専業ブロガー7年目のあかね猫です
WordPressにおける人気プラグインの1つ…
WP Sitemap Page
の導入手順からおすすめな設定方法&使い方まで、「実際の画像(20枚超)付き」でとにかくわかりやすく徹底解説していきます

「WP Sitemap Page」は、WordPressで「HTMLサイトマップ」を自動生成できるプラグインです
以前までは、「ユーザーサイトマップの作成」と言うと…
PS Auto Sitemap
というプラグインが代表的でしたが、「アップデートが長らく行われていない」といった安全面の懸念もあり、最近では…
WP Sitemap Page
が新たな定番プラグインとなっています
補足
大前提として、WordPressにおける「サイトマップ」というのは大きく…
- HTMLサイトマップ
→WEBサイト上でよく見かける、「ブログを訪れた人」のためのサイトマップ - XMLサイトマップ
→WEBサイト上では直接表示されない、「検索エンジン」向けのサイトマップ
この2種類があり、今回ご紹介するのは前者の「HTMLサイトマップ」についてです
後者の「XMLサイトマップ」については、別途こちらをどうぞ ↓
-

WordPressの「内部設定」をセットしよう【ワードプレスブログ「完全初心者」ガイド/第5章TOP】
続きを見る
「WP Sitemap Page」では、具体的には…

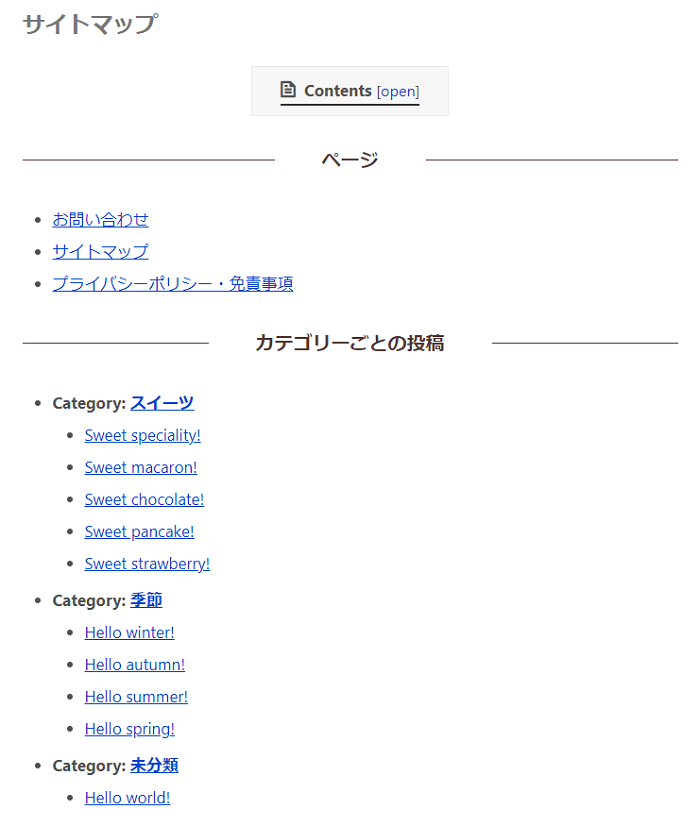
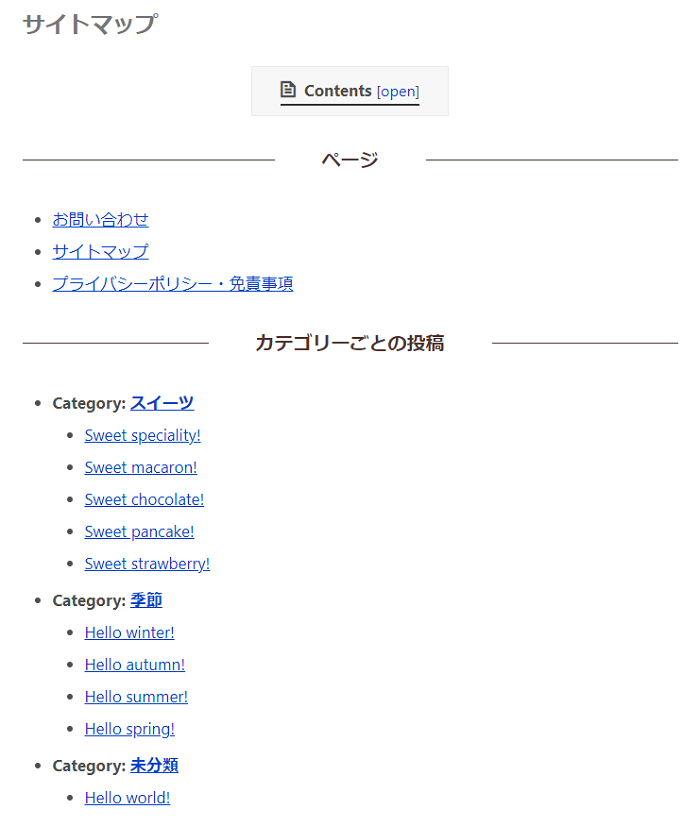
↑ 例えばこのような「HTMLサイトマップ」=「ユーザー向けのサイトマップ」を簡単に作成することができ、一般的には…

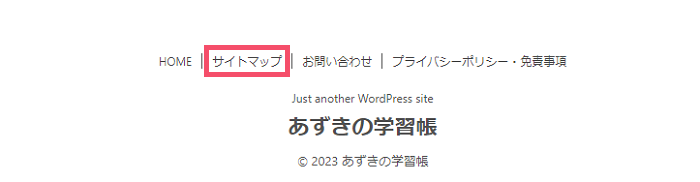
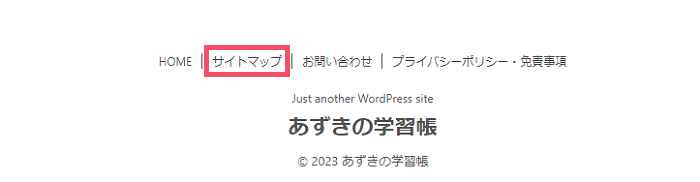
↑ こういった「フッター」メニューなどに設置しておくのが定石です
そんな「WP Sitemap Page」について、3つのステップで丁寧に解説していきます
- 「WP Sitemap Page」の導入手順(インストールと有効化)
- 「WP Sitemap Page」の使い方(HTMLサイトマップページの作成手順)
- 「WP Sitemap Page」のおすすめな設定方法
ということで、さっそく見ていきましょー🐥
関連
作成したサイトマップページを実際に「ヘッダー」や「フッター」へ設置する手順というのは、ご使用の「WordPressテーマ」ごとで若干変わってきます
当ブログでも使用中のテーマ「ACTION AFFINGER6」におけるヘッダー・フッターメニューへの設置方法は、こちらをどうぞ ↓
-

AFFINGER6「ヘッダー・フッターメニュー」の作り方。スマホ用も【ワードプレスブログ完全初心者ガイド】
続きを見る
※ヘッダーとは、ブログの「最上部エリア」のことを言います
Contents
WP Sitemap Pageのおすすめな設定方法&使い方を20枚超の画像付きで徹底解説【WordPressのユーザーサイトマップ作成プラグイン】
ステップ1:WordPressプラグイン「WP Sitemap Page」の導入手順【インストールと有効化】

はじめに…
プラグイン「WP Sitemap Page」の導入手順
について
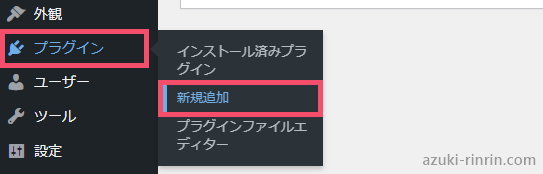
WordPress管理画面の左側一覧から…

↑【プラグイン】という項目にカーソルを合わせ、その右側に表示される【新規追加】をクリックしましょう
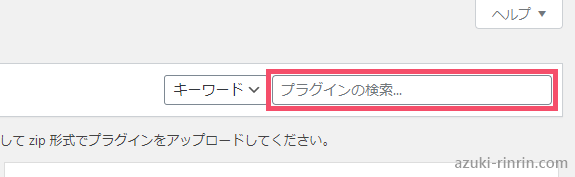
つづいて、画面の右上にある…

↑ こちらの検索フォームに WP Sitemap Page と入力し、その下の検索結果から…

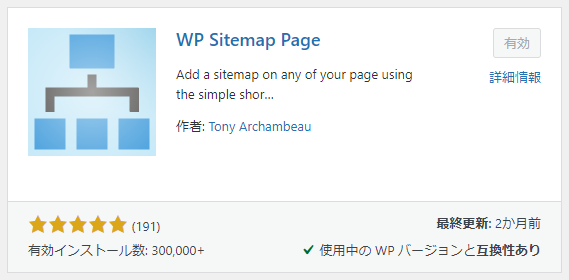
↑ このアイコンが目印のプラグイン「WP Sitemap Page」を探して、右上の「今すぐインストール」ボタンをクリックします
【今すぐインストール】ボタンが【有効化】という表示に切り替わったら、つづいて…
有効化
というボタンもクリックしましょう

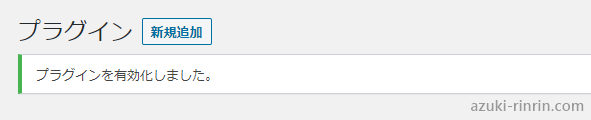
↑ このように「プラグインを有効化しました」というメッセージが表示されたら、プラグインの「インストール&有効化」はもう完了です
ステップ2:WordPressプラグイン「WP Sitemap Page」の使い方【ブログの「HTMLサイトマップ」ページの作成手順】

注意
ご紹介する内容は、いずれもWordPressの編集エディタが…
クラシックエディタ
の前提となります。「グーテンベルグ」をお使いの方はご了承ください
「クラシックエディタとグーテンベルグってなに…?」という場合や、「クラシックエディタに切り替える方法(一瞬です!)」はこちらをどうぞ ↓ ※重要です
つづいてWordPressプラグイン「WP Sitemap Page」の使い方、つまり…
「HTMLサイトマップ」=「ユーザーサイトマップ」の作成手順
について
まずは、WordPress管理画面の左側一覧から…

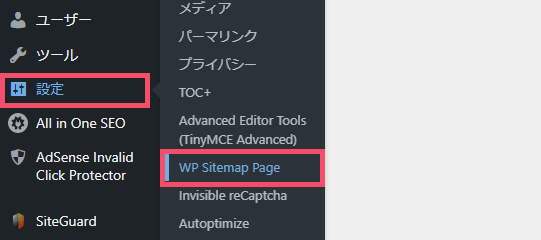
↑ 設定 > WP Sitemap Page をクリックします
「WP Sitemap Page」の設定画面が開いたら、上側のタブを…

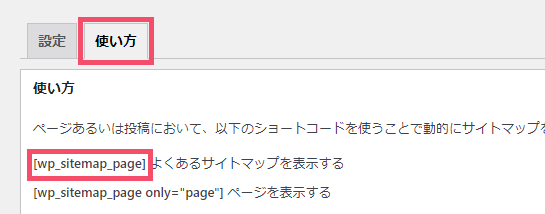
↑「使い方」というタブに切り替えてから、すぐ下に表示されている…
wp_sitemap_page
という「ショートコード」を、両端の [ ] という記号まで含めて丸ごとコピーしましょう
ショートコードをコピーできたら、ここから一旦「固定ページ」の編集画面に移り、このコードを貼りつける作業に入っていきます
関連
「固定ページってなに…?」「普通の投稿となにが違うの?」という場合は、こちらをどうぞ ↓
-

WordPress「投稿・固定ページ」の違いとは?使い分けのポイントまとめ【ワードプレスブログ完全初心者ガイド】
続きを見る
WordPress管理画面の左側一覧から…

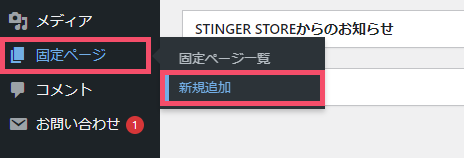
↑ 固定ページ > 新規追加 をクリックしましょう
「固定ページ」の編集画面を開いたら、まずは一番上側に表示されている…

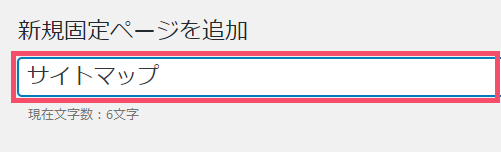
↑ タイトル欄に、サイトマップの「ページタイトル」となる任意の名称を入力します
このタイトル名は、特にこだわりがなければ…

↑ このように、 サイトマップ といったシンプルな名称が無難です
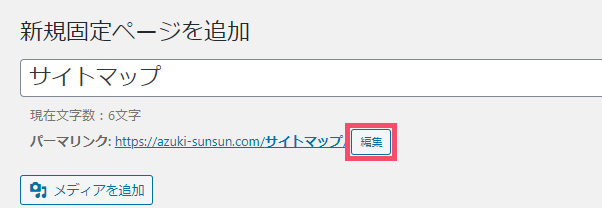
タイトル名を入力すると、その下に…

↑ このように「パーマリンク」という設定欄が表示されるので、「編集」というボタンをクリックします
補足
タイトル名を入力しても「パーマリンク」欄が表示されない場合は、編集画面の右側にある「下書き保存」ボタンを一旦クリックすると表示されます
「編集」ボタンをクリックしたら…

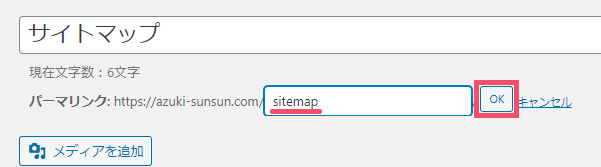
↑ このように「パーマリンク」欄が開くので、この入力フォームを任意の文字列に入力し直してから、「OK」ボタンをクリックしましょう
ここは特にこだわりがなければ、上画像のように「お問い合わせ」を意味する…
sitemap
といった文字列が、シンプルでわかりやすいと思います
ちなみにこの「パーマリンク」は、さきほどのページタイトルと違って…
一度そのページを「公開」したら、基本的にはあとから変更しない
のが鉄則です
ということで!
「パーマリンク」の設定もできたら、その下側に表示されている本文エリアを見ていきましょう
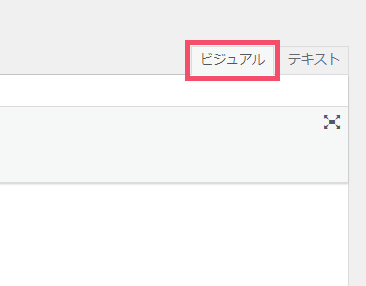
まず、「右上」に並んでいる…

↑ この…
- ビジュアル
- テキスト
という2つのタブについては、「ビジュアル」モードのままでOKです
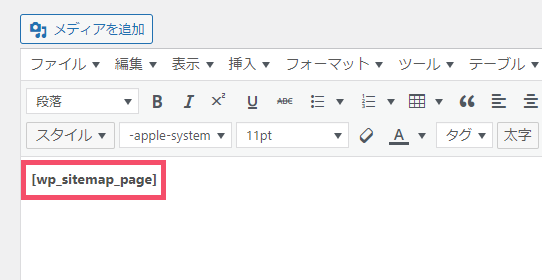
「ビジュアル」タブが選択されていることを確認したら、この本文エリア内に、さきほどコピーした…
wp_sitemap_page
という「ショートコード」を…

↑ このように、両端の [ ] という記号まで含めてそのまま貼り付けましょう
なお、このコピペしたショートコードは「太字」になぜか設定されてしまっているため…

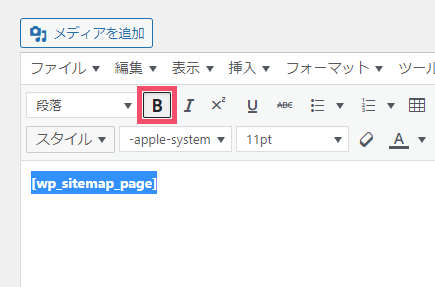
↑ 貼り付けたショートコードを「丸ごと選択」した状態で、上側にある「B」という太字アイコンをクリックすることで…

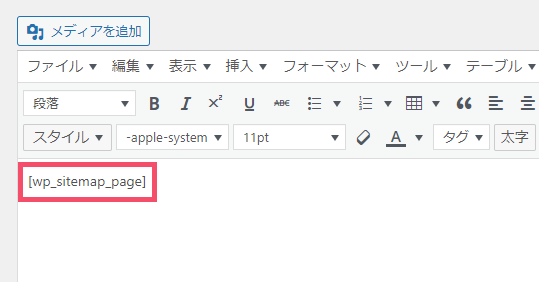
↑ このように、ショートコードの太字を「解除」しておくのがおすすめです
補足
ショートコードを「太字」状態のまま手順を進めると、完成したサイトマップ内のテキストが「すべて太字」になってしまいます(検証済み)
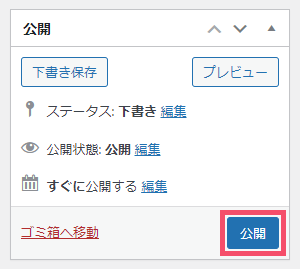
ということで、「ショートコードの貼りつけ」が無事できたら、画面の右側にある…

↑ こちらの「公開」ボタンをクリックして、この「固定ページ」編集画面における作業は完了です🐣
あとは、この作成した「固定ページ」をブログの…
- 「ヘッダー」メニュー
- 「フッター」メニュー
など、任意のエリアに設置するだけ
参考までに…
WordPressテーマ「ACTION AFFINGER6」における、「ヘッダー・フッター」メニューへの固定ページ設置手順はこちらをどうぞ ↓
-

AFFINGER6「ヘッダー・フッターメニュー」の作り方。スマホ用も【ワードプレスブログ完全初心者ガイド】
続きを見る
完成例が…


↑ このような形になりました
最後に!
プラグイン「WP Sitemap Page」のおすすめな設定方法について、サクッと見ていきましょう🐥
ステップ3:WordPressプラグイン「WP Sitemap Page」のおすすめな設定方法

最後の3つ目のステップは、プラグイン「WP Sitemap Page」の…
おすすめな設定方法
について
WordPress管理画面の左側一覧から、まずはさきほどと同様に…
設定 > WP Sitemap Page
をクリックします
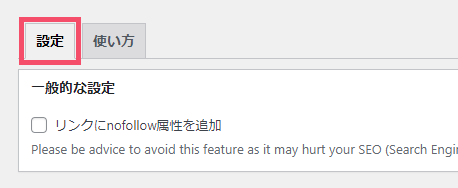
「WP Sitemap Page」の設定画面が開いたら、まず上側のタブは…

↑「設定」タブのままで、画面下部の…

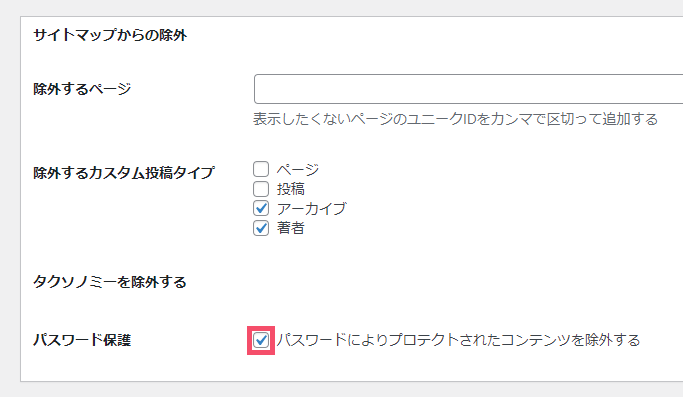
↑「サイトマップからの除外」という設定エリアを見ていきましょう
設定方法は任意ですが、基本的には画像例のように…
- パスワード保護:パスワードによりプロテクトされたコンテンツを除外する
という項目を、「チェックあり」に変更しておけば無難です
なお、そのほかの設定項目については、通常「デフォルトのまま」で問題ありません
ということで!
最後に「変更を保存」ボタンを忘れずにクリックして、「WP Sitemap Page」の設定についても完了です🐥