「All in One SEO」はバージョンによって日本語に【翻訳済み / 未翻訳】の2パターンがあるため、どちらにも対応できるよう【日本語 / 英語】の両パターンで記載しています
専業ブロガー7年目のあかね猫です
WordPressの超定番プラグイン…
All in One SEO
(旧:All in One SEO Pack)
の「記事ごと」で個別に行う設定方法について、ブログ初心者さん向けに1から解説していきます
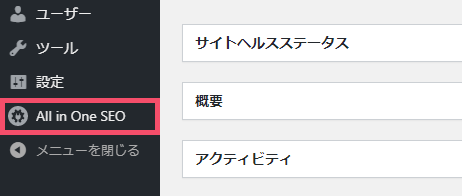
まず「All in One SEO」を有効化すると、WordPress管理画面に…

↑「All in One SEO」という項目が追加され…
- 検索の外観
- ソーシャルネットワーク
- サイトマップ
といった「全体の標準設定」については、こちらで設定することが可能です
関連
上記の「標準設定」がまだお済みでない場合は、お先にこちらからどうぞ ↓
-

All in One SEOのおすすめな設定方法&使い方を70枚超の画像付きで徹底解説。日本語翻訳あり【WordPressのSEO対策プラグイン】
続きを見る
ただ!
上記でセットした「標準設定」をベースとして、そこから「記事ごとで個別にカスタマイズ」できるように…

↑ このような「All in One SEO」専用のエリアが…
- 投稿
- 固定ページ
それぞれの編集画面内に、用意されているんですね
で、実際に「All in One SEO」の設定を「記事ごとでカスタマイズ」していく場合には、大きく…
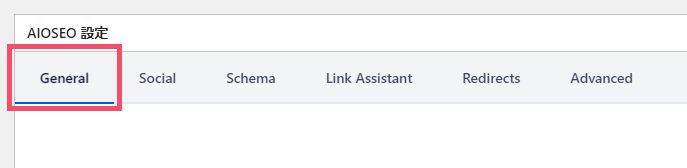
- 「General」タブ
→「検索結果ページ」上の表示設定! - 「Social」タブ
→「Facebook」「Twitter」上の表示設定!
という2つのタブを見ていけば、まずOKです
ちなみに…
「All in One SEO」はPro版(有料版)もありますが、今回ご紹介していくのはあくまで通常の「無料版」における設定となります🐥
All in One SEO「記事ごと」のおすすめな設定方法を初心者向けに優しく解説【WordPressのSEO対策プラグイン/個別設定】
All in One SEO「記事ごと」の編集画面で行う設定方法:General編

「All in One SEO」の記事ごとで行う設定、その1つ目は…
「General」タブ
について
この「General」というタブでは…
各記事の検索結果ページにおける表示スタイル
を、記事ごとでカスタマイズすることができます
まずはWordPress管理画面の左側一覧から…
投稿(もしくは固定ページ) > 投稿一覧(もしくは固定ページ一覧)
をクリックして、「All in One SEO」設定をカスタマイズしたい対象記事の編集画面を開きましょう
補足
「投稿と固定ページってなにが違うの…?」という場合は、こちらをどうぞ ↓
-

WordPress「投稿・固定ページ」の違いとは?使い分けのポイントまとめ【ワードプレスブログ完全初心者ガイド】
続きを見る
記事作成の基本的な流れについては、こちらから ↓
-

AFFINGER6の記事作成でおすすめな機能&使い方まとめ【ワードプレスブログ完全初心者ガイド/第7章TOP】
続きを見る
※当ブログでも愛用中のWordPressテーマ「ACTION AFFINGER6」を例に解説しています
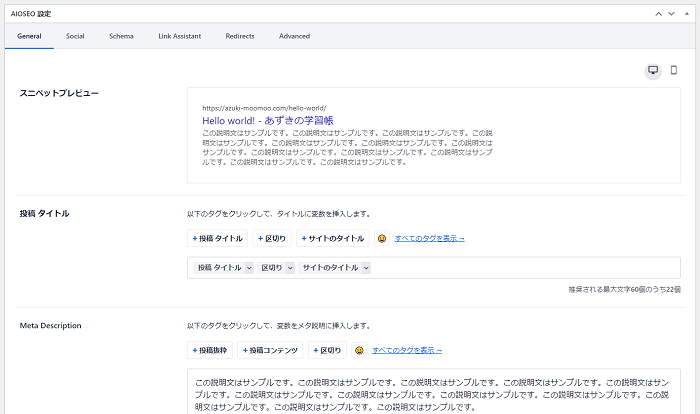
対象記事の編集画面を開いたら、「AIOSEO 設定」というエリアまで画面を(下側へ)スクロールしていき…

↑ そのなかの、「General」というタブを開いて設定していきます
基本的な設定方法は、次の通り ↓


Generalタブ > 投稿タイトル(投稿Title)
「投稿タイトル(投稿Title)」では、検索結果ページに表示される「記事タイトル」の内容を指定できます
まず入力フォームには…
投稿 タイトル 区切り サイトのタイトル
という3つの「タグ」が設置されているかと思います
で、基本的には「上記の並びのまま」でOKです
補足
各項目の初期状態については…
WordPress管理画面 > All in One SEO
から行っている「全体の標準設定」によって変わってきます
具体的な設定方法や、各種「タグ」の意味についてはこちらをどうぞ ↓
-

All in One SEOのおすすめな設定方法&使い方を70枚超の画像付きで徹底解説。日本語翻訳あり【WordPressのSEO対策プラグイン】
続きを見る
あとは、その記事ごとで…
投稿 タイトル
のタグのみを残す形にしたり、または「手入力」で任意のタイトル名を打ちこむなどカスタマイズしましょう
Generalタブ > メタ説明(Meta Description)
「メタ説明(Meta Description)」では、検索結果ページで「投稿タイトル」と一緒に表示される「説明文」の内容を指定できます
まず入力フォームを見ると…
投稿コンテンツ
というタグだけが入っているかと思います
この「投稿コンテンツ」タグを使用すると、記事ごとの導入文(=冒頭のテキスト)から「説明文」の内容が自動で抜粋される形です
ただし!
文字数や区切りなどの都合で、「いい感じに抜粋されない可能性」を考慮すると…
フォーム内の「タグ」は削除したうえで、任意の説明文を「手入力」で直接打ちこむ
という形が、無難でおすすめです
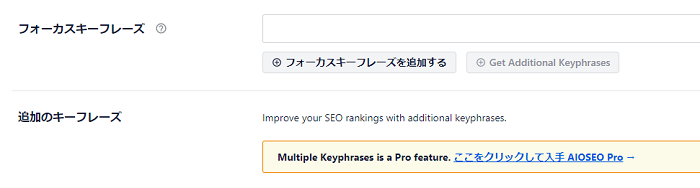
Generalタブ > フォーカスキーフレーズ(Focus Keyphrase)
「フォーカスキーフレーズ(Focus Keyphrase)」では、記事ごとで狙いたい「SEOキーワード」を登録することで、その記事内における…
登録キーワードの使い方
について、SEOの観点をふまえた「All in One SEO」側からの評価やアドバイスが自動で表示されます
自分は現状使っていませんが、気になる場合は任意のキーワード(例 ウォーキングコース おすすめ )を入れて試してみましょう
Generalタブ > 追加のキーフレーズ(Additional Keyphrases)
「追加のキーフレーズ(Additional Keyphrases)」については、Pro版(有料版)の機能なのでスルーでOKです
ということで…
「General」タブの設定については、これで完了となります🐥
関連
記事ごとで「INDEX or NOINDEX」を設定する方法については、別途こちらで解説しています ↓
-

WordPress「INDEX・NOINDEX」とは?記事ごとで行う設定方法【ワードプレスブログ完全初心者ガイド】
続きを見る
記事ごとで「FOLLOW or NOFOLLOW」を設定する方法については、こちらから ↓
-

WordPress「FOLLOW・NOFOLLOW」とは?記事ごと&リンクごとの設定方法【ワードプレスブログ完全初心者ガイド】
続きを見る
All in One SEO「記事ごと」の編集画面で行う設定方法:Social編【Facebook/Twitter】
「All in One SEO」の記事ごとで行う設定、その2つ目は…
「Social」タブ
について
まずこの「Social」タブにおける設定エリアは、大きく…
という2つのタブにわかれていて…
それぞれのSNS上で投稿・シェアされたときの表示スタイル
を、記事ごとでカスタマイズすることができます
Socialタブ > Facebookタブ

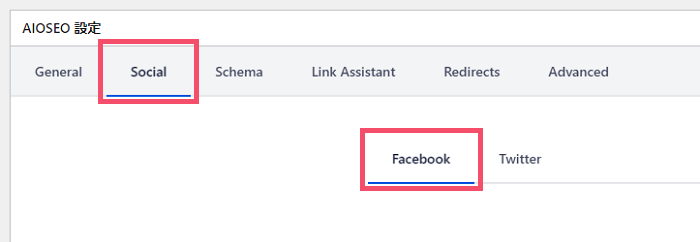
WordPress管理画面から「投稿」もしくは「固定ページ」の編集画面を開き、そのなかの「AIOSEO 設定」エリアから、今度は…

↑ 「Social」タブ > 「Facebook」タブ を順に開きましょう
おすすめな設定方法は、次の通り ↓


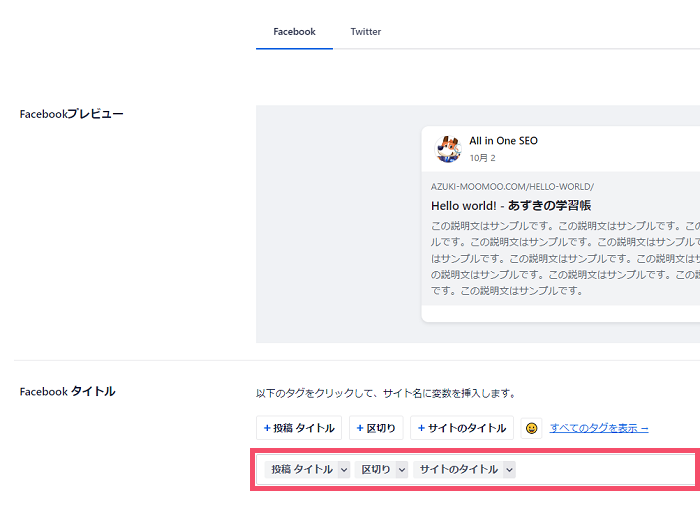
Facebookタブ > Facebookタイトル(Facebook Title)
「Facebookタイトル(Facebook Title)」では、各記事がFacebookで投稿・シェアされたときに表示される「記事タイトル」の内容を指定できます
設定の要領については、さきほどの「General」タブと同じで…
- 「投稿 タイトル」タグのみ入れる!
- 「投稿 タイトル」「区切り」「サイトのタイトル」という並びにする!
- タグは使わずに、「手入力」で任意のタイトルを打ちこむ!
この3パターンが現実的です
Facebookタブ > Facebook説明(Facebook Description)
「Facebook説明(Facebook Description)」では、各記事がFacebookで投稿・シェアされたときに「記事タイトル」と一緒に表示される、「説明文」の内容を指定できます
Facebookタブ > イメージソース(Image Source)
「イメージソース(Image Source)」では、各記事がFacebookで投稿・シェアされたときに表示される「サムネイル画像」を指定できます
基本的には、 アイキャッチ画像(Featured Image) を選んでおけばまずOKです
ちなみに!
もしも「アイキャッチ画像」以外で任意の画像を指定したい場合は、 カスタム画像 という項目をまず選び、その下に追加表示される イメージをアップロード・選択 というボタンからアップロードしましょう
Facebookタブ > 動画URL(Video URL)
「動画URL(Video URL)」については、通常 空欄のまま でOKです
Facebookタブ > オブジェクト型(Object Type)
「オブジェクト型(Object Type)」については、 記事(Article) を選んでおけばまずOKです
Facebookタブ > 記事のセクション(Article Section)
「記事のセクション(Article Section)」については、 空欄のまま でOKです
Facebookタブ:記事のタグ(Article Tags)
「記事のタグ(Article Tags)」についても、 空欄のまま でOKです
Socialタブ > Twitterタブ

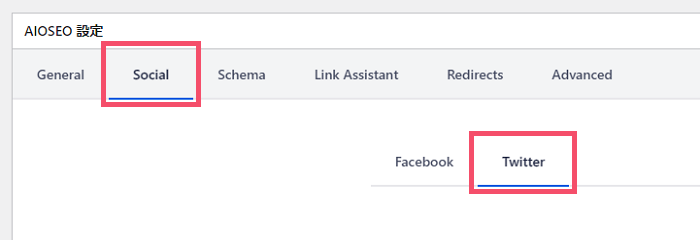
同じく「投稿」もしくは「固定ページ」編集画面のなかにある「AIOSEO 設定」エリアから、今度は…

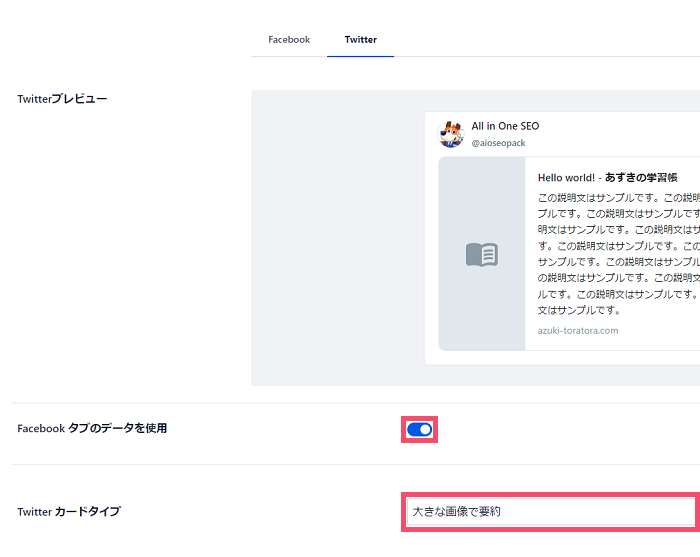
↑ 「Social」タブ > 「Twitter」タブ を順に開きましょう
おすすめな設定方法は、次の通り ↓

Twitterタブ > Facebookタブのデータを使用(Use Data from Facebook Tab)
「Facebookタブのデータを使用(Use Data from Facebook Tab)」では、今開いている「Twitter」タブの各種項目について…
「Facebook」タブ側の設定内容をそのまま ”自動適用” するかどうか?
を指定できます
具体的には、「Facebook」タブと「Twitter」タブで重複している…
- タイトル(Title)
- 説明(Description)
- イメージソース(Image Source)
という3項目が、その対象です
「FacebookとTwitterで表示スタイルを別々に設定したい!」ということでもない限り、通常は ON がおすすめです
すると、上記3つの(Facebookと重複している)項目はクローズされ、次に紹介していく「1項目だけ」になります
Twitterタブ > Twitterカードタイプ(Twitter Card Type)
「Twitterカードタイプ(Twitter Card Type)」では、各記事がTwitterで投稿・シェアされたときに表示される、「カードデザイン」の表示サイズを指定できます
基本的には 大きな画像で要約(Summary with Large Image) がタイムライン上で目立つこともふまえてオススメですが、あとは任意でカスタマイズしましょう
ということで!
ここまで一通りできたら、All in One SEOの「記事ごと」で行う基本的なカスタマイズ設定は完了です🐥
▼ All in One SEO「全体の標準設定」についてはこちらから ▼
-

All in One SEOのおすすめな設定方法&使い方を70枚超の画像付きで徹底解説。日本語翻訳あり【WordPressのSEO対策プラグイン】
続きを見る