専業ブロガー7年目のあかね猫です
WordPressでお問い合わせフォーム作成プラグイン「Contact Form 7」を導入したら、あわせて導入しておきたいGoogleの代表的なセキュリティー対策…
reCAPTCHA v3
の登録手順と設定方法について、実際の画像(20枚超)付きでとにかくわかりやすく徹底解説していきます
まず「Google reCAPTCHA」は、「お問い合わせフォーム」を始めとしたWEBサイト上に設置してある各種「送信フォーム」を…
スパムメッセージなどの「自動化された不正な攻撃」から保護する
ためのツールです
この「Google reCAPTCHA」は、初代バージョンである「v1」から何度かアップデートが行われていて、現在では…
reCAPTCHA v3
というバージョンが最新になります
従来までの「v1」「v2」と違い…
ブログを訪れたユーザーは、なにもしなくてOK
という点で、ユーザーの利便性が大きく向上したのが「reCAPTCHA v3」のメリットです
注意
現在の最新バージョン「reCAPTCHA v3」のデメリットとして、導入したブログの「全ページ」に専用の保護バッジが表示されてしまう仕様になっています
この「reCAPTCHAバッジ」の全ページ表示を、「お問い合わせフォーム」を始めとした…
指定ページのみの表示
に変更する方法は、別途こちらの記事で1から解説しています ↓
-

reCAPTCHA v3保護マークをお問い合わせフォームのみに変更するやり方【Invisible reCaptcha for WordPressプラグインの設定方法】
続きを見る
※上記は、当記事のステップ1「reCAPTCHA v3にサイト登録し、サイトキー&シークレットキーを取得」までの手順を済ませていることが前提となります
そんな「Google reCAPTCHA」の登録手順と「Contact Form 7」への設定方法について、2つのステップで丁寧に解説していきます
- 「reCAPTCHA v3」にサイト登録し、サイトキーとシークレットキーを取得する!
- 取得したサイトキーとシークレットキーを「Contact Form 7」に貼り付ける!
また、この記事の最後では【補足】として…
- 「reCAPTCHA v3」の登録内容をあとから変更するやり方
※ラベル変更、ドメイン追加など!
についても、あわせてご紹介していきます(こちらは一瞬です!)
ということで、さっそく見ていきましょー🐥
\当ブログで愛用しています/
インフォトップ
2023年度 WordPressテーマ売上
第1位
WordPress記事作成ガイド付き
< 印刷もできる、初心者にうれしい実践型マニュアル!>
公式:「稼ぐ」に特化したワードプレステーマ『ACTION AFFINGER6』
関連:【2024年7月】AFFINGER6の購入&導入手順を徹底解説。子テーマの設定方法まで初心者向けに完全ガイド【WordPressブログ】
-

【1番の本質】AFFINGER6って実際おすすめ?良い点&気になる点を専業ブロガー7年目が本気レビュー【WordPress愛用テーマ】
続きを見る
Contents
reCAPTCHA v3登録手順とContact Form 7への設定方法を20枚超の画像付きで徹底解説【WordPressお問い合わせフォームのスパム対策】
ステップ1:「reCAPTCHA v3」にサイト登録し、「サイトキー」と「シークレットキー」を取得する手順【ドメインは「複数登録」可能】

まず1つ目のステップは…
「reCAPTCHA v3」にサイト登録し、サイトキー&シークレットキーを取得する手順
について
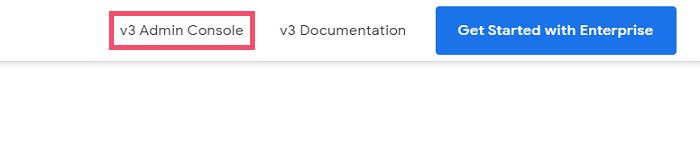
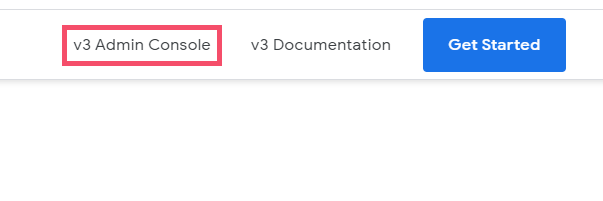
「Google reCAPTCHA」のTOPページへアクセスし、画面の右上に表示されている…

↑ こちらの「v3 Admin Console」という項目をクリックします
クリックすると、いずれかの「Googleアカウント」にログインしている状態の場合…

↑ このような「サイト登録」の画面が表示されます
まず!
「Googleアカウントを複数持っている」という場合は、画面の右上に表示されている…

↑「プロフィール」アイコンを開き、保有している複数の「Googleアカウント」のなかから、今回行う…
「Google reCAPTCHA」のサイト登録
に使用したい、任意の「Googleアカウント」に切り替えておきます
一方で…
- どのGoogleアカウントも「ログアウト」の状態になっている!
- もしくは、Googleアカウントをまだ1つも作ったことがない!
という場合は、先に「ログイン or アカウント新規作成」の画面が表示されるので、まずは「ログイン or アカウント新規作成」から済ませましょう
ということで…
任意のGoogleアカウントに切り替えたら、ここから各種設定を行っていきます
まず、一番上の…

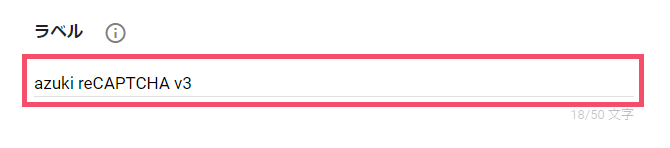
↑「ラベル」という項目ですが、ここは読者から直接見られるものではないので、自分で管理しやすいと思う「任意のタイトル」を入力しておけばOKです
今回は一例として…

↑ このようなラベル名にしてみました(日本語でも設定は可能です)
ちなみにこのラベル名は、登録完了したあとでも変更はできます
補足
ラベルのフォーム欄には入力例としてドメイン名( example.com )が表示されていますが、今後「別のドメインも追加登録していく」ことを考慮して、特定のドメイン名を入れるのはおすすめしません
つづいて、その下の…

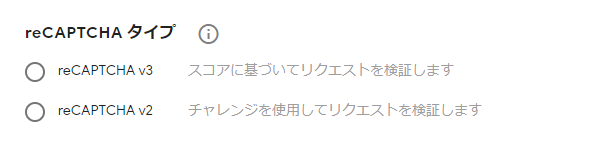
↑「reCAPTCHA タイプ」ですが、ここは素直に最新バージョンの…

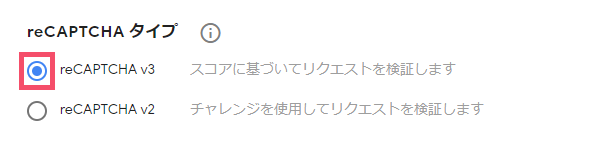
↑「reCAPTCHA v3」を選択すればOK
お次は…

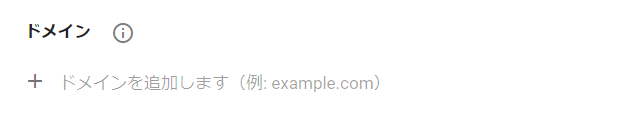
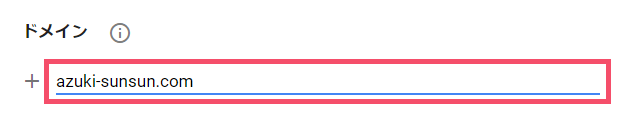
↑「ドメイン」ですが、こちらは「reCAPTCHA v3」を登録したい対象サイトの「ドメイン名」を…

↑ そのまま入力します(ドメイン名なので、 https:// や https://www. の部分は入力しません)
このドメインもあとから変更や削除、また(別のドメインを)追加登録することができます
今度は…

↑「オーナー」という項目ですが、こちらは最初から使用している「Googleアカウント」のメールアドレスが設定されているので、通常そのままでOKです
つづいて、その下に表示されている利用条件・利用規約をよく確認し、内容に同意できたら…

↑ こちらのボックスにチェックを入れます
最後に…

↑「アラートをオーナーに送信する」という項目ですが、こちらはなにか問題を検知したときにアラート(通知)を受け取るかどうかの設定なので、お好きな方を設定しましょう
ということで!
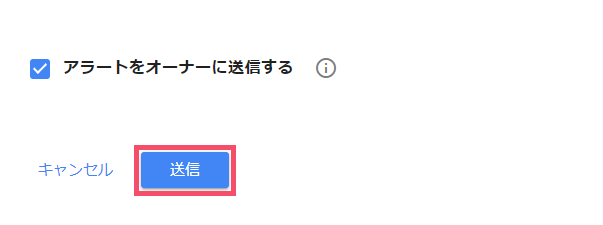
ここまでできたら、入力内容に間違いがないかどうか確認したうえで、一番下にある…

↑「送信」ボタンをクリックします
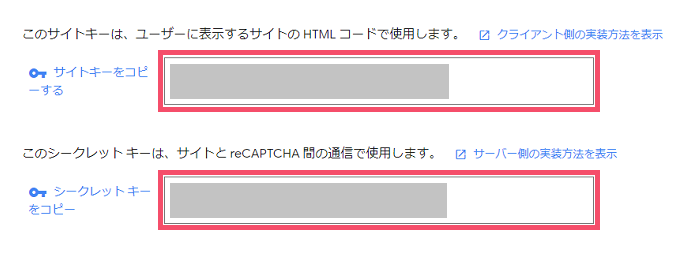
すると、「reCAPTCHA v3」のサイト登録が完了し…

↑ このように…
- サイトキー
- シークレットキー
という次のステップで使用する「2つのキー」が発行されるので、こちらは大切に保管しておきましょう
これで、「Google reCAPTCHA」側での登録作業については完了となります🐥(この画面は一旦閉じてしまってOKです)
ステップ2:取得したサイトキーとシークレットキーを「Contact Form 7」に貼り付ける手順【保護マークを「全ページ」に表示する】

重要
reCAPTCHA v3を導入すると、通常は「全ページ」の右下に表示される保護バッジを、お問い合わせフォームを始めとした…
指定ページのみの表示
に設定したい場合は…
Invisible reCaptcha for WordPress
というプラグインを使うのが定番です(当ブログでも使用しています)
具体的な導入&設定手順については、下記をどうぞ ↓
-

reCAPTCHA v3保護マークをお問い合わせフォームのみに変更するやり方【Invisible reCaptcha for WordPressプラグインの設定方法】
続きを見る
※その場合、以下の【ステップ2】にあたる手順は行いませんのでご注意ください
つづいて2つ目のステップは…
取得したサイトキー&シークレットキーを「Contact Form 7」に貼り付ける手順
について
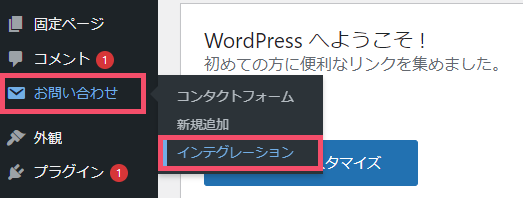
WordPress管理画面から、プラグイン「Contact Form 7」を導入すると表示される…

↑「お問い合わせ」を開き、そのなかの「インテグレーション」をクリックしましょう
関連
「Contact Form 7」の導入がまだお済みでない場合は、お先にこちらをどうぞ ↓
-

Contact Form 7のおすすめな設定方法&使い方を20枚超の画像付きで徹底解説【WordPressのお問い合わせフォーム作成プラグイン】
続きを見る
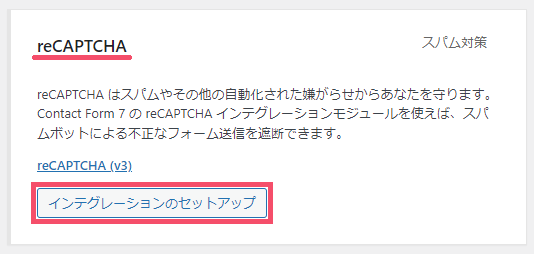
「インテグレーション」を開いたら、画面下部に表示されている…

↑「reCAPTCHA」という項目内の、「インテグレーションのセットアップ」というボタンをクリックします
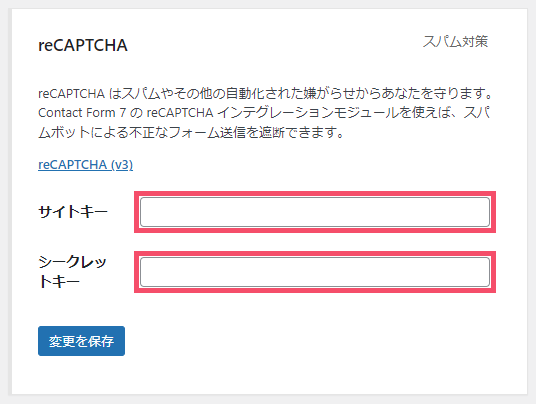
すると…

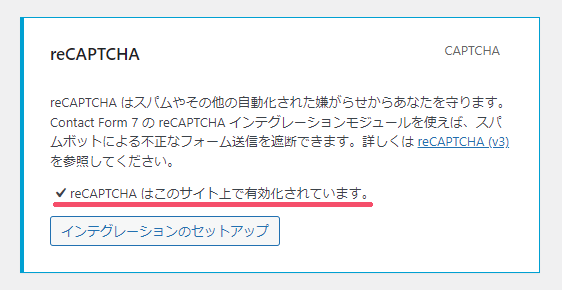
↑ このように「reCAPTCHA」の…
- サイトキー
- シークレットキー
を入力する画面になるので、さきほどコピーした【2つのキー】をそれぞれ貼りつけます
最後に、「変更を保存」ボタンをクリックして…

↑ このように「reCAPTCHA はこのサイト上で有効化されています。」というメッセージが表示されたら、設定は無事完了です
実際のブログ上で、各ページの右下に…
reCAPTCHAのバッジ(保護マーク)
がちゃんと表示されていることを確認しておきましょう🐥
補足:「reCAPTCHA v3」の登録内容をあとから変更するやり方【ラベル変更/ドメイン追加/サイトキー・シークレットキーがわからない場合など】

最後に1点だけ【補足】として、今回登録した「reCAPTCHA v3」の内容を…
あとから変更(編集)するやり方
について、サクッとご紹介していきます🐣
まずは「Google reCAPTCHA」のTOPページにアクセスして、最初と同じように右上の…

↑「v3 Admin Console」という項目をクリックしましょう
つづいて、画面の右上にある…

↑ こちらのプロフィールアイコンを開いて、「reCAPTCHA v3」の登録に使用したGoogleアカウントに切り替えます
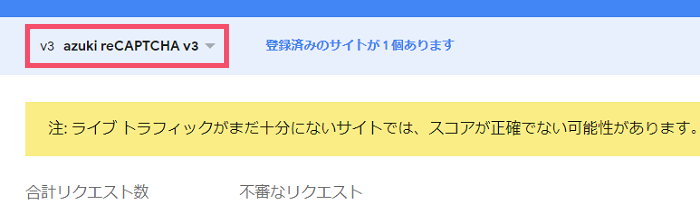
すると「登録済みデータ」の管理画面に切り替わるので、左上に表示されている…

↑ こちらのラベル名のところを開いて、編集したい該当の登録データに切り替えます
切り替えたら、画面の右上に表示されている…

↑ こちらの「設定」アイコンをクリックしましょう
すると…

↑ このように登録時と同じような入力画面が表示されるので、ここで「ドメインの追加」など各種内容を編集していけばOKです🐥
▼ 保護バッジの適用を「指定ページのみ」にする方法はこちら ▼
-

reCAPTCHA v3保護マークをお問い合わせフォームのみに変更するやり方【Invisible reCaptcha for WordPressプラグインの設定方法】
続きを見る
人気記事
各章のTOPページを【ブックマーク】などしておくと、迷わずスムーズに進められます
ワードプレスブログ「完全初心者」ガイド!
全8章の「総合TOP」ページです