専業ブロガー7年目のあかね猫です🐥
WordPressで「ブログ収益化」するための…
各種広告リンク(広告コード)の貼り方
について、ブログ初心者さん向けに1からわかりやすく解説していきます
まず!
おすすめしたい商品やサービスの「アフィリエイト広告」を、ブログに貼って収益化していくためには…
- ブロガーと広告主の提携を仲介する「ASP(アフィリエイトサービス)」に登録する!
- そのASP経由で、ブログでおすすめしたい商品・サービスの「広告主」と提携する!
- 広告主と提携することで、ブログに貼る「広告リンク」を取得できるようになる!
といったステップが基本です
▼ 「広告リンクの取得自体まだ…」という方は、お先にこちらをどうぞ ▼
WordPressでアフィリエイト広告を貼って収益化しよう【ワードプレスブログ「完全初心者」ガイド/第8章TOP】
-

WordPressでアフィリエイト広告を貼って収益化しよう【ワードプレスブログ「完全初心者」ガイド/第8章TOP】
続きを見る
※「その前にまずASPとは?」「アフィリエイトの仕組みって?」といった ”超基礎” から、まるっと解説しています
関連
「そもそもWordPressをまだ開設できてない…」という場合は、こちらで徹底解説しています ↓
WordPressブログの始め方を完全初心者向けに1から徹底解説【失敗しない”定番で安心できる”ワードプレス開設方法】
-

WordPressブログの始め方を完全初心者向けに1から徹底解説【失敗しない”定番で安心できる”ワードプレス開設方法】
続きを見る
ただ!
仮に上記の流れで「広告リンクの取得」までは無事できたとしても、そのあとの…
広告リンク(広告コード)の具体的な挿入方法
の解説って、意外と少ない印象なんですね
そんな「広告リンクをWordPressに挿入する手順」ですが、これからブログで収益化するなら必ず押さえておきたい【3つのパターン】で解説していきます
- 手作業にて広告リンクを直接挿入し、1つ1つ「個別」に管理する
- ウィジェットやテーマごとの機能にて挿入し、「一括」で管理する
- タグ(ショートコード)管理機能にて挿入し、「一括」で管理する
このなかで「1」と「2」については基本中の基本ですが、最後の「3」タグ管理機能については…
これを使うかどうかで、
生産性が(大げさじゃなく)100倍変わってきます
ちなみに!
広告と聞くと、「バナー」つまり ”画像タイプ” の広告をイメージしがちですが、ここで言う「広告」というのは…
- バナーリンク(画像)
- テキストリンク(文字)
のどちらも該当します🐥
\当ブログで愛用しています/
インフォトップ
2023年度 WordPressテーマ売上
第1位
WordPress記事作成ガイド付き
< 印刷もできる、初心者にうれしい実践型マニュアル!>
公式:「稼ぐ」に特化したワードプレステーマ『ACTION AFFINGER6』
関連:【2024年7月】AFFINGER6の購入&導入手順を徹底解説。子テーマの設定方法まで初心者向けに完全ガイド【WordPressブログ】
-

【1番の本質】AFFINGER6って実際おすすめ?良い点&気になる点を専業ブロガー7年目が本気レビュー【WordPress愛用テーマ】
続きを見る
Contents
【2024年】WordPressにおける広告リンクの貼り方「3つ」のパターン。アフィリエイト広告の挿入方法【ワードプレスブログ完全初心者ガイド】
はじめに(重要)
ご紹介する一連の内容は、あくまで広告リンクの一般的な挿入方法です。 実際の広告リンク挿入に際しては、提携されている各ASP及び広告プログラムごとの規約や利用手順をよく確認したうえで、必ずその内容に則り行ってください
【WordPress/広告コードの貼り方】パターン1:手作業にて広告リンクを挿入し、「個別」で管理する【超基礎】

注意
ご紹介する内容は、いずれもWordPressの編集エディタが…
クラシックエディタ
の前提となります。「グーテンベルグ」をお使いの方はご了承ください
「クラシックエディタとグーテンベルグってなに…?」という場合や、「クラシックエディタに切り替える方法(一瞬です!)」はこちらをどうぞ ↓ ※重要です
-

WordPressクラシックエディタとグーテンベルグとは?プラグイン「Classic Editor」の導入方法まで初心者向けに徹底ガイド
続きを見る
WordPressブログにおける広告リンクの貼り方、そのまず1つ目のパターンは…
手作業で「個別」に貼る
です
実際の画面をもとに、わかりやすく解説していきますね
手作業で広告リンクを「個別」に貼ってみる:バナー広告編
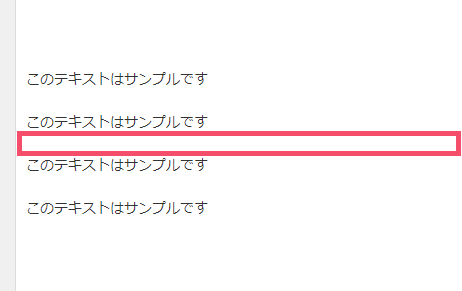
「投稿」もしくは「固定ページ」の編集画面を開いたら、ここでは一例として…

↑ こちらのサンプルテキストの「2行目と3行目の間」に、バナー広告を貼ってみたいと思います
まずは画面右上の編集エディタを…

↑「ビジュアル」から「テキスト」に切り替えて、この「テキスト」モードの状態で…

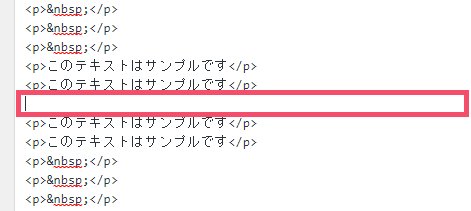
↑ 広告を挿し込みたい任意の箇所を、画像のように「Enter」キーで1行空け、その空いた行に…

↑ 用意しておいた広告コードをそのまま貼り付けるだけ
実際の公開画面で確認してみると…

↑ このように、コンテンツ内に「バナー広告」が挿しこまれます
手作業で広告リンクを「個別」に貼ってみる:テキスト広告編
「テキスト広告」の場合も「バナー広告」と要領は一緒ですが、ただ「テキスト広告」の場合は…

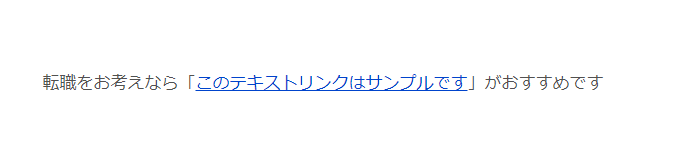
↑ こういった形で、「その行の途中に挿入したい!」というケースもあるかと思います
その場合は、まず…

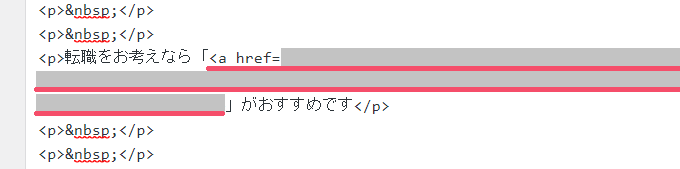
↑ このように、前後のテキストを前もって入力しておきましょう
つづいて、さきほどの「バナー広告」と同様に、右上の編集モードを「テキスト」モードに切り替えてから…

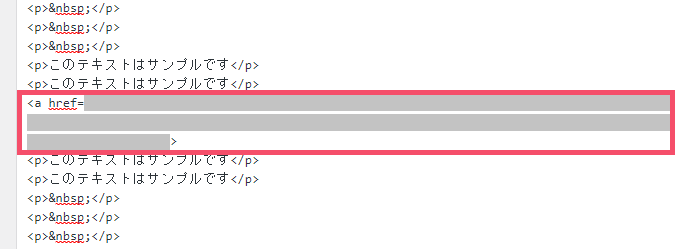
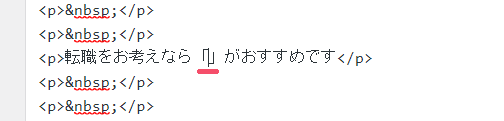
↑ テキスト広告を挿し込みたい任意の箇所(上の画像例では「」のなか!)で…

↑ 用意しておいた広告コードを貼り付ければ、実際の画面上では…

↑ このような形に反映されます
ここまでが、1つ目の「手動で個別に挿入していく」という最も基礎となるパターンです
ただ!
このアナログな方法だけだと、広告リンクを「貼る」ときはもちろん…
差し替えたり外したりするときも、1つ1つ手作業になる
といった点で、あまり現実的ではありません
なので実際には、上記の「手動挿入」という方法に加えて、ここからご紹介していく…
一括挿入
という方法も使い分けるのが一般的になります🐥
関連
「そもそもWordPressをまだ開設できてない…」という場合は、こちらで徹底解説しています ↓
WordPressブログの始め方を完全初心者向けに1から徹底解説【失敗しない”定番で安心できる”ワードプレス開設方法】
-

WordPressブログの始め方を完全初心者向けに1から徹底解説【失敗しない”定番で安心できる”ワードプレス開設方法】
続きを見る
【WordPress/広告コードの貼り方】パターン2:ウィジェットやテーマごとの機能にて広告リンクを挿入し、「一括」で管理する【記事下や見出し前におすすめ】

WordPressブログにおける広告リンクの貼り方、その2つ目のパターンは…
ウィジェットやテーマごとの機能を使って挿入し、「一括」で管理する
です
広告リンクを「一括」で挿入することで…
- すべての記事の同じエリア(例:見出しの直前)に、1つ1つ手動で貼りつける
- 「広告を差し替えたり外したり」といったメンテナンスも、1つ1つ手動で行う
といった手間が省けて、生産性がぐーんと上がります
ということで、また実際の画面をもとに見ていきましょう
まずは、「ウィジェット」機能を使った広告挿入の代表例である…
アドセンス広告を、全記事の記事下(末尾)エリアにまとめて挿入する
という方法から解説していきますね🐣
ウィジェット機能で、Googleアドセンス広告を「全記事の記事下(末尾)」エリアに一括で挿入してみる【ACTION AFFINGER6を例に解説】
WordPress管理画面から 外観 > ウィジェット を開いたら、画面の左側にある…

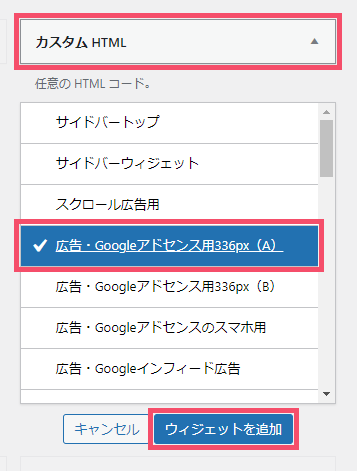
↑ こちらの…
カスタム HTML
というタブを開き、そのなかの「広告・Googleアドセンス用336px(A)」という項目を選択します
注意
選択したら、「ウィジェットを追加」ボタンをクリックです
すると、画面「右側」の一覧にある…

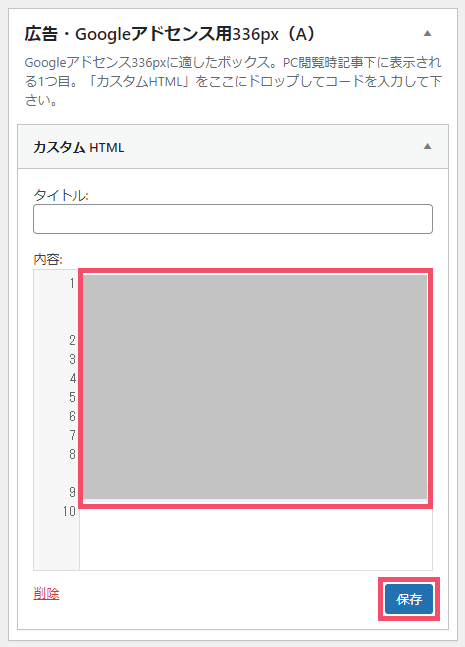
↑「広告・Googleアドセンス用336px(A)」というタブが開き、画像例のように…
カスタム HTML
のウィジェットが追加されるので、このフォーム内にアドセンスコードを貼りつけて、「保存」ボタンをクリックするだけ
補足
「ACTION AFFINGER6」の場合、上記の…
広告・Googleアドセンス用336px(A)
と同じ手順で…
広告・Googleアドセンス用336px(B)
にもアドセンスコードを挿入することで、PC閲覧時に2枚のアドセンス広告を「並列」で表示させることが可能です
※広告を「並列表示」させるには、 WordPress管理画面 > AFFINGER管理 > 「投稿・固定記事」タブ で、「PC閲覧時に記事下のアドセンス広告を横並びにする」にチェックを入れておく必要があります
しかも!
このように「一括」で挿入しておいた広告リンクであれば、広告を差し替えたり外したりするときにも、「ウィジェット」側の内容を変更するだけで…
すべての記事に一括反映
させることができます
ということで、今度は「ウィジェット」ではなく…
「テーマごと」の機能を使った一括挿入の方法
について見ていきますね🐣
テーマごとの機能で、Googleアドセンス広告を「全記事のH2見出し前」エリアに一括で挿入してみる【ACTION AFFINGER6を例に解説】
まず!
「テーマごとの機能」を使った広告挿入についても、使用中のWordPressテーマによって…
- 可能な内容
- 実際の設定画面
などは、当然変わってきます
なのでここでは、またWordPressテーマ「ACTION AFFINGER6」の場合における…
アドセンス広告を全記事の「H2見出し前」エリアに一括で挿入する方法
を例に解説していきますね
WordPress管理画面から AFFINGER 管理 > 「Google・広告 / AMP」タブ を開き…

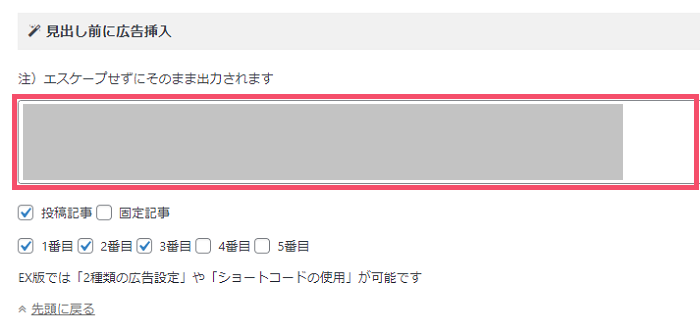
↑「見出し前に広告挿入」というフォームに、アドセンスコードをそのまま貼り付けて…

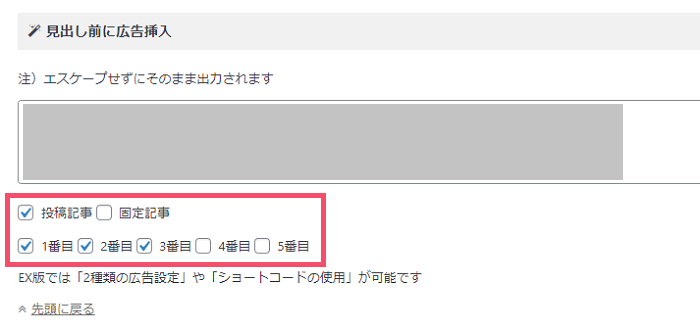
↑ その下のチェックボックスで、アドセンスの「表示条件」を自由に選択すればOK
この「表示条件」については、例えば上の画像の場合だと…
すべての「投稿」ページにおける、「1番目~3番目」までの各H2見出し前
に、アドセンス広告が自動挿入されるということですね
ここまでが、2つ目のパターンである「ウィジェット」や「テーマごと」の機能を使って「一括」で挿入・管理する方法です
ただ!
この方法だけだと、まだ対象となるエリアとしては…
- H2見出し前
- 記事下(末尾)
といった、ごく一部のエリアに限られています(これはこれでもちろん使えますが)
ということで、「最も重要」な3つ目の方法です🐥
\当ブログで愛用しています/
インフォトップ
2023年度 WordPressテーマ売上
第1位
WordPress記事作成ガイド付き
< 印刷もできる、初心者にうれしい実践型マニュアル!>
公式:「稼ぐ」に特化したワードプレステーマ『ACTION AFFINGER6』
関連:【2024年7月】AFFINGER6の購入&導入手順を徹底解説。子テーマの設定方法まで初心者向けに完全ガイド【WordPressブログ】
-

【1番の本質】AFFINGER6って実際おすすめ?良い点&気になる点を専業ブロガー7年目が本気レビュー【WordPress愛用テーマ】
続きを見る
【WordPress/広告コードの貼り方】パターン3:タグ(ショートコード)管理機能にて広告リンクを挿入し、「一括」で管理する【最強におすすめ】

WordPressブログにおける広告リンクの貼り方、その3つ目のパターンは…
タグ(ショートコード)管理機能を使って広告を挿入し、「一括」で管理する
です
冒頭でもお伝えした通り、この「タグ管理」という機能を使うかどうかで…
時間と手間は軽く100倍変わってきます
まず!
ここで言う「タグ管理」機能とは、よく使うテキストや画像、広告などの「ひとまとまり」を…
テンプレート登録
して使い回せる機能のこと
いまいちピンと来ないと思うので、実際の画面をもとに見ていきましょう
このブログでも愛用している、タグ管理&データ計測プラグイン「AFFINGERタグ管理マネージャー4」を例に解説していきます
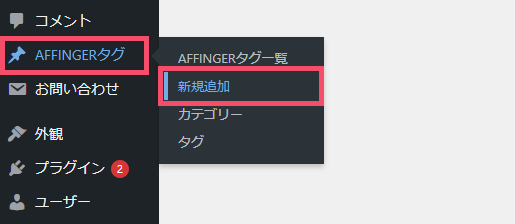
WordPress管理画面から…

↑ AFFINGERタグ > 新規追加 をクリックして、タグの作成画面を開いたら…

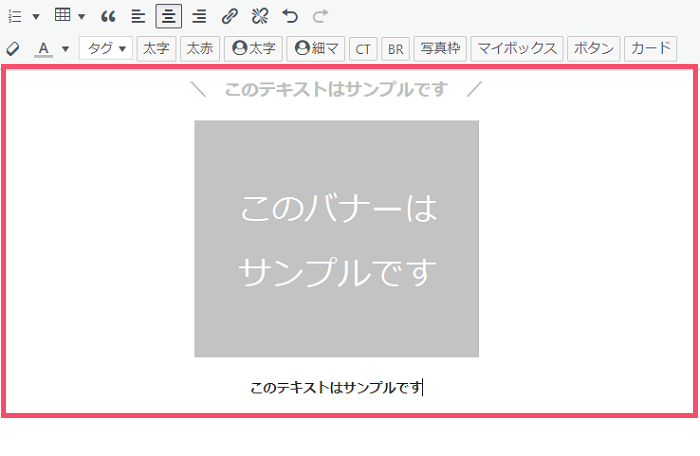
↑ 使い回したいテキストや画像、広告などの「テンプレート内容」を、通常の編集画面と同じ要領で作っていきます
任意のテンプレート内容が作れたら…

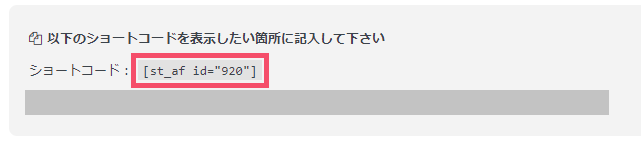
↑ 同じ画面に表示されている「ショートコード」をコピーしておくだけ
あとはこのテンプレート内容を挿し込みたい、お好きな記事の編集画面を開いて…

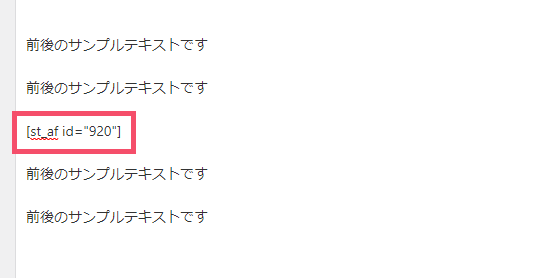
↑ そのなかのお好きな箇所に「ショートコード」を貼り付ければ、実際の画面上では…

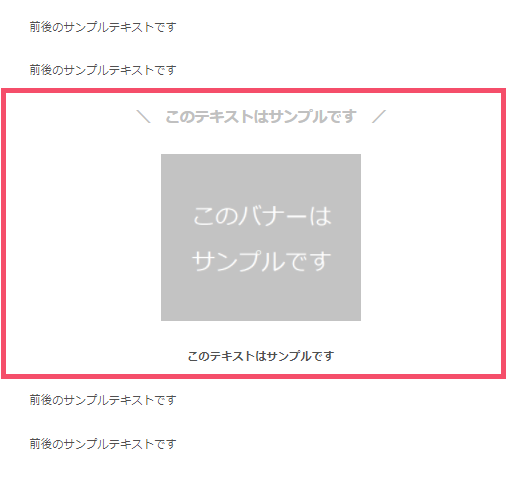
↑ 登録しておいたテンプレート内容が「自動で反映される」という仕組みですね
すべての記事に一括挿入されてしまう「ウィジェット」機能と違って、好きな記事の好きなエリアに入れられて…
かつ内容の更新や修正は、元データ側で「一括」で行える
という圧倒的な柔軟性が、この「タグ管理」という機能の強力すぎるメリットになります
特に、ブログで広告を貼っているときにありがちなのが…
- 広告内容の差し替え(種類を差し替えたり、そもそも別の案件に変えたり)
- 広告とセットで記載しておいた、各種キャンペーン情報などの更新
といった、「広告のメンテナンス作業」なんですね
例えば!
「50記事」に同じ広告とキャンペーン情報を載せているとして、キャンペーンの内容が更新されたときの対応というのは…
広告を手動で挿入していた場合
↓
「1記事=1分」をノンストップで進めても、「計50分」かかる
のが…
タグ(ショートコード)管理で挿入していた場合
↓
元データ側の内容を修正するだけで、「50記事」に一括反映される
ということ
ちなみに!
自分の場合はWordPressを始めて数年経ってから「タグ管理」という存在を知ったので、当時は…
「手作業」で挿入した広告のほとんどを、「タグ管理」での挿入に差し替える
という作業が大変でしたが、それでも今になって振り返ると…
あのとき「タグ管理」に差し替えて、本当によかった
と、心の底から思っています
でも!
「これからまさにWordPressで広告を貼っていく」という方であれば、最初からこの「タグ管理」機能も取り入れてしまった方が…
特に ”長期的な生産性” という面で考えると、圧倒的におすすめです
人気記事
各章のTOPページを【ブックマーク】などしておくと、迷わずスムーズに進められます
ワードプレスブログ「完全初心者」ガイド!
全8章の「総合TOP」ページです






