専業ブロガー7年目のあかね猫です
WordPressをやるなら欠かせない定番プラグインの1つ…
Contact Form 7
の導入手順からおすすめな設定方法&使い方まで、実際の画像(20枚超)付きでブログ初心者さん向けに徹底解説していきます

「Contact Form 7」は、WordPressのブログで…
お問い合わせフォーム
を作成するためのプラグインです
具体的には…

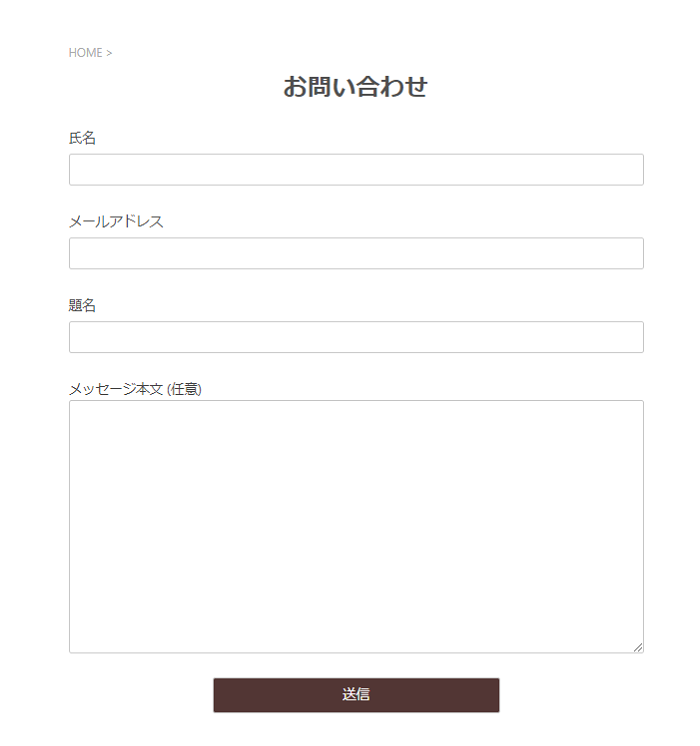
↑ このような「お問い合わせフォーム」をサクッと作ることができ、一般的には…

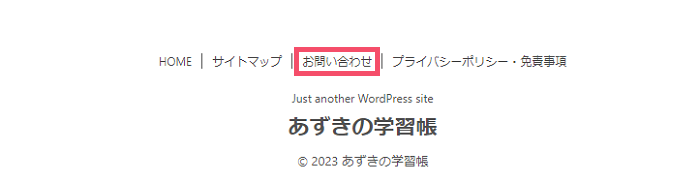
↑ こういった「フッター」内のメニューなどに設置しておくのが定石です
そんな「Contact Form 7」について、3つのステップで丁寧に解説していきます
- 「Contact Form 7」の導入手順(インストールと有効化)
- 「Contact Form 7」のおすすめな設定方法&使い方(お問い合わせフォームの作り方)
- お問い合わせメッセージの「送信先メールアドレス」を設定する方法
ということで、さっそく見ていきましょー🐥
補足
Contact Form 7で設定すると便利な「自動返信」のやり方については、別途こちらをどうぞ ↓
-

Contact Form 7の「自動返信」設定方法を画像たっぷりで徹底解説【WordPressのお問い合わせフォーム作成プラグイン/雛形付き】
続きを見る
Contact Form 7における代表的なセキュリティ対策「reCAPTCHA v3」の登録・設定方法は、こちらから ↓
関連
作成したお問い合わせフォームを実際に「ヘッダー」や「フッター」へ設置する手順というのは、使用している「WordPressテーマ」ごとで若干変わってきます
当ブログでも使用中のテーマ「ACTION AFFINGER6」におけるヘッダー・フッターメニューへの設置手順は、こちらをどうぞ ↓
-

AFFINGER6「ヘッダー・フッターメニュー」の作り方。スマホ用も【ワードプレスブログ完全初心者ガイド】
続きを見る
※ヘッダーは、ブログの「最上部エリア」のことを言います
Contents
Contact Form 7のおすすめな設定方法&使い方を20枚超の画像付きで徹底解説【WordPressのお問い合わせフォーム作成プラグイン】
ステップ1:WordPressプラグイン「Contact Form 7」の導入手順【インストールと有効化】

まず1つ目のステップは…
プラグイン「Contact Form 7」の導入手順
について
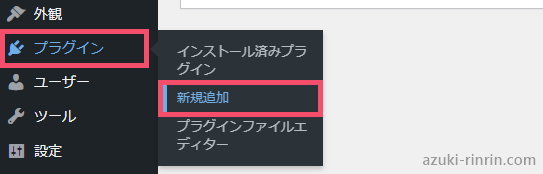
WordPress管理画面の左側一覧から…

↑【プラグイン】という項目にカーソルを合わせ、その右側に表示される【新規追加】をクリックしましょう
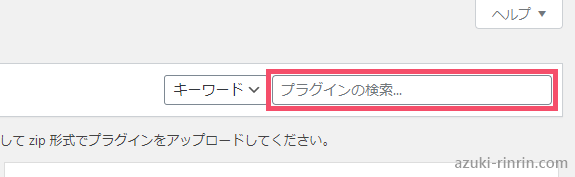
つづいて、画面の右上にある…

↑ こちらの検索フォームに Contact Form 7 と入力し、その下の検索結果から…

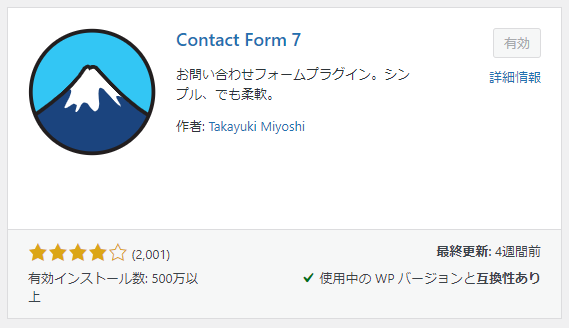
↑ このアイコンが目印のプラグイン「Contact Form 7」を探して、右上の「今すぐインストール」ボタンをクリックします
【今すぐインストール】ボタンが【有効化】という表示に切り替わったら、つづいて…
有効化
というボタンもクリックしましょう

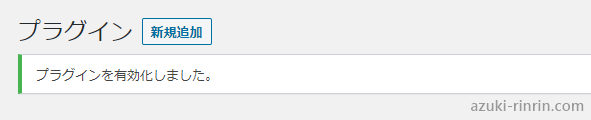
↑ このように「プラグインを有効化しました」というメッセージが表示されたら、プラグインの「インストール&有効化」はもう完了です
ステップ2:WordPressプラグイン「Contact Form 7」のおすすめな設定方法&使い方【お問い合わせフォームの作り方】

注意
ご紹介する内容は、いずれもWordPressの編集エディタが…
クラシックエディタ
の前提となります。「グーテンベルグ」をお使いの方はご了承ください
「クラシックエディタとグーテンベルグってなに…?」という場合や、「クラシックエディタに切り替える方法(一瞬です!)」はこちらをどうぞ ↓ ※重要です
つづいて2つ目のステップは、WordPressプラグイン「Contact Form 7」における…
おすすめな設定方法&使い方
つまり、「Contact Form 7」を使って…
ブログの「お問い合わせフォーム」を作成する手順
についてです
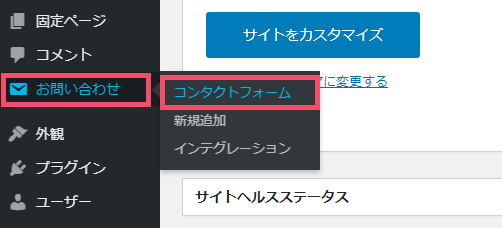
まずは、WordPress管理画面の左側一覧から…

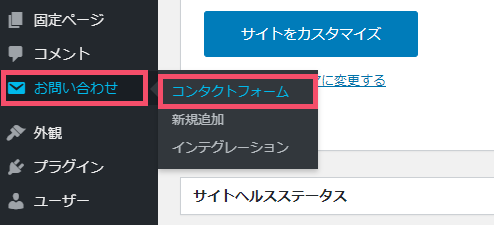
↑ お問い合わせ > コンタクトフォーム をクリックしましょう
すると…

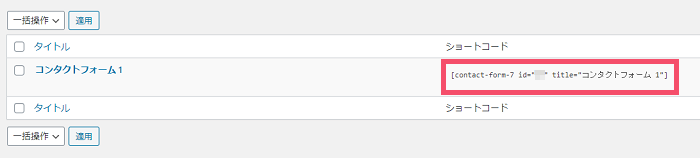
↑ このような画面になるので、画面中央に表示されている…

↑ こちらの赤枠で囲った「ショートコード」を、両端の [ ] という記号まで含めて、丸々コピーしておきます
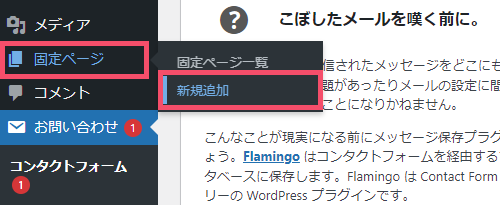
「ショートコード」をコピーできたら、今度はWordPress管理画面の…

↑ 固定ページ > 新規追加 をクリックしましょう
ここから、この「ショートコード」を使って…
「お問い合わせフォーム」用の固定ページ
を作成していきます
関連
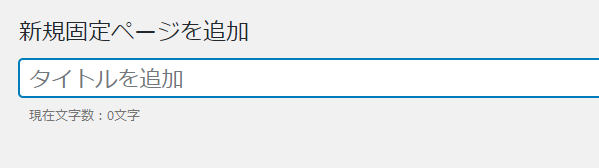
「固定ページ」の編集画面が開いたら、まずは一番上側に表示されている…

↑「タイトル」欄に、お問い合わせフォームの「ページタイトル」となる任意の名称を入力しましょう
このタイトル名は、特にこだわりがなければ…

↑ このように、 お問い合わせ といったシンプルな名称が無難です
タイトル名を入力すると、その下に…

↑ このように「パーマリンク」という設定欄が表示されるので、「編集」というボタンをクリックします
補足
「タイトル名を入力してもパーマリンク欄が表示されない…」という場合は、編集画面の右側にある「下書き保存」ボタンを一旦クリックすると表示されます
「編集」ボタンをクリックしたら…

↑「パーマリンク」欄が開くので、このフォーム内を任意の文字列に入力し直したうえで、「OK」ボタンをクリックしましょう
ここは特にこだわりがなければ、画像例のように「お問い合わせ」を意味する…
contact
といった文字列がシンプルでわかりやすいと思います
ちなみにこの「パーマリンク」は、さきほどのページタイトルと違って…
一度そのページを「公開」したら、基本的にはあとから変更しない
のが鉄則です
ということで、「パーマリンク」の設定もできたら、その下側に表示されている…

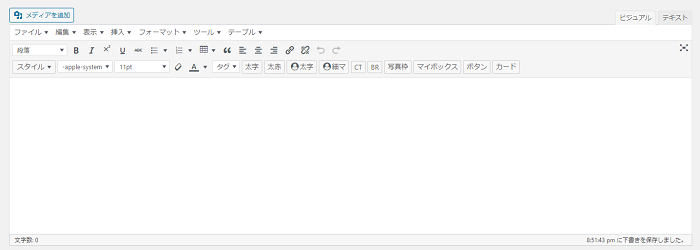
↑ こちらの本文エリアを見ていきます
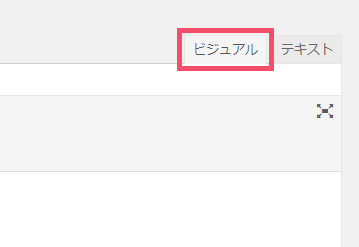
まず、本文エリアの「右上」に並んでいる…

↑ この…
- ビジュアル
- テキスト
という2つのタブについては、「ビジュアル」モードのままでOKです
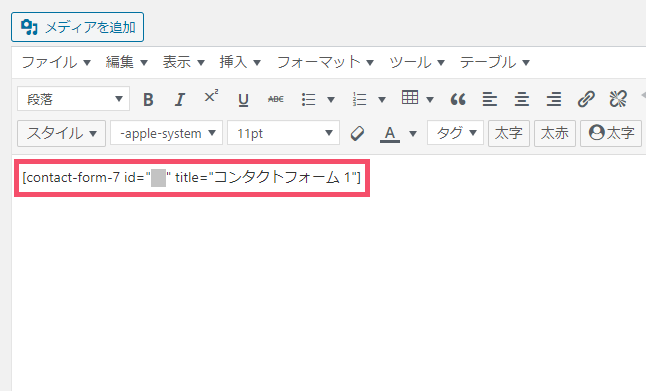
「ビジュアル」タブが選択されていることを確認したら、さきほどコピーした「ショートコード」を…

↑ このように両端の [ ] という記号まで含めて、本文欄にそのまま貼りつけましょう
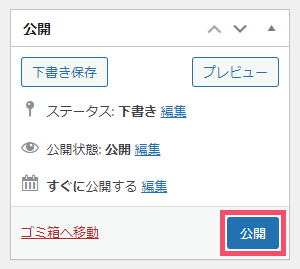
「ショートコード」を本文エリアに貼りつけたら、画面の右側にある…

↑ こちらの「公開」ボタンをクリックして、「お問い合わせフォーム」ページの作成は完了です
あとは、この作成した「固定ページ」をブログの…
- 「ヘッダー」メニュー
- 「フッター」メニュー
など、任意のエリアに設置すればOK🐥
参考までに…
当ブログでも使用中の「ACTION AFFINGER6」における、「ヘッダー&フッターメニュー」への固定ページ設置手順についてはこちらをどうぞ ↓
-

AFFINGER6「ヘッダー・フッターメニュー」の作り方。スマホ用も【ワードプレスブログ完全初心者ガイド】
続きを見る
ステップ3:「Contact Form 7」から送信されたお問い合わせメッセージの「送信先メールアドレス」を設定する方法

最後のステップは、「Contact Form 7」で作ったお問い合わせフォームからメッセージがいざ送信されたときの…
送信先メールアドレスの設定方法
について
というのも…
「Contact Form 7」のお問い合わせフォームから送信されたメッセージというのは、「WordPress管理画面」のなかで確認や返信ができるわけではなく…
wordpress@ドメイン名
(例 wordpress@azuki-moomoo.com )
というドメインごとで用意されているメールアドレスから、「Contact Form 7」側で設定してある任意の…
送信先メールアドレス
に、自動で届くようになっているんですね
で!
「Contact Form 7」のデフォルト設定では、WordPressをインストール(開設)したときに自分で登録した…
管理者メールアドレス
というものが、そのまま「送信先のメールアドレス」として設定されています
ちなみにこの「管理者メールアドレス」は、WordPress管理画面の…

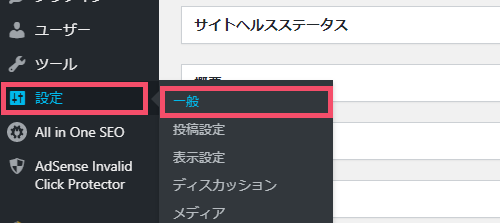
↑ 設定 > 一般 をクリックしたなかにある…

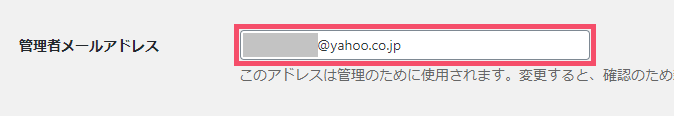
↑ こちらの「管理者メールアドレス」という項目で設定してあるメールアドレスのこと
とはいえ…
この「管理者メールアドレスをメッセージの送信先としてそのまま使う」という状態は、正直おすすめしません
なぜなら、読者からのメッセージを受け取ったアドレスでそのまま「メールのやり取り」を始めてしまった場合…
自分の「管理者メールアドレス」が、相手方に知れ渡ってしまうため
ですね
なので結論!
この「送信先メールアドレス設定」については、最初に変更しておくのが無難でおすすめです
手順は簡単で、まずはWordPress管理画面から…

↑ お問い合わせ > コンタクトフォーム をクリックし、さらに…

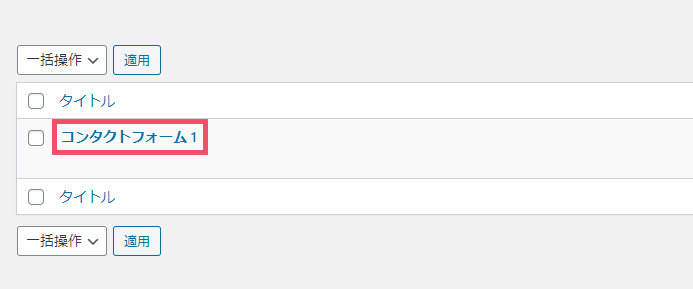
↑ こちらの「コンタクトフォーム 1」という場所をクリックします
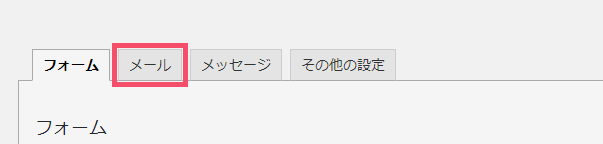
つづいて、画面上部の…

↑「メール」というタブをクリックして開きましょう
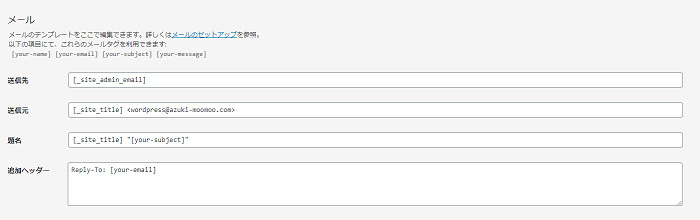
すると…

↑ このような設定画面が開くので、一番上側にある…

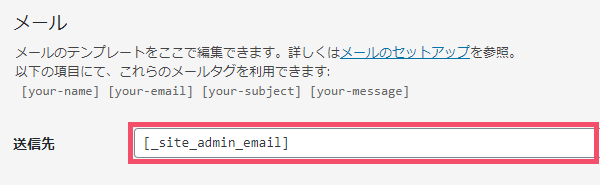
↑ こちらの「送信先」というフォームを見てみます
この「送信先」つまりブログ管理者から見たときの ”受信アドレス” に、デフォルトの状態では…
[_site_admin_email]
というタグが設定されていて、このタグによってWordPressの「管理者メールアドレス」がそのまま適用されるようになっています
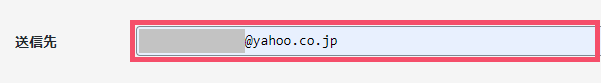
この最初から入っているタグを削除して…

↑ このように、メッセージを受信したい「任意のメールアドレス」を直接入れ直しましょう
ということで…
「送信先」のフォームを変更できたら、画面の右側もしくは下側にある「保存」ボタンをクリックして、設定は完了です🐥
ちなみに!
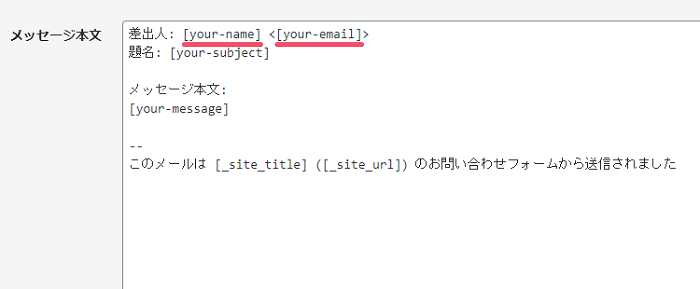
お問い合わせを送信されたユーザー(読者さん)側のお名前とメールアドレスについては、その下の「メッセージ本文」というフォームに最初から入っている…

↑ こちらの…
- [your-name]
※お問い合わせの【お名前】欄に入力された、ユーザーのお名前! - [your-email]
※同じく【メールアドレス】欄に入力された、ユーザーのメアド!
というタグによって、それぞれ自動で適用されるようになっています
補足
Contact Form 7で設定すると便利な「自動返信」のやり方については、別途こちらをどうぞ ↓
-

Contact Form 7の「自動返信」設定方法を画像たっぷりで徹底解説【WordPressのお問い合わせフォーム作成プラグイン/雛形付き】
続きを見る
Contact Form 7における代表的なセキュリティ対策「reCAPTCHA v3」の登録・設定方法は、こちらから ↓
関連
作成したお問い合わせフォームを実際に「ヘッダー」や「フッター」へ設置する手順というのは、使用している「WordPressテーマ」ごとで若干変わってきます
当ブログでも使用中のテーマ「ACTION AFFINGER6」におけるヘッダー・フッターメニューへの設置手順は、こちらをどうぞ ↓
-

AFFINGER6「ヘッダー・フッターメニュー」の作り方。スマホ用も【ワードプレスブログ完全初心者ガイド】
続きを見る
※ヘッダーは、ブログの「最上部エリア」のことを言います