専業ブロガー7年目のあかね猫です
WordPressにおける代表的なプラグインの1つ…
Table of Contents Plus(TOC+)
の導入手順からおすすめな設定方法&使い方まで、実際の画像たっぷりでとにかくわかりやすく徹底解説していきます

Table of Contents Plusは、WordPressで投稿した記事ごとの「目次」を自動生成するためのプラグインです
具体的には、ページごとの「見出し」をもとに…

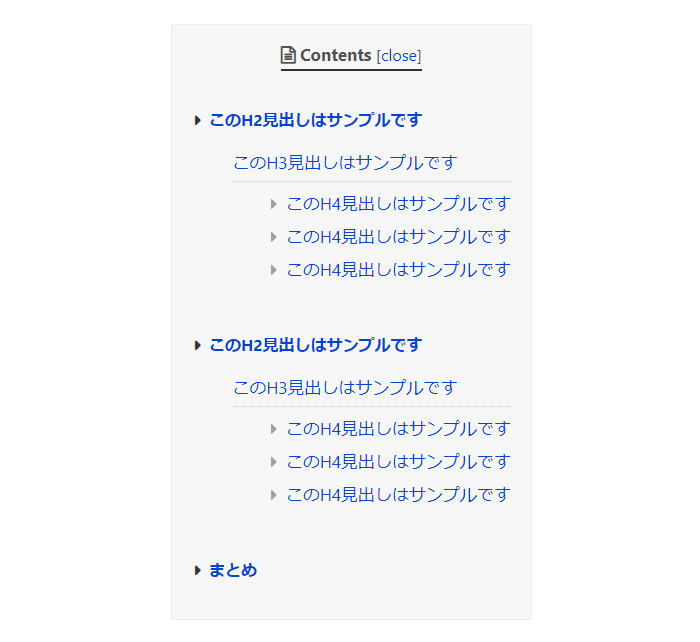
↑ こういった目次ボックスが、記事ごとで自動挿入されます
なお、上の画像は目次ボックスを「開いた状態」のイメージですが…

↑ このように、「コンパクトに折りたたむ」ことも可能です
ということで、今回は2つのステップで丁寧に解説していきます🐥
- 「Table of Contents Plus」の導入手順(インストールと有効化)
- 「Table of Contents Plus」のおすすめな設定方法&使い方(目次の作成手順とカスタマイズ方法)
Contents
Table of Contents Plus(TOC+)のおすすめな設定方法&使い方を画像たっぷりで徹底解説【WordPressの目次作成プラグイン】
ステップ1:WordPressプラグイン「Table of Contents Plus」の導入手順【インストールと有効化】

はじめに…
プラグイン「Table of Contents Plus」の導入手順
について
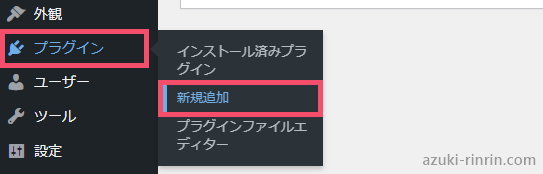
WordPress管理画面の左側一覧から…

↑【プラグイン】という項目にカーソルを合わせ、その右側に表示される【新規追加】をクリックしましょう
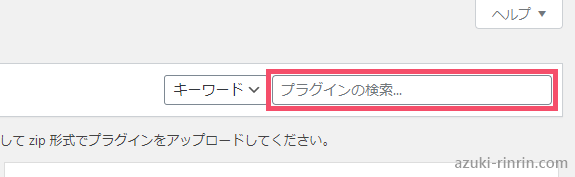
つづいて、画面の右上にある…

↑ こちらの検索フォームに Table of Contents Plus と入力し、その下の検索結果から…

↑ このアイコンが目印のプラグイン「Table of Contents Plus」を探して、右上の「今すぐインストール」ボタンをクリックします
【今すぐインストール】ボタンが【有効化】という表示に切り替わったら、つづいて…
有効化
というボタンもクリックしましょう

↑ このように「プラグインを有効化しました」というメッセージが表示されたら、プラグインの「インストール&有効化」はもう完了です
ステップ2:WordPressプラグイン「Table of Contents Plus」のおすすめな設定方法&使い方【目次の作成手順とカスタマイズ方法】

つづいて2つ目のステップは、プラグイン「Table of Contents Plus(TOC+)」の…
おすすめな設定方法&使い方
について
まず設定内容に絶対的な正解はもちろんないですが、ここでは「当ブログでも実際に使用している設定例」をもとにご紹介していきますね
WordPress管理画面の左側一覧から…

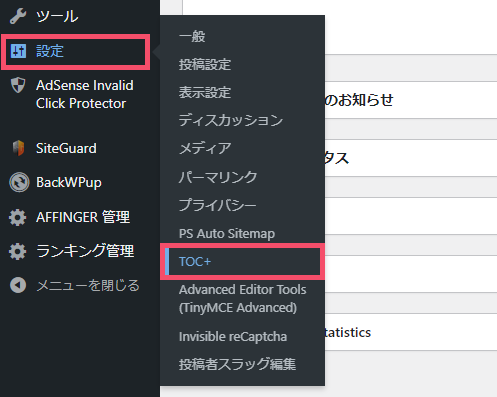
↑ 設定 > TOC+ をクリックしましょう
「Table of Contents Plus」の設定画面が開いたら、まず一番上に並んでいるタブについては…

↑「基本設定」というタブだけ設定しておけば、基本的にはOKです(順に見ていきますね)
「基本設定」タブ:前編
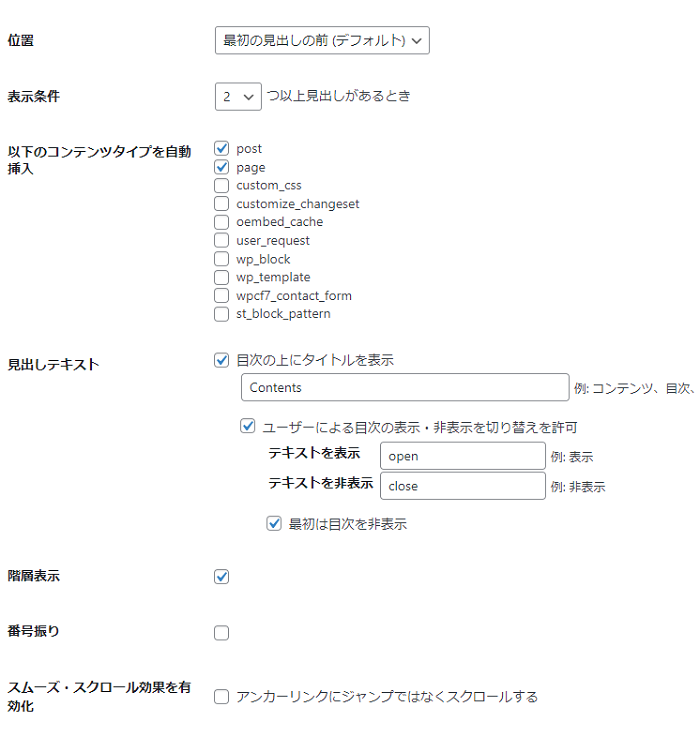
「基本設定」タブの前半部分における「おすすめな設定例」は、次の通り ↓

位置
目次を自動生成する「位置」を指定します
こちらはこだわりがなければ、「最初の見出しの前」のままでOKです
表示条件
指定した「見出し」の数に達していない記事の場合、目次は自動生成されなくなります
基本的には「2~3」が無難で、当ブログは「2」に設定しています
以下のコンテンツタイプを自動挿入
目次を自動生成する対象ページを指定します(「post」は投稿、「page」は固定ページ)
通常は…
- post
- page
の2つのみ、「チェックあり」にしておけばOKです
関連
「投稿と固定ページってどう違うの…?」という場合は、こちらをどうぞ ↓
-

WordPress「投稿・固定ページ」の違いとは?使い分けのポイントまとめ【ワードプレスブログ完全初心者ガイド】
続きを見る
見出しテキスト
目次の上部に表示される、「ボックスタイトル」などを指定します
こちらは「Contents」や「目次」などの名称が一般的で、参考までに当ブログの設定は「Contents」です
ちなみに!
「最初は目次を非表示」という項目にチェックを入れると、読者がページを訪れた際のデフォルト状態が…
クローズ(閉じた)スタイル
になります(当ブログでは、「チェックあり」にしています)
階層表示
「H1・H2・H3…」という見出しの ”階層” が、一目でわかる目次デザインになります
この「階層表示」は有効にしておいた方が、読者にとって記事構成を一目でパッと理解しやすいと思うので、おすすめは「チェックあり」です
関連
「見出しの階層ってなに…?」という場合は、こちらから ↓
-

WordPressの見出しとは?作り方&「H1・H2・H3…」使い分けのポイントまとめ【ワードプレスブログ完全初心者ガイド】
続きを見る
番号振り
目次内の各見出しに、自動で「番号」が振られます
こちらは一見便利そうな機能ですが…
- 「手動」で番号を入れている見出し(例:ステップ1 / ステップ2…)
- 「自動」の番号振り
の2つがごちゃごちゃになり、かえって管理しづらくなる可能性があるため、「チェックなし」がおすすめです
スムーズ・スクロール効果を有効化
目次内の各リンクがクリックされた際の、「挙動パターン」を指定します
こちらはお好みですが、こだわりがなければユーザー視点を考慮して、「チェックなし」の方がシンプルで快適な挙動だと思います
「基本設定」タブ:後編 ※外観エリア
つづいてその下の、【外観】と表示されているエリアの「おすすめな設定例」です ↓

横幅
目次ボックスデザインの、横幅を指定します
通常は、「自動」のままでOKです
回り込み
目次内で、「幅一杯」になったテキストの表示形式を指定します
こちらも基本は、「なし」のままでOKです
文字サイズ
目次内の「フォントサイズ」を指定します
こちらは「ブログ全体のフォントサイズ」などとのバランスにもよりますが、参考までに当ブログの設定は「95(%)」です
プレゼンテーション
目次ボックスのデザインを選択・指定します
こちらはお好みですが、参考までに当ブログの設定は下記の通りです
- プレゼンテーション:カスタム
- 背景:#f7f7f7
- ボーダー:#ebebeb
- タイトル:#515151
- リンク:#0044cc
- リンク(マウスオーバー):空欄のまま
- リンク(閲覧済み):空欄のまま
ということで!
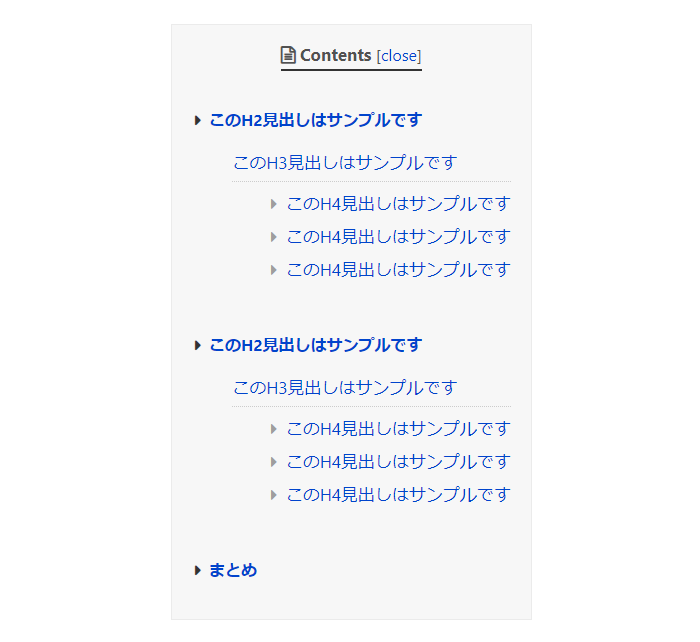
ここまでご紹介した設定例で、実際のページ上では…

↑ このようなデザインになりました🐥
「基本設定」タブ:おまけ編 ※上級者向けエリア
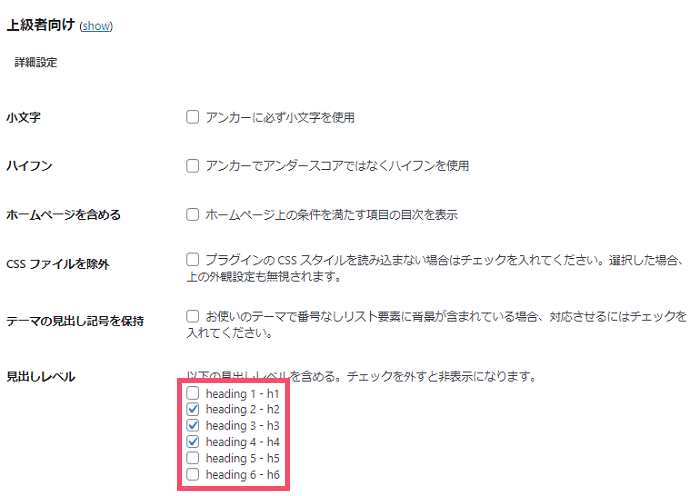
同じ設定画面の下部にある、【上級者向け】という場所を開いたなかの…

↑「見出しレベル」という項目を見てみましょう
この「見出しレベル」で、目次に表示される見出しの階層を「どの段階まで表示させるか?」指定することができます
参考までに、当ブログでは上画像のように…
- heading 2 - h2
- heading 3 - h3
- heading 4 - h4
の3つを選択しています
ということで…
一通り設定できたら、画面の左下にある「設定を更新」ボタンを忘れずにクリックして、今回の設定は完了です🐥
人気記事
各章のTOPページを【ブックマーク】などしておくと、迷わずスムーズに進められます
ワードプレスブログ「完全初心者」ガイド!
全8章の「総合TOP」ページです






