専業ブロガー7年目のあかね猫です
WordPressプラグイン「Contact Form by WPForms(WPForms Lite)」を導入したら、あわせて入れておきたい代表的なセキュリティーツール…
Google reCAPTCHA
の登録手順&設定方法について、ブログ初心者さん向けに1から解説していきます
まず「Google reCAPTCHA」とは、「お問い合わせフォーム」を始めとしたWEBサイト上に設置してある各種「送信フォーム」を…
スパムメッセージなどの「自動化された不正な攻撃」から保護する
ためのツールです
この「Google reCAPTCHA」は、初代バージョンである「v1」から何度かアップデートが行われていて、現在では…
Google reCAPTCHA v3
というバージョンが最新になります
ただし、WordPressプラグイン「Contact Form by WPForms」の設定画面を見ると、この「v3」というバージョンは…
高度な使用のみを推奨(またはGoogle AMPを使用する場合)
といったプラグイン公式による記載があり、つまり通常の用途としては推奨されていないため、少なくとも「WPForms」を使用されている場合には「reCAPTCHA v3」ではなく…
Invisible reCAPTCHA v2
というバージョンがおすすめです
そんな「Google Invisible reCAPTCHA v2」の登録手順と、WordPressのお問い合わせフォーム作成プラグイン「Contact Form by WPForms(WPForms Lite)」への設定方法について、2つのステップで丁寧に解説していきます
- Google Invisible reCAPTCHA v2の登録方法
※サイト登録をして「サイトキー&シークレットキー」を取得する手順! - Google Invisible reCAPTCHA v2の、WordPressプラグイン「Contact Form by WPForms(WPForms Lite)」への設定方法
また、この記事の最後では【補足】として…
- Google Invisible reCAPTCHA v2の登録内容を、あとから編集(変更)するやり方
※ラベル変更、ドメイン追加、アラート設定など!
についても、あわせてご紹介していきますね(こちらは一瞬です!)
ということで、さっそく見ていきましょー🐥
\当ブログで愛用しています/
インフォトップ
2023年度 WordPressテーマ売上
第1位
WordPress記事作成ガイド付き
< 印刷もできる、初心者にうれしい実践型マニュアル!>
公式:「稼ぐ」に特化したワードプレステーマ『ACTION AFFINGER6』
関連:【2024年7月】AFFINGER6の購入&導入手順を徹底解説。子テーマの設定方法まで初心者向けに完全ガイド【WordPressブログ】
-

【1番の本質】AFFINGER6って実際おすすめ?良い点&気になる点を専業ブロガー7年目が本気レビュー【WordPress愛用テーマ】
続きを見る
Google reCAPTCHAの登録&WPFormsへの設定方法を20枚超の画像付きで徹底解説【WordPressお問い合わせフォームのスパム対策】
ステップ1:Google Invisible reCAPTCHA v2の登録方法【サイト登録をして「サイトキー&シークレットキー」を取得する手順】

まず1つ目のステップは…
Google Invisible reCAPTCHA v2の登録手順
具体的には…
サイト登録をして、「サイトキー&シークレットキー」を取得する手順
について
「Google reCAPTCHA」のTOPページへアクセスし、画面の右上に表示されている…

↑ こちらの「v3 Admin Console」という項目をクリックします
クリックすると、いずれかの「Googleアカウント」にログインしている状態の場合…

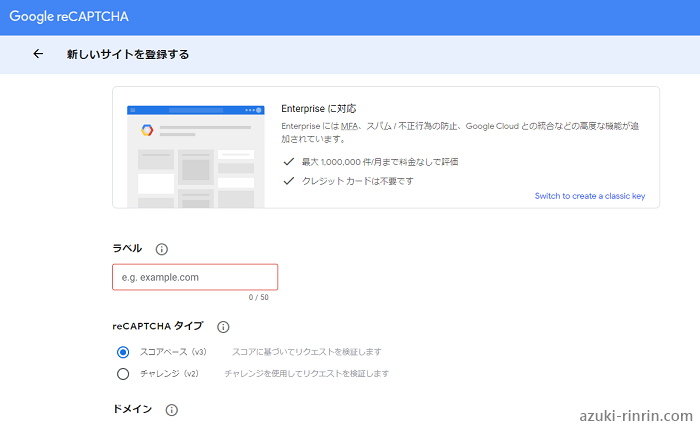
↑ このような「サイト登録」の画面が表示されます
まず!
「Googleアカウントを複数持っている」という場合は、画面の右上に表示されている…

↑「プロフィール」アイコンを開き、保有している複数の「Googleアカウント」のなかから、今回行う…
Invisible reCAPTCHA v2のサイト登録
に使用したい、任意の「Googleアカウント」に切り替えておきます
一方で…
- どのGoogleアカウントも「ログアウト」の状態になっている!
- もしくは、Googleアカウントをまだ1つも作ったことがない!
という場合は、先に「ログイン or アカウント新規作成」の画面が表示されるので、まずは「ログイン or アカウント新規作成」から済ませましょう
補足
もしも以前に、別バージョンのGoogle reCAPTCHA(例:v3)をすでに登録されたことがある方で、今回…
同一のGoogleアカウントで「Invisible reCAPTCHA v2」の新規登録
を行われる場合は、該当のGoogleアカウントに切り替えたうえで、右上の…

↑【+】ボタンから、新規登録の画面を開くことができます
ということで…
任意のGoogleアカウントに切り替えたら、ここから「Google Invisible reCAPTCHA v2」の各種登録・設定を行っていきます
まず、一番上の…
ラベル
という項目からですが、ここは読者から直接見られるものではありませんので、ご自身で管理しやすいと思う「任意のタイトル」を入力しておけばOKです
今回は一例として…

↑ このようなラベル名に設定しました(日本語でも設定は可能です)
ちなみにこのラベル名は、登録完了したあとでもいつでも変更することは可能です
補足
ラベルのフォーム欄には入力例としてサンプルのドメイン名( ~~~~~.com )が表示されていますが、今後「別のドメインも追加で登録していく」ことをふまえると、特定のドメイン名をこの【ラベル名】に使用するのは正直おすすめしません
つづいて、その下の…
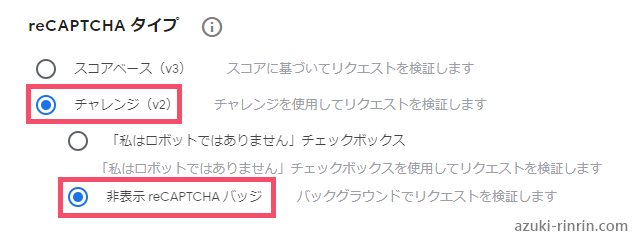
reCAPTCHA タイプ
という項目についてですが、こちらはWordPressプラグイン「Contact Form by WPForms(WPForms Lite)」を使用されている場合であれば…

↑ こちらの…
チャレンジ(v2)
という項目を選択してから、その下にスライド表示されたなかの…
非表示 reCAPTCHA バッジ
という項目を選択します
お次は…
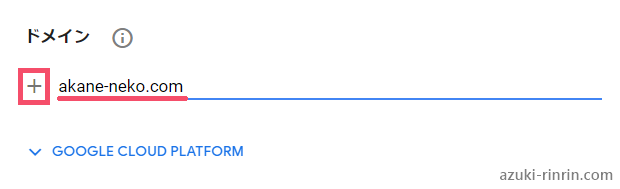
ドメイン
という項目についてですが、こちらは今回の「Invisible reCAPTCHA v2」を登録したい、対象ブログの「ドメイン名」を…

↑ このようにそのまま入力してから、左側の【+】ボタンをクリックすればOKです
ドメイン名なので、【https://】や【https://www.】にあたる部分は入力しません
複数のドメインを登録することも可能です(あとから追加登録ももちろんできます)
最後に、一番下部の…

↑ 各種規約について同意出来たら、チェックを入れてから【送信】ボタンをクリックします
すると…

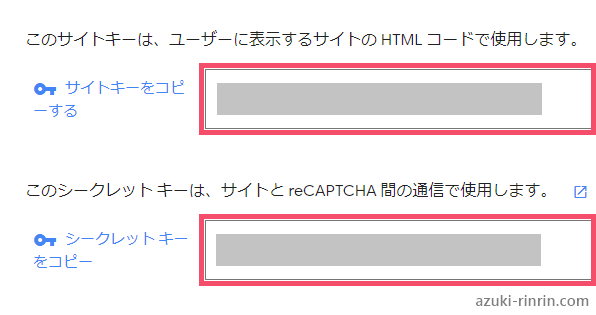
↑ 今回登録した「Invisible reCAPTCHA v2」専用の…
- サイトキー
- シークレットキー
というものが表示されますが、こちらはこのあとすぐ使用しますので、この画面は閉じずにこのまま残しておきましょう
画面を一度閉じてしまった場合でも、あとから再表示することはもちろん可能です(やり方は、この記事の最後の【補足】パートをご参照ください)
ステップ2:Google Invisible reCAPTCHA v2の、WordPressプラグイン「Contact Form by WPForms(WPForms Lite)」への設定方法

つづいて2つ目のステップは、「Google Invisible reCAPTCHA v2」の…
WordPressプラグイン「Contact Form by WPForms(WPForms Lite)」への設定方法
について
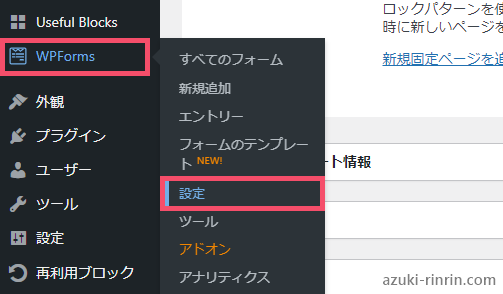
WordPress管理画面の左側一覧から…

↑【WPForms】にカーソルを合わせて、その右側の【設定】をクリックしましょう
関連
プラグイン「Contact Form by WPForms」の導入や基本設定がそもそもお済みでない場合は、お先にこちらをどうぞ ↓
-

Contact Form by WPFormsの設定方法&使い方を40枚超の画像付きで徹底解説。自動返信の設定まで【WordPressお問い合わせフォームプラグイン】
続きを見る
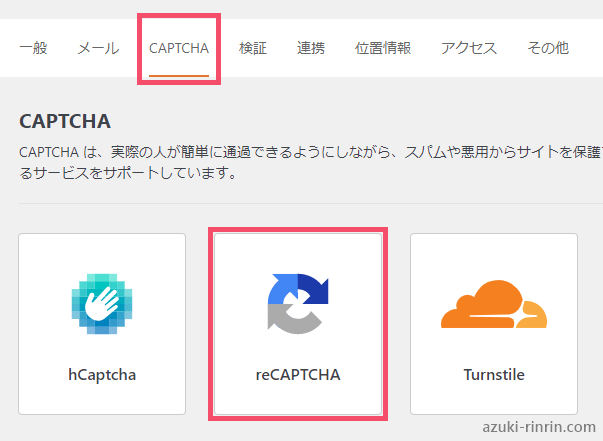
つづいて…

↑ 上部のタブメニューから【CAPTCHA】を選択し、その下に表示される【reCAPTCHA】というカードをクリックします
すると…

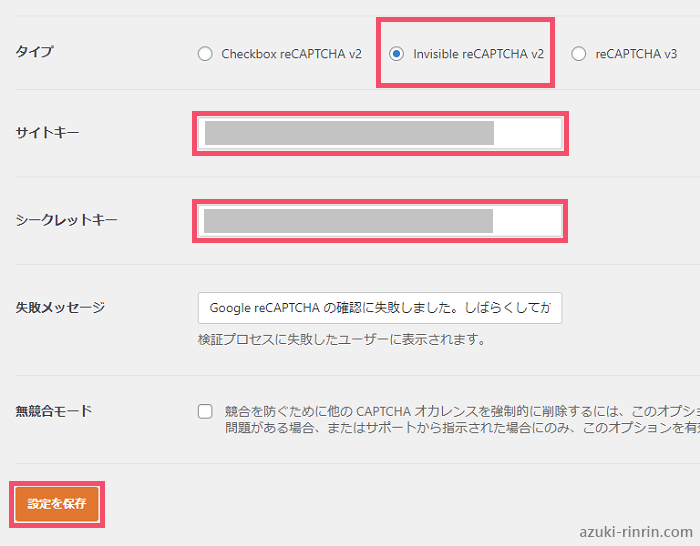
↑ このような「reCAPTCHA」の設定画面になるので…
- タイプ → 【Invisible reCAPTCHA v2】を選択
- サイトキー → さきほど取得した【サイトキー】を貼りつけ
- シークレットキー → さきほど取得した【シークレットキー】を貼りつけ
- 失敗メッセージ → そのままでOK
- 無競合モード → そのままでOK
↑ 上記のように設定してから、【設定を保存】ボタンを忘れずにクリックしましょう
次に、左側一覧から…

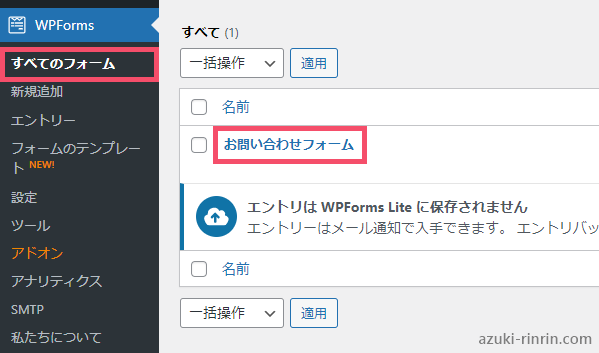
↑【WPForms】メニュー内の【すべてのフォーム】をクリックし、その右に表示される【お問い合わせフォーム】をクリックします
この【お問い合わせフォーム】にあたる部分の名称は、プラグイン「Contact Form by WPForms(WPForms Lite)」でお問い合わせフォームを作成された際に、ご自身で設定したフォーム名によって異なります
すると…

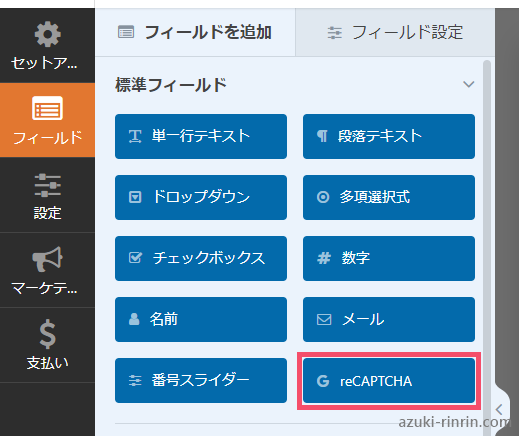
↑ このような画面になるので、【reCAPTCHA】というカードをクリックし…

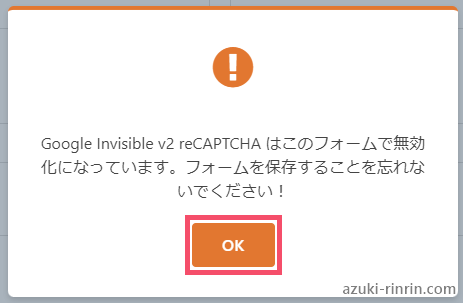
↑ こちらのポップアップ画面で【OK】をクリックしましょう
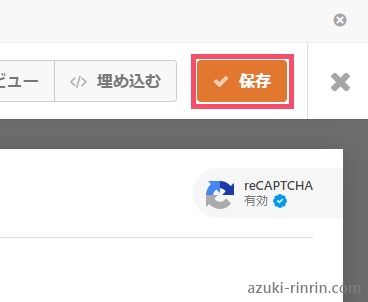
これで、画面の右上に…

↑ このようなreCAPTCHAの「保護バッジ」が表示されたことを確認できたら、【保存】ボタンをクリックして完了です
実際のブログ上でも、お問い合わせフォームに「保護バッジ」が表示されていることを確認しておきましょう
最後に、今回作成した「Invisible reCAPTCHA v2」の登録内容を…
- ラベル名の変更
- ドメインの追加
- サイトキー&シークレットキーの再表示
などを、「あとから編集(変更)や閲覧するやり方」について見ていきますね🐥
補足:Google Invisible reCAPTCHA v2の登録内容を、あとから編集(変更)するやり方【ラベル変更/ドメイン追加/アラート設定】

最後に1点だけ【補足】として、今回登録した「Google Invisible reCAPTCHA v2」の内容を…
あとから編集(変更)や閲覧するやり方
について
まずは「Google reCAPTCHA」のTOPページにアクセスして、最初と同じように右上の…

↑「v3 Admin Console」という項目をクリックしましょう
つづいて、画面の右上にある…

↑ こちらのプロフィールアイコンを開いて、今回の「Invisible reCAPTCHA v2」の登録に使用されたGoogleアカウントに切り替えます
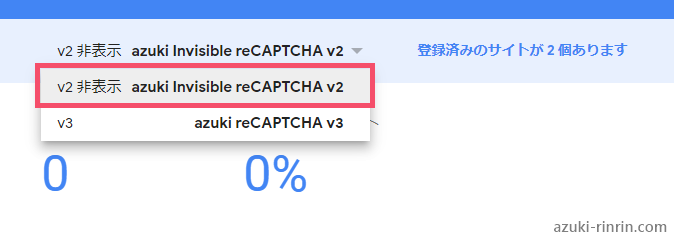
なお「同一のGoogleアカウント」で、例えば…
- Invisible reCAPTCHA v2
- reCAPTCHA v3
のように、reCAPTCHAを「複数」登録されている場合は…

↑ 左上に表示されているラベル名のタブを開き、(編集や閲覧したい)該当のラベルに切り替えておきましょう
つづいて、画面の右上に表示されている…

↑ こちらの「設定」アイコンをクリックすると…

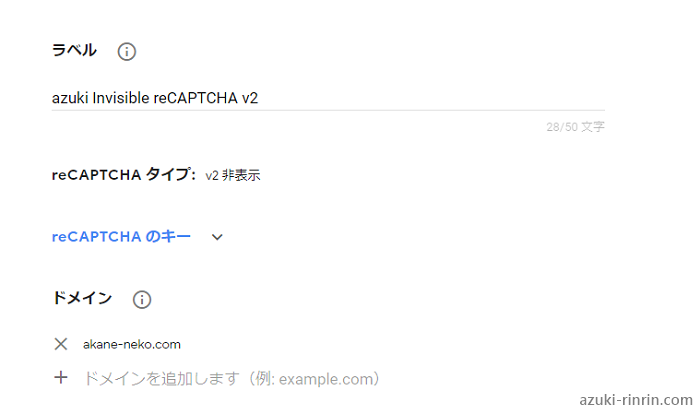
↑ このように登録時と同じような設定画面が表示されるので、こちらで…
- ラベル名の変更
- ドメインの追加
- シークレットキー&サイトキーの再表示
など、「Invisible reCAPTCHA v2」の各種編集(変更)や閲覧をいつでも行うことができます
なおこの編集画面では、初期設定時には表示されていなかった項目がいくつか追加で表示されますが…
基本的には「デフォルトのまま」でOK
で、強いて言えば…

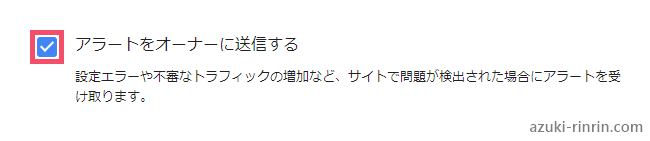
↑ こちらの【アラートをオーナーに送信する】という項目は、セキュリティの観点から【ON】に変更しておくとおすすめです(必須ではありませんが、参考までに自分は【ON】に設定しています)
設定を変更された場合は、【保存】ボタンを忘れずにクリックして、今回の作業は一通り完了となります🐥
人気記事
各章のTOPページを【ブックマーク】などしておくと、迷わずスムーズに進められます
ワードプレスブログ「完全初心者」ガイド!
全8章の「総合TOP」ページです




