ブロガー7年目のあかね猫です
当ブログでも愛用中の人気WordPressテーマ「ACTION AFFINGER6」における…
「関連記事」一覧の表示設定&カスタマイズ設定方法
について、ブログ初心者さん向けに1からわかりやすく解説していきます
まず「関連記事」とは、記事ページごとの末尾エリアに表示される…

↑ こうした…
「その記事と関連性の高いページ」がピックアップされた記事一覧
を指します
また、ACTION AFFINGER6における「関連記事」は…
- 見出しのタイトル名(例:関連記事 / あわせてどうぞ)
- 表示する件数
- そもそも「関連記事」を表示するかどうか?
といった基本的な設定から…
- 見出しの色・デザイン設定
まで、任意の内容にカスタマイズすることも可能です
そんなACTION AFFINGER6の「関連記事」について、2つのステップで丁寧に解説していきます🐥
- 「関連記事」の基本的な設定方法
- 「関連記事」の色・デザイン設定をカスタマイズする方法
Contents
AFFINGER6「関連記事」一覧の表示・非表示&カスタマイズ設定方法【ワードプレスブログ完全初心者ガイド】
ステップ1:ACTION AFFINGER6における「関連記事」の基本的な設定方法

注意
当ブログガイドは、WordPressの編集エディタが「グーテンベルグ」ではなく…
クラシックエディタ
の前提で解説しています(圧倒的に使いやすく、またユーザー数も膨大であることから「情報もググりやすい」ので断然おすすめです)
そのため、お手元のWordPress環境が…
- 無料プラグイン「Classic Editor」を有効化していない!
- 代わりに、AFFINGERに付属の「Gutenbergプラグイン2」を有効化している!
という状態だと、画面のデザインや設定方法が(当ページの内容と)異なる可能性がありますのでご注意ください
▼ 「Classic Editor」を有効化する手順 ▼
- WordPress管理画面の左側一覧から、 プラグイン > 新規追加 をクリック
- 右上の検索フォームに Classic Editor と入力し、表示された「Classic Editor」の インストール > 有効化 を順にクリック
▼ 「Gutenbergプラグイン2」を停止する手順 ▼
- WordPress管理画面の左側一覧から、 プラグイン > インストール済みプラグイン をクリック
- 表示された一覧のなかから、「Gutenbergプラグイン2」の「無効化」をクリック
関連
「クラシックエディタとグーテンベルグってなに…?」という場合は、こちらで1から解説しています ↓ ※重要です
まずは、WordPress管理画面の左側一覧から…
AFFINGER管理
をクリックし、さらにそのなかの左側一覧から…
投稿・固定記事
というタブを開きます
「投稿・固定記事」タブを開いたら、そのなかに…

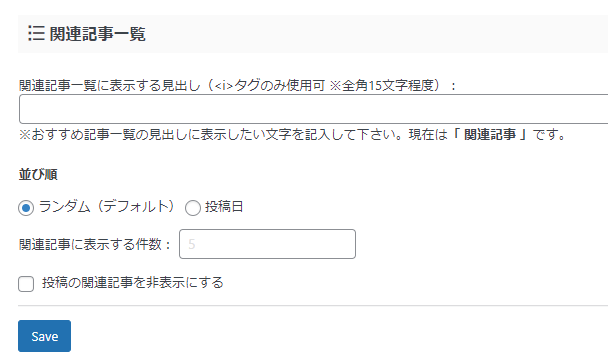
↑「関連記事一覧」というエリアがあるので、こちらで基本的な設定を行いましょう
デフォルトでは…
- 関連記事一覧に表示する見出し → 関連記事
- 並び順 → ランダム
- 関連記事に表示する件数 → 5
- 投稿の関連記事を非表示にする → オフ
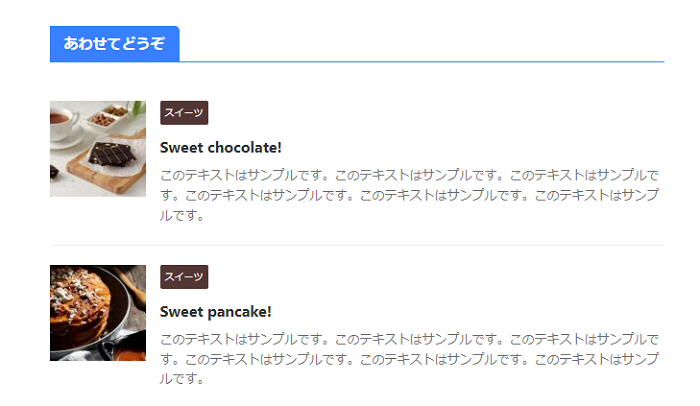
に設定されていて、実際の画面上では…

↑ このように表示されています
関連
「カテゴリー背景色」のカスタマイズ方法については、こちらをどうぞ ↓
-

AFFINGER6「カテゴリー・投稿日時・ぱんくずリスト」のカスタマイズ設定方法【ワードプレスブログ完全初心者ガイド】
続きを見る
今回は例として…
- 関連記事一覧に表示する見出し → あわせてどうぞ
に変更してみます
実際の画面で改めて確認してみると…

↑ 左上の「見出し」が、このように変更されました
つづいて、「関連記事」における見出しの色やデザインを【カスタマイズ】していきましょう🐥
ステップ2:ACTION AFFINGER6における「関連記事」の色・デザイン設定をカスタマイズする方法

まずは、WordPress管理画面の左側一覧から…
外観 > カスタマイズ
をクリックして「カスタマイズ」設定画面を開き、さらにそのなかの左側一覧から…
見出しタグ(hx)/ テキスト > NEW ENTRY & 関連記事
という順に、タブを開きます
「NEW ENTRY&関連記事」タブを開いたら、そのなかに…

↑ 色とデザインパターンを指定できる項目が並んでいるので、こちらで任意の内容にカスタマイズしましょう
今回は例として…
- 背景色 → #523634
というカラーコードに変更してみます
変更したら、設定画面の左上にある「公開」ボタンをクリックしてカスタマイズ完了です
実際の画面上で確認してみると…

↑ このような一覧デザインになりました🐥
あわせてどうぞ