専業ブロガー7年目のあかね猫です
WordPressで記事を作るうえで、必ず押さえておきたい超基礎的なポイントの1つ…
「投稿」と「固定ページ」の違いと使い分け
について、ブログ初心者さん向けにわかりやすく解説していきます
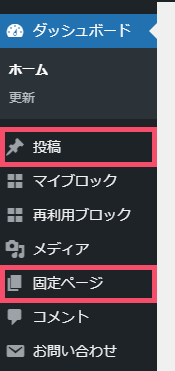
まず【投稿】と【固定ページ】というのは、WordPress管理画面の左側に表示されている…

↑ こちらの2ヶ所ですね
端的に言ってしまうと、結論…
ブログ内の「新着投稿」などに載る、いわゆる通常の記事を作りたいとき
は、【固定ページ】ではなく【投稿】側の編集モードを使っていけばOKです
そんな【投稿】と【固定ページ】の違いについて、3つのステップで丁寧に解説していきます🐥
- 「投稿」と「固定ページ」の違いと使い分けについて
- 「固定ページ」が活躍するシーンは、実質この3つ! ※重要
- 「固定ページ」は、どうすればブログ上で表示できるの?
Contents
WordPress「投稿・固定ページ」の違いとは?使い分けのポイントまとめ【ワードプレスブログ完全初心者ガイド】
ステップ1:WordPressブログ「投稿」と「固定ページ」の違いと使い分け【新着投稿に載るかどうか?】

【投稿】と【固定ページ】の実質的な違いは、ズバリ…
作成したそのページを公開すると、ブログ内の「新着投稿」などに載るかどうか?
この1点に尽きます
というのも!
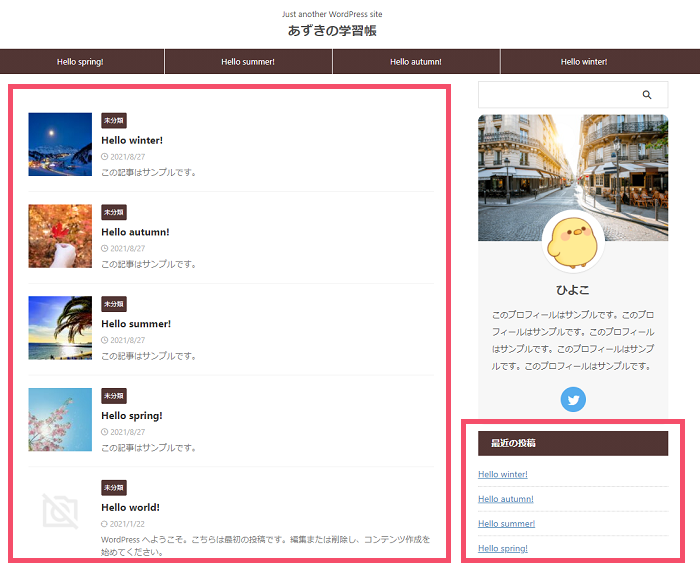
まず通常の記事作成に使う【投稿】側の編集モードであれば、作成したページを「公開」の状態にすると…

↑ こうした「新着投稿」などのエリアに自動で掲載されます
一方、【固定ページ】側の編集モードで作成したページというのは、「公開」しても「TOPページ」や「サイドバー」などの新着投稿エリアには掲載されません
ただこれだけ聞くと、そもそも…
せっかく作ったページを「新着に載せたくないケース」なんてあるん?
と思われるかもですが、この【固定ページ】の出番というのが「意外とある」んですね
逆に言うと…
新着投稿エリアなどに普通に載せたい「通常の記事ページ」を作るときは、【投稿】側の編集モードを使っていけばOKです
ということで、お次はそんな【固定ページ】が活躍する「具体的な代表例」について見ていきましょう🐥
ステップ2:WordPressブログの「固定ページ」を使う代表例は3つ【サイトマップ・お問い合わせ・プライバシーポリシー】

ブログ内の新着投稿エリアなどにあえて掲載されない【固定ページ】が活躍する代表的なページは、次の3つです
- サイトマップページ
- お問い合わせページ
- プライバシーポリシー・免責事項ページ
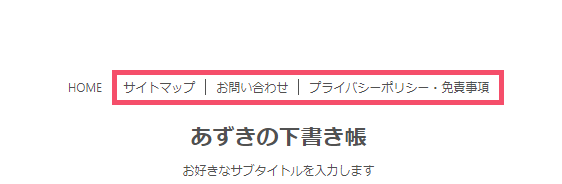
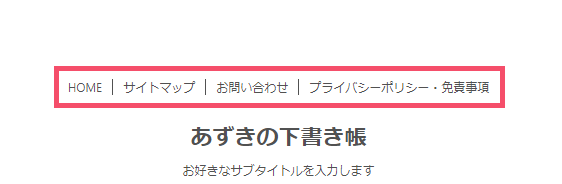
いずれも…

↑ こうした、ブログのフッター(最下部)エリアなどでよく見かけるページになります
上記のようなページって、通常の記事とは違い…
ブログ内の新着などに「そもそも載せる必要のない」ページ
ですよね
そういった「形式的」で、ブログ内の特定箇所(例:フッターエリア)に…
ガチっと据え置きしておきたいページ
を作るときなどに、【固定ページ】という編集モードは活躍します
関連
「サイトマップページ」の作り方はこちらをどうぞ ↓
-

WP Sitemap Pageのおすすめな設定方法&使い方を20枚超の画像付きで徹底解説【WordPressのユーザーサイトマップ作成プラグイン】
続きを見る
「お問い合わせページ」の作り方はこちらから ↓
-

Contact Form 7のおすすめな設定方法&使い方を20枚超の画像付きで徹底解説【WordPressのお問い合わせフォーム作成プラグイン】
続きを見る
「プライバシーポリシー・免責事項ページ」の作成例です ↓
-

【備忘録】個人ブログの「プライバシーポリシー・免責事項」書き方の要点&作成例【アドセンス・アフィリエイト広告あり版】
続きを見る
なお上記で挙げた「3つの代表例」以外にも、例えば…
- プロフィールページ
- ポートフォリオページ(実績紹介のためのページ)
を作るときなどに、この【固定ページ】は便利です🐥
ステップ3:WordPressの「固定ページ」は、どうすればブログ上で表示できるの?【メニュー機能を使用】

【投稿】側の編集モードで作成した通常の記事ページと違い、【固定ページ】で作ったページは、ただ「公開」状態にしただけではブログ内に表示されません
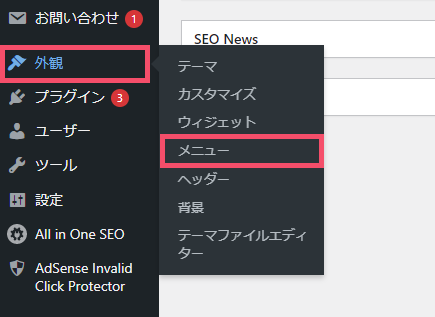
【固定ページ】で作成・公開したものをブログ上に設置するためには、WordPressの…
メニュー機能
を使います
実際の画面上で見ると…

↑ こちらですね
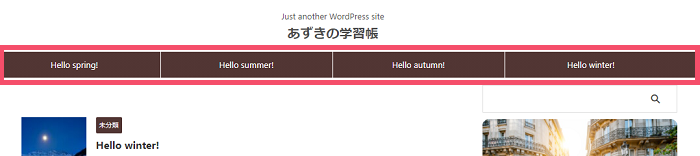
具体的には、この「メニュー」機能を使って…

↑ このようなヘッダーメニュー(最上部エリア)や…

↑ フッターメニュー(最下部エリア)を作り、お好きな固定ページを「据え置き」させる形となります🐥
あわせてどうぞ
「メニュー機能の使い方」は、こちらで1から解説しています ↓
-

AFFINGER6「ヘッダー・フッターメニュー」の作り方。スマホ用も【ワードプレスブログ完全初心者ガイド】
続きを見る
「ヘッダーメニューのカスタマイズ方法」は、こちらから ↓
-

AFFINGER6「ヘッダーメニュー色」のカスタマイズ設定方法。スマホ用も【ワードプレスブログ完全初心者ガイド】
続きを見る