専業ブロガー7年目のあかね猫です
「reCAPTCHA v3」の保護マークを、WordPressの…
指定ページ(例:お問い合わせフォーム)のみに適用させるやり方
について、実際の画像(15枚超)付きでとにかくわかりやすく徹底解説していきます
結論…
Invisible reCaptcha for WordPress
というWordPressプラグインを使用すれば、「簡単&一瞬」です

まず「Invisible reCaptcha for WordPress」は、Googleが提供している代表的なスパム防止ツール…
reCAPTCHA v3
の「補助的な役割」をもつ、無料プラグインです
具体的には、「reCAPTCHA v3」側でまずサイト登録を済ませたうえで、WordPressプラグイン「Contact Form 7」の設定画面で…
- サイトキー
- シークレットキー
の2つを貼りつけると、本来はブログ内の「全ページ」に適用されてしまう…
reCAPTCHAのバッジ(保護マーク)
を、「指定ページのみ」の適用にカスタマイズすることができます
ということで、今回のステップは3つです
- WordPressに「reCAPTCHA v3」のサイトキー&シークレットキーを貼りつけてある場合は、最初に外しておこう!
- 「Invisible reCaptcha for WordPress」の導入手順
- 「Invisible reCaptcha for WordPress」の設定方法
※「reCAPTCHA v3」を、WordPressの指定ページのみ(例:お問い合わせフォーム)に適用させるやり方についてです
さっそく見ていきましょー🐥
はじめに
ご紹介する一連の手順は、「reCAPTCHA v3」にて…
- サイト登録
- サイトキー&シークレットキーの取得
というステップをすでに済ませていることが前提となります
上記がまだお済みでない場合は、お先にこちらをどうぞ ↓
-

reCAPTCHA v3登録手順とContact Form 7への設定方法を20枚超の画像付きで徹底解説【WordPressお問い合わせフォームのスパム対策】
続きを見る
reCAPTCHA v3保護マークをお問い合わせフォームのみに変更するやり方【Invisible reCaptcha for WordPressプラグインの設定方法】
ステップ1:WordPressに「reCAPTCHA v3」のサイトキー&シークレットキーを貼りつけてある場合は、最初に外しておこう【プラグイン「Contact Form 7」を例に解説】

まず事前の準備として、今回のプラグイン「Invisible reCaptcha for WordPress」を導入する前に…
「reCAPTCHA v3」のサイトキー&シークレットキー
をWordPress側に貼り付けてしまっている場合は、両キーを最初に外しておきましょう
ここでは例として、「reCAPTCHA v3」のWordPressへの導入手段として代表的な…
Contact Form 7
を例に、サイトキー&シークレットキーの「外し方」をご紹介していきます
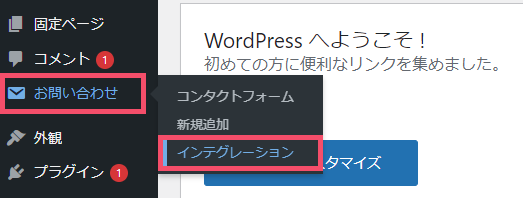
WordPress管理画面から…

↑ お問い合わせ > インテグレーション をクリックしましょう
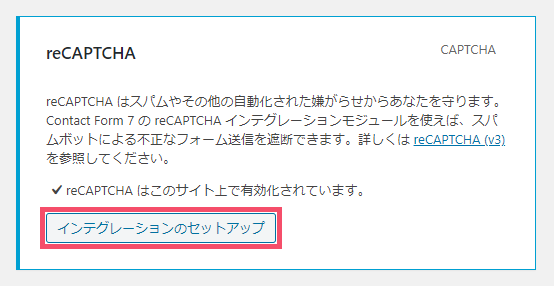
そのなかの…

↑「インテグレーションのセットアップ」というボタンをクリックします
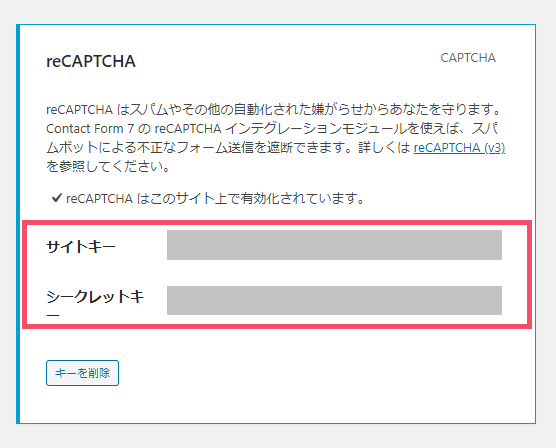
すでにこのなかに…
- サイトキー
- シークレットキー
という「reCAPTCHA v3」の両キーを貼りつけている場合は…

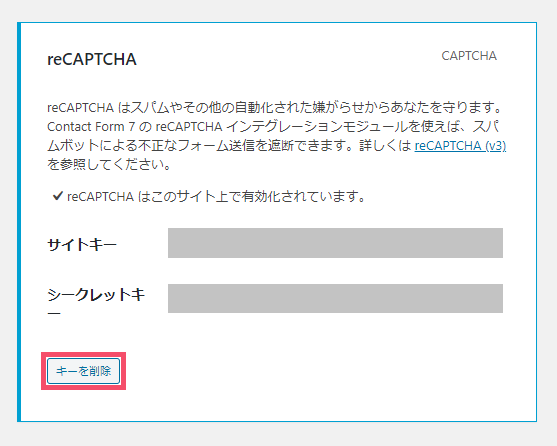
↑ このように「2つのキー」が表示されるので、WordやExcelなどに一旦コピーして控えておきましょう
関連
サイトキーとシークレットキーがわからなくなった場合の対処法は、こちらをどうぞ ↓
-

reCAPTCHA v3登録手順とContact Form 7への設定方法を20枚超の画像付きで徹底解説【WordPressお問い合わせフォームのスパム対策】
続きを見る
サイトキー&シークレットキーを控えたら、その下の…

↑「キーを削除」というボタンをクリックして、この両キーを「Contact Form 7」から外します
ということで…
ここからプラグイン「Invisible reCaptcha for WordPress」を導入し、サイトキー&シークレットキーを「別の方法」で再度貼りつけていきます🐥
ステップ2:WordPressプラグイン「Invisible reCaptcha for WordPress」の導入手順【インストールと有効化】

つづいて2つ目のステップは…
プラグイン「Invisible reCaptcha for WordPress」の導入手順
について
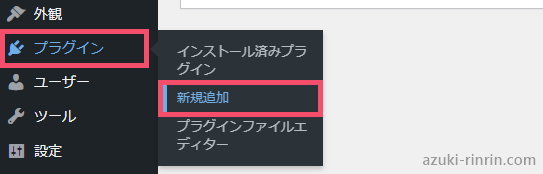
WordPress管理画面の左側一覧から…

↑【プラグイン】という項目にカーソルを合わせ、その右側に表示される【新規追加】をクリックしましょう
つづいて、画面の右上にある…

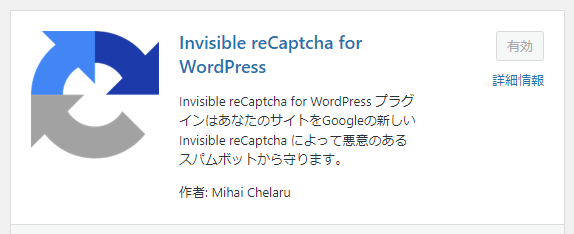
↑ こちらの検索フォームに Invisible reCaptcha for WordPress と入力し、その下の検索結果から…

↑ このアイコンが目印のプラグイン「Invisible reCaptcha for WordPress」を探して、右上の「今すぐインストール」ボタンをクリックします
【今すぐインストール】ボタンが【有効化】という表示に切り替わったら、つづいて…
有効化
というボタンもクリックしましょう

↑ このように「プラグインを有効化しました」というメッセージが表示されたら、プラグインの「インストール&有効化」はもう完了です
ステップ3:プラグイン「Invisible reCaptcha for WordPress」の設定方法【reCAPTCHA v3を指定ページのみ(例:お問い合わせフォーム)に適用させるやり方】

最後の3つ目のステップは…
WordPressプラグイン「Invisible reCaptcha for WordPress」の設定方法
つまり「reCAPTCHA v3」を、WordPressの…
指定ページのみ(例:お問い合わせフォーム)に適用させるやり方
についてです
WordPress管理画面の左側一覧から…

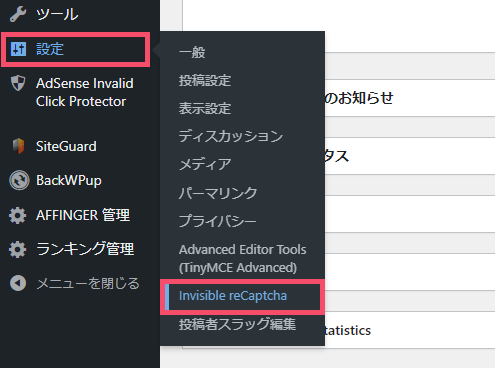
↑ 設定 > Invisible reCaptcha をクリックしましょう
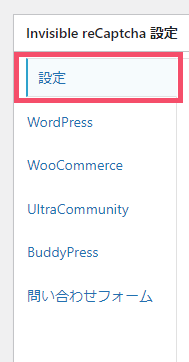
「Invisible reCaptcha」の設定画面を開いたら、左側に表示されているタブ一覧については…

↑ こちらの【設定】タブのままで、一旦OKです
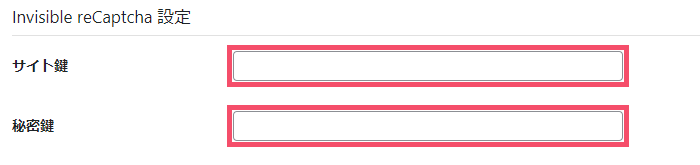
まずは上側に表示されている…

↑ こちらの…
- サイト鍵(サイトキー)
- 秘密鍵(シークレットキー)
という2つのフォーム内に、「reCAPTCHA v3」のサイトキー・シークレットキーをそれぞれ貼りつけましょう
関連
「reCAPTCHA v3」サイトキーとシークレットキーの取得方法や、わからなくなってしまった場合の対処法はこちらをどうぞ ↓
-

reCAPTCHA v3登録手順とContact Form 7への設定方法を20枚超の画像付きで徹底解説【WordPressお問い合わせフォームのスパム対策】
続きを見る
両キーを貼りつけたら、その下の…

↑「言語」という項目については、通常「自動検出」のままでOKです
お次はその下の…

↑「バッジ位置」という項目ですが、ここで「reCAPTCHA v3」のバッジ(保護マーク)を表示させる「位置」を指定できます
デフォルトでは「右下」になっていますが、このままだと「保護マーク」の表示が…
- 画面スクロールに「追尾」する仕様となり、ユーザーにとって邪魔になりやすい!
- Webサイトで一般的な「トップに戻るボタン」と、位置が「重複」しやすい!
といったデメリットがあるので、当ブログでは…

↑ こちらの「インライン」に切り替えています
「インライン」に設定することで、バッジの表示が「隅っこ」ではなく「入力フォームの近く」に変更される形です
ということで、ここまで設定できたら「変更を保存」ボタンをクリックしましょう🐣
つづいて、左側のタブ一覧から…

↑ こちらの【お問い合わせフォーム】というタブをクリックします
【お問い合わせフォーム】タブでは、「reCAPTCHA v3」を有効にする対象の「お問い合わせフォーム作成ツール」を選択します
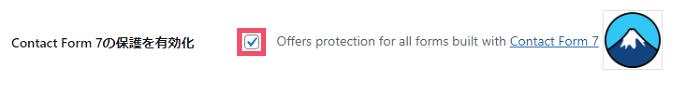
今回の例のように、プラグイン「Contact Form 7」を使っている場合は…

↑「Contact Form 7の保護を有効化」という項目にチェックを入れて、また「変更を保存」ボタンをクリックするだけでOKです
これで…
「reCAPTCHA v3」のバッジ(保護マーク)
が、「Contact Form 7」で作成したお問い合わせフォーム内にのみ適用・表示されるようになります
最後に、左側のタブ一覧から…

↑ こちらの【WordPress】というタブをクリックしましょう
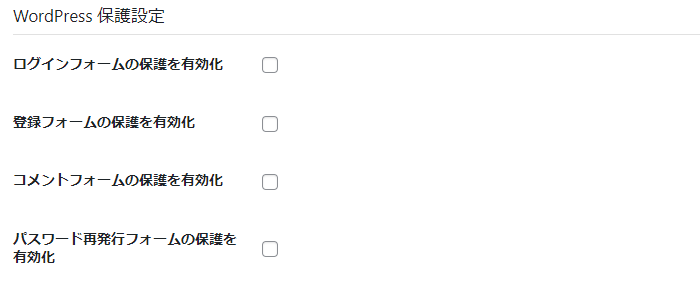
【WordPress】タブを開くと…

↑ このように4つの項目が並んでいるので、もしもお問い合わせフォーム以外にも「reCAPTCHA v3」を有効にしておきたい送信フォームがブログ内にあれば、ここで指定しておきましょう
例えば「コメント欄」をブログに置いている場合であれば、3つ目の…
- コメントフォームの保護を有効化
にチェックを入れておくと「スパムコメント対策」になりますが、当ブログでは「コメント欄」をそもそも置いていないため「チェックなし」のままです
あとは、1つ目の…
- ログインフォームの保護を有効化
にチェックを入れると…
WordPress管理画面へのログイン時
にも「reCAPTCHA v3」保護バッジが適用されるようになりますが、万が一ログインできなくなったりしたら怖いので、こちらも自分はチェックを入れていません
関連
「WordPress管理画面」のセキュリティーについては、別途こちらのプラグインが定番です ↓
-

SiteGuard WP Pluginのおすすめな設定方法&使い方を約20枚の画像付きで徹底解説【WordPressの不正ログイン対策プラグイン】
続きを見る
ということで…
ここまでできたら、最後にまた「変更を保存」ボタンを忘れずにクリックして、今回の設定については一通り完了となります🐥
人気記事
各章のTOPページを【ブックマーク】などしておくと、迷わずスムーズに進められます
ワードプレスブログ「完全初心者」ガイド!
全8章の「総合TOP」ページです




