ブロガー7年目のあかね猫です
当ブログでも愛用中の人気WordPressテーマ「ACTION AFFINGER6」における…
「HOME(トップページ)」の作り方&カスタマイズ設定方法
について、ブログ初心者さん向けに1からわかりやすく解説していきます
まずWordPressブログにおける「HOME」とは、個別の記事ページではなく…
「ブログ全体のトップ」にあたるページ
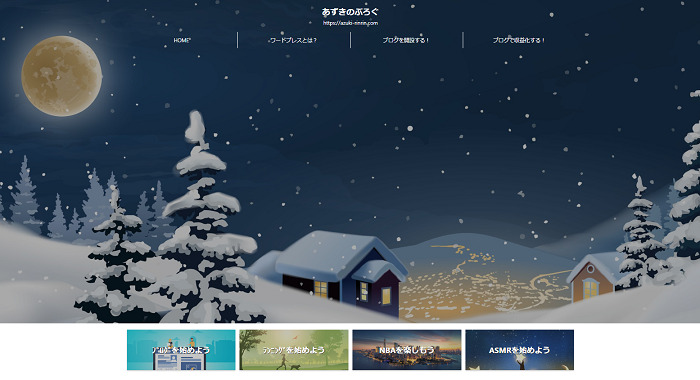
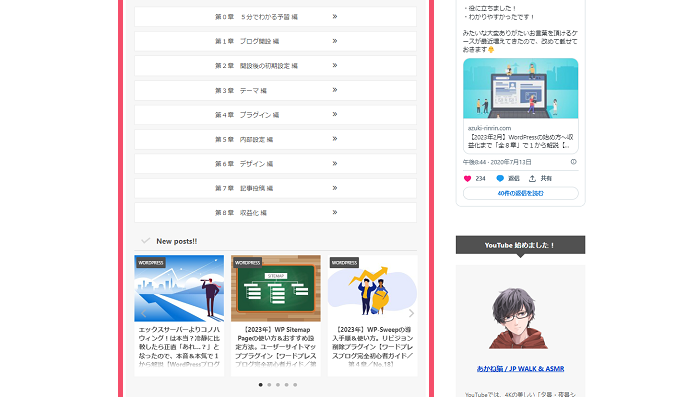
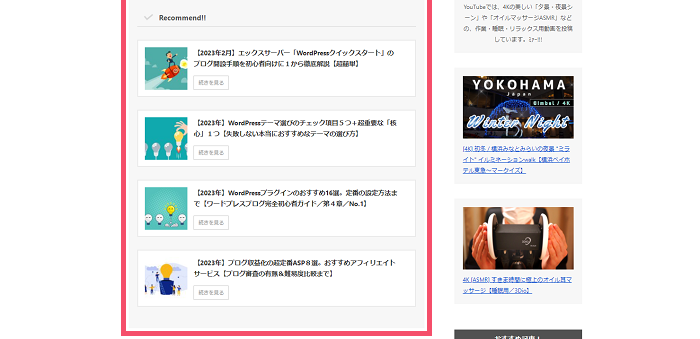
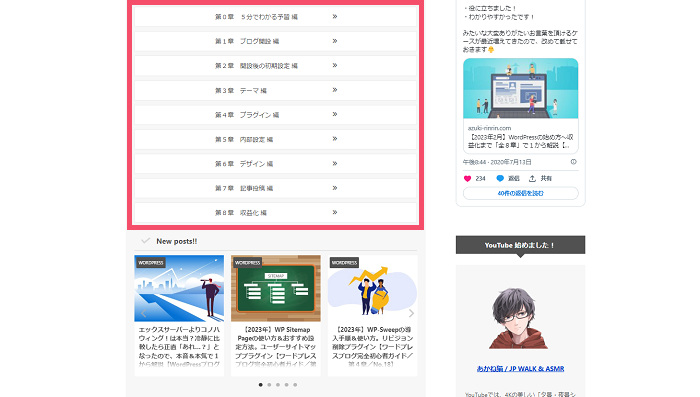
のことで、例えば当ブログの場合だと…




↑ このような感じになっています
補足
赤枠の箇所以外の、例えば「ヘッダー(最上部)エリア」や「サイドバーエリア」などの作り方・カスタマイズ方法については、第6章「デザイン」編のTOPページからご参照ください
-

AFFINGER6のおすすめなカスタマイズ設定方法まとめ【ワードプレスブログ完全初心者ガイド/第6章TOP】
続きを見る
で、AFFINGER6における「HOME」というのは、WordPress管理画面の左側一覧から…
AFFINGER管理
を開き、さらにそのなかの左側一覧から…
トップページ
というタブを開いたなかの…

↑ こちらのフォーム内にて、通常の個別記事と同じように作成していく形です
つまり!
この「HOME」の解説は、当ブログガイドの第6章「デザイン」編のなかに(形式上は)含めてはいますが、実際にはそのあとの…
第7章「記事投稿」編にてご紹介している各種機能
を使って、作成やカスタマイズしていきますのでご了承ください
なのでこの記事では、当ブログの「HOME」で実際に使用している各種デザインが…
第7章「記事投稿」編のなかの、それぞれ「どの機能」を使って作成・カスタマイズしているのか?
について、まるっと整理してご紹介していきますね🐥
AFFINGER6「HOME(トップページ)」の作り方&カスタマイズ設定方法まとめ【ワードプレスブログ完全初心者ガイド】

注意
当ブログガイドは、WordPressの編集エディタが「グーテンベルグ」ではなく…
クラシックエディタ
の前提で解説しています(圧倒的に使いやすく、またユーザー数も膨大であることから「情報もググりやすい」ので断然おすすめです)
そのため、お手元のWordPress環境が…
- 無料プラグイン「Classic Editor」を有効化していない!
- 代わりに、AFFINGERに付属の「Gutenbergプラグイン2」を有効化している!
という状態だと、画面のデザインや設定方法が(当ページの内容と)異なる可能性がありますのでご注意ください
▼ 「Classic Editor」を有効化する手順 ▼
- WordPress管理画面の左側一覧から、 プラグイン > 新規追加 をクリック
- 右上の検索フォームに Classic Editor と入力し、表示された「Classic Editor」の インストール > 有効化 を順にクリック
▼ 「Gutenbergプラグイン2」を停止する手順 ▼
- WordPress管理画面の左側一覧から、 プラグイン > インストール済みプラグイン をクリック
- 表示された一覧のなかから、「Gutenbergプラグイン2」の「無効化」をクリック
関連
「クラシックエディタとグーテンベルグってなに…?」という場合は、こちらで1から解説しています ↓ ※重要です
まずは冒頭でもお伝えした通り、WordPress管理画面の左側一覧から…
AFFINGER管理
を開き、さらにそのなかの左側一覧から…
トップページ
というタブを開いたなかの…

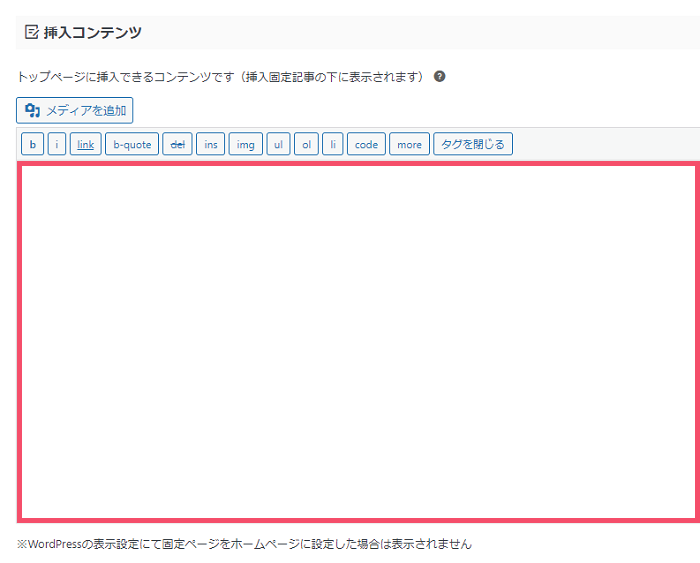
↑ こちらのフォームを開いた状態にしておきましょう🐣
ステップ1:網掛けボックスの作り方&カスタマイズ設定方法【AFFINGER6「マイボックス」機能を使用】
まず1つ目のステップは…

↑ こちらの(画像では少々わかりづらいですが)、薄いグレー色(もちろん色は指定可能)で囲われた「網掛けボックス」について
こうしたボックスデザインは、AFFINGER6の「マイボックス」という機能を使って作成しており…
- ボックスの網掛け色
- ボックスの枠線色
- ボックスの枠線の太さ
- ボックスの枠線の丸み
- ボックス外側の、上下の余白
なども、自由にカスタマイズできます🐥
▼ マイボックスの使い方はこちらから ▼
-

AFFINGER6「マイボックス」の作り方&カスタマイズ設定方法。作例付き【ワードプレスブログ完全初心者ガイド】
続きを見る
ステップ2:画像の貼り方【愛用中のおすすめ画像素材サイトもご紹介】
つづいて2つ目のステップは…

↑ こちらの「画像」部分について
まず素材については、ご自身で任意の画像を用意する形になりますが…
参考までにこのブログでは、高品質な画像素材サイトとして定番な「Shutterstock」という有料サービスを愛用しています
(以前までは、「Unsplash」という無料の画像素材サービスを主に使用していました
画像を用意できたら、【ステップ1】でご紹介した機能「マイボックス」のショートコード内に、画像ファイルをそのまま貼りつければOKです🐥
▼ 画像ファイルの貼り方はこちらから ▼
-

AFFINGER6「画像」の貼り方&カスタマイズ、代替テキスト(alt属性)の設定方法【ワードプレスブログ完全初心者ガイド】
続きを見る
補足
ブログに貼った画像に「リンク(指定ページに遷移する機能)」を設定する方法は、こちらをどうぞ ↓
-

AFFINGER6「テキストリンク・画像リンク」の貼り方&リンク文字色のカスタマイズ設定方法【ワードプレスブログ完全初心者ガイド】
続きを見る
ステップ3:見出しタイトルの作り方&カスタマイズ設定方法【AFFINGER6「見出し風」機能を使用】
つづいて3つ目のステップは…



↑ こちらの「見出しタイトル」部分について
まず、当ブログの「HOME」で表示されている「見出しタイトル」は、実は…
- h2(見出し2)
- h3(見出し3)
- h4(見出し4)
- h5(見出し5)
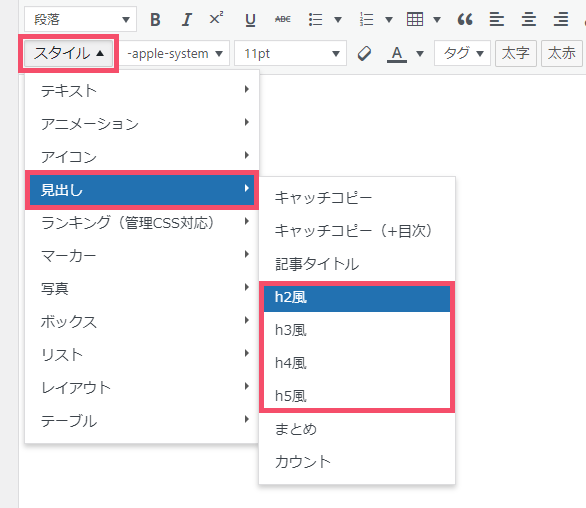
といった通常の「見出し」機能ではなく、AFFINGER6を導入すると追加される…

↑ こちらの…
- h2風
- h3風
- h4風
- h5風
といった ”見出し風” の機能をあえて使用しており…
つまり見た目は「通常の見出しと同じデザイン」ですが、その中身は検索エンジンからは「見出しとして認識されない」ただのテキストとなっています
補足
「そもそも『見出し』とか『h2 / h3 / h4…』ってなに…?」という場合は、こちらをどうぞ ↓ ※重要です
-

WordPressの見出しとは?作り方&「H1・H2・H3…」使い分けのポイントまとめ【ワードプレスブログ完全初心者ガイド】
続きを見る
そんなややこしい機能を、なぜ「HOME」にあえて使用しているかと言うと…
通常の記事のように、「正式な見出し」を使ってパートを区切るには…
この「HOME」にあたるページは、コンテンツ量が単純に足りていない
からですね
もちろんSEO(検索エンジン最適化のこと)の観点から見て、このやり方が正解かどうかはわかりません
ただ少なくとも…
通常の「見出し」機能を使ってパートを区切るには、各パートの文字数がそれなりの量(せめて数百文字くらい)がないと、シンプルに ”自然な使い方” とは言えないんじゃないかなと
なお、この「h2風 / h3風 / h4風…」機能の使い方そのものは、上の画像でご紹介した…
スタイル > 見出し
上記の手順で挿入するという点以外は、通常の「見出し」機能とまったく同じです
またデザイン面についても、通常の「見出し」機能のカスタマイズ設定内容がそのまま適用されます🐥
▼ 通常の「見出し」機能の使い方はこちら ▼
-

WordPressの見出しとは?作り方&「H1・H2・H3…」使い分けのポイントまとめ【ワードプレスブログ完全初心者ガイド】
続きを見る
▼ 通常の「見出し」機能のカスタマイズ設定方法はこちら ▼
-

AFFINGER6「記事タイトル&見出し」のカスタマイズ設定方法。色・デザイン・フォント【ワードプレスブログ完全初心者ガイド】
続きを見る
ステップ4:ブログカードの作り方&カスタマイズ設定方法【AFFINGER6「カード」機能を使用】
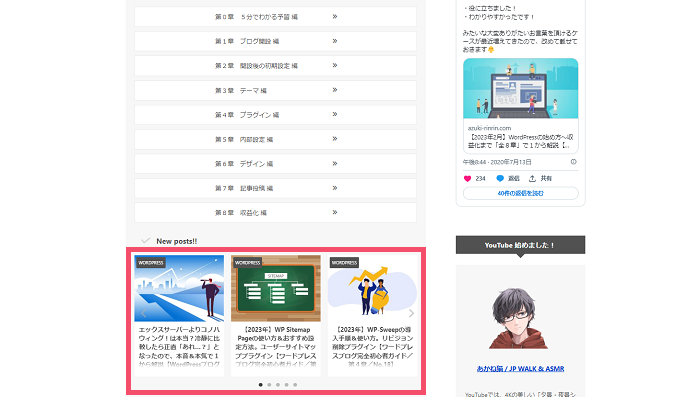
つづいて4つ目のステップは…


↑ こちらの「ブログカード」、つまり「カード型デザイン」の記事リンクについて
この「ブログカード」部分には、AFFINGER6の「カード」機能を使っています🐥
▼ ブログカードの作り方とカスタマイズ設定方法はこちらから ▼
-

AFFINGER6「ブログカード」の作り方&カスタマイズ設定方法。サムネ画像付きの記事リンク【ワードプレスブログ完全初心者ガイド】
続きを見る
ステップ5:章リストの作り方&カスタマイズ設定方法【AFFINGER6「カスタムボタン」機能を使用】
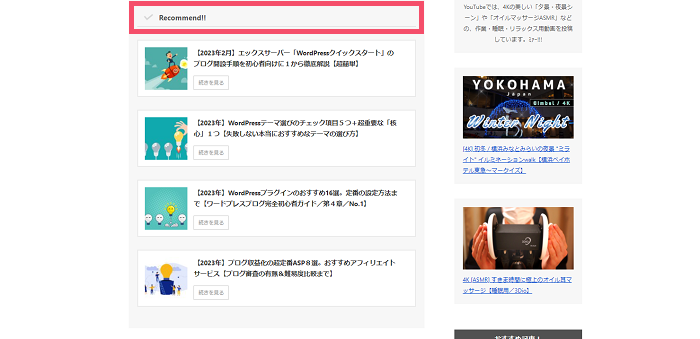
つづいて5つ目のステップは…

↑ こちらの「章リスト」について
この「章リスト」部分には、AFFINGER6の「カスタムボタン」機能を使用しています🐥
▼ カスタムボタンの作り方&カスタマイズ設定方法はこちらから ▼
-

AFFINGER6「カスタム(リンク)ボタン」の作り方&カスタマイズ設定方法。作例付き【ワードプレスブログ完全初心者ガイド】
続きを見る
ステップ6:スライドショーの作り方&カスタマイズ設定方法【AFFINGER6「カテゴリ一覧(スライドショー)機能」を使用】
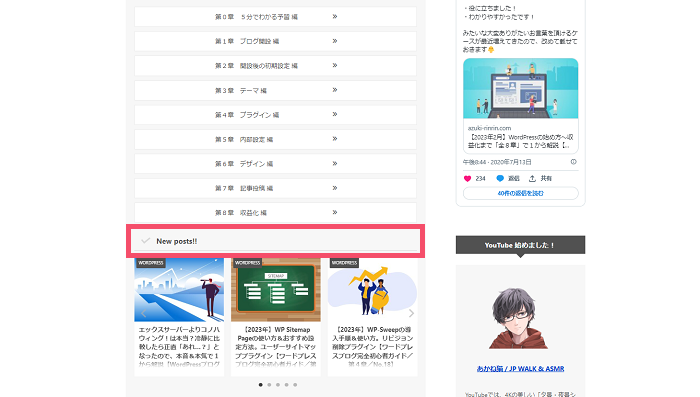
最後の6つ目のステップは…

↑ こちらの「スライドショー」部分について
この「スライドショー」には…

↑ こちらの「カテゴリ一覧(スライドショー)」という、AFFINGER6の機能を使用しています
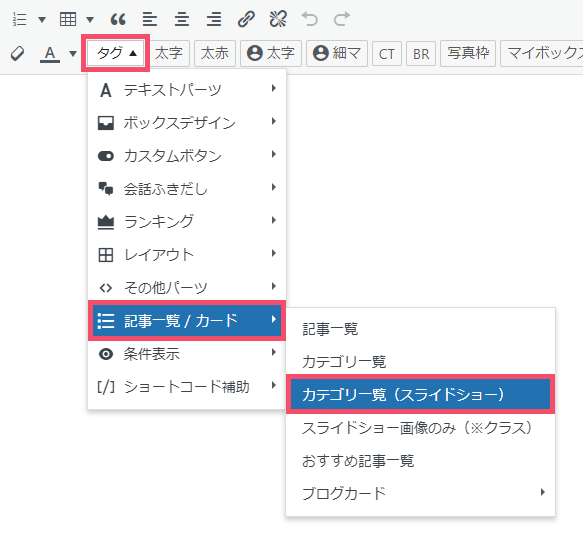
まず右上のタブが「テキスト」ではなく「ビジュアル」になっていることを確認したら、上画像のように…
タグ > 記事一覧 / カード > カテゴリ一覧(スライドショー)
という手順で、ショートコードを挿入しましょう
補足
「ビジュアルとかテキストってなに…?」という場合は、こちらをどうぞ ↓ ※重要です
-

WordPress「ビジュアル・テキスト」の違いとは?使い分けのポイントまとめ【ワードプレスブログ完全初心者ガイド】
続きを見る
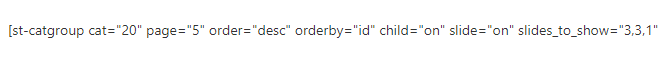
ショートコードを挿入できたら…

↑ こちらの前半部分については、左から…
- catgroup cat="●●"
→ ●●の部分に、表示させたい記事カテゴリーの「カテゴリーID」を入れる(例:20) - page="●"
→ ●の部分に、表示させたい記事のトータル件数を入れる(例:5) - slides_to_show="●,●,●"
→ ●,●,●の左から順に【大画面(PC)・中画面(タブレット)・小画面(スマホ)】それぞれで、一度に表示させたい記事の件数を入れる(例:3,3,1)
上記を参考に、スライドショーの表示形式を指定していけばOKです
つづいて…

↑ こちらの後半部分については、左から…
- slide_date="●●"
→ 記事リンクに投稿・更新日時を表示させたい場合は「on」、表示させたくない場合は「off」もしくは空欄のまま - slide_more="●●"
→ 記事リンクに「続きを見る」ボタンを表示させたい場合は「on」、表示させたくない場合は「off」もしくは空欄のまま
上記の通り
ということで、一通り完成したら右上の「Save」ボタンを忘れずにクリックして、「HOME」の作成&カスタマイズは完了です🐥









