専業ブロガー7年目のあかね猫です
WordPressの人気テーマ「SWELL」でも公式推奨されているプラグイン…
Contact Form by WPForms(WPForms Lite)
の導入手順からおすすめな設定方法&使い方まで、「実際の画像(40枚超)付き」でブログ初心者さん向けに徹底解説していきます
「Contact Form by WPForms」は、WordPressブログにおける…
お問い合わせフォーム作成
のための代表的なプラグインです

補足
今回ご紹介するプラグイン「Contact Form by WPForms」は、インストールしたあとの「インストール済みプラグイン」上では…

↑【WPForms Lite】という別の名称で表記されますが、これは「Contact Form by WPFormsの無料版」という位置づけになります(有料版は【WPForms Pro】です)
「Contact Form by WPForms」は、設定自体は「いたって簡単」ですが、実際に自分で使ってみて感じた…
重要な注意点
もいくつかありますので、そちらもあわせて徹底解説していきます
ということで、今回のステップは4つです🐥
- 「Contact Form by WPForms」の導入手順(インストールと有効化)
- 「Contact Form by WPForms」の設定に入る前に、固定ページの作成を済ませておこう(※あえてこの作業を先に行います)
- 「Contact Form by WPForms」のおすすめな設定方法&使い方(お問い合わせフォームのカスタマイズ&自動返信の設定方法)
- 「Contact Form by WPForms」のお問い合わせフォームを、固定ページに埋め込む手順
関連
今回のプラグイン「Contact Form by WPForms」を導入したら、あわせて入れておきたい代表的なセキュリティツール…
Google reCAPTCHA
の登録・設定方法については、別途こちらの記事で徹底解説しています ↓
-

Google reCAPTCHAの登録&WPFormsへの設定方法を20枚超の画像付きで徹底解説【WordPressお問い合わせフォームのスパム対策】
続きを見る
\当ブログで愛用しています/
インフォトップ
2023年度 WordPressテーマ売上
第1位
WordPress記事作成ガイド付き
< 印刷もできる、初心者にうれしい実践型マニュアル!>
公式:「稼ぐ」に特化したワードプレステーマ『ACTION AFFINGER6』
関連:【2024年7月】AFFINGER6の購入&導入手順を徹底解説。子テーマの設定方法まで初心者向けに完全ガイド【WordPressブログ】
-

【1番の本質】AFFINGER6って実際おすすめ?良い点&気になる点を専業ブロガー7年目が本気レビュー【WordPress愛用テーマ】
続きを見る
Contents
- Contact Form by WPFormsの設定方法&使い方を40枚超の画像付きで徹底解説。自動返信の設定まで【WordPressお問い合わせフォームプラグイン】
- ステップ1:WordPressプラグイン「Contact Form by WPForms(WPForms Lite)」の導入手順【インストールと有効化】
- ステップ2:「Contact Form by WPForms(WPForms Lite)」の設定に入る前に、「固定ページの作成」を済ませておこう
- ステップ3:「Contact Form by WPForms(WPForms Lite)」のおすすめな設定方法&使い方【お問い合わせフォームのカスタマイズ&自動返信の設定】
- ステップ4:「Contact Form by WPForms(WPForms Lite)」のお問い合わせフォームを、固定ページに埋め込む手順
Contact Form by WPFormsの設定方法&使い方を40枚超の画像付きで徹底解説。自動返信の設定まで【WordPressお問い合わせフォームプラグイン】
はじめに
冒頭でもお伝えした通り、「Contact Form by WPForms」はWordPressの人気テーマ「SWELL」で公式推奨されているプラグインの1つですが…
当該テーマのWordPress環境であれば、100%正常に機能するとは限らない
という点をあらかじめ理解しておく必要があります
なぜならプラグインというのは単純に「テーマとの相性」だけの問題ではなく、併用されているそのほかのプラグインやそれらの設定状況、またWordPress本体やテーマ、各種プラグインのバージョンなどによって不具合のリスクというのは変動しうるためです
そのため当該プラグインのご使用に際しては、WordPressのデータやファイルなどを必ず事前にバックアップされたうえで、すべてご自身の責任で行ってください
-

BackWPupのおすすめな設定方法&使い方を約30枚の画像付きで徹底解説【WordPressの自動バックアッププラグイン】
続きを見る
ステップ1:WordPressプラグイン「Contact Form by WPForms(WPForms Lite)」の導入手順【インストールと有効化】

まず1つ目のステップは、プラグイン「Contact Form by WPForms」の…
導入手順(インストールと有効化)
について
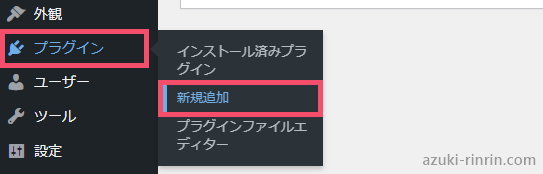
WordPress管理画面の左側一覧から…

↑【プラグイン】という項目にカーソルを合わせ、その右側に表示される【新規追加】をクリックしましょう
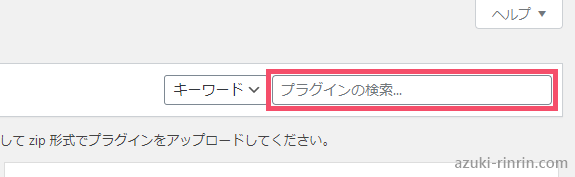
つづいて、画面の右上にある…

↑ こちらの検索フォームに…
Contact Form by WPForms
という文字列をそのまま貼りつけて、その下の検索結果から…

↑ このアイコンが目印のプラグイン「Contact Form by WPForms」を探し、右上の…
今すぐインストール
というボタンをクリックします
【今すぐインストール】ボタンが【有効化】という表示に切り替わったら、つづいて…
有効化
というボタンもクリックしましょう

↑ このように「プラグインを有効化しました」というメッセージが表示されたら、プラグインの「インストール&有効化」はもう完了です
ステップ2:「Contact Form by WPForms(WPForms Lite)」の設定に入る前に、「固定ページの作成」を済ませておこう

つづいて2つ目のステップは、「Contact Form by WPForms」の各種設定に入るその前に、お問い合わせフォームに欠かせない…
固定ページ
の作成を、先に済ませておきましょう
※なぜ固定ページの作成を「先に済ませておくのか?」については、最後の【ステップ4】のなかで解説しています
関連
「そもそも固定ページってなに…?」「普通の記事ページとなにが違うの…?」という場合は、こちらでわかりやすく解説しています ↓
-

WordPress「投稿・固定ページ」の違いとは?使い分けのポイントまとめ【ワードプレスブログ完全初心者ガイド】
続きを見る
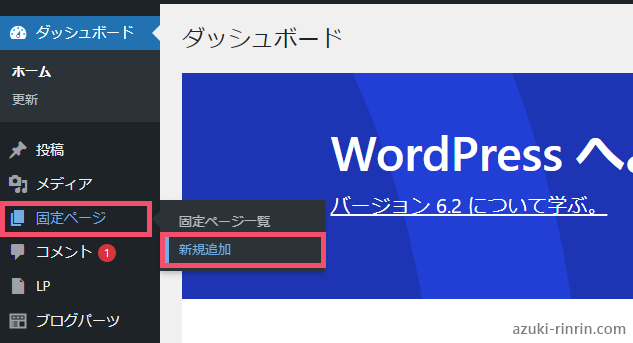
WordPress管理画面の左側一覧から…

↑【固定ページ】にカーソルを合わせて、その右側の【新規追加】をクリックします
ここでは、現在のWordPress標準エディタである【グーテンベルグ=ブロックエディタ】の前提で解説していきます(SWELLユーザーの方はこちらでOKです)
もしも【クラシックエディタ】に変更されている場合は、少し下側に専用の解説がありますのでそちらをご覧ください
関連
「グーテンベルグとクラシックエディタってなに…?」という場合は、こちらをどうぞ ↓
-

WordPressクラシックエディタとグーテンベルグとは?プラグイン「Classic Editor」の導入方法まで初心者向けに徹底ガイド
続きを見る
固定ページの作成画面が開いたら、まずは一番上に表示されている…

↑ こちらの記事タイトル欄に、今回作成するお問い合わせフォームの「ページタイトル」となる任意の名称を入力しましょう
このページタイトルについては、特にこだわりがなければ見本画像のように…
お問い合わせフォーム
という名称が無難でおすすめです
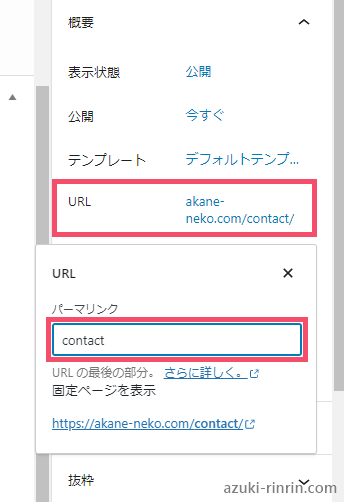
つづいて、画面の右側に表示されている…

↑【URL】という欄をクリックし、すぐ下に表示される【パーマリンク】という入力欄で、お問い合わせフォームの「ページURL」となる…
https://●●●●●.com/~~~~~
このなかの、 ~~~~~ にあたる部分を、任意の文字列に設定します
このパーマリンクも、特にこだわりがなければ見本画像のように…
contact
という文字列が無難でおすすめです
注意
Webページの「パーマリンク」というのは、初期状態の日本語(例:お問い合わせフォーム)のままページを【公開】してしまうと、そのURLがコピペやシェアされた際に…
文字化け
してしまうので、【公開】する前に英数字(例:contact)に直すのが基本です
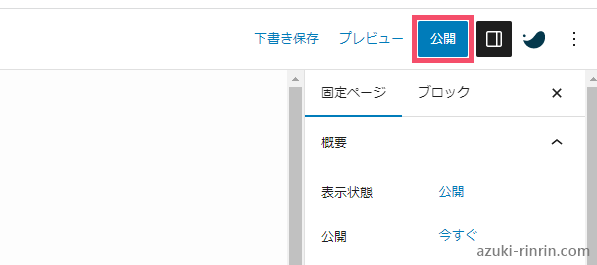
ということで、パーマリンクを変更できたら、右上に表示されている…

↑ こちらの【公開】ボタンをクリックしてから、最後に…

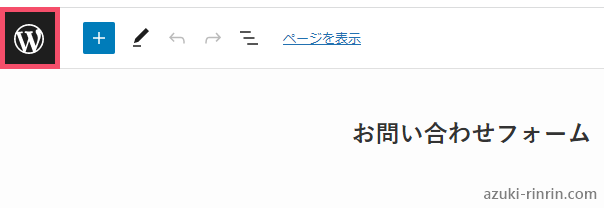
↑ 左上の【WordPressアイコン】をクリックして、WordPress管理画面のTOPへと戻ります
注意
【公開】ボタンをクリックせずに、【下書き保存】状態のまま作業を進めてしまうと、最後の【ステップ4】で行う…
- 固定ページへの埋め込み
の際に、この固定ページが埋め込み先として選択できない(検証済みです)ため、ここで忘れずに【公開】しておきましょう
補足
「クラシックエディタ」をご利用の場合は、同じくWordPress管理画面の左側一覧から…
【固定ページ】→【新規追加】
をまずはクリックしたうえで…

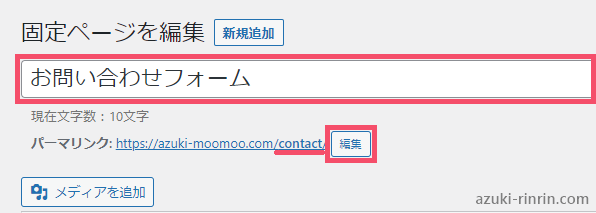
↑ このように、左上の入力欄で…
- ページタイトル(例:お問い合わせフォーム)
- パーマリンク(例:contact)
をそれぞれ入力してから、右上の【公開】をクリックすればOKです
なお、パーマリンクの入力欄はページタイトルを入力すると出現しますが、もしも表示されない場合は、右上の【下書き保存】を一旦クリックすると確実に表示させられます
これで、「Contact Form by WPForms」の設定前に行う下準備については完了です🐥
ステップ3:「Contact Form by WPForms(WPForms Lite)」のおすすめな設定方法&使い方【お問い合わせフォームのカスタマイズ&自動返信の設定】

3つ目のステップは、プラグイン「Contact Form by WPForms」の…
おすすめな設定方法&使い方
について
具体的には、「Contact Form by WPForms」を使った…
- お問い合わせフォームの基本的なカスタマイズ設定方法
- いざお問い合わせが来た際の、「自動返信」の設定方法
という2点についてです
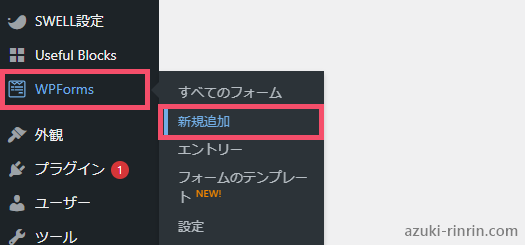
WordPress管理画面の左側一覧から…

↑【WPForms】にカーソルを合わせて、その右側の【新規追加】をクリックし…

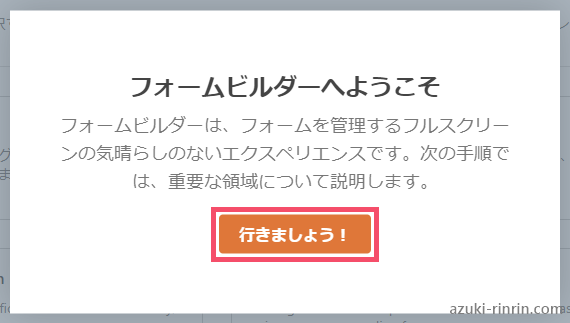
↑ 次の画面で【行きましょう!】というボタンをクリックします
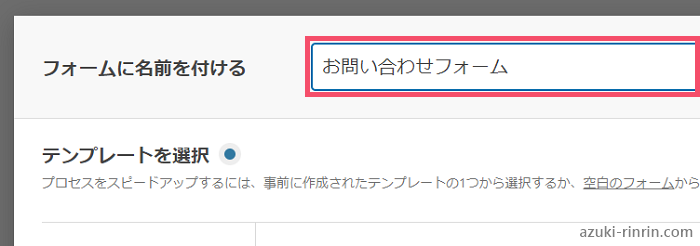
つづいて…

↑【フォームに名前を付ける】という項目で…
お問い合わせフォーム
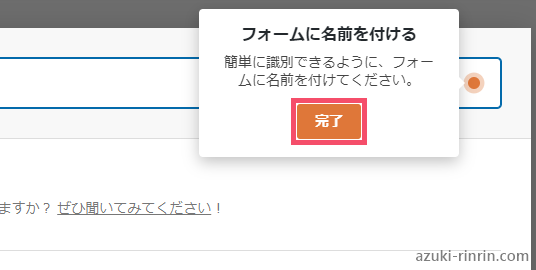
と入力し…

↑ 右上の【完了】ボタンをクリックします
次に…

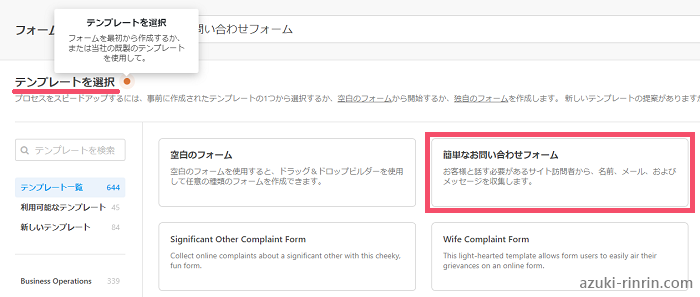
↑【テンプレートを選択】という項目で…
簡単なお問い合わせフォーム
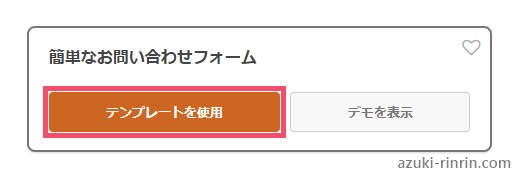
というテンプレートを選択してから…

↑【テンプレートを使用】というボタンをクリックしましょう
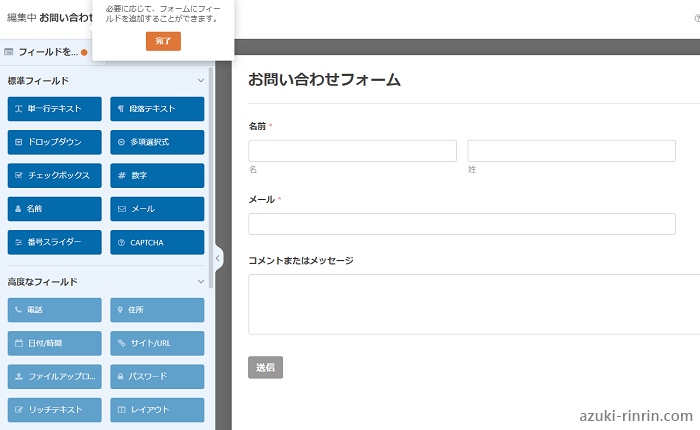
すると…

↑ このような設定画面に切り替わるので、こちらでお問い合わせフォームの各種項目を任意の内容にカスタマイズしていきます
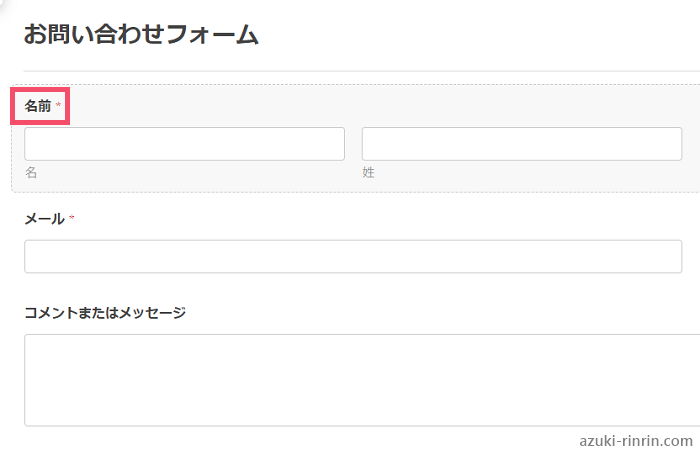
まずは一番上の…

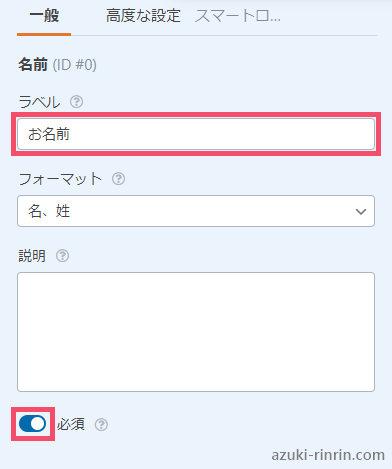
↑【名前】という項目をクリックしましょう
参考までに、自分がよく使っているおすすめなカスタマイズ設定は…

↑ こちらの通りで、具体的には…
- 【ラベル】 → お名前
- 【必須】 → ON
- その他の項目 → そのまま
という形です
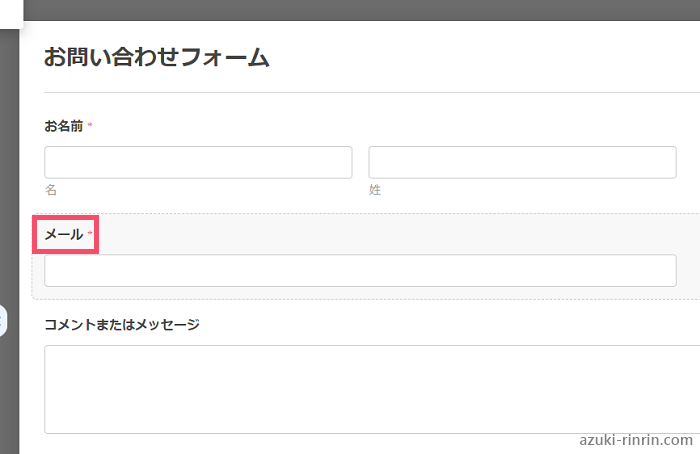
つづいて…

↑【メール】という項目をクリックして、同じように編集画面を開きましょう
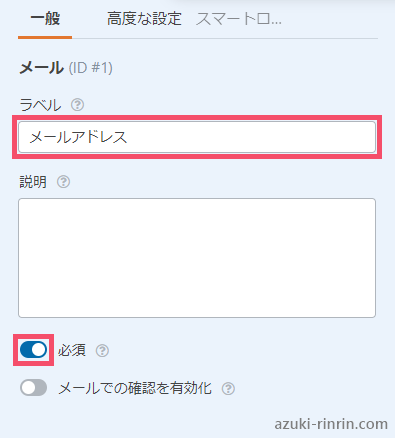
【メール】のおすすめなカスタマイズ設定は…

↑ こちらの通りで、具体的には…
- 【ラベル】 → メールアドレス
- 【必須】 → ON
- その他の項目 → そのまま
という形です
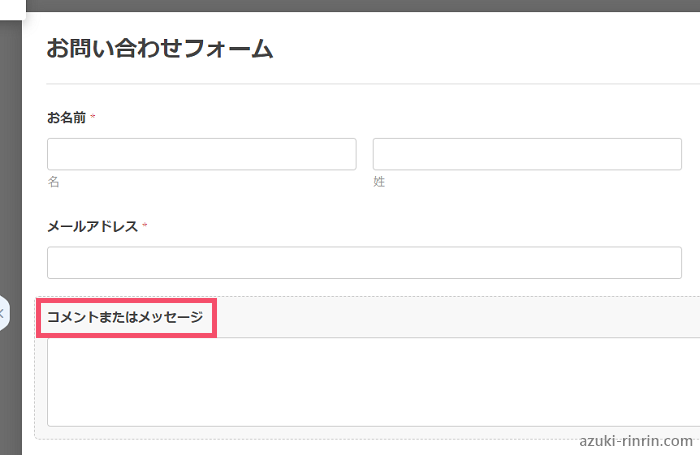
最後に…

↑【コメントまたはメッセージ】という項目をクリックして、同様に編集画面を開きましょう
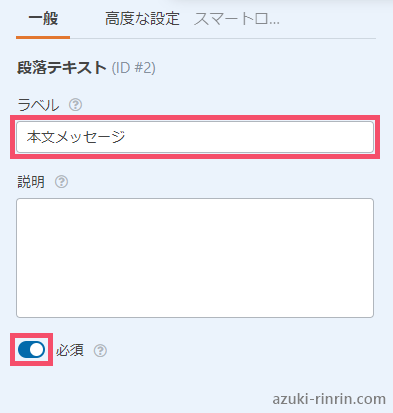
【コメントまたはメッセージ】のおすすめなカスタマイズ設定は…

↑ こちらの通りで、具体的には…
- 【ラベル】 → 本文メッセージ
- 【必須】 → ON
- その他の項目 → そのまま
という形です
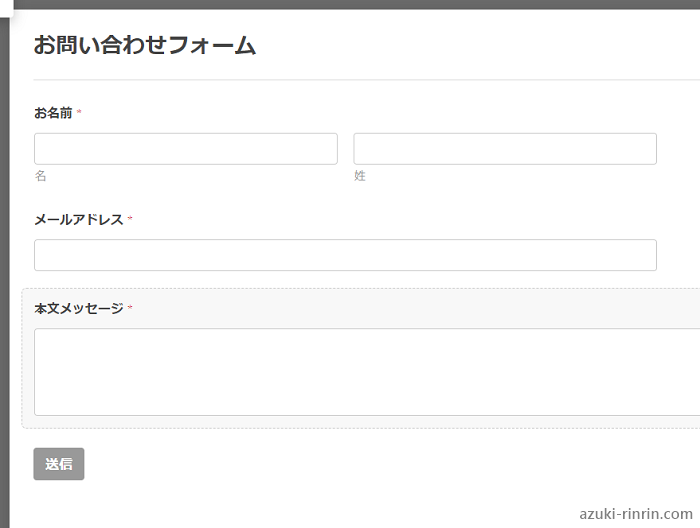
最終的に…

↑ このようなお問い合わせフォームになりました
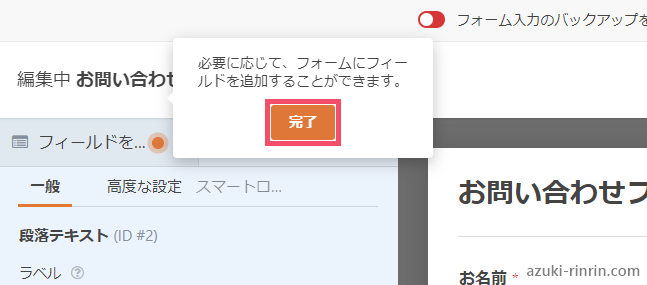
ここまでできたら、左上に表示されている…

↑【完了】ボタンをクリックします
補足
作業を中断された場合や、画面を一度閉じてしまった場合は、WordPress管理画面の左側一覧から…
【WPForms】→【すべてのフォーム】
をクリックしてから…
お問い合わせフォーム
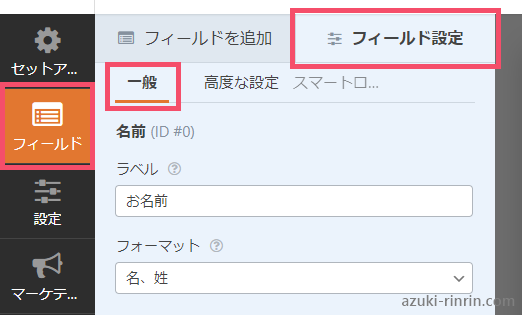
という項目をクリックし、そのなかから…

↑ 左側一覧の【フィールド】タブを開き、上部の【フィールド設定】→【一般】タブを開くことで、設定を再開することができます
すると、今度は…

↑ こちらの【通知】という設定画面に切り替わり、ここでは実際にお問い合わせが送信されたときの…
通知メールの形式
をカスタマイズすることができます
またこの【通知】という設定エリアでは、WordPress管理者である「自分自身への通知」はもちろんのこと、それに加えて…
お問い合わせを送信してくれたユーザー(ブログ読者さん)
に対しても、「メッセージは無事送信されました」という旨の確認メールが…
自動返信
されるように設定することも可能なので、あわせて解説していきますね(簡単です!)
まず、前半(上側)部分のおすすめな設定については…

↑ こちらの通りで、はじめに左上の【通知を有効化】を「ON」にされたうえで…
- 【送信先メールアドレス】 → 別途このあと解説します
- 【メール件名】 → お問い合わせを受け付けいたしました
- 【送信元メールアドレス】 → 別途このあと解説します
- その他の項目 → そのまま
という形です
まず【送信先メールアドレス】については、デフォルトの状態だと…
{admin_email}
というタグだけが入っていますが、このままだと…
WordPress管理者メールアドレス
として設定されているメールアドレス宛に、「お問い合わせの通知メール」が来ることになります
補足
「WordPress管理者メールアドレス」の設定状況については、WordPress管理画面の左側一覧から…
【ユーザー】→【プロフィール】
の設定画面にて、いつでも確認することができます
ですが、この「WordPress管理者メールアドレス」というのは、本来…
- WordPressからの、さまざまなお知らせ(例:WordPressのバージョン更新通知)を受け取る
- WordPress管理画面へのログインの際に、ユーザー名の代わりに「ログインID」にもなる
といった役割のものであって、つまり多くのWordPressユーザーさんは、この管理者メールアドレスを第三者には知られたくないはずですよね
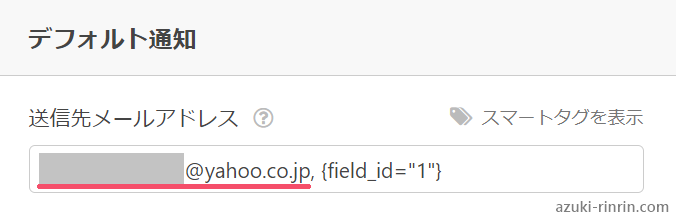
なので、ここでは…

↑ こちらの赤線部分のように、「WordPress管理者メールアドレス」とは異なる…
お問い合わせ専用のメールアドレス
を貼りつけておくのがおすすめです
さらに、その右側には…

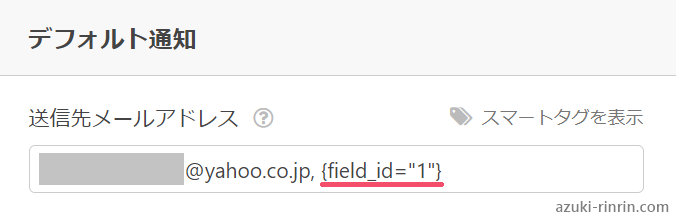
↑ このように…
{field_id="1"}
というタグを貼りつけておくことで、お問い合わせの送信時に入力してもらった相手方のメールアドレス宛にも、送信完了の確認メールが…
自動返信
されるように設定できます
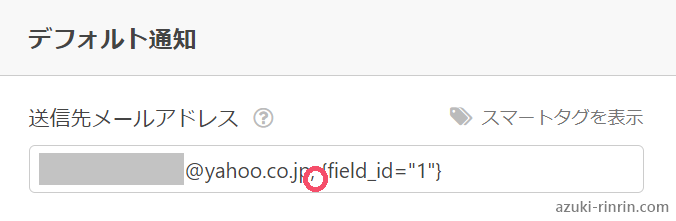
なお、この {field_id="1"} というタグを貼りつける際には…

↑ このように ,(半角カンマ) の記号を、「メールアドレス」と「タグ」の間に必ず入れましょう
※自分は画像例のように、「半角カンマ」のあとに「半角スペース」も一応入れています
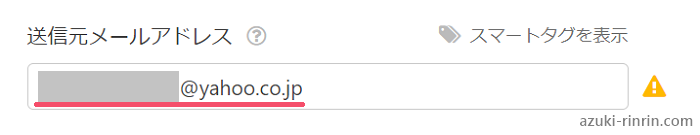
また【送信元メールアドレス】の項目についても、初期状態では…
{admin_email}
というタグが入っていますが、このままだと大切な「WordPress管理者メールアドレス」が相手方に漏洩しかねないので…

↑ このように、第三者に知られても大丈夫な…
お問い合わせ専用のメールアドレス
に差し替えておくのがおすすめです
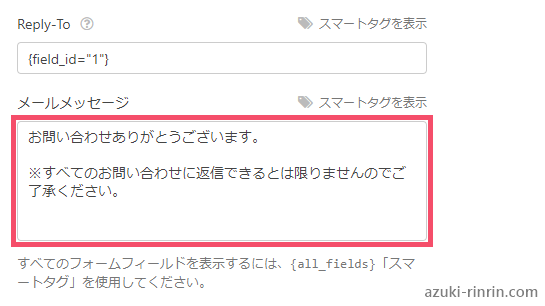
つづいて、後半(下側)部分のおすすめな設定については…

↑ こちらの通りで、具体的には【メールメッセージ】の項目を…
お問い合わせありがとうございます。
※すべてのお問い合わせに返信できるとは限りませんのでご了承ください。
上記のようなメッセージに変更しています
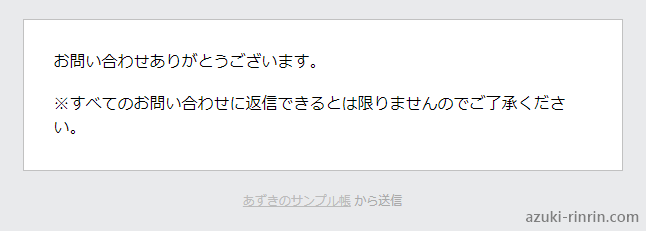
これにより、お問い合わせが送信された際の「通知メール」が…

↑ このように表示されます
ということで、ここまでできたら右上の…

↑【保存】ボタンをクリックしましょう
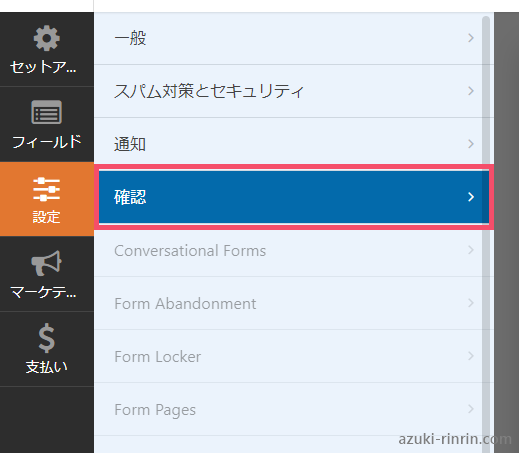
今度は、「Contact Form by WPForms」設定画面の左側一覧から…

↑【設定】→【確認】タブをクリックします
すると…

↑ このような【確認】という設定画面が開きますが、こちらではお問い合わせを送信された際に(メールではなく)ブログ画面上に表示されるメッセージ内容を設定できます
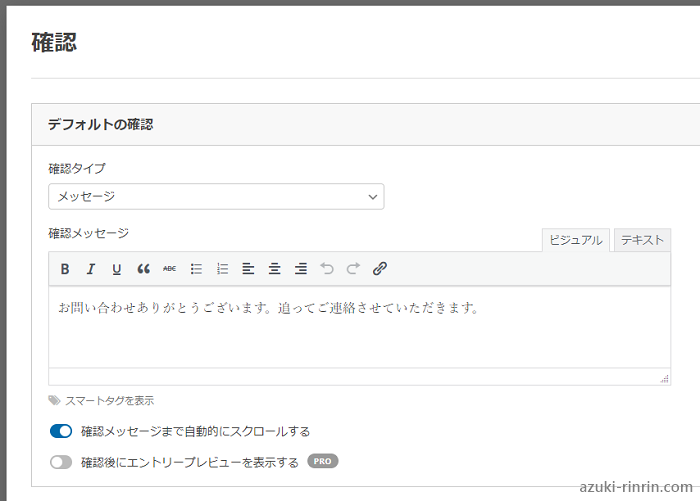
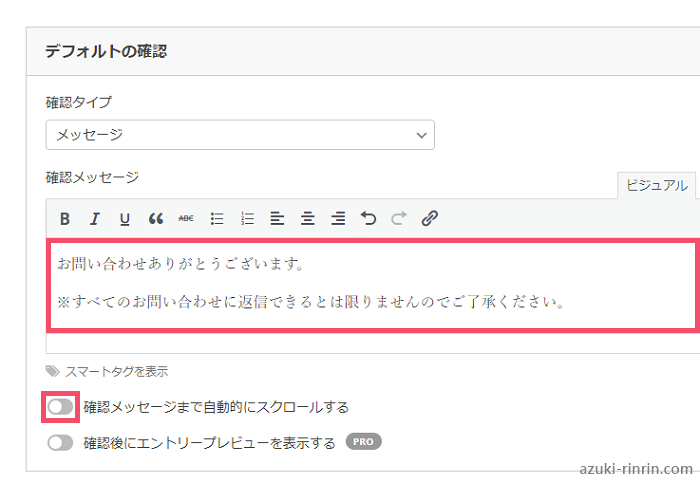
で、おすすめな設定方法としては…

↑ こちらの通りで、まず【確認メッセージ】という項目に…
お問い合わせありがとうございます。
※すべてのお問い合わせに返信できるとは限りませんのでご了承ください。
上記のようなメッセージを設定し、そのほかの項目については…
- 【確認メッセージまで自動的にスクロールする】 → OFF
- そのほかの項目 → そのまま
という形に設定しています
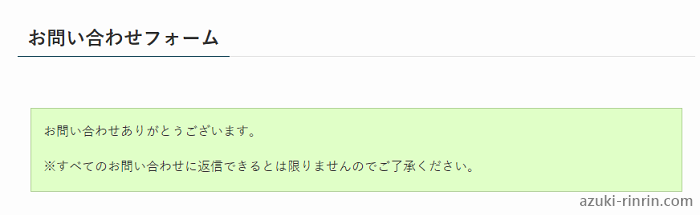
これにより、実際にお問い合わせが送信された際に、ブログ画面上には…

↑ このような形でメッセージが表示されます
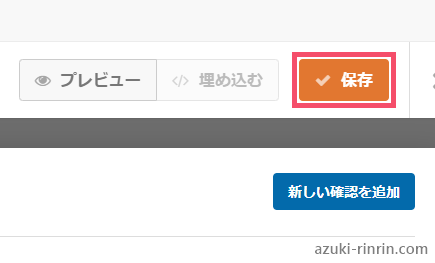
ここまでできたら、また右上の…

↑【保存】ボタンをクリックしてから…

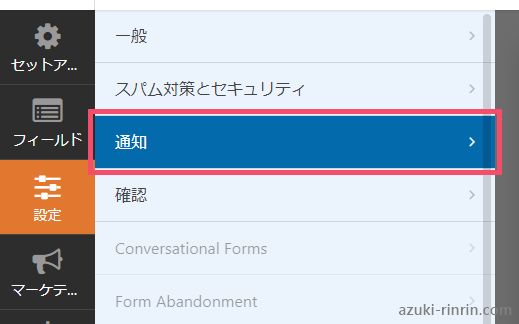
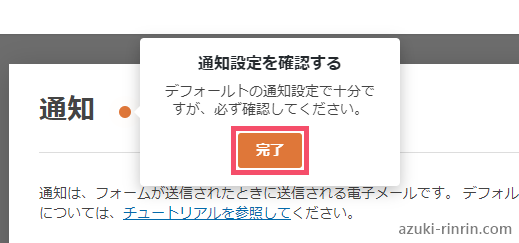
↑ 左側の【設定】→【通知】を開き…

↑ 左上の【完了】ボタンをクリックしましょう
これでお問い合わせフォームの各種設定は完了となり、あとは最初に作成した「固定ページ」内に埋め込んでいくだけです🐥
ステップ4:「Contact Form by WPForms(WPForms Lite)」のお問い合わせフォームを、固定ページに埋め込む手順

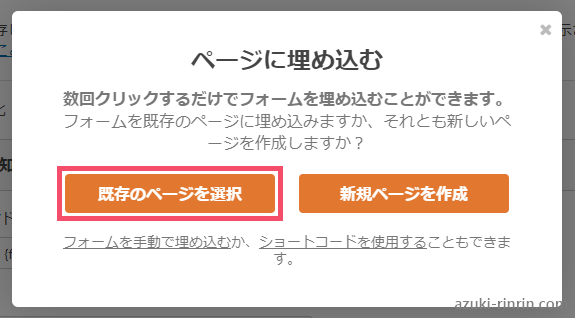
さきほどまでの設定が完了すると…

↑【ページに埋め込む】というポップアップ画面が表示されるので、今回の【ステップ2】で「固定ページの作成」を済ませている場合は…
既存のページを選択
をクリックしましょう
補足
作業を中断された場合や、画面を一度閉じてしまった場合は、WordPress管理画面の左側一覧から…
【WPForms】→【すべてのフォーム】
を開き、そのなかの…
お問い合わせフォーム
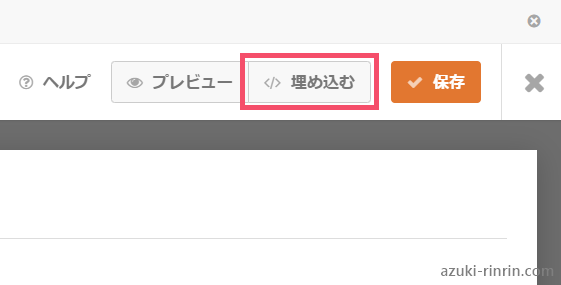
という項目をクリックしてから、右上に表示されている…

↑【埋め込む】というボタンをクリックすればOKです
注意
この「埋め込み」というステップで、【既存のページを選択】ではなく…
新規ページを作成
を選択された場合、固定ページを「自動で作成」することができます
ただしこの方法を試してみたところ、作成された固定ページが【下書き保存】ではなく勝手に…
【公開】
の状態になってしまったので、この【新規ページを作成】という方法はおすすめしません
なお、ページが勝手に【公開】になることのデメリットは下記の通りです ↓
- パーマリンク(そのページのURL)を設定しないまま、ページが【公開】されてしまう
- 具体的には、パーマリンク末尾の日本語(例:お問い合わせフォーム)のところを、英語(例:contact)に直さないまま【公開】することになってしまう
- この「日本語を含んだパーマリンク」というのは、そのページURLがコピペやシェアされた際に文字化けしてしまうので、「英語に直す」のが基本
- 一度【公開】したページのURL(パーマリンク)を「あとから変更」してしまうと、リダイレクトという面倒な処理が生じたりするので「あとから変更はしない」のが定石
パーマリンクについては、こちらの記事で1からわかりやすく解説しています ↓
-

WordPress「パーマリンク(スラッグ)設定方法&文字化け対策」記事ごと編【ワードプレスブログ完全初心者ガイド】
続きを見る
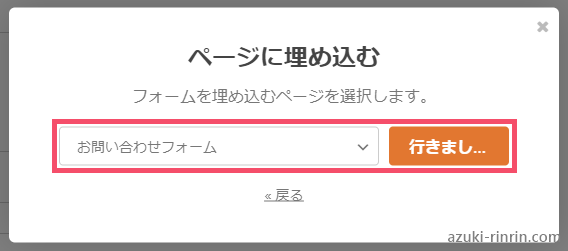
ということで、【既存のページを選択】ボタンをクリックしたら…

↑ このように【フォームを埋め込むページを選択します】という画面になるので、事前に作成しておいた…
お問い合わせフォーム
を選択して、【行きましょう】ボタンをクリックします
補足
「作成したはずの固定ページ(お問い合わせフォーム)が、なぜか選択欄に表示されない…」という場合は、その固定ページが…
公開
せずに…
下書き保存
のままになってしまっていないか確認してみてください。公開済みのページでないと、こちらの選択欄には反映されません(検証済み)
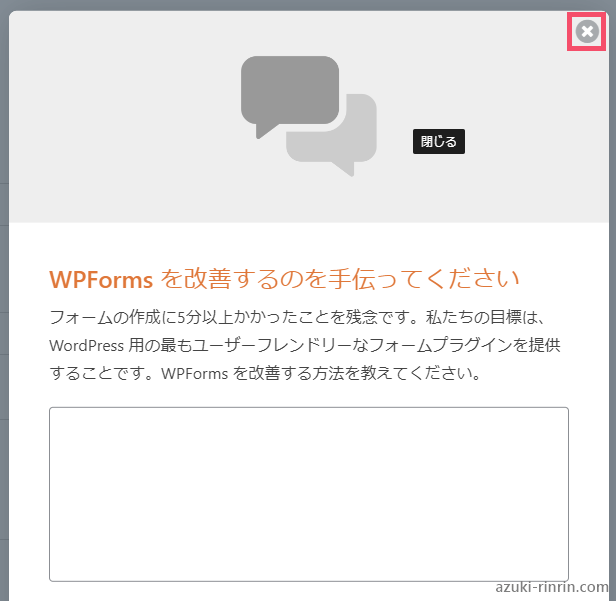
ちなみに、ここまでの作業に一定の時間以上かかっていた場合…

↑ このようなアンケート画面が表示されますが、急ぎの場合は右上の【×】をクリックすればOKです
つづいて…

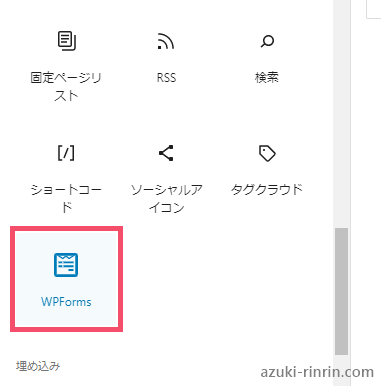
↑ 左上に表示されている【+】ボタンをクリックし…

↑ 左側に表示されているメニュー一覧から、こちらの【WPForms】を選択して…

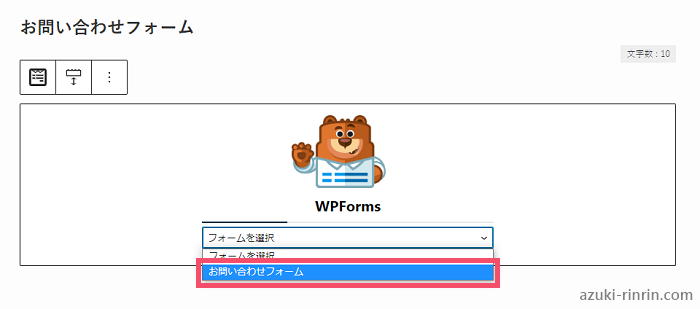
↑ 画面中央の【フォーム選択】から、【お問い合わせフォーム】を選択しましょう
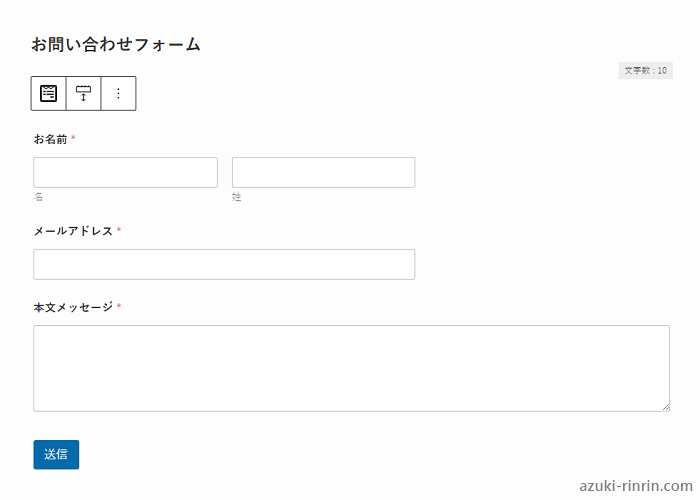
これで、今回作成した「お問い合わせフォーム」が…

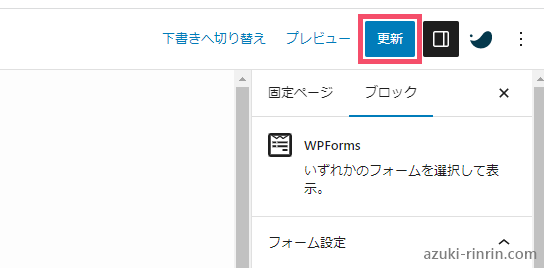
↑ このように表示されるので、最後に…

↑ 右上の【更新】ボタンをクリックして、作業は完了となります🐥(画像例は【グーテンベルグ】の場合です)
補足
作成した「お問い合わせフォーム」固定ページのリンクを…
ブログ上の任意のエリアに設置するやり方
については、使用されている「WordPressテーマ」によって若干異なります
「SWELL」であれば、なにもしなくてもヘッダー(=サイトの上部)エリアに設置されますが、参考までに「AFFINGER6」における設置方法はこちらをどうぞ ↓
-

AFFINGER6「ヘッダー・フッターメニュー」の作り方。スマホ用も【ワードプレスブログ完全初心者ガイド】
続きを見る
関連
今回のプラグイン「Contact Form by WPForms」を導入したら、あわせて入れておきたい代表的なセキュリティツール…
Google reCAPTCHA
の登録・設定方法については、別途こちらの記事で徹底解説しています ↓
-

Google reCAPTCHAの登録&WPFormsへの設定方法を20枚超の画像付きで徹底解説【WordPressお問い合わせフォームのスパム対策】
続きを見る
人気記事
各章のTOPページを【ブックマーク】などしておくと、迷わずスムーズに進められます
ワードプレスブログ「完全初心者」ガイド!
全8章の「総合TOP」ページです









