専業ブロガー7年目のあかね猫です
WordPressで超定番なプラグインの1つ…
Autoptimize
の導入手順からおすすめな設定方法&使い方まで、実際の画像たっぷりでブログ初心者さん向けに徹底解説していきます

「Autoptimize」は、WordPressのブログを構成している各種「コード」などを…
自動で最適化
することで、結果的に表示スピードを向上させるためのプラグインです
そんな「Autoptimize」について、3つのステップで丁寧に解説していきます🐥
- 「Autoptimize」とは?どんな役割があるの?
- 「Autoptimize」の導入手順
- 「Autoptimize」のおすすめな設定方法&使い方
Contents
Autoptimizeのおすすめな設定方法&使い方を画像たっぷりで徹底解説【WordPressの最適化プラグイン】
ステップ1:WordPressプラグイン「Autoptimize」とは?どんな役割があるの?

まず1つ目のステップは…
「Autoptimize」とは?
その役割についてです
「Autoptimize」の主な役割は、WordPressを水面下で構成している…
- HTML
- CSS
- JavaScript
といった各種ソースコードを「最適化」して、サイズを軽減させること
なお、ここで言う「最適化」というのは例えば…
- コード内のスペースや改行などを詰めて「縮小」させたり
- コードが記載された複数のファイルを「連結」させたり
といった処理を指します
ちなみに!
ブログの表示スピードが計測できる「PageSpeed Insights」というGoogleの有名なツール(無料)があるんですが、計測後の「改善点」のところに…
レンダリングを妨げるリソースの除外
という項目が、わりとよく出てくるんですね
これがまさに、今回のテーマである…
- レンダリング
→WEBサイトを構成している各種「コード」を読みこみ、ページを表示させること! - を妨げるリソース
→コード構成にムダがあって読みこみが遅れてしまう、その「原因」となる部分! - の除外
→上記のムダを「最適化」して、ページの読み込みをなるべくスムーズにしよう!
といった意味になります
またAutoptimizeでは、そんな「コードの最適化」以外に…
- 画像ファイルの最適化
- Googleフォントの削除
といった、同じく「WordPressの高速化」につながる機能も付属されています
ということで、お次はプラグインの導入手順を見ていきましょう🐥
ステップ2:WordPressプラグイン「Autoptimize」の導入手順【インストールと有効化】

つづいて2つ目のステップは…
「Autoptimize」の導入手順
について
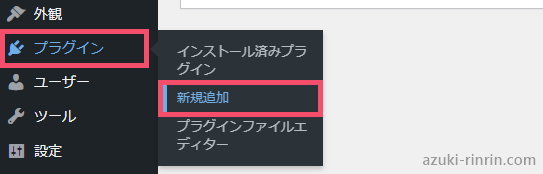
WordPress管理画面の左側一覧から…

↑【プラグイン】という項目にカーソルを合わせ、その右側に表示される【新規追加】をクリックしましょう
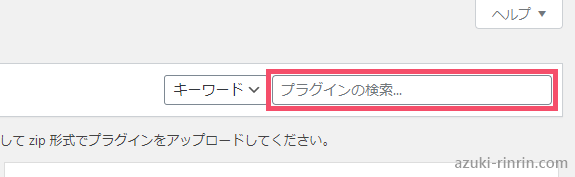
つづいて、画面の右上にある…

↑ こちらの検索フォームに Autoptimize と入力し、その下の検索結果から…

↑ このアイコンが目印のプラグイン「Autoptimize」を探して、右上の「今すぐインストール」ボタンをクリックします
【今すぐインストール】ボタンが【有効化】という表示に切り替わったら、つづいて…
有効化
というボタンもクリックしましょう

↑ このように「プラグインを有効化しました」というメッセージが表示されたら、プラグインの「インストール&有効化」はもう完了です
ステップ3:WordPressプラグイン「Autoptimize」のおすすめな設定方法&使い方【コードや画像などの最適化設定】

つづいて3つ目のステップは…
「Autoptimize」のおすすめな設定方法&使い方
について
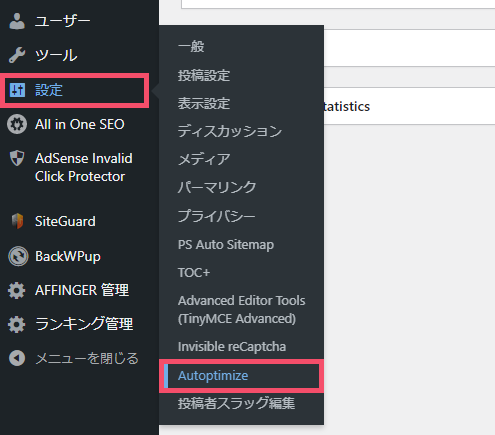
WordPress管理画面の一覧メニューから…

↑ 設定 > Autoptimize をクリックしましょう
「Autoptimize」の設定画面が開いたら、ここから大きく…
- JS、CSS & HTML
- 画像
- クリティカル CSS
- 追加
- さらに最適化!
という「5つのタブ」にわけて、それぞれ設定していきます
といっても一番のメインはあくまで【JS、CSS & HTML】で、残りのタブは一瞬です🐣
【JS、CSS & HTML】タブ
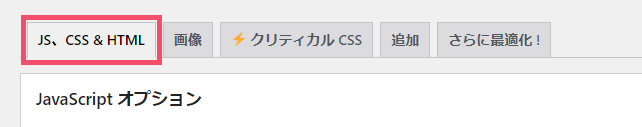
「Autoptimize」の設定画面で、上部のタブ一覧から…

↑ こちらの【JS、CSS & HTML】というタブをクリックして開きます
上から順に見ていきますね🐣
【JS、CSS & HTML】タブ:「JavaScript オプション」
「JavaScript オプション」というエリアでは、まず…

↑ こちらの JavaScriptコードの最適化 にチェックを入れます
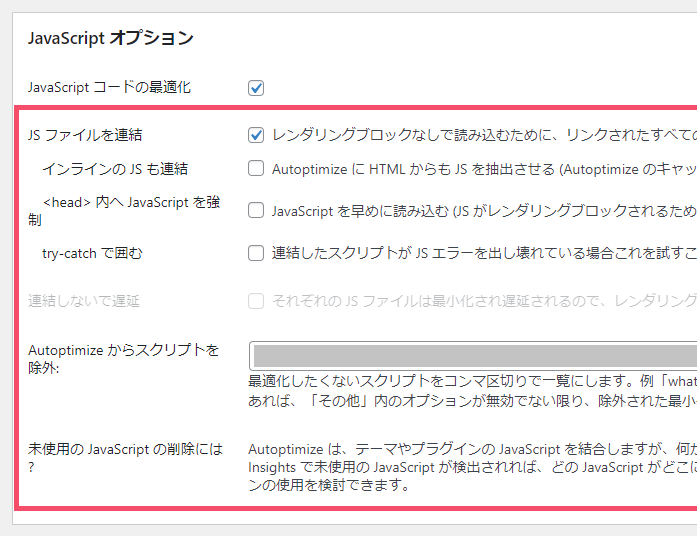
つづいて、その下に表示されている…

↑ こちらの各種項目については、通常すべて デフォルトのまま でOKです
【JS、CSS & HTML】タブ:「CSS オプション」
「CSSオプション」というエリアも、まずは…

↑ こちらの CSSコードを最適化 にチェックを入れます
つづいて、その下に表示されている…

↑ こちらの各種項目については、通常すべて デフォルトのまま でOKです
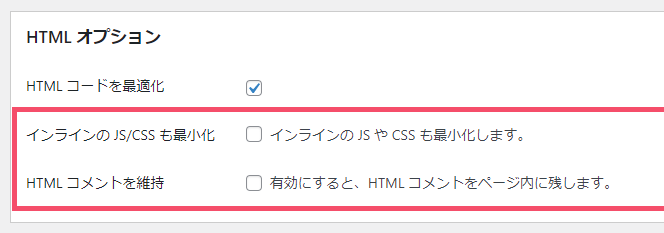
【JS、CSS & HTML】タブ:「HTML オプション」
「HTML オプション」というエリアも、まずは…

↑ こちらの HTMLコードを最適化 にチェックを入れます
つづいて、その下に表示されている…

↑ こちらの項目については、通常 デフォルトのまま でOKです
【JS、CSS & HTML】タブ:「CDN オプション」
「CDN オプション」というエリアについては、通常 デフォルトのまま でOKです
【JS、CSS & HTML】タブ:「その他オプション」
一番下の「その他オプション」というエリアについても、 デフォルトのまま です
ということで…
ここまで一通りできたら、画面下部の 変更を保存 ボタンを忘れずにクリックして、この【JS、CSS & HTML】タブは設定完了となります
お次は、【画像】タブについて見ていきましょう🐥
【画像】タブ
設定画面の上部にあるタブ一覧から、今度は…

↑ こちらの【画像】というタブをクリックして開きます
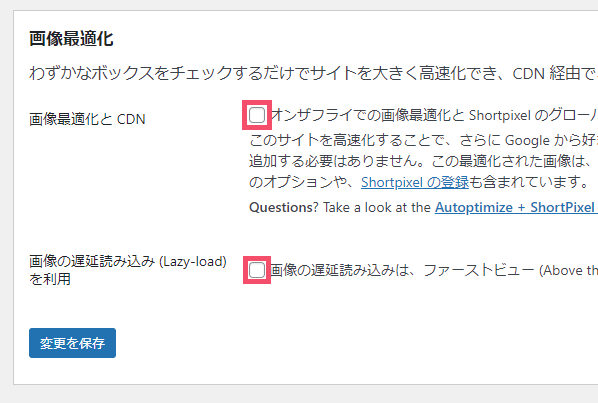
まず結論としては…

↑ このように、2つとも チェックなし に自分はあえて設定しています
画像最適化とCDN
「画像最適化とCDN」の項目では、WordPressにアップロードした画像を最適化して「容量を軽減」することで、表示スピードの向上が期待できます
ただし、WordPressにおける「画像の最適化」には…
EWWW Image Optimizer
というプラグインが定番でおすすめなので、機能の重複を避けるためにも当ブログでは チェックなし にしています
画像の遅延読み込み (Lazy-load) を利用
「画像の遅延読み込み」の項目は、一見「マイナスな機能」にも思えるかもしれませんが、むしろこの…
遅延読み込み = Lazy Load
という機能によって、「ページ表示の高速化」が期待できます
ただし!
この「遅延読み込み」機能も「EWWW Image Optimizer」側で設定できるので、こちらも「Autoptimizer」側では チェックなし にしています
関連
「画像の遅延読み込み」については、こちらをどうぞ ↓
-

WordPressの高速化におすすめな方法6選を初心者向けにわかりやすく解説【サイトスピード向上】
続きを見る
ということで…
もしもデフォルトの設定から変更した場合は 変更を保存 ボタンをクリックして、この【画像】タブについても設定完了です🐥
【クリティカル CSS】タブ
【クリティカル CSS】というタブについては、通常 デフォルトのまま でOKです
【追加】タブ
今度は…

↑【追加】というタブの設定について
こちらも基本的には デフォルトのまま でOKなんですが、このなかで1点だけ…
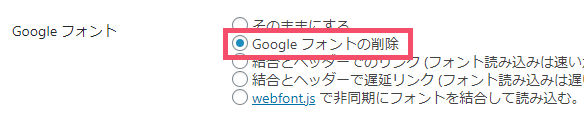
Googleフォント
という項目で、「WEBフォント」の一種である「Googleフォント」を使用していない場合には…

↑ この Googleフォントの削除 という項目を選ぶと、読み込みの軽量化につながります
補足
「自分のWordPressがGoogleフォントを使用しているかどうか?」の確認方法は、お使いのWordPressテーマなどによって変わってきます
参考までに、当ブログでも愛用中のテーマ「ACTION AFFINGER6」における、設定フォントの確認・変更手順は下記の通りです
まずは…
- WordPress管理画面の左側一覧から「AFFINGER管理」
- 「AFFINGER管理」内の左側一覧から「全体設定」タブ
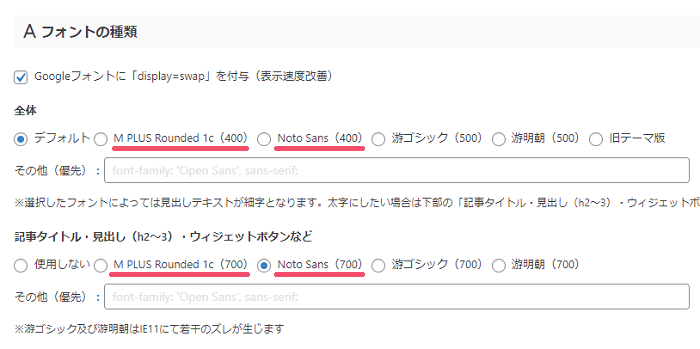
の順にクリックし、そのなかの「フォントの種類」というエリアに表示されている…

↑ こちらの…
- M PLUS Rounded 1c
- Noto Sans
という2つが、Googleフォントにあたります(ほかに、特定のGoogleフォントを自分で追加していない限り)
なお、デフォルトの設定では…

↑ このように「記事タイトル・見出し…」という項目で、Googleフォント【Noto Sans】が適用されています
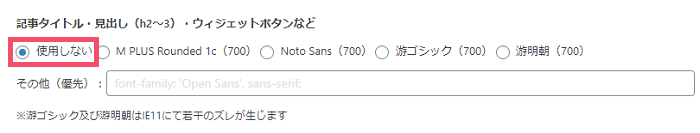
これを「通常フォント」に変更するには…

↑ こちらの【使用しない】を選択し、右上の「Save」ボタンをクリックすればOKです
これで、【メイリオ】というAFFINGER標準の通常フォントに変更されます
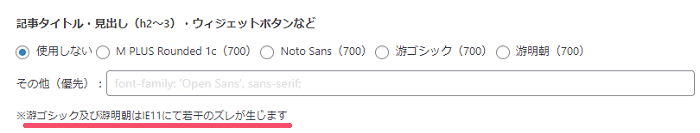
ちなみに右側の【游ゴシック】と【游明朝】も通常フォントですが、この2つは…

↑ こちらの注釈にもあるように、一部ブラウザで「若干のズレ」が生じてしまうことから、基本的には推奨しません
なお、現在提供されているGoogleフォントの種類については「Google Fonts」で簡単に確認できます(「Language」というタブを開き、「Japanese」を選択!)
関連
「そもそもGoogleフォントとかWebフォントってなに…?」という場合は、こちらをどうぞ ↓
-

Webフォントとは?通常フォントとの違いって?メリット&デメリットまで初心者向けにわかりやすく解説【WordPress】
続きを見る
ということで…
ここまで設定できたら、また 変更を保存 ボタンを忘れずにクリックして、この【追加】タブについても設定完了です🐥
【さらに最適化!】タブ
【さらに最適化!】というタブについては、通常 デフォルトのまま でOKです
これで、プラグイン「Autoptimize」における基本的な設定は一通り完了となります🐥