専業ブロガー5年目のあずきです🐥
Windowsに標準搭載されている無料の画像編集ソフト、「ペイント」における…
画像のリサイズ&ファイル形式の変換方法
について、ブログ初心者さん向けに1からわかりやすく解説していきます(超簡単です!)
▼ 「そもそもペイントの起動方法がわからない…」という場合は、お先にこちらをどうぞ ▼
-

【見つからない…】ペイントの起動方法&アイコンをデスクトップやタスクバーに「ピン留め」するやり方【Windows10/初心者向け】
続きを見る
Contents
「ペイント」で画像をリサイズ&「jpg・png」などを変換する方法。拡張子(ファイル形式)の変更手順【Windows10/初心者向け】
「ペイント」画像のリサイズ方法【縦横の「ピクセル数」を縮小させるやり方】

まずは…

↑「ペイント」を起動し、画面左上の…

↑ ファイル > 開く から、編集したい任意の画像ファイルを選びます
今回は例として…

↑ こちらの画像を編集していきたいと思います
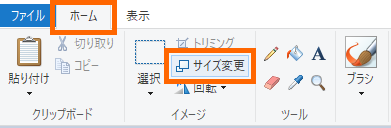
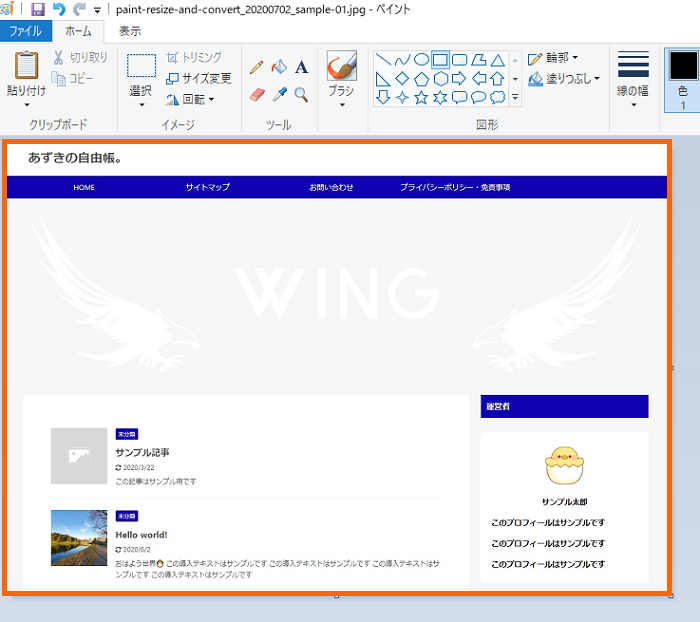
画像の「リサイズ」処理を行うには、画面上部の…

↑ ホーム > サイズ変更 をクリックしましょう
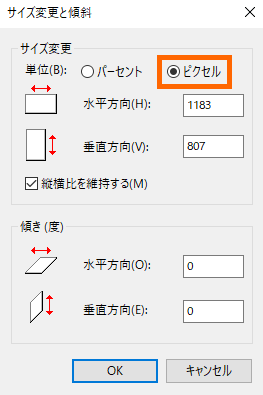
するとポップアップメニューが表示されるので…

↑ まずは「単位」の項目で、「ピクセル」を選択します
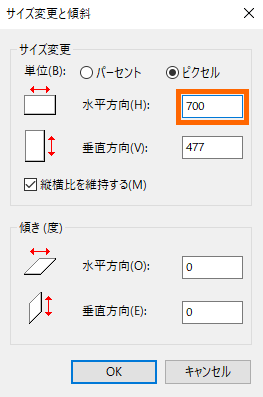
つづいて…

↑「水平方向」という項目の数値を、任意のサイズ(px)に指定しましょう
今回は例として、「700px」というサイズに変更してみます
ここで1つ大事なポイントとして、「水平方向」という項目の下に表示されている…
- 縦横比を維持する
という項目に、「チェックが入っている」ことを確認しましょう
これで「水平方向」のサイズさえ指定すれば、もう1つの「垂直方向」のサイズは ”縦横比” を維持したまま自動でリサイズされます
補足
ブログで使用する画像のサイズ(px)はもちろん任意ですが、ただ一般的には…
横幅 1024px
というのが、上限サイズとして定番です
参考までに当ブログでは…
- 画質を優先させたい画像(例:アイキャッチ画像) → 横幅 1024px
- そのほかの通常画像 → 横幅 700px
を上限に、その都度「画像編集ソフトでリサイズ」してから画像を貼っています(高さについては、「横幅のリサイズ比率にあわせて自動的に縮小」される形です)
※あくまで「上限サイズ」なので、そもそも上記より小さいサイズの画像をアップする場合は関係ありません
※Facebookで記事がシェアされる際のサムネ画像を「大きいサイズ」で表示させたい場合、「横幅1200px・高さ630px」が推奨されています
ということで、最後に「OK」をクリックで…

↑ 画像が「横幅700px・高さ自動」にリサイズされました🐥
「ペイント」ファイル形式の変換方法【jpgやpngといった、画像の「拡張子」を変更するやり方】

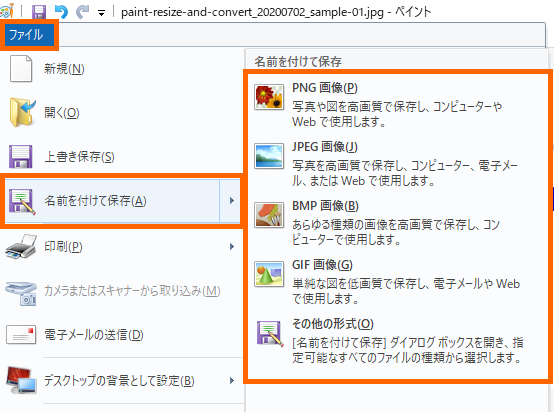
同じく「ペイント」の画面にて、左上にある…

↑ ファイル > 名前を付けて保存 から、任意のファイル形式を選択しましょう
すると、画像ファイルの保存先を指定する画面が開くので…

↑ 任意の保存場所を選んだら…

↑ ファイル名(オレンジ下線のところ!)を、任意で指定します(末尾の「.png」にあたる部分は直接いじらないようにしましょう)
ちなみに!
このタイミングで「やっぱり別のファイル形式にしたい!」と思ったら、その下の「ファイルの種類」にて改めて選択すればOKです
あとは、画面右下の「保存」をクリックして完了です🐥
人気記事



