専業ブロガー7年目のあかね猫です
当ブログでも愛用中の人気WordPressテーマ「ACTION AFFINGER6」における…
「テキストリンク・画像リンク」の貼り方&リンク文字色のカスタマイズ設定方法
について、ブログ初心者さん向けに1からわかりやすく解説していきます
まずWordPressブログにおける「テキストリンク」とは、クリックすることによって指定のページへと遷移する「リンク機能」が…

↑ こういった、テキスト(青字部分!)内に埋め込まれたものを指します
そして「画像リンク」とは、そのまま「テキストリンク」の画像版です
ちなみに「テキストリンク」は、一般的に「ブルー」の文字色で表示されることが多いですが、ACTION AFFINGER6では任意の色にカスタマイズ可能です
そんなACTION AFFINGER6における「テキストリンク」と「画像リンク」について、3つのステップで丁寧に解説していきます🐥
- 「テキストリンク」の貼り方と編集方法
- 「画像リンク」の貼り方と編集方法
- 「テキストリンク」の文字色をカスタマイズする方法
Contents
AFFINGER6「テキストリンク・画像リンク」の貼り方&リンク文字色のカスタマイズ設定方法【ワードプレスブログ完全初心者ガイド】
注意
ご紹介する内容は、いずれもWordPressの編集エディタが…
クラシックエディタ
の前提となります。「グーテンベルグ」をお使いの方はご了承ください
「クラシックエディタとグーテンベルグってなに…?」という場合や、「クラシックエディタに切り替える方法(一瞬です!)」はこちらをどうぞ ↓ ※重要です
補足
ご紹介する内容は、WordPressの定番プラグイン「Advanced Editor Tools(旧:TinyMCE Advanced)」を導入していることが前提となります ↓
-

Advanced Editor Toolsのおすすめな設定方法&使い方を30枚超の画像付きで徹底解説【WordPressのエディタ拡張プラグイン/クラシックエディタ版】
続きを見る
ステップ1:ACTION AFFINGER6における「テキストリンク」の貼り方と編集方法

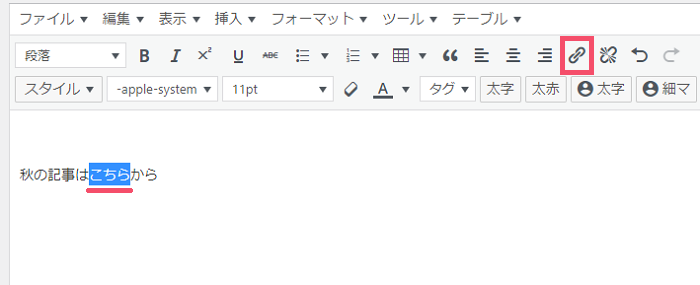
WordPressにおける投稿(もしくは固定ページ)の編集画面を開いたら、入力した任意のテキストのうち…

↑ 今回「テキストリンク」にしたい該当のテキストを選択した状態で、画面上部の「リンクの挿入/編集」ボタンをクリックします
関連
「ビジュアルとテキストってなに…?」という場合は、こちらをどうぞ ↓
-

WordPress「ビジュアル・テキスト」の違いとは?使い分けのポイントまとめ【ワードプレスブログ完全初心者ガイド】
続きを見る
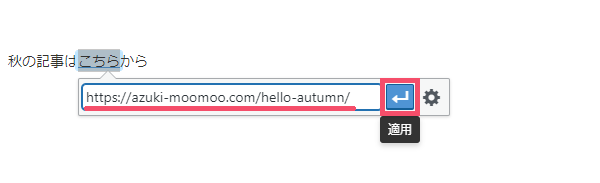
「リンクの挿入/編集」ボタンをクリックすると…

↑ このように「リンク先となるURL」の入力フォームが表示されるので、任意のページURLを貼り付けてから、「適用」ボタンをクリックしましょう
これで…

↑ 該当のテキストが「テキストリンク」に変更されます
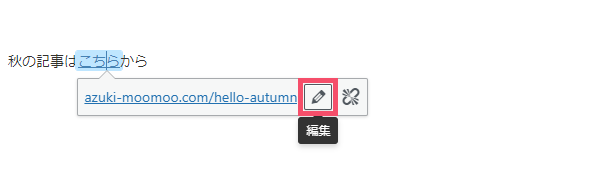
で、一度作成した「テキストリンク」の内容を編集したい場合は…

↑ テキストリンク(青字部分)上をクリックすると表示される、「編集」ボタンをまずクリックしてから…

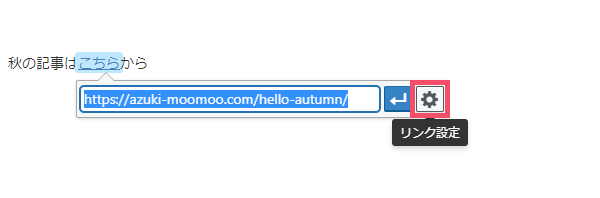
↑「リンク設定」ボタンをクリックすると設定画面が開くので、こちらで編集しましょう
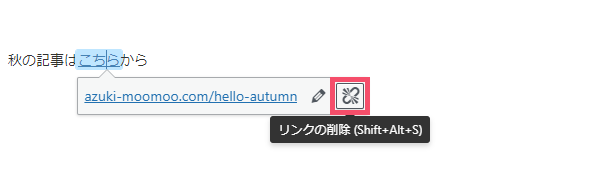
また「テキストリンク」自体を解除したい場合は、1つ前の画像のタイミングで…

↑「リンクの削除」ボタンをクリックすればOKです
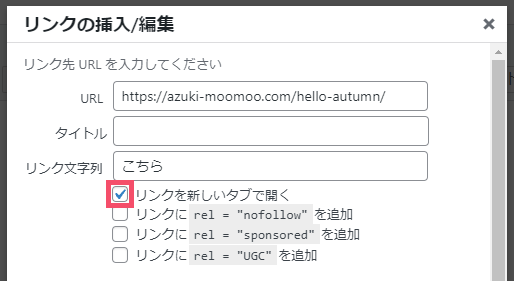
ちなみに、よく使う追加設定として「テキストリンクを新しいタブで開く」ように設定したい場合も、上記の…
編集 > リンク設定
という手順で開いた設定画面にて…

↑「リンクを新しいタブで開く」という項目があるので、こちらのチェックを入れる形です
ということで、今度は【画像リンクの貼り方】について見ていきましょう🐥
ステップ2:ACTION AFFINGER6における「画像リンク」の貼り方と編集方法

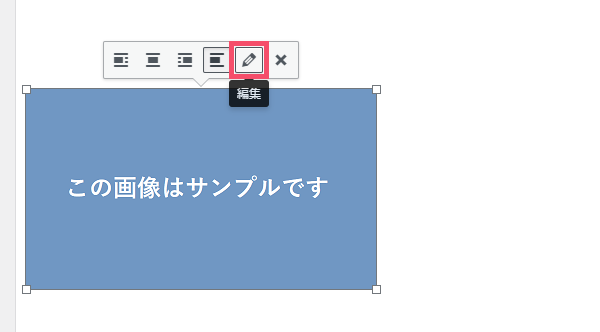
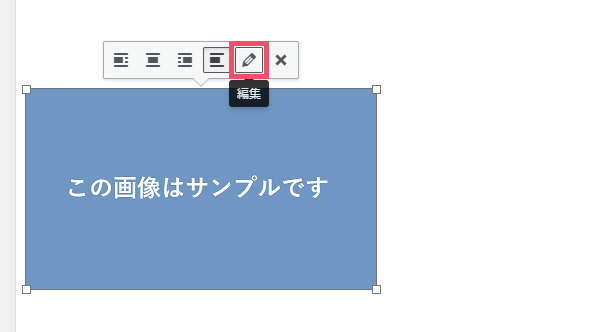
まずは、「画像リンク」にしたい任意の画像ファイルを貼り付けたうえで…

↑ その画像をクリックしてから、「編集」ボタンをクリックします
関連
「画像ファイルの貼り方」については、別途こちらをどうぞ ↓
-

AFFINGER6「画像」の貼り方&カスタマイズ、代替テキスト(alt属性)の設定方法【ワードプレスブログ完全初心者ガイド】
続きを見る
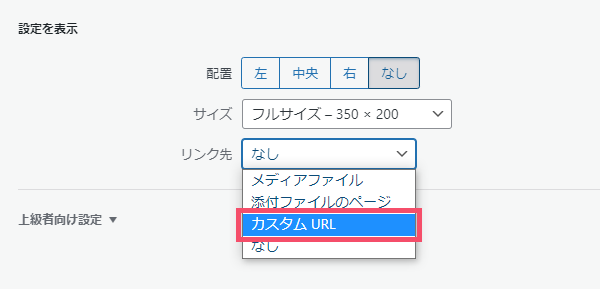
「編集」ボタンをクリックしたら、そのなかの…

↑「リンク先」というタブを開いて、「カスタムURL」という項目を選択すると…

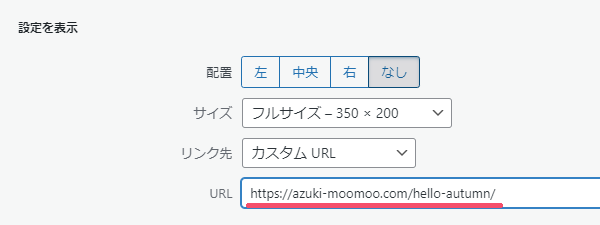
↑ リンク先URLの入力フォームが表示されるので、こちらに任意のページURLを貼り付ければOKです
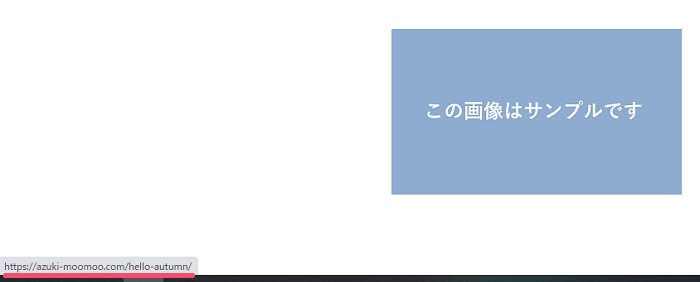
プレビュー画面で確認してみると…

↑ 該当の画像上にカーソルを合わせることで、左下に「リンク先のURL」が表示されるようになります
で、一度作成した「画像リンク」の内容をあとから編集したい場合は…

↑ 該当の画像リンクをクリックすると表示される「編集」ボタンから設定画面が開けるので、こちらで編集しましょう
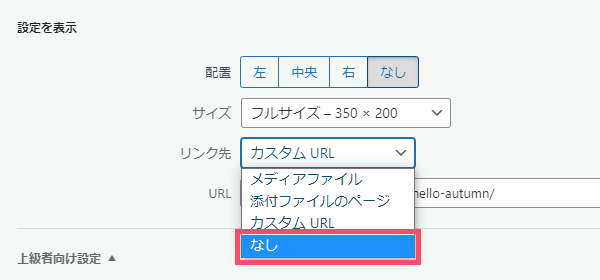
また、一度作成した「画像リンク」を解除したい場合は、上記の手順で表示させた編集画面内の…

↑「リンク先」というタブを開いて、「なし」に戻してあげればOK
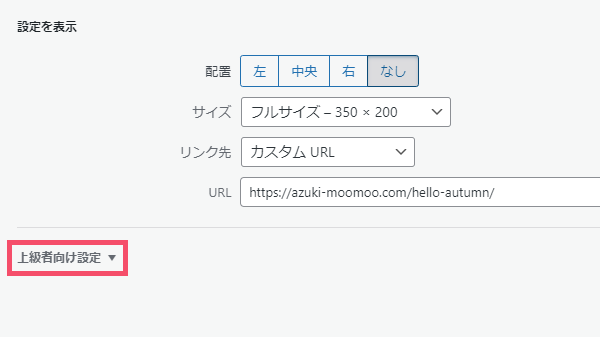
ちなみに「画像リンクを新しいタブで開く」ように設定したい場合は、上記の設定画面内にある…

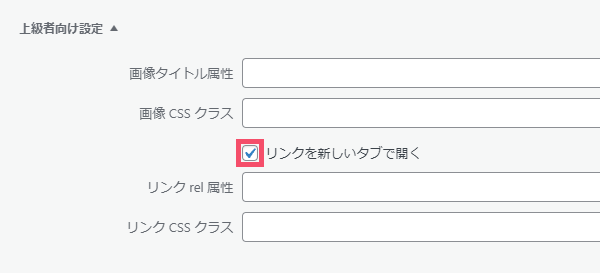
↑「上級者向け設定」というタブを開き、そのなかの…

↑「リンクを新しいタブで開く」という項目にチェックを入れる形です🐥
ステップ3:ACTION AFFINGER6で、「テキストリンク」の文字色をカスタマイズする方法

まずは、WordPress管理画面の左側一覧から…
外観 > カスタマイズ
をクリックして「カスタマイズ」設定画面を開き、さらにそのなかの左側一覧から…
見出しタグ(hx)/ テキスト > テキスト色一括変更
の順に、タブを開きます
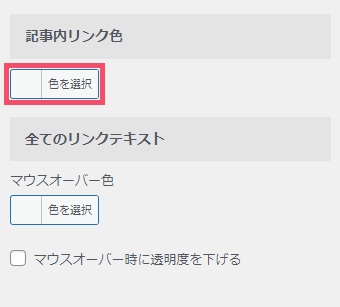
「テキスト色一括変更」タブを開いたら、そのなかにある…

↑「記事内リンク色」という項目で、テキストリンクの色設定を指定しましょう
参考までに当ブログのテキストリンクは、 #0044cc というカラーコードを使用しています
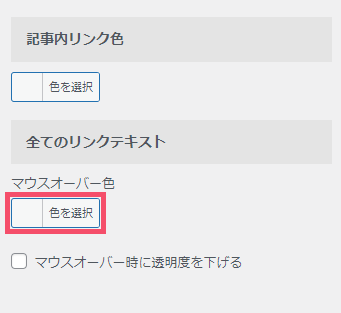
また、その下に表示されている…

↑「マウスオーバー色」という項目では、読者さんが「テキストリンクにカーソルを合わせた際に変化する(テキストリンクの)文字色」を設定できます
ということで…
一通り設定できたら、画面左上の「公開」ボタンを忘れずにクリックして、テキストリンクのカスタマイズも完了です🐥