ブロガー7年目のあかね猫です
ワードプレスブログ完全初心者ガイド、【第6章】にあたる今回のテーマは…
WordPressで「デザイン」をセットしよう
になります
まずWordPressにおける「各種デザインの初期設定」というのは、実際に使用されている「WordPressテーマ」によって…
- 設定画面の仕様
- 設定項目の種類
- カスタマイズ可能な範囲
などが、当然変わってくるんですね
で、今回は当ブログガイドの第3章「テーマ」編でもご紹介していて…
WordPressで「本格的」にブログを作っていきたい!
ブログに広告を貼ったりして「収益化」もしていきたい!
といった【本気でブログをやっていきたい方】に超おすすめな高性能&人気テーマ「ACTION AFFINGER6」を前提として、初心者さん向けに1から徹底解説していきます
また!
この【第6章】でご紹介していく各種デザインのカスタマイズについては、専業ブロガーとしての経験を活かして…
実際にブログを立ち上げるたびに行っている時系列
をベースにし、網羅性よりも ”実践性” を特に重視した内容になっています🐥
具体的には、下記のラインナップです ↓
Contents
- AFFINGER6のおすすめなカスタマイズ設定方法まとめ【ワードプレスブログ完全初心者ガイド/第6章TOP】
- ACTION AFFINGER6「ヘッダー・フッター・全体」背景色のカスタマイズ設定方法
- ACTION AFFINGER6「サイトタイトル文字色」のカスタマイズ設定方法
- ACTION AFFINGER6「サイトタイトル位置」のカスタマイズ設定方法【中央揃えに】
- ACTION AFFINGER6「ヘッダー&フッターメニュー」の作り方
- ACTION AFFINGER6「ヘッダーメニュー」のカスタマイズ設定方法
- ACTION AFFINGER6「スマホスライドメニュー」の作り方とカスタマイズ設定方法
- ACTION AFFINGER6「カテゴリー・投稿日時・ぱんくずリスト」のカスタマイズ設定方法
- ACTION AFFINGER6「サイドバーウィジェット」の作り方とカスタマイズ設定方法
- ACTION AFFINGER6「サイドバーウィジェット間の余白スペース」調整方法
- ACTION AFFINGER6「サイドバーウィジェットのスマホ表示・非表示」カスタマイズ設定方法
- ACTION AFFINGER6「関連記事」一覧の表示設定とカスタマイズ設定方法
- ACTION AFFINGER6「プロフィールカード」の作り方とカスタマイズ設定方法
- ACTION AFFINGER6「ヘッダーバナー(旧:ヘッダーカード)」の作り方とカスタマイズ設定方法
- ACTION AFFINGER6「ヘッダーエリアの背景画像を全面表示」にカスタマイズする設定方法
- ACTION AFFINGER6「HOME」の作り方&カスタマイズ設定方法
AFFINGER6のおすすめなカスタマイズ設定方法まとめ【ワードプレスブログ完全初心者ガイド/第6章TOP】

注意
当ブログガイドは、WordPressの編集エディタが「グーテンベルグ」ではなく…
クラシックエディタ
の前提で解説しています(圧倒的に使いやすく、またユーザー数も膨大であることから「情報もググりやすい」ので断然おすすめです)
そのため、お手元のWordPress環境が…
- 無料プラグイン「Classic Editor」を有効化していない!
- 代わりに、AFFINGERに付属の「Gutenbergプラグイン2」を有効化している!
という状態だと、画面のデザインや設定方法が(当ページの内容と)異なる可能性がありますのでご注意ください
▼ 「Classic Editor」を有効化する手順 ▼
- WordPress管理画面の左側一覧から、 プラグイン > 新規追加 をクリック
- 右上の検索フォームに Classic Editor と入力し、表示された「Classic Editor」の インストール > 有効化 を順にクリック
▼ 「Gutenbergプラグイン2」を停止する手順 ▼
- WordPress管理画面の左側一覧から、 プラグイン > インストール済みプラグイン をクリック
- 表示された一覧のなかから、「Gutenbergプラグイン2」の「無効化」をクリック
関連
「クラシックエディタとグーテンベルグってなに…?」という場合は、こちらで1から解説しています ↓ ※重要です
ACTION AFFINGER6「ヘッダー・フッター・全体」背景色のカスタマイズ設定方法
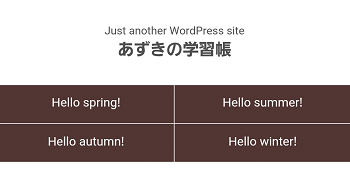
実際の画面で見ると、まず「ヘッダー背景色」が…

↓(設定後の一例)

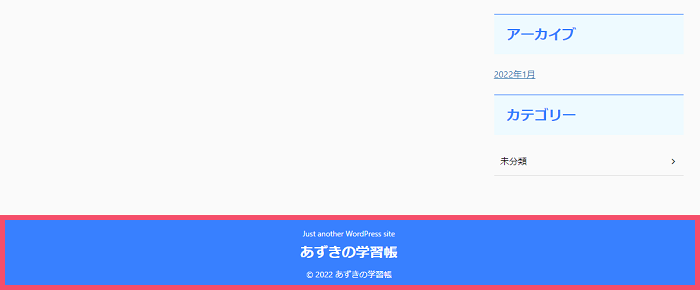
つづいて「フッター背景色」が…

↓(設定後の一例)

そして「全体の背景色」が…

↓(設定後の一例)

上記のエリアをそれぞれ指します🐥
ACTION AFFINGER6「サイトタイトル文字色」のカスタマイズ設定方法
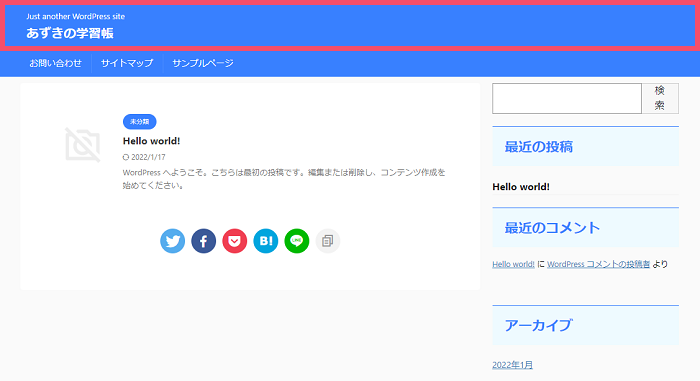
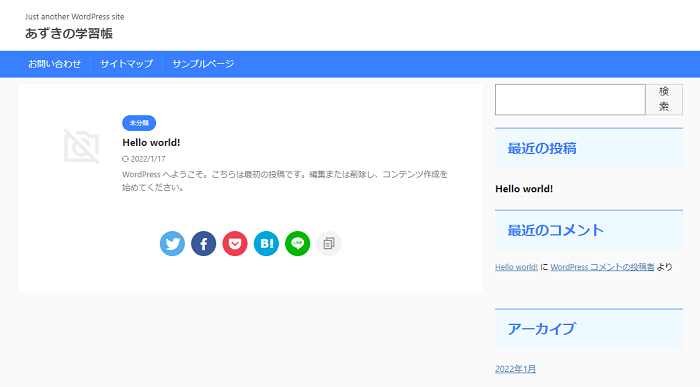
WordPressにおける「サイトタイトル」は、ブログのヘッダー(=最上部)エリアに表示される…

↑ こちらの、「ブログ全体のタイトル名」を指します
で、具体的には…
- PC画面用
- スマホ画面用
で、個別にそれぞれカスタマイズしていく形です
ちなみに今回の設定では、この「サイトタイトル」とセットで表示される…
キャッチフレーズ
についても、サイトタイトルにあわせて文字色が変更されます
補足
サイトタイトル&キャッチフレーズにおける「そのほかのカスタマイズ設定」についても、補足でご紹介しています
なお、サイトタイトル&キャッチフレーズの表示を「中央揃え」にする方法だけ若干わかりづらいので、そちらはこの次のパートをどうぞ(別途記事にしています)
関連
「そもそもサイトタイトル名って、どうやって変更するの?」という場合は、こちらから ↓
ACTION AFFINGER6「サイトタイトル位置」のカスタマイズ設定方法【中央揃えに】
サイトタイトルの「中央揃え」とは、実際の画面上で見ると…

↓(設定後の一例)

上記のイメージです
ACTION AFFINGER6「ヘッダー&フッターメニュー」の作り方
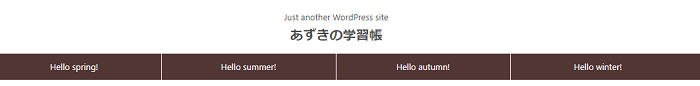
まず、前者の「ヘッダーメニュー」とは…

↑ こちらの「最上部エリア」に設置するメニューのこと
そして後者の「フッターメニュー」とは、反対に…

↑ こちらの「最下部エリア」に設置するメニューを指します
ACTION AFFINGER6「ヘッダーメニュー」のカスタマイズ設定方法
AFFINGER6では、「ヘッダーメニュー」の色設定を…
- PC画面用
- スマホ画面用
で個別に指定していく仕様ですが、具体的には【PC画面用】のヘッダーメニューが…

↓(設定後の一例)

そして【スマホ画面用】のヘッダーメニューが…

↓(設定後の一例)

上記のエリアをそれぞれ指します🐥
ACTION AFFINGER6「スマホスライドメニュー」の作り方とカスタマイズ設定方法
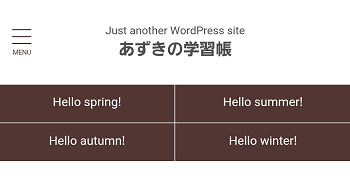
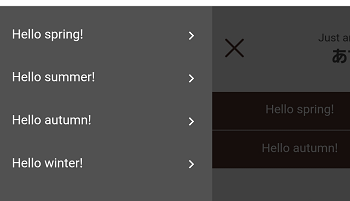
AFFINGER6における「スマホスライドメニュー」とは、スマホ画面の左上 or 右上に表示される…

↑ こちらのアイコン(左上の三本線!)を指し、またアイコンをタップすると…

↑ このように、メニューが【スライド表示】されるタイプになります🐥
ACTION AFFINGER6「カテゴリー・投稿日時・ぱんくずリスト」のカスタマイズ設定方法
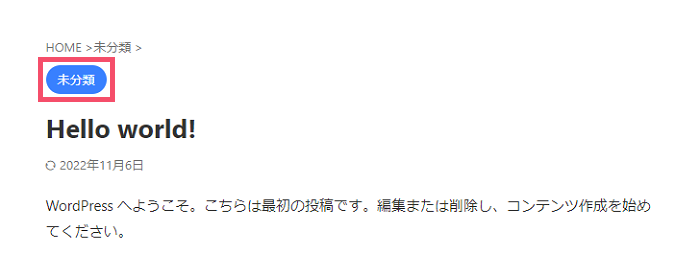
実際の画面上で見ると、まず「カテゴリー」が…

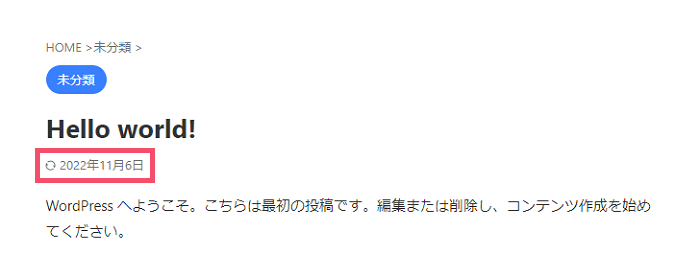
つづいて「投稿日時」が…

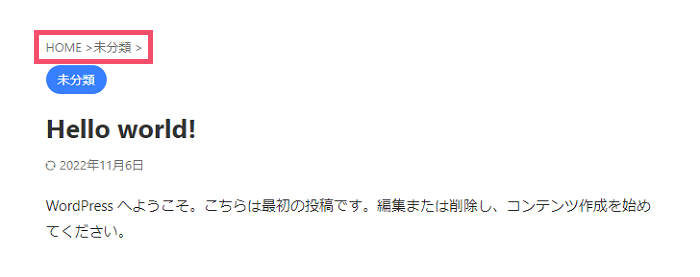
そして「ぱんくずリスト」が…

上記の箇所をそれぞれ指します🐥
ACTION AFFINGER6「サイドバーウィジェット」の作り方とカスタマイズ設定方法
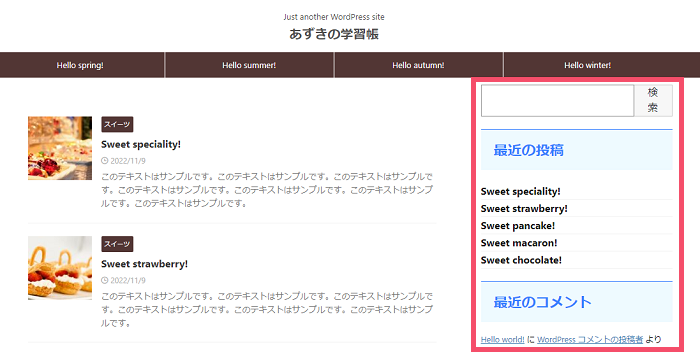
「サイドバーウィジェット」とは、サイドバー(ブログ右側の列)エリアに表示される…

↓(設定後の一例)

上記の箇所となります
で、具体的には3つのステップで解説していきます🐥
- デフォルトで表示されている「サイドバーウィジェット」の消し方
- 「サイドバーウィジェット」の作り方
※検索フォーム、カテゴリーを例に解説! - 「サイドバーウィジェット」のカスタマイズ設定方法
※検索フォームのカスタマイズまで!
ACTION AFFINGER6「サイドバーウィジェット間の余白スペース」調整方法
AFFINGER6における「サイドバー」は、1つ前のステップでご紹介したカスタマイズ方法で…

↑ 例えばこのように変更できますが、よく見ると「余白のバランスが狭い」のが気になる方もいるんじゃないかなと
今回ご紹介する「サイドバー余白」のカスタマイズを行うことで、例えば…

↑ このように、「自然な余白バランス」に整えることが可能です🐥(数分でおわります!)
ACTION AFFINGER6「サイドバーウィジェットのスマホ表示・非表示」カスタマイズ設定方法
WordPressにおける「サイドバーウィジェット」というのは、「PC」上だとブログの【右列】にあたる…

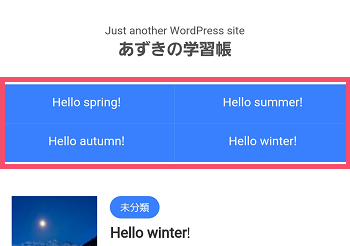
↑ こちらのエリア(赤枠部分!)に設置されるウィジェットを指しますが、「スマホ」上ではPCのような【右列】エリアではなく…

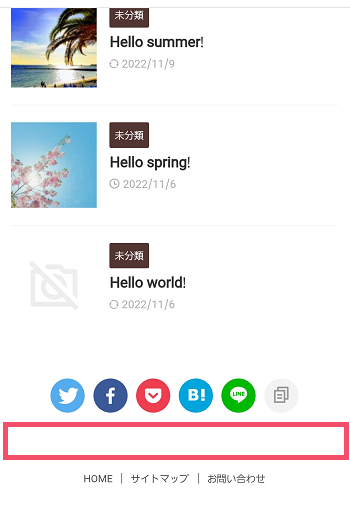
↑ このように、全ページの…
コンテンツおわり
のエリアに表示される形です
で、この「スマホ」画面におけるサイドバーウィジェットというのは、AFFINGER6では…

↑ このように、「非表示」にカスタマイズすることも可能となります(一瞬です!)
ACTION AFFINGER6「関連記事」一覧の表示設定とカスタマイズ設定方法
「関連記事」とは、記事ページごとの末尾エリアに表示される…

↑ こうした…
「その記事と関連性の高いページ」がピックアップされた記事一覧
を指します
また、AFFINGER6における「関連記事」は…
- 見出しのタイトル名(例:関連記事 / あわせてどうぞ)
- 表示する件数
- そもそも「関連記事」を表示するかどうか?
といった基本的な設定から…
- 見出しの色・デザイン設定
まで、任意の内容にカスタマイズすることも可能です
ACTION AFFINGER6「プロフィールカード」の作り方とカスタマイズ設定方法
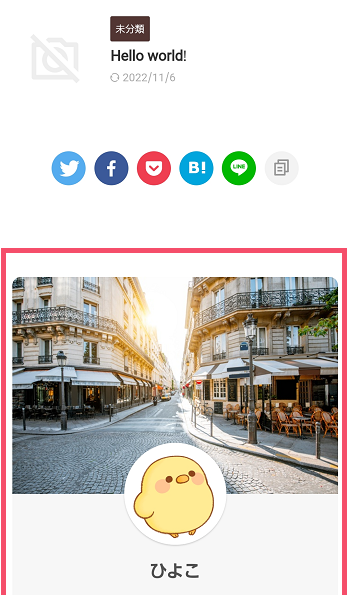
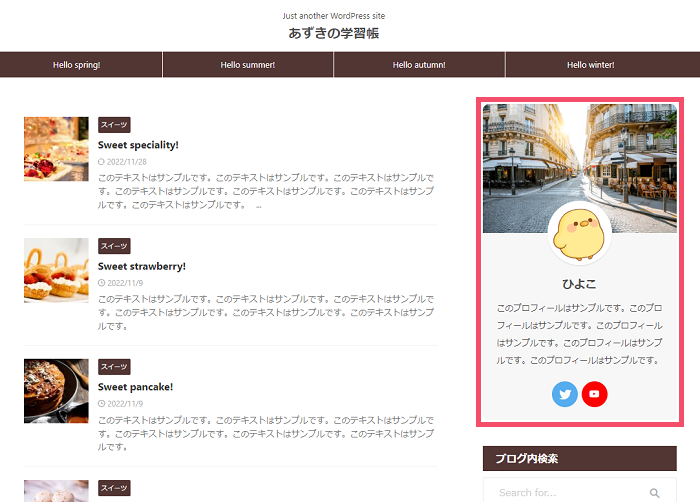
AFFINGER6における「プロフィールカード」とは…

↑ このような、カード型のプロフィール欄です
で、具体的には3つのステップで設定していきます
- 「プロフィール設定」を行う
- 「ウィジェット設定」を行う
- 「カスタマイズ設定」を行う
ACTION AFFINGER6「ヘッダーバナー(旧:ヘッダーカード)」の作り方とカスタマイズ設定方法
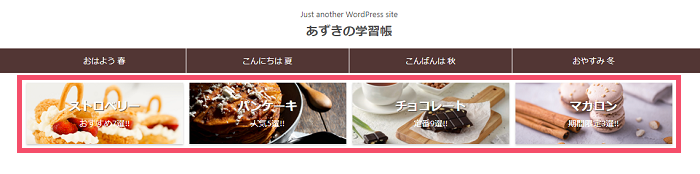
AFFINGER6における「ヘッダーバナー(旧:ヘッダーカード)」というのは…

こうした、ブログのヘッダー(最上部)エリアに表示できる…
バナー(カード)型のリンク
のこと
ヘッダーという目に付きやすい場所に、「おすすめ記事」や「各カテゴリーのTOPページ」などをピックアップするのに便利な機能です
またAFFINGER6では、上画像のようなデフォルトデザインから…
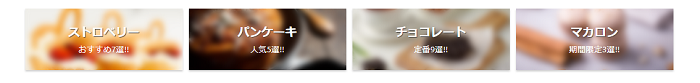
「背景画像をぼかす」

※カード上にカーソルを合わせる(スマホの場合はタップする)と、ぼかしは解除されます
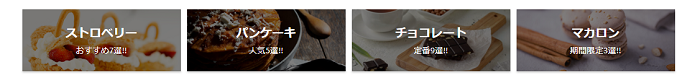
「背景画像を暗くする」

※カード上にカーソルを合わせる(スマホの場合はタップする)と、暗転は解除されます
「角丸にする」

このように、ヘッダーバナーの「表示デザイン」をクリック1つでカスタマイズすることもできます
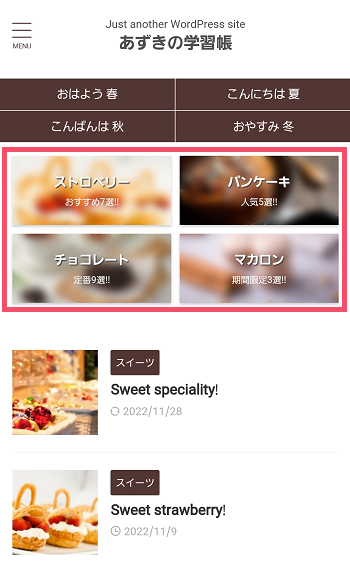
「背景画像をぼかす・スマホ版」

ACTION AFFINGER6「ヘッダーエリアの背景画像を全面表示」にカスタマイズする設定方法
「ヘッダーエリアに背景画像を全面表示」とは、実際の画面で見ると…
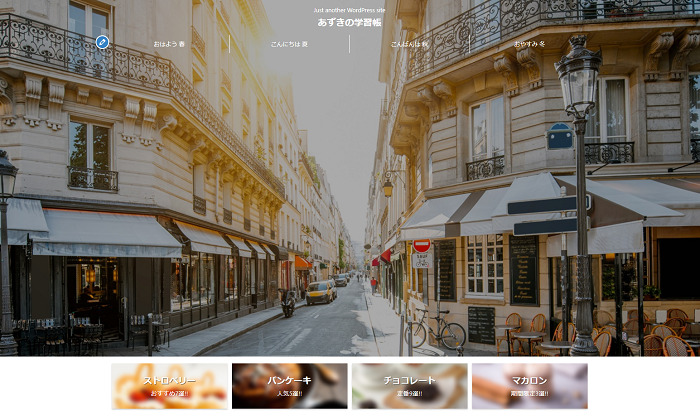
HOME(全体のTOPページ)における表示例 ↓

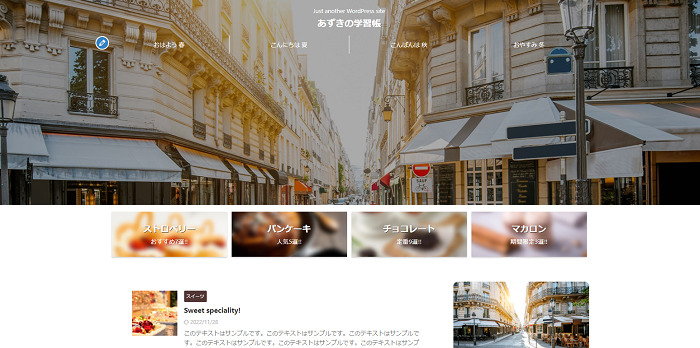
下層(記事ごとのページ)における表示例 ↓

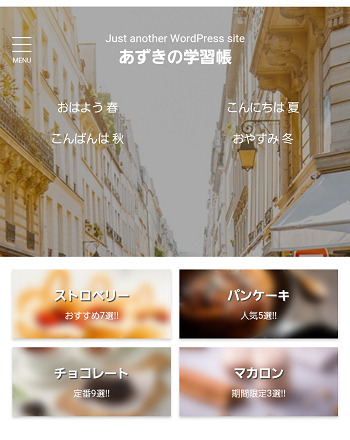
スマホにおける表示例 ↓

このように、ヘッダー画像上に…
「ヘッダーメニュー」や「サイトタイトル」が透過表示されている状態
を指します
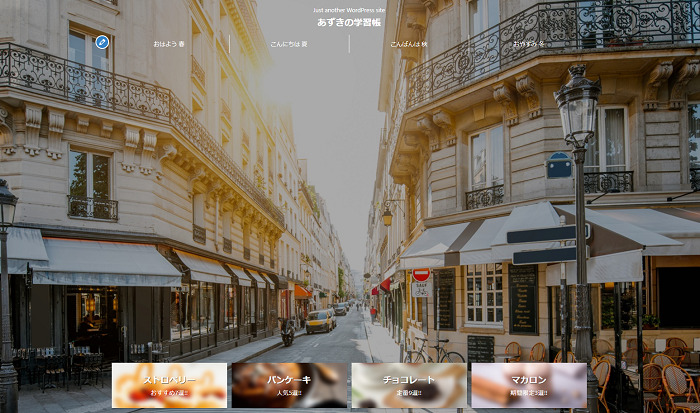
もちろん、背景画像の表示される範囲を…


このように、「任意の高さに調節」したり「画面いっぱいまで広げる」といったカスタマイズも可能です🐥
ACTION AFFINGER6「HOME」の作り方&カスタマイズ設定方法
WordPressブログにおける「HOME」とは、個別の記事ページではなく…
「ブログ全体のトップ」にあたるページ
のことで、例えば当ブログの場合だと…




↑ このような感じになっています
補足
赤枠の箇所以外の、例えば「ヘッダー(最上部)エリア」や「サイドバーエリア」などの作り方・カスタマイズ方法については、第6章「デザイン」編のTOPページからご参照ください
-

AFFINGER6のおすすめなカスタマイズ設定方法まとめ【ワードプレスブログ完全初心者ガイド/第6章TOP】
続きを見る
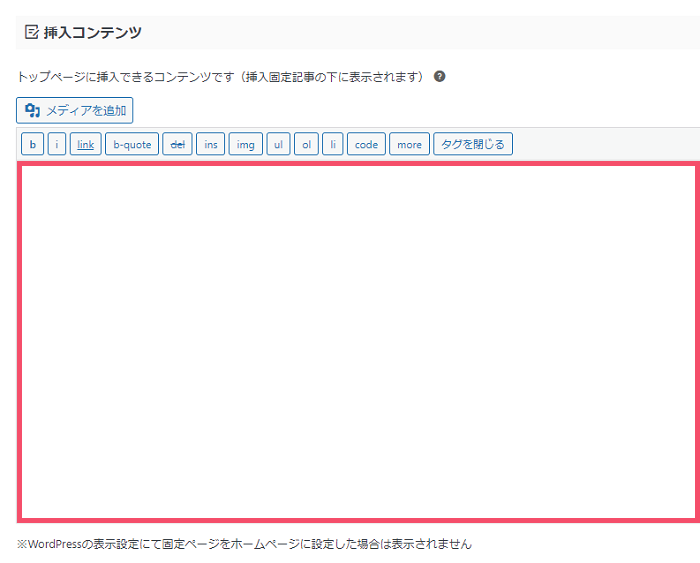
で、AFFINGER6における「HOME」というのは、WordPress管理画面の左側一覧から…
AFFINGER管理
を開き、さらにそのなかの左側一覧から…
トップページ
というタブを開いたなかの…

↑ こちらのフォーム内にて、通常の個別記事と同じように作成していく形です
つまり!
この「HOME」の解説は、当ブログガイドの第6章「デザイン」編のなかに(形式上は)含めてはいますが、実際にはそのあとの…
第7章「記事投稿」編にてご紹介している各種機能
を使って、作成やカスタマイズしていきますのでご了承ください
なので、当ブログの「HOME」で実際に使用している各種デザインが…
第7章「記事投稿」編のなかの、それぞれ「どの機能」を使って作成・カスタマイズしているのか?
について、まるっと整理してご紹介していきますね🐥
人気記事
-

AFFINGER6の記事作成でおすすめな機能&使い方まとめ【ワードプレスブログ完全初心者ガイド/第7章TOP】
続きを見る

















