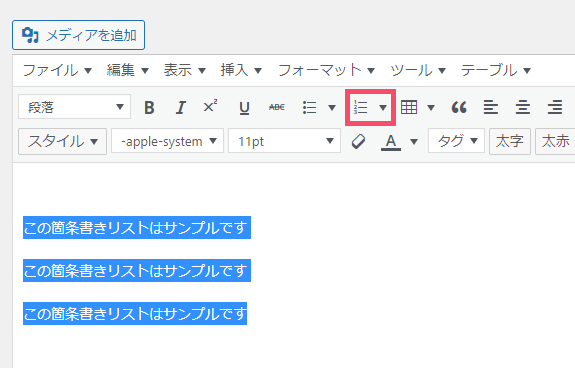
また、上記はいずれも「番号なしリスト」というデザインタイプでしたが、まったく同じ要領で対象テキストをすべて「選択」してから…

↑ 、こちらの「番号付きリスト」というアイコンをクリックすると…

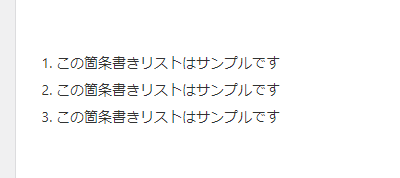
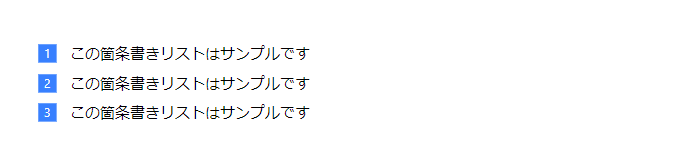
↑ このように、「数字(ナンバリング)付き」の箇条書きリストを作ることもできます
補足
上記の方法で「箇条書きリスト」にしたテキストを…
元の通常テキストへ戻したい場合
には…
- 箇条書きリストの状態になっている「対象テキスト」を、すべて選択!
- 画面上部から、「番号なしリスト」 or「番号ありリスト」アイコンの該当する方を選択!
という手順を行うことで、元の状態に戻すことができます
これでWordPressにおける「通常」の箇条書きリストの作り方はOKですが、上記のシンプルなデザインだけだと「やや味気ないかも」ですよね
ということで、今度はACTION AFFINGER6の【スタイルを使った箇条書きリスト】の作成方法について見ていきましょう🐥
ステップ2:ACTION AFFINGER6の「スタイル」を使った、箇条書きリストの作り方

まずはさきほどの【ステップ1】と同様に、「箇条書きリスト」にしたい任意のテキストを入力します
入力できたら、同じように対象テキストをすべて「選択」した状態で、画面上部から…

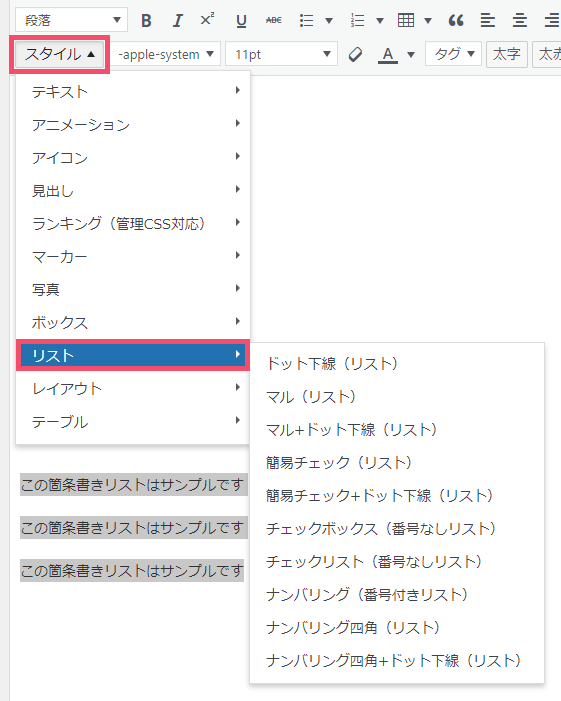
↑ このように…
スタイル > リスト
の順に開きましょう
すると…

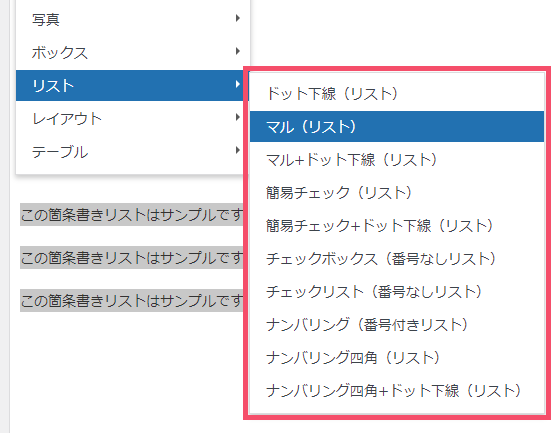
↑ ACTION AFFINGER6で作成できる箇条書きリストの「デザインパターン」が一覧表示されるので、このなかから任意のデザインを選択します
任意のデザインを選択すると、対象のテキスト全体が「点線」で囲われた状態になるので…

↑ そのまま「対象テキストが丸ごと選択されている状態」で、あとは【ステップ1】と同じように、画面上部の「番号なしリスト」アイコンをクリックするだけ
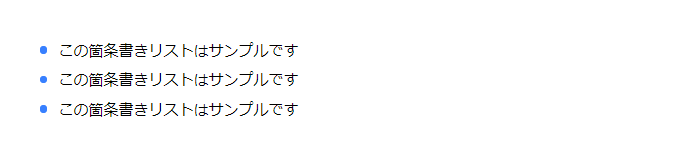
これで…

↑ カラフルな「箇条書きリスト」に変更されました
これと同じ要領で、画面上部の「スタイル > リスト」から…
簡易チェック(リスト)
というデザインパターンを選び、「番号なしリスト」アイコンをクリックしてみると…

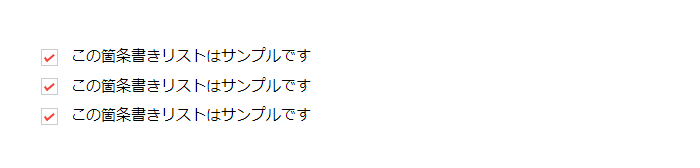
↑ このような、「チェック」デザインの箇条書きリストになります
ちなみに、上記の方法で指定できる「デザインパターン」のうち…
- ナンバリング(番号付きリスト)
- ナンバリング四角(リスト)
- ナンバリング四角+ドット下線(リスト)
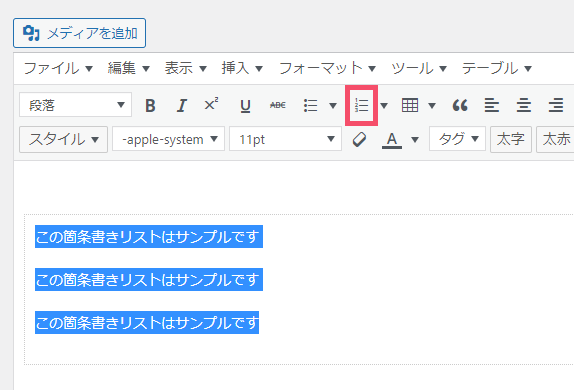
↑ という3種類については、まず上記の手順で「デザインパターン」を選択してから…

↑ こちらの「番号付きリスト」側を選択する必要があるので、ご注意ください
「ナンバリング四角(リスト)」の一例 ↓

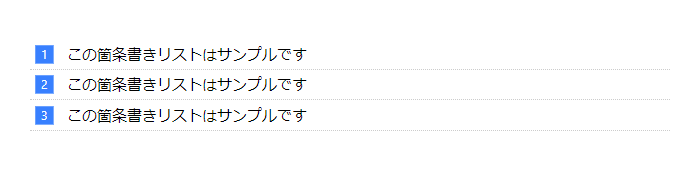
「ナンバリング四角+ドット下線(リスト)」の一例 ↓

そしてもう1点、ここで指定できる「デザインパターン」のうち…
- チェックリスト(番号なしリスト)
- ナンバリング(番号付きリスト)
↑ 上記の2種類については、箇条書きリストに「網掛け」が加わったデザインになります
「チェックリスト(番号なしリスト)」の一例 ↓

「ナンバリング(番号付きリスト)」の一例 ↓

あとはちょっとした応用として、「網掛け」が元々ないタイプの箇条書きリストでも…
ボックスデザイン
というACTION AFFINGER6の機能を使うことで、「網掛け」や「枠線」付きの箇条書きリストにすることが可能です(超おすすめ!)
補足
上記の「スタイル」を使った方法で「箇条書きリスト」にしたテキストを…
元の通常テキストへ戻したい場合
には…
- 箇条書きリストの状態になっている「対象テキスト」を、すべて選択!
- 画面上部から「番号なしリスト」 or「番号ありリスト」アイコンの、該当する方を選択!
- 画面上部から「スタイル > リスト」を開き、該当の「デザインパターン」を選択!
という手順を行うことで、元の状態に戻すことができます
最後に、このACTION AFFINGER6における「スタイル」を使った箇条書きリストの【カスタマイズ方法】について見ていきましょう🐥
ステップ3:ACTION AFFINGER6の「スタイル」を使った、箇条書きリストのカスタマイズ方法

まずは、WordPress管理画面の左側一覧から…
外観 > カスタマイズ
を開き、さらにそのなかの左側一覧から…
オプション(その他) > リスト(数字・チェック / ボックスタイプ)
というタブを開きます
「リスト(数字・チェック / ボックスタイプ)」のタブを開くと…

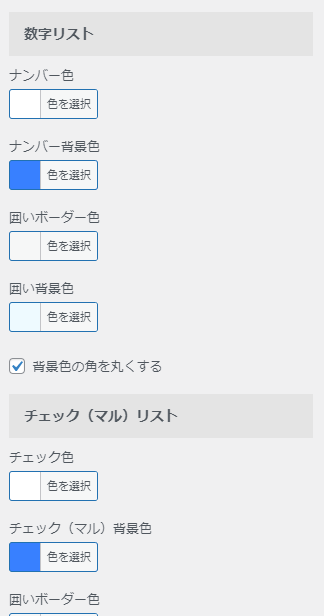
↑ このようなカスタマイズ項目が…
- 数字リスト
- チェック(マル)リスト
- チェック(簡易 / ボックスタイプ)
という箇条書きリストの「デザインパターン」ごとに用意されているので、ここで任意の色・デザインをそれぞれ指定していけばOKです
今回は例として、「数字リスト」の箇条書きデザインを…

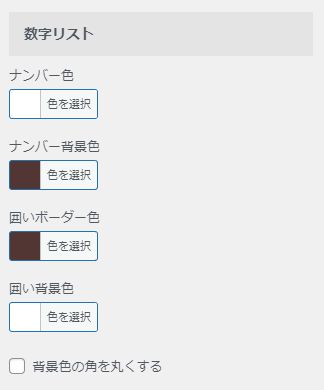
↑ このような設定に変更してみます(具体的なカラーコードなどは、下記の通り)
- ナンバー色 → #ffffff
- ナンバー背景色 → #523634
- 囲いボーダー色 → #523634
- 囲い背景色 → #ffffff
- 背景色の角を丸くする → なし
設定を変更したら、最後に左上の「公開」ボタンをクリックしてカスタマイズは完了です
実際のブログ画面上で確認してみると…

↑ このような箇条書きリストの色・デザインになりました🐥
参考までに、「数字リスト」以外の設定例は下記の通りです
「チェック(マル)リスト」の一例 ↓

- チェック色 → #ffffff
- チェック(マル)背景色 → #523634
- 囲いボーダー色 → #523634
- 囲い背景色 → #ffffff
- 背景色の角を丸くする → なし
「チェック(簡易 / ボックスタイプ」の一例 ↓


- チェック色 → #523634
- チェックの枠色 → #523634
- チェック(ボックスタイプ)のデザインをチェックのみにする → あり
- チェックのみサイズ → デフォルトの「120%」から「100%」に変更
あと最後にちょっとした応用技として、「網掛け」がないタイプの箇条書きリストでも…
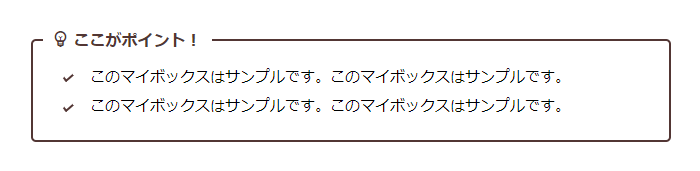
- マイボックス
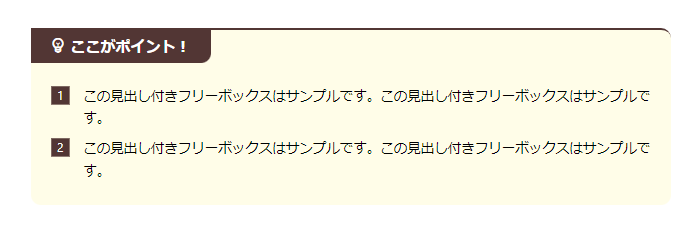
- 見出し付きフリーボックス
といったACTION AFFINGER6の各種「ボックスデザイン」と組み合わせることで…


↑ このような「枠線」や「網掛け」付きの箇条書きリストを作ることも可能となります🐥
あわせてどうぞ