専業ブロガー7年目のあかね猫です
WordPressの人気テーマ「SWELL」でも公式推奨されているプラグイン…
SEO SIMPLE PACK
の導入手順からおすすめな設定方法&使い方まで、実際の画像(30枚超)付きでブログ初心者さん向けに徹底解説していきます
「SEO SIMPLE PACK」は、WordPressの「基本的なSEO対策」を行うことができ、またプラグイン名の通り…
必要最小限のシンプルな設定項目で、「サイト軽量化」を重視したいブログにもおすすめ
な無料プラグインです

そんなWordPressプラグイン「SEO SIMPLE PACK」について、3つのステップで丁寧に解説していきます🐥
- 「SEO SIMPLE PACK」の導入手順(インストールと有効化)
- 「SEO SIMPLE PACK」のおすすめな設定方法&使い方:一般設定
- 「SEO SIMPLE PACK」のおすすめな設定方法&使い方:OGP設定
SEO SIMPLE PACKのおすすめな設定方法&使い方を30枚超の画像付きで徹底解説【WordPressのSEO対策プラグイン】
ステップ1:WordPressプラグイン「SEO SIMPLE PACK」の導入手順【インストールと有効化】

まず1つ目のステップは、プラグイン「SEO SIMPLE PACK」の…
導入手順(インストールと有効化)
について
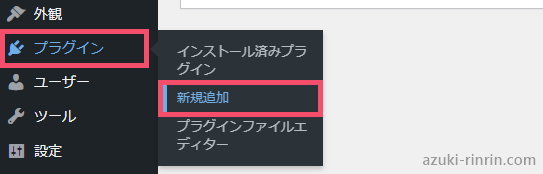
WordPress管理画面の左側一覧から…

↑【プラグイン】という項目にカーソルを合わせ、その右側に表示される【新規追加】をクリックしましょう
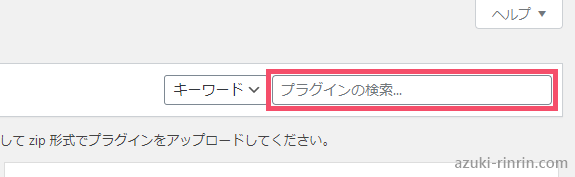
つづいて、画面の右上にある…

↑ こちらの検索フォームに…
SEO SIMPLE PACK
という文字列をそのまま貼りつけて、その下の検索結果から…

↑ このアイコンが目印のプラグイン「SEO SIMPLE PACK」を探し、右上の…
今すぐインストール
というボタンをクリックします
【今すぐインストール】ボタンが【有効化】という表示に切り替わったら、つづいて…
有効化
というボタンもクリックしましょう

↑ このように「プラグインを有効化しました」というメッセージが表示されたら、プラグインの「インストール&有効化」はもう完了です
つづいて、「SEO SIMPLE PACK」の設定方法や使い方について見ていきましょう🐥
ステップ2:WordPressプラグイン「SEO SIMPLE PACK」のおすすめな設定方法&使い方:一般設定

プラグイン「SEO SIMPLE PACK」の設定は、大きく…
- 一般設定
- OGP設定
という2項目にわかれますが、まずはメインとなる…
一般設定
のおすすめな設定方法について
WordPress管理画面の左側一覧から…

↑【SEO PACK】にカーソルを合わせて、その右側の【一般設定】をクリックしましょう
ここから…
- 基本設定
- 投稿ページ
- タクソノミーアーカイブ
- その他アーカイブ
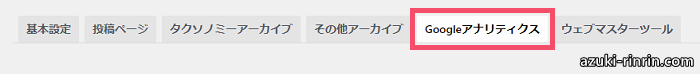
- Googleアナリティクス
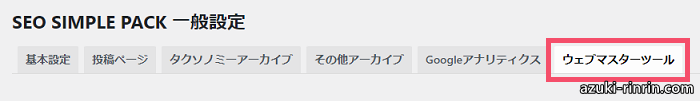
- ウェブマスターツール
という「6つのタブ」に分けて、順に解説していきますね🐣
一般設定:基本設定
【一般設定】内のタブメニューから…

↑【基本設定】というタブを開きます
【基本設定】タブ内の、上から順に見ていくと…

↑ まずこちらのエリアについては、画像例の通り、通常すべて「そのまま」でOKです
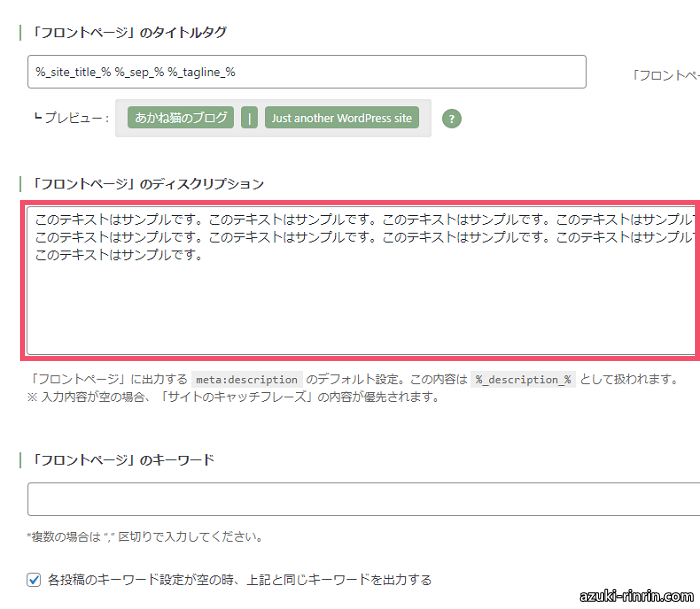
つづいてその下の…

↑ こちらのエリアについては、画像例の通り…
- 「フロントページ」のディスクリプション
という項目のみ、「フロントページの簡単な説明文」をご自身で考えて入力すればOKです
「フロントページ」とは、サイトの「HOME」つまりトップページのことです
「ディスクリプション」とは、検索結果上にページタイトルとセットで表示される説明・抜粋文のことです(メタ説明とも言います)
なお「フロントページ」に限らず、各ページのディスクリプション(説明文)の文字数は160文字以内が目安とされています
ただし!
これらのご自身で設定された説明文が、必ずしも検索結果上で反映されるとは限りません
なので各ページのディスクリプション(説明文)というのは、「採用されるかわからないけど、一応自分で設定しておく」程度のものと捉えておきましょう
つづいて、その下の…

↑ こちらのエリアについては、画像例の通り…
- 「Feed page」をインデックスさせない
という項目のみ、【はい】に変更します
「Feedページ」は検索エンジンのロボットが読み取るためのページであり、つまり人の目に留まるものでは通常ないので、SEO上の観点から「NOINDEX」にしておいた方が無難という判断からです
「feedページ」とは、サイトの更新情報や概要、ページ一覧などをまとめたページのことを指します
関連
「そもそもインデックスってなに…?」という場合は、こちらで1からわかりやすく解説しています ↓
-

WordPress「INDEX・NOINDEX」とは?記事ごとで行う設定方法【ワードプレスブログ完全初心者ガイド】
続きを見る
ここまで設定できたら、左下の【設定を保存する】ボタンを忘れずにクリックします🐣
一般設定:投稿ページ
次に、【一般設定】内のタブメニューから…

↑【投稿ページ】というタブを開きましょう
【投稿ページ】タブの、上から順に見ていくと…

↑ まずこちらのエリアについては、画像例の通り…
- タイトルタグの形式
という項目のみ…
%_page_title_%
という文字列を残して、それ以降の文字列は削除しておくのがおすすめです
これにより、投稿した記事の検索結果上での表示が…
記事タイトル | サイトタイトル
という「サイトタイトル付き」の形式から…
記事タイトル
というシンプルな表示形式に変更されます
なお上記の設定を行う理由としては、下記の通りです
- まず前提として、SEO上の観点から「検索結果上でのタイトル表示にサイトタイトルまで含めた方がいいかどうか?」の正解はない
- ただし検索結果上での文字数は限られており、「サイトタイトル付き」にすると、結局は文字数オーバーになってしまうことが大半
- なによりユーザー視点で考えると、よほど知名度のあるサイトでもない限り、サイトタイトルまで含めて表示させるメリットはない
ただしこの「記事タイトル」の表示形式も、ご自身が指定したフォーマット通りに検索結果上で表示されるとは限らないので、「採用されるかわからないけど、一応自分で設定しておく」程度のものと捉えておきましょう
なお投稿のディスクリプション(説明文)については、記事ごとの個別設定で行うのが定石なので、この全体設定では「デフォルトのまま」でOKです
つづいて、その下の…

↑ こちらのエリアについては、画像例の通り、通常すべて「デフォルトのまま」でOKです
まずこの固定ページによく使用される「お問い合わせ」や「プライバシーポリシー」といった形式的なページを「インデックスさせるかどうか?」に正解はありませんが、こちらも「投稿」と同様に…
あえてインデックスさせたくないページは、この全体設定ではなくページごとの個別設定で「NOINDEX」に設定する
のが基本です
関連
「そもそも固定ページってなに…?」という場合は、こちらで1からわかりやすく解説しています ↓
-

WordPress「投稿・固定ページ」の違いとは?使い分けのポイントまとめ【ワードプレスブログ完全初心者ガイド】
続きを見る
一方「タイトルの形式」についてですが、こちらは固定ページの場合…
- 「お問い合わせ」「プライバシーポリシー」などのように、ページタイトルの文字数が短く、上限にはまず達しない
- 検索結果上から「お問い合わせ」などを探すユーザーにとっては、サイトタイトルまで表示されていた方が探しやすい
といった理由から、投稿と違って「サイトタイトル」まで含めるメリットの方が大きいという判断です(つまり、「デフォルトのまま」でOK!)
そして「ディスクリプションの形式」については、この全体設定ではなくページごとの個別設定で行うのが定石なので、ここでは「デフォルトのまま」でOKです
つづいて、その下の…

↑【カスタム投稿タイプ:「LP」】という設定エリアですが、こちらは画像例の通り、通常は「デフォルトのまま」で問題ありません
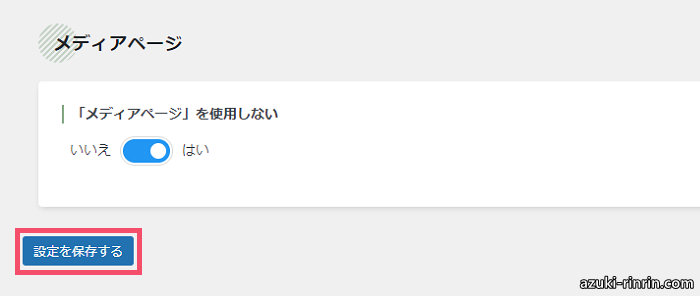
最後に、一番下の…

↑「メディアページを使用しない」という項目についても、あまり実用性はなくSEO上のデメリットの方が懸念されるため、デフォルトの「はい(使用しない)」のままで大丈夫です
ここまでできたら、また左下の【設定を保存する】ボタンを忘れずにクリックします🐥
一般設定:タクソノミーアーカイブ
つづいて、【一般設定】内のタブメニューから…

↑【タクソノミーアーカイブ】というタブを開きます
【タクソノミーアーカイブ】タブの、上から順に見ていくと…

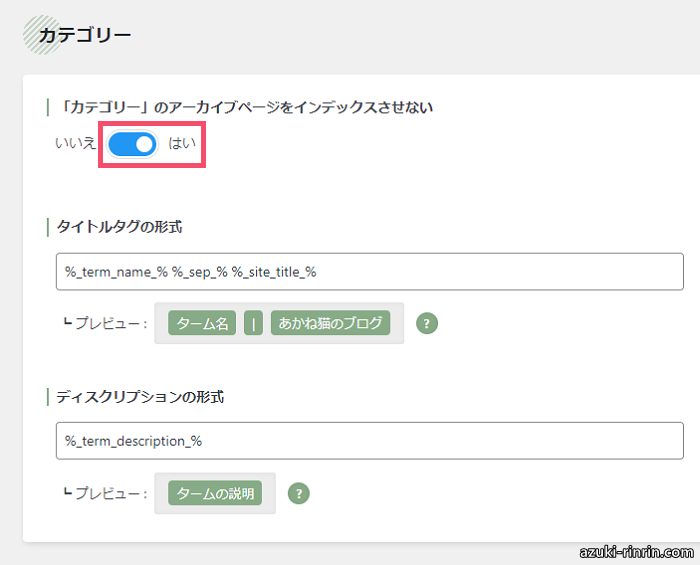
↑【カテゴリー】という設定エリアについては、画像例の通り…
- 「カテゴリー」のアーカイブページをインデックスさせない
という項目のみ、【はい】に変更します
SEO上の観点をふまえると、ブログのページはなんでもかんでも「INDEX=検索結果に掲載」させればいいわけではなく…
検索からのアクセスをそもそも見込んでいないページ
については、サイト全体のSEO評価を考慮し「NOINDEX」=「検索結果からあえて除外させる」のが無難という判断からです
※あくまで一般論をふまえたうえでの個人的な見解になります。 当該ページを「NOINDEX」させることが必ずしもSEO面でプラスであることを断定、保証するものではありません。最終的な判断はご自身の責任で行ってください。
次に、その下の…

↑【タグ】という設定エリアですが、こちらも画像例の通り…
- 「タグ」のアーカイブページをインデックスさせない
という項目のみ、【はい】に変更します
変更したら、左下の【設定を保存する】ボタンを忘れずにクリックです🐥
一般設定:その他アーカイブ
つづいて、【一般設定】内のタブメニューから…

↑【その他アーカイブ】というタブを開きます
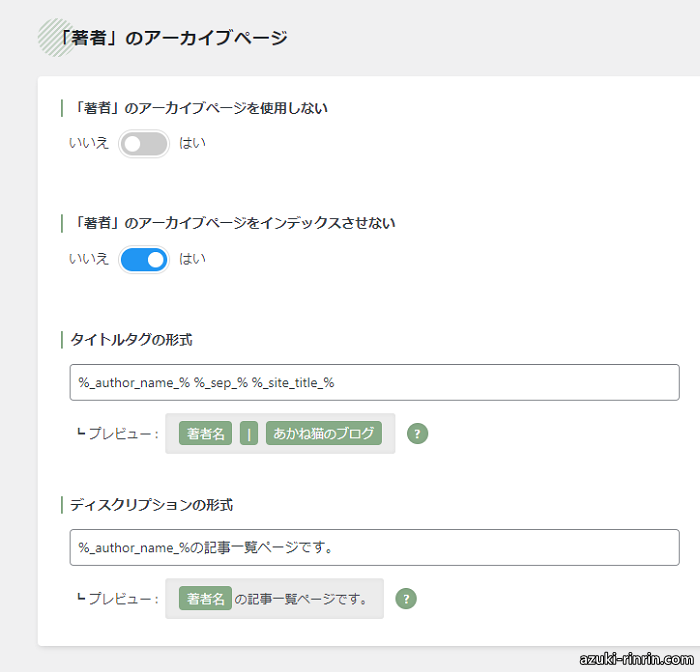
【タクソノミーアーカイブ】タブの、上から順に見ていくと…

↑ まずこちらの【著者のアーカイブページ】という設定エリアについては、画像例の通り、通常すべて「デフォルトのまま」でOKです
この「著者ページ」とは、「投稿者ごとの記事一覧ページ」のことで…
WordPressで記事を投稿している「著者」が複数いる場合
に便利な機能ですが、少なくとも検索結果からのアクセスを期待するような役割のページではないので、結論「インデックスしない」のが定石となります
つづいて、その下の…

↑【日付のアーカイブページ】という設定エリアについても、検索結果からのアクセスを期待するような役割のページでは通常ないので、「デフォルトのまま」でOKです
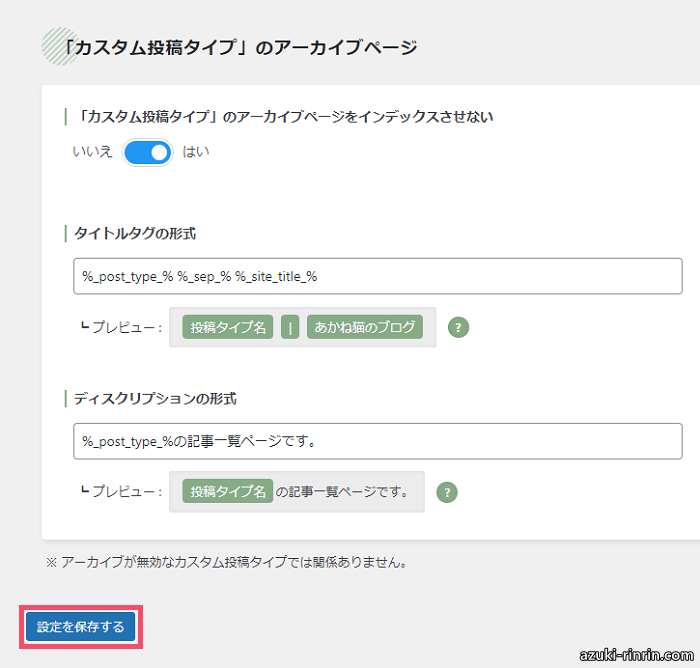
最後に、その下の…

↑【カスタム投稿タイプ】という設定エリアについても、こちらは上級者向けの機能となりますので、「デフォルトのまま」で問題ありません
ここまでできたら、また左下の【設定を保存する】ボタンを忘れずにクリックします🐥
一般設定:Googleアナリティクス
次に、【一般設定】内のタブメニューから…

↑【Googleアナリティクス】というタブについてですが、こちらではGoogleの代表的なアクセス解析ツール「Googleアナリティクス」をWordPress側で連携させる設定を行うことができます
Googleアナリティクスへの登録を済ませたら、「Googleアナリティクス」にアクセスし、該当のGoogleアカウントでログインします(今開いている「SEO SIMPLE PACK」の画面はこのあと使うので、そのまま残しておきましょう)
Googleアナリティクスにログインできたら、画面左下の…

↑【設定】アイコンをクリックし…

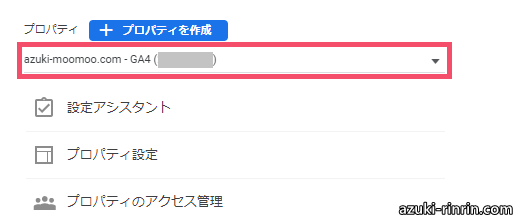
↑ 画面中央列の上部にある「プロパティ」の選択欄で、今回Googleアナリティクスを連携させたい該当ドメイン(例:●●●●●.com)の右側に…
GA4
という新バージョン(Googleアナリティクス4)のプロパティに切り替えます
補足
「GA4」を登録済みのプロパティでも、ドメイン名の右側に「GA4」の表記が付いていない場合があります(Googleアナリティクスの登録時期によって生じるのか、それとも登録形態などによって生じるのかは不明です)
なお「GA4」と表記されていない場合も、気にせずその該当ドメインの「GA4」プロパティを選択すればOKです(「UA」という表記がない方を選びます)
参考までに自分の経験では、2023年5月に「UA」の登録なしで「GA4」のみを登録したドメインにおいて、このプロパティ切り替え時に「GA4」という表記が付かない状態になりました
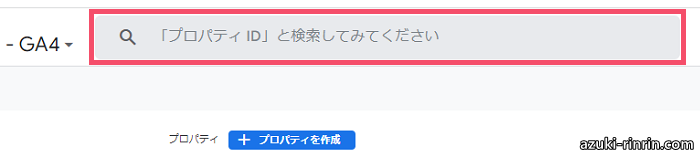
該当のプロパティに切り替えたら、画面上部にある…

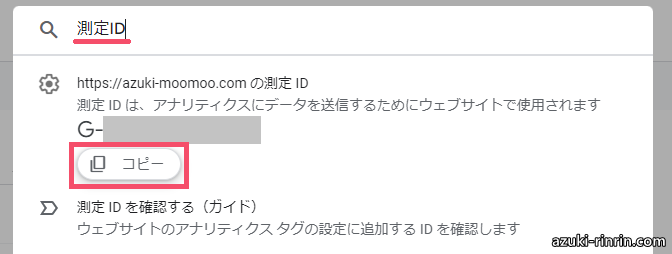
↑ こちらの検索フォームに…

↑ このように…
測定ID
というワードを入力することにより、新バージョン「GA4」用の「測定ID」が一発表示されるので、【コピー】ボタンをクリックしましょう
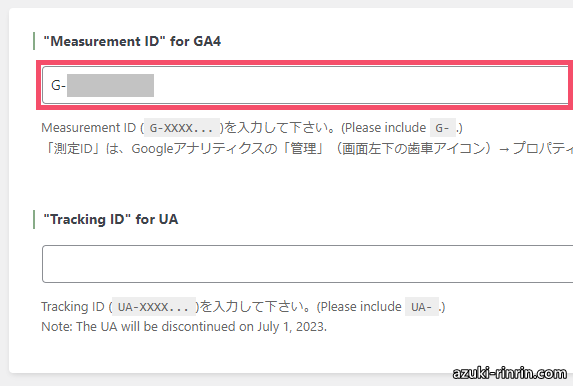
コピーできたら、ブラウザの画面タブを「SEO SIMPLE PACK」側に切り替えて…

↑ こちらの【"Measurement ID" for GA4】という入力フォームに、画像例のように「測定ID」をそのまま貼りつければOKです
つづいて、旧バージョン「ユニバーサルアナリティクス」の連携も行っていきます
まずは…

↑ 画面中央列の「プロパティ」の選択欄で、該当ドメイン(●●●●●.com)の右側に…
UA
という旧バージョン(ユニバーサルアナリティクス)の方のプロパティに切り替えましょう
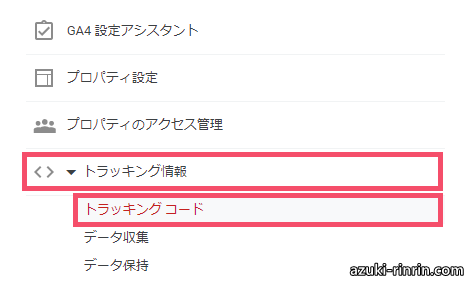
「UA」のプロパティに切り替えたら、その下に表示されている…

↑【トラッキング情報】というタブを開き、その下にスライド表示される【トラッキングコード】という項目をクリックすると…

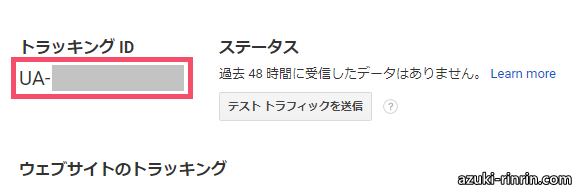
↑ 左上に旧バージョン「UA」用の「トラッキングID」が表示されるので、こちらを【UA-】まで含めて丸ごとコピーします
コピーできたら、また「SEO SIMPLE PACK」の画面に切り替えて…

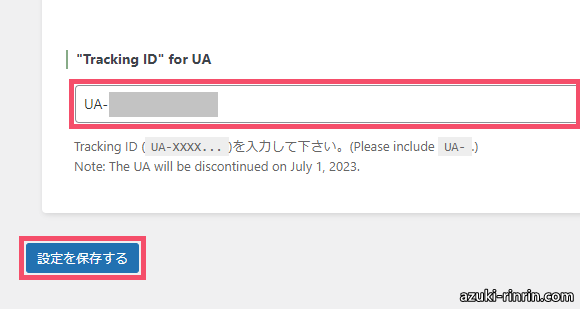
↑ こちらの【"Tracking ID" for UA】というフォームに、コピーしたトラッキングIDをそのまま貼りつけるだけ
ここまでできたら、左下の【設定を保存する】ボタンを忘れずにクリックします🐥
一般設定:ウェブマスターツール
最後に、【一般設定】内のタブメニューから…

↑【ウェブマスターツール】というタブについてですが、こちらで「Googleサーチコンソール」を始めとした各種ウェブマスターツールを、WordPress側で連携させることが可能です
なお「ウェブマスター」とは「サイト管理者」といった意味で、これらのウェブマスターツールには…
- ブログの投稿・更新情報を検索エンジンにいち早く知らせて、反映してもらう
- 検索エンジン上でのブログのアクセス動向について、データ分析できる
といった機能があります
Googleサーチコンソールの登録を済ませたら、「Googleサーチコンソール」にアクセスし、該当のGoogleアカウントでログインします(今開いている「SEO SIMPLE PACK」の画面はこのあと使うので、そのまま残しておきましょう)
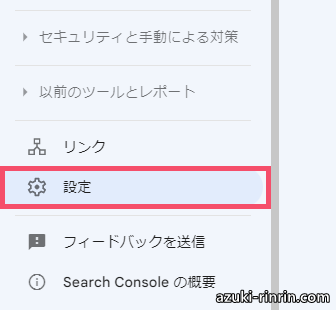
Googleサーチコンソールにログインできたら、左下にある…

↑ こちらの【設定】ボタンをクリックし、次の画面で…

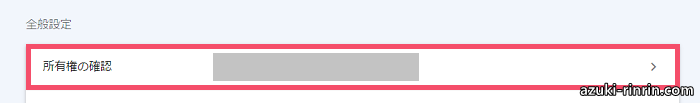
↑ 画面中央列の上部にある【所有権の確認】というタブを開きます
つづいて…

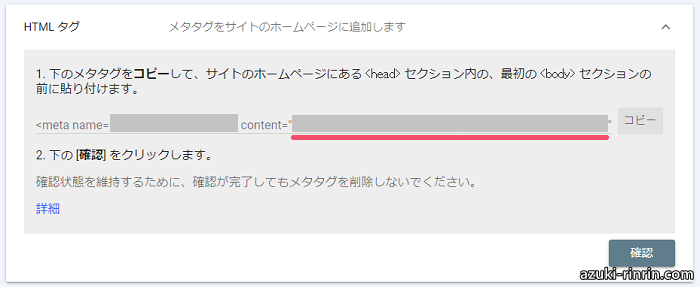
↑【HTML タグ】というタブを開くと…

↑ このように、WordPress内に埋め込むための「メタタグ」と呼ばれる認証コードが表示されるので、このなかの…
content="●●●●●"
この「●●●●●」にあたる文字列のみを、コピーしましょう
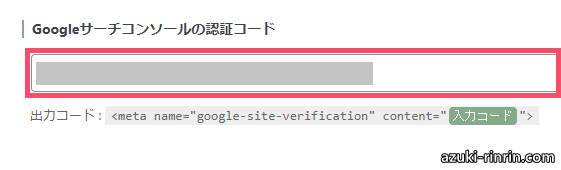
コピーできたら、「SEO SIMPLE PACK」の画面タブに切り替えて…

↑【Googleサーチコンソールの認証コード】というフォームにそのまま貼りつけ、左下の【設定を保存する】ボタンを忘れずにクリックします
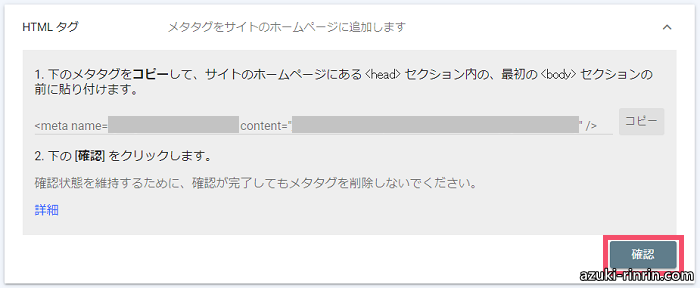
これで、Googleサーチコンソール側の画面タブに再度切り替え…

↑ 右下の【確認】ボタンをクリックし…

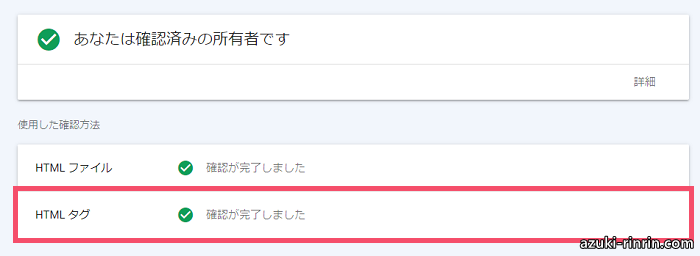
↑【HTML タグ】という項目が、画像例のように「確認が完了しました」という表示に切り替わったことを確認したら、「Googleサーチコンソール」の設定は完了です
なお「Microsoft Bing」については、Googleアカウントと連携することでスムーズに登録できますが、その場合この「SEO SIMPLE PACK」側における設定は不要となります
また、一般的な個人ブログにおける「ウェブマスターツール」については…
- Googleサーチコンソール
- Bing(Microsoft)
この2つを導入しておけばまずOKなので、そのほかの2項目については割愛させていただきます
ステップ3:WordPressプラグイン「SEO SIMPLE PACK」のおすすめな設定方法&使い方:OGP設定

最後に、プラグイン「SEO SIMPLE PACK」における…
OGP設定
のおすすめな設定方法について
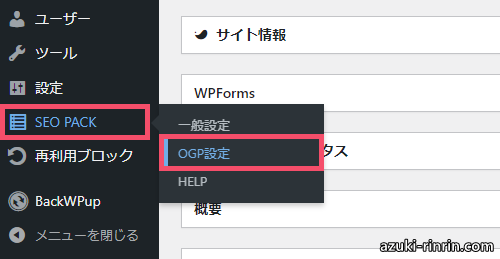
WordPress管理画面の左側一覧から…

↑【SEO PACK】という項目の【OGP設定】をクリックしましょう
「OGP設定」内の上部にあるタブメニューから、まず…

↑【基本設定】タブについてですが、こちらの「OGPタグの基本設定」という設定エリアでは、SNS上でブログがシェアされた際の…
ページごとのアイキャッチ画像を設定していない場合に、代わりに表示させる画像
を設定することができます
裏を返すと、アイキャッチ画像をページごとでちゃんと設定していれば不要な機能とも思えますが、ただし…
ブログのトップページ(例:https://●●●●●.com)がSNS上でシェアされたとき
にもこの「OGP画像」が適用されるため、念のため設定しておくのが無難です
関連
画像素材についてはご自身でもちろん用意していただく形になりますが、参考までに当ブログでは、有料の高品質な画像素材サイトとして定番な「Shutterstock」というサービスを愛用しています(以前までは、「Unsplash」という無料で人気の画像素材サービスを主に使っていました)
補足
OGP画像の推奨サイズは「1200×630px」です。なお、画像を任意の大きさ(px)にリサイズする手順についてはこちらをどうぞ ↓
-

「ペイント」で画像をリサイズ&「jpg・png」などを変換する方法。拡張子(ファイル形式)の変更手順【Windows10/初心者向け】
続きを見る
ということで、使用したい画像を用意できたら【画像を選択】ボタンから任意の画像ファイルを選択して、【設定を保存する】ボタンを忘れずにクリックします
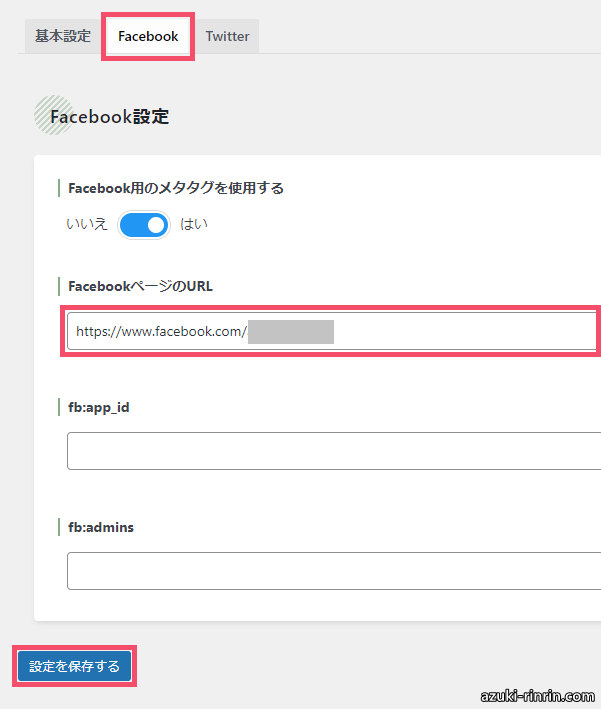
つづいて、上部のタブメニューから…

↑【Facebook】タブについてですが、こちらの【Facebook設定】という設定エリアでは、ブログがFacebook上でシェアされた際の設定を行うことができます
基本的な設定方法としては、画像例の通り【FacebookページのURL】という項目に…
FacebookのプロフィールURL(例:https://www.facebook.com/●●●●●)
をそのまま貼りつければOKです
なお、その下の2項目については「Facebookインサイト」という分析ツール用の項目で、このツールを使用されている場合のみ…
- fb:app_id → FacebookのアプリID
- fb:admins → Facebookの個人ID
をそれぞれ入力します
ここまでできたら、また左下の【設定を保存する】ボタンを忘れずにクリックです
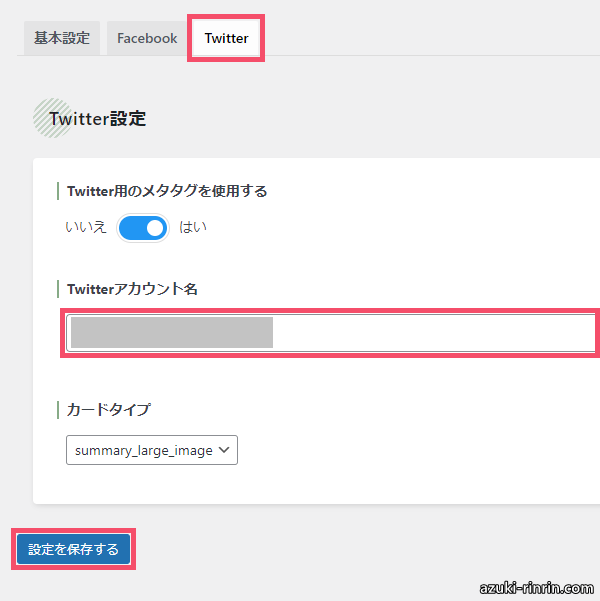
最後に、上部のタブメニューから…

↑【Twitter】タブについてですが、こちらの【Twitter設定】という設定エリアでは、ブログがTwitter上でシェアされた際の設定を行うことができます
基本的な設定方法としては、画像例の通り【Twitterアカウント名】という項目に…
Twitterアカウント(@~~~~~)内の、~~~~~にあたる文字列
をそのまま入力すればOKです(@は含めません)
ここまでできたら、左下の【設定を保存する】ボタンを忘れずにクリックして、プラグイン「SEO SIMPLE PACK」の基本的な設定は完了です🐥
あわせてどうぞ







